編輯:Android資訊
由於目前在做的一款app需要適配手機和平板,所以我在研究怎麼構建可適應所有屏幕尺寸的布局方法。

在web的自適應布局上我有很多經驗,比如使用網格流,CSS3中的media queries屬性等等,這些都可以實現web上的自適應布局,所以我想在Android上試試看。
在Android上,是通過configuration qualifiers的方式來加載不同的資源,基於不同的手機屏幕尺寸或者屏幕的朝向(豎直還是水平),而我最大的目標就是創建一個可以自動縮放的布局,而不用根據不同的屏幕尺寸加載不同的布局文件。
除了為每種設備尺寸分別制作不同的布局文件外,我發現一種更簡單的方法,就是為不同屏幕尺寸的設備重載style.xml文件。
也許你會覺得它很像CSS樣式,首先可以定義一個基本的style文件,代表普通設備尺寸,它的路徑位於values/styles.xml,然後還可以定義中等設備尺寸,在values-sw600dp/styles.xml(7寸平板),values-sw600dp-land/styles.xml表示水平方向的屏幕,values-sw720dp/styles.xml表示十寸的平板等等。
在CSS中的自適應網格系統中,我們可以布局一個寬是960像素的.container類(沒有margin),而在手機上,我們也可以布局一個100%寬的.container(也是沒有margin的)。
我們可以在Android上使用相同的方法實現,首先,需要建立一個基類樣式。
res/values/styles.xml
<style name="Container">
<item name="android:layout_margin">0dp</item>
<item name="android:padding">16dp</item>
<item name="android:layout_width">match_parent</item>
<item name="android:layout_height">match_parent</item>
<item name="android:orientation">vertical</item>
<item name="android:background">@drawable/container_background</item>
</style>
對於平板(豎直的)來說,我們可以添加一些外邊距,因為屏幕夠大。
res/values-sw600dp/styles.xml
<style name="Container">
<item name="android:layout_margin">0dp</item>
<item name="android:padding">32dp</item>
<item name="android:layout_width">match_parent</item>
<item name="android:layout_height">match_parent</item>
<item name="android:orientation">vertical</item>
<item name="android:background">@drawable/container_background</item>
</style>
在平板上豎直和水平的最大區別在於,我們會加上margin值,這樣內容就不會充滿整個屏幕了、我們還可以給父視圖加一個背景圖片,來填充空白區域。
res/values-sw600dp-land/styles.xml
<style name="Container">
<item name="android:layout_marginRight">130dp</item>
<item name="android:layout_marginLeft">130dp</item>
<item name="android:padding">32dp</item>
<item name="android:layout_width">match_parent</item>
<item name="android:layout_height">match_parent</item>
<item name="android:orientation">vertical</item>
<item name="android:background">@drawable/container_background</item>
</style>
然後我們可以在不同的屏幕上,這樣使用樣式文件:
<LinearLayout >
... buttons, edit texts, text views, etc ...
</LinearLayout>
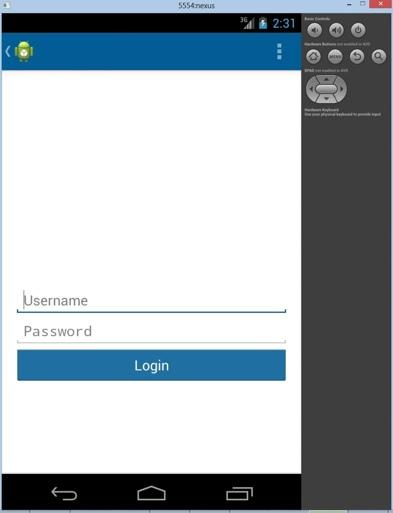
這是在四寸屏幕手機的效果:

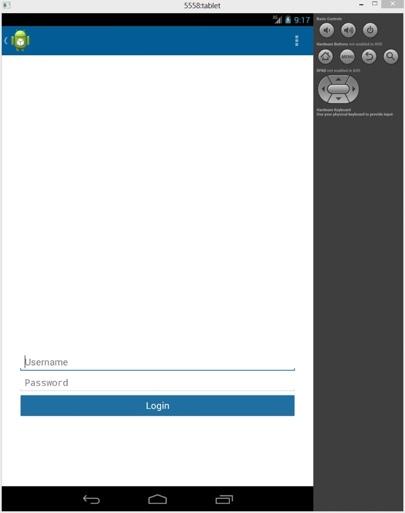
這是在七寸平板上的效果:

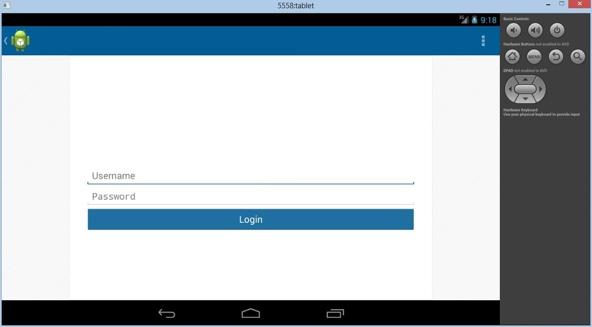
這是在七寸平板的橫屏效果:

還有一些在CSS裡面非常方便的屬性(比如Bootstrap),它們是一些幫助類,如.visible-phone,.hidden-phone,.visible-tablet等等,在Android上也可以這麼做。
<!-- Device Visibility -->
<style name="PhoneOnly">
<item name="android:visibility">gone</item>
</style>
<style name="TabletOnly">
<item name="android:visibility">visible</item>
</style>
<style name="TabletPortraitOnly">
<item name="android:visibility">gone</item>
</style>
<style name="TabletLandscapeOnly">
<item name="android:visibility">visible</item>
</style>
把這些樣式放在對應的配置文件夾中,然後就可以在需要的時候隱藏顯示相應的控件了。
<LinearLayout android:id="@+id/column_one">
... some content ...
</LinearLayout>
<LinearLayout android:id="@+id/column_two"
>
... some extra content since we have space ...
</LinearLayout>
對於平板(水平的)來說,此樣式會顯示兩列,但是對於大多數設備來說,第二列是不會顯示的。
僅僅用了幾行xml代碼,我們就能夠創建一個迷你的布局框架了,我們還可以擴展這種技術,根據需要去實現一個通用的樣式文件,以後可以用到項目中。
很遺憾的是,很難把Android的資源打包進jar包中(非Gradle的話),所以在Android上很難像bootstrap那樣去構建一個框架(不要被這些項目誤導了 ,如:http://www.androidbootstrap.com/,它們沒有你想象的那麼強大),還好Android正在向Gradle遷移,這樣可以使得制作Android前端的布局框架就更加方便了。
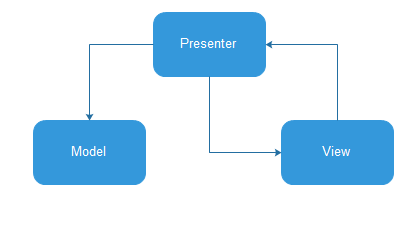
 Android MVP 實踐
Android MVP 實踐
本文由碼農網 – 蘇耀東原創,轉載請看清文末的轉載要求,歡迎參與我們的付費投稿計劃! 簡介 本文是參考google官方發布的MVP架構demo以及前人對M
 2016年Android平台最佳黑客工具匯總
2016年Android平台最佳黑客工具匯總
免責聲明:此份清單僅供學習之用。知悉黑客軟件能做到哪些。我們不支持讀者利用其中的任何工具進行任何不道德的惡意攻擊行為。 根據業界的一系列評測以及親身經驗,我們整
 Android Push Notification實現信息推送功能
Android Push Notification實現信息推送功能
在之前的一篇文章中提到在Android中實現推送方式的解決方案,其中一個比較成熟的解決方案便是使用XMPP協議實現。而AndroidPn項目就是使用XMPP協議實
 Android N 完全不同以往的四個新特性
Android N 完全不同以往的四個新特性
本文由碼農網 – 溫迪原創翻譯,轉載請看清文末的轉載要求,歡迎參與我們的付費投稿計劃! Google最近發布了Android的下一個版本,Android