編輯:Android資訊
本文由碼農網 – 小峰原創,轉載請看清文末的轉載要求,歡迎參與我們的付費投稿計劃!
AChartEngine是一款基於Android的圖表繪制引擎,它為Android開發者提供了很多實用的圖表繪制工具類,如果你需要在Android應用中添加可視化統計的功能,那麼AChartEngine是一個不錯的選擇。
在Android開發中,常用的圖表類型基本都可以用AChartEngine來實現。





餅圖的實現代碼:
package org.achartengine.chartdemo.demo.chart;
import org.achartengine.ChartFactory;
import org.achartengine.renderer.DefaultRenderer;
import android.content.Context;
import android.content.Intent;
import android.graphics.Color;
public class BudgetPieChart extends AbstractDemoChart {
public String getName() {
return "Budget chart";
}
public String getDesc() {
return "The budget per project for this year (pie chart)";
}
public Intent execute(Context context) {
double[] values = new double[] { 12, 14, 11, 10, 19 };//餅圖分層5塊,每塊代表的數值
int[] colors = new int[] { Color.BLUE, Color.GREEN, Color.MAGENTA, Color.YELLOW, Color.CYAN };//每塊餅圖的顏色
DefaultRenderer renderer = buildCategoryRenderer(colors);
renderer.setZoomButtonsVisible(true);//設置顯示放大縮小按鈕
renderer.setZoomEnabled(true);//設置允許放大縮小.
renderer.setChartTitleTextSize(20);//設置圖表標題的文字大小
return ChartFactory.getPieChartIntent(context, buildCategoryDataset("Project budget", values),
renderer, "Budget");//構建Intent, buildCategoryDataset是調用AbstraDemoChart的構建方法.
}
}
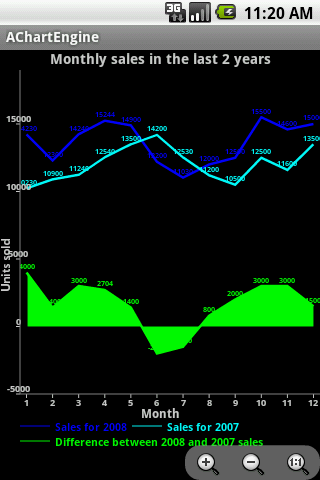
柱狀圖的實現代碼:
package org.achartengine.chartdemo.demo.chart;
import java.util.ArrayList;
import java.util.List;
import org.achartengine.ChartFactory;
import org.achartengine.chart.BarChart.Type;
import org.achartengine.renderer.XYMultipleSeriesRenderer;
import android.content.Context;
import android.content.Intent;
import android.graphics.Color;
import android.graphics.Paint.Align;
public class SalesStackedBarChart extends AbstractDemoChart {
public String getName() {
return "Sales stacked bar chart";
}
public String getDesc() {
return "The monthly sales for the last 2 years (stacked bar chart)";
}
public Intent execute(Context context) {
String[] titles = new String[] { "2008", "2007" };//圖例
List<double[]> values = new ArrayList<double[]>();
values.add(new double[] { 14230, 12300, 14240, 15244, 15900, 19200, 22030, 21200, 19500, 15500,
12600, 14000 });//第一種柱子的數值
values.add(new double[] { 5230, 7300, 9240, 10540, 7900, 9200, 12030, 11200, 9500, 10500,
11600, 13500 });//第二中柱子的數值
int[] colors = new int[] { Color.BLUE, Color.CYAN };//兩種柱子的顏色
XYMultipleSeriesRenderer renderer = buildBarRenderer(colors);//調用AbstractDemoChart中的方法構建renderer.
setChartSettings(renderer, "Monthly sales in the last 2 years", "Month", "Units sold", 0.5,
12.5, 0, 24000, Color.GRAY, Color.LTGRAY);//調用AbstractDemoChart中的方法設置renderer的一些屬性.
renderer.getSeriesRendererAt(0).setDisplayChartValues(true);//設置柱子上是否顯示數量值
renderer.getSeriesRendererAt(1).setDisplayChartValues(true);//設置柱子上是否顯示數量值
renderer.setXLabels(12);//X軸的近似坐標數
renderer.setYLabels(5);//Y軸的近似坐標數
renderer.setXLabelsAlign(Align.LEFT);//刻度線與X軸坐標文字左側對齊
renderer.setYLabelsAlign(Align.LEFT);//Y軸與Y軸坐標文字左對齊
renderer.setPanEnabled(true, false);//允許左右拖動,但不允許上下拖動.
// renderer.setZoomEnabled(false);
renderer.setZoomRate(1.1f);//放大的倍率
renderer.setBarSpacing(0.5f);//柱子間寬度
return ChartFactory.getBarChartIntent(context, buildBarDataset(titles, values), renderer,
Type.STACKED);//構建Intent, buildBarDataset是調用AbstractDemochart中的方法.
}
}
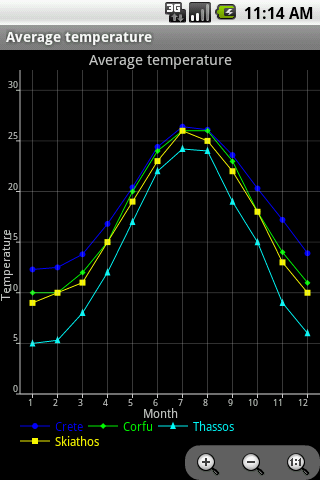
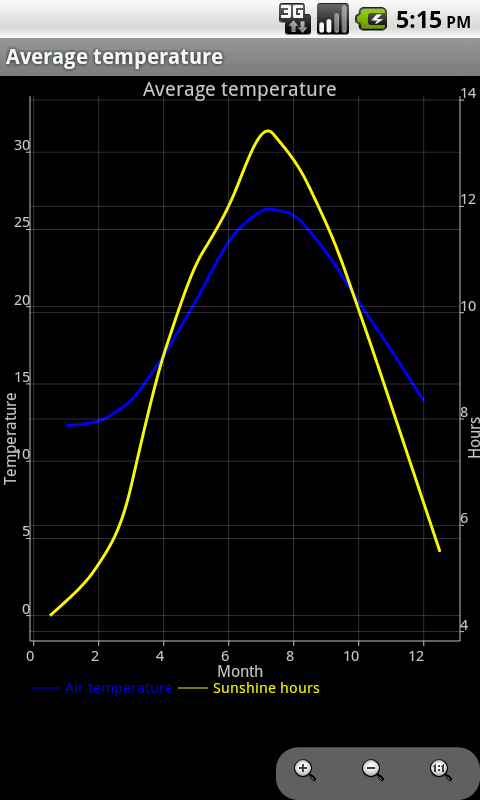
折線圖的實現代碼:
package org.achartengine.chartdemo.demo.chart;
import java.util.ArrayList;
import java.util.List;
import org.achartengine.ChartFactory;
import org.achartengine.chart.PointStyle;
import org.achartengine.renderer.XYMultipleSeriesRenderer;
import org.achartengine.renderer.XYSeriesRenderer;
import android.content.Context;
import android.content.Intent;
import android.graphics.Color;
import android.graphics.Paint.Align;
public class AverageTemperatureChart extends AbstractDemoChart {
public String getName() {
return "Average temperature";
}
public String getDesc() {
return "The average temperature in 4 Greek islands (line chart)";
}
public Intent execute(Context context) {
String[] titles = new String[] { "Crete", "Corfu", "Thassos", "Skiathos" };//圖例
List<double[]> x = new ArrayList<double[]>();
for (int i = 0; i < titles.length; i++) {
x.add(new double[] { 1, 2, 3, 4, 5, 6, 7, 8, 9, 10, 11, 12 });//每個序列中點的X坐標
}
List<double[]> values = new ArrayList<double[]>();
values.add(new double[] { 12.3, 12.5, 13.8, 16.8, 20.4, 24.4, 26.4, 26.1, 23.6, 20.3, 17.2,
13.9 });//序列1中點的y坐標
values.add(new double[] { 10, 10, 12, 15, 20, 24, 26, 26, 23, 18, 14, 11 });//序列2中點的Y坐標
values.add(new double[] { 5, 5.3, 8, 12, 17, 22, 24.2, 24, 19, 15, 9, 6 });//序列3中點的Y坐標
values.add(new double[] { 9, 10, 11, 15, 19, 23, 26, 25, 22, 18, 13, 10 });//序列4中點的Y坐標
int[] colors = new int[] { Color.BLUE, Color.GREEN, Color.CYAN, Color.YELLOW };//每個序列的顏色設置
PointStyle[] styles = new PointStyle[] { PointStyle.CIRCLE, PointStyle.DIAMOND,
PointStyle.TRIANGLE, PointStyle.SQUARE };//每個序列中點的形狀設置
XYMultipleSeriesRenderer renderer = buildRenderer(colors, styles);//調用AbstractDemoChart中的方法設置renderer.
int length = renderer.getSeriesRendererCount();
for (int i = 0; i < length; i++) {
((XYSeriesRenderer) renderer.getSeriesRendererAt(i)).setFillPoints(true);//設置圖上的點為實心
}
setChartSettings(renderer, "Average temperature", "Month", "Temperature", 0.5, 12.5, -10, 40,
Color.LTGRAY, Color.LTGRAY);//調用AbstractDemoChart中的方法設置圖表的renderer屬性.
renderer.setXLabels(12);//設置x軸顯示12個點,根據setChartSettings的最大值和最小值自動計算點的間隔
renderer.setYLabels(10);//設置y軸顯示10個點,根據setChartSettings的最大值和最小值自動計算點的間隔
renderer.setShowGrid(true);//是否顯示網格
renderer.setXLabelsAlign(Align.RIGHT);//刻度線與刻度標注之間的相對位置關系
renderer.setYLabelsAlign(Align.CENTER);//刻度線與刻度標注之間的相對位置關系
renderer.setZoomButtonsVisible(true);//是否顯示放大縮小按鈕
renderer.setPanLimits(new double[] { -10, 20, -10, 40 }); //設置拖動時X軸Y軸允許的最大值最小值.
renderer.setZoomLimits(new double[] { -10, 20, -10, 40 });//設置放大縮小時X軸Y軸允許的最大最小值.
Intent intent = ChartFactory.getLineChartIntent(context, buildDataset(titles, x, values),
renderer, "Average temperature111");//構建Intent
return intent;
}
}
另外AChartEngine中還可以添加很多有用的事件,用戶可以跟圖表進行交互。
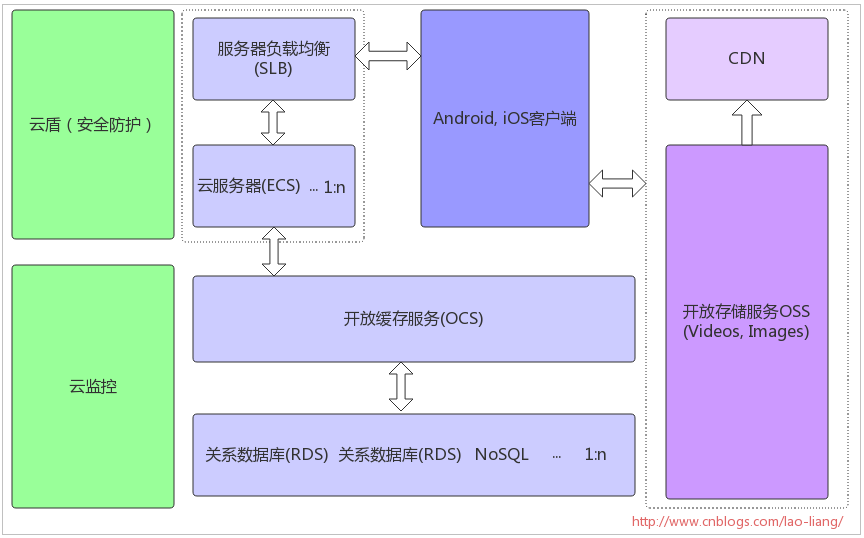
 從零開始搭建架構實施Android項目
從零開始搭建架構實施Android項目
我們先假設一個場景需求:剛有孩子的爸爸媽媽對用照片、視頻記錄寶寶成長有強烈的意願,但苦於目前沒有一款專門的手機APP做這件事。A公司洞察到市場需求,要求開發團隊盡
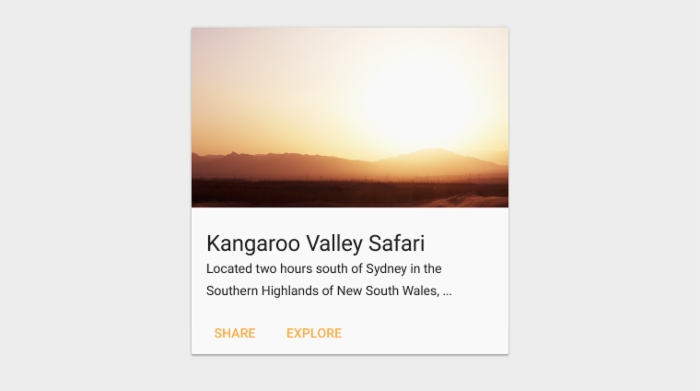
 Android CardView 開發過程中要注意的細節
Android CardView 開發過程中要注意的細節
2014 年,隨著 Google 推出了全新的設計語言 Material Design,還迎來了新的 Android 支持庫 v7,其中就包含了 Material
 提高效率的 Android Studio 技巧匯總
提高效率的 Android Studio 技巧匯總
這是從Philippe Breault的系列文章《Android Studio Tips Of the Day》中提取出來的自認為精華的部分。 這些技巧在實際應用
 一個 2 年 Android 開發者的 18 條忠告
一個 2 年 Android 開發者的 18 條忠告
我仍記得2014年我決定做安卓開發的那天,這是我一生中做出的最好決定之一。到現在已經有2年半了, 最初的時候,並沒有人告訴我如何做才是正確的。我犯了很多錯誤,浪費