編輯:Android資訊
(目前只能用在View對象上的動畫效果的實現有兩種,一種就是上一篇的View Animation,即補間動畫,剩下的一種,就是這一篇要介紹的,Drawable Animation,即幀動畫。在最新版本的API中,出現了一個更加強大的方式,PropertyAnimation,即屬性動畫,稍後將會介紹)
Drawable animation允許我們一張一張的加載Drawable資源。這是一種傳統的動畫方式,通過一系列不同圖片的順序播放,可以制造出電影一樣的效果。AnimationDrawable類是實現這種動畫效果的基類。
用AnimationDrawable提供的API,我們當然可以在代碼中定義想要展示的每一幀的圖片,但是使用xml來列出我們想要展現的圖片的方式更加的方便。如果采用xml的方式,我們需要在res/drawable文件下面創建,然後在xml文件裡面指定我們要展示的每一幀的圖片資源和持續的時間。
XML文件由<animation-list>作為根節點元素,在根節點裡面,是一系列的<item>的子節點,在子節點裡面定義了要展示的圖片和每一幀持續的時間。下面是一個使用XML文件定義Drawable Animation的一個實例。
<animation-list xmlns:android="http://schemas.android.com/apk/res/android"
android:oneshot="true">
<item android:drawable="@drawable/rocket_thrust1" android:duration="200" />
<item android:drawable="@drawable/rocket_thrust2" android:duration="200" />
<item android:drawable="@drawable/rocket_thrust3" android:duration="200" />
</animation-list>
這個動畫只會展示3幀的動畫,通過設置android:oneshot屬性為true,動畫只會播放一次然後就停止,並且會一直顯示最後一張圖片。如果我們設置成false,那麼動畫就會一直循環播放。我們把這個文件保存在/res/drawable/rocket_thrust.xml,然後我們就可以給一張View對象添加動畫的背景圖片。下面是一個Activity的示例,我們給一個Imageview添加了動畫效果,然後當點擊時候,動畫開始播放。
AnimationDrawable rocketAnimation;
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
ImageView rocketImage = (ImageView) findViewById(R.id.rocket_image);
rocketImage.setBackgroundResource(R.drawable.rocket_thrust);
rocketAnimation = (AnimationDrawable) rocketImage.getBackground();
}
public boolean onTouchEvent(MotionEvent event) {
if (event.getAction() == MotionEvent.ACTION_DOWN) {
rocketAnimation.start();
return true;
}
return super.onTouchEvent(event);
}
有一點非常重要,就是AnimationDrawable的start()方法不能夠在Activity的onCreate()調用,因為這個時候,AnimationDrawable可能還沒有完全的綁定到Window上。如果我們想馬上播放動畫,我們可以在onWindowFocusChanged()方法裡面調用,因為這個方法是在window已經獲取到焦點之後回調的,可以保證已經綁定結束。
如果想了解更多關於XML的語法或者是可選的tag和屬性值,請參考Animation Resources。
 Android推送技術研究
Android推送技術研究
前言 最近研究Android推送的實現, 研究了兩天一夜, 有了一點收獲, 寫下來既為了分享, 也為了吐槽. 需要說明的是有些東西偏底層硬件和通信行業, 我對這些
 Android MVP 實踐
Android MVP 實踐
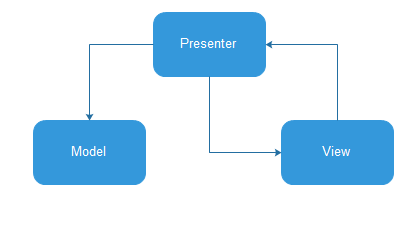
本文由碼農網 – 蘇耀東原創,轉載請看清文末的轉載要求,歡迎參與我們的付費投稿計劃! 簡介 本文是參考google官方發布的MVP架構demo以及前人對M
 Android二維碼生成與掃描
Android二維碼生成與掃描
本文由碼農網 – 蘇耀東原創,轉載請看清文末的轉載要求,歡迎參與我們的付費投稿計劃! 第三方庫導入 Zxing3.1第三方庫下載鏈接 直接import m
 Android 程序員必須掌握的三種自動化測試方法
Android 程序員必須掌握的三種自動化測試方法
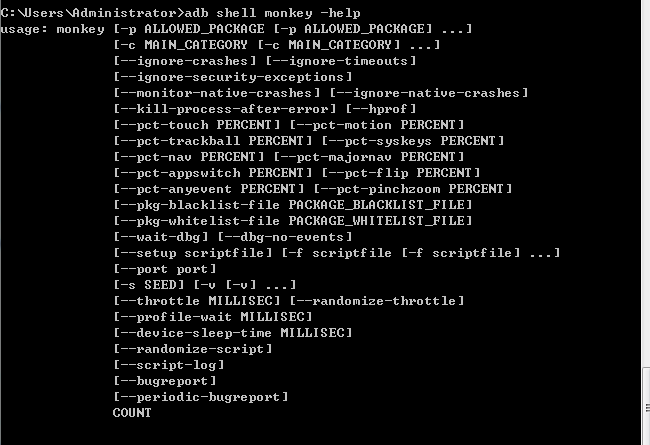
在日常的開發中,尤其是app開發,因為不像web端那樣 出錯以後可以熱更新,所以app開發 一般對軟件質量有更高的要求(你可以想一下 一個發出去的版本如果有重大缺