編輯:Android資訊
為了創建一個選項卡的UI,你需要使用一個TabHost和一個TabWidget,TabHost必須是布局文件的根節點,它包含了為了顯示選項卡的TabWidget和一個用於顯示選項內容的FrameLayout
你可以用一或兩種方法實現你的選項卡內容:在用一個Activity中用選項卡來在視圖之間切換,或者用用選項卡來改變所有的分離的Activity。你根據你的需求來使用你想在程序中的方法,但是如果每個選項卡提供一個獨特的用戶Activity,那麼為每個選項卡實現獨立的Activity是有意義的,所有你最好在你的離散群裡管理應用程序,要好過使用大量的應用程序和布局文件。
在這個例子中,你可以創建一個為每個單獨的Activity創建選項卡來創建一個選項卡UI
1、開始一個新的工程,叫做HelloTabWidget
2、第一,創建三個獨立的Activity程序在你的工程中:ArtistsActivity,AlbumsActivity,和SongsActivity,他們每個代表一個單獨的選項卡,現在用TextView來沒每個程序顯示一個簡單的信息,比如:
package org.hualang.tabwidget;
import android.app.Activity;
import android.os.Bundle;
import android.widget.TextView;
public class AlbumsActivity extends Activity {
public void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
TextView textview = new TextView(this);
textview.setText("This is the Albums tab");
setContentView(textview);
}
}
package org.hualang.tabwidget;
import android.app.Activity;
import android.os.Bundle;
import android.widget.TextView;
public class SongsActivity extends Activity {
public void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
TextView textview = new TextView(this);
textview.setText("This is the Songs tab");
setContentView(textview);
}
}
package org.hualang.tabwidget;
import android.app.Activity;
import android.os.Bundle;
import android.widget.TextView;
public class ArtistsActivity extends Activity {
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
TextView textview = new TextView(this);
textview.setText("This is the Artists tab");
setContentView(textview);
}
}
注意這個例子中不需要布局文件,只需要創建一個TextView,並且為文本賦值即可。重復創建三個類似的Activity,並且要在AndroidManifest.xml文件中注冊,否則報錯
3、你需要為每個選項卡設置一個icon,每個icon,你可以有兩個版本,一個是當選項卡被選中的時候,另一個是當選項卡未被選中的時候。一般設計來說,建議當被選中的時候用灰色,的那個未被選中的時候用白色,比如
![]()
![]()
你可以拷貝這兩張圖片來做實驗用
現在創建一個狀態圖片列表來制定每個選項卡不同狀態的時候所指定的圖片
①把圖排尿保存在res/drawable/目錄下
②在res/drawable/目錄下創建一個名為ic_tab_artists.xml文件,並且插入如下信息
<?xml version="1.0" encoding="utf-8"?> <selector xmlns:android="http://schemas.android.com/apk/res/android"> <!-- When selected,use grey --> <item android:drawable="@drawable/ic_tab_artists_grey" android:state_selected="true"/> <!-- When not selected ,use white --> <item android:drawable="@drawable/ic_tab_artists_white"/> </selector>
上面這個文件,當選項卡的狀態改變的時候,選項卡就會自動的在兩種已經定義的圖片之間切換
4、打開res/layout/main.xml文件並且插入如下信息
<?xml version="1.0" encoding="utf-8"?> <TabHost xmlns:android="http://schemas.android.com/apk/res/android" android:id="@android:id/tabhost" android:layout_width="fill_parent" android:layout_height="fill_parent"> <LinearLayout android:orientation="vertical" android:layout_width="fill_parent" android:layout_height="fill_parent" android:padding="5dp"> <TabWidget android:id="@android:id/tabs" android:layout_width="fill_parent" android:layout_height="wrap_content" /> <FrameLayout android:id="@android:id/tabcontent" android:layout_width="fill_parent" android:layout_height="fill_parent" android:padding="5dp" /> </LinearLayout> </TabHost>
這個布局文件將顯示選項卡兵器提供每個Activity之間的導航
TabHost要求一個TabWidget和一個FrameLayout布局,為了使TabWidget和FrameLayout的位置處於垂直方向,需要一個LinearLayout,FrameLayout是每個選項卡內容的地方,之所以那裡的內容是空的是因為在TahHost中將自動為每個Activity嵌入
注意,TabWidget和FrameLayout元素的ID標簽和tabcontent元素,這些名稱必須使用,因為TahHost檢索他們的引用,它恰好期望的是這些名字
6、編寫HelloTabWidget。繼承TabWidget
package org.hualang.tabwidget;
import android.app.TabActivity;
import android.content.Intent;
import android.content.res.Resources;
import android.os.Bundle;
import android.widget.TabHost;
public class HelloTabWidget extends TabActivity {
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
Resources res = getResources(); // Resource object to get Drawables
TabHost tabHost = getTabHost(); // The activity TabHost
TabHost.TabSpec spec; // Resusable TabSpec for each tab
Intent intent; // Reusable Intent for each tab
// Create an Intent to launch an Activity for the tab (to be reused)
intent = new Intent().setClass(this, ArtistsActivity.class);
// Initialize a TabSpec for each tab and add it to the TabHost
spec = tabHost.newTabSpec("artists").setIndicator("Artists",
res.getDrawable(R.drawable.ic_tab_drawable))
.setContent(intent);
tabHost.addTab(spec);
// Do the same for the other tabs
intent = new Intent().setClass(this, AlbumsActivity.class);
spec = tabHost.newTabSpec("albums").setIndicator("Albums",
res.getDrawable(R.drawable.ic_tab_drawable))
.setContent(intent);
tabHost.addTab(spec);
intent = new Intent().setClass(this, SongsActivity.class);
spec = tabHost.newTabSpec("songs").setIndicator("Songs",
res.getDrawable(R.drawable.ic_tab_drawable))
.setContent(intent);
tabHost.addTab(spec);
tabHost.setCurrentTab(2);
}
}
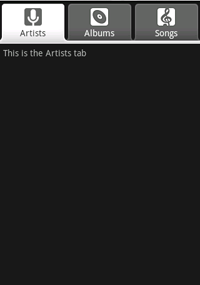
運行結果:

 Android UI控件系列:RadioButton(單選按鈕)
Android UI控件系列:RadioButton(單選按鈕)
單選按鈕RadioButton在Android平台上也應用的非常多,比如一些選擇項的時候,會用到單選按鈕,實現單選按鈕由兩部分組成,也就是RadioButton和
 Android UI 實現廣告 Banner 輪播效果
Android UI 實現廣告 Banner 輪播效果
前言 本文主要來分享一個Android UI開發中實現廣告Banner的輪播效果,因為Banner效果在Android應用中比較常見,所以我們也來嘗試實現以下。下
 Android UI控件系列:Dialog(對話框)
Android UI控件系列:Dialog(對話框)
對話框是Android中不可或缺的,在使用對話框的時候,需要使用AlertDialog.Builder類。當然處理系統默認的對話框外,還可以自定義對話框,如果對話
 Android內存洩漏的8種可能
Android內存洩漏的8種可能
Java是垃圾回收語言的一種,其優點是開發者無需特意管理內存分配,降低了應用由於局部故障(segmentation fault)導致崩潰,同時防止未釋放的內存把堆