編輯:Android資訊
升級Android Studio 2.3之後,IDE默認生成的Activity布局都是以ConstraintLayout做為根布局,體驗了一把這個Google去年就開始力推的ConstraintLayout後,覺得非常不錯,本文用於記錄ConstraintLayout各個方面的使用知識。
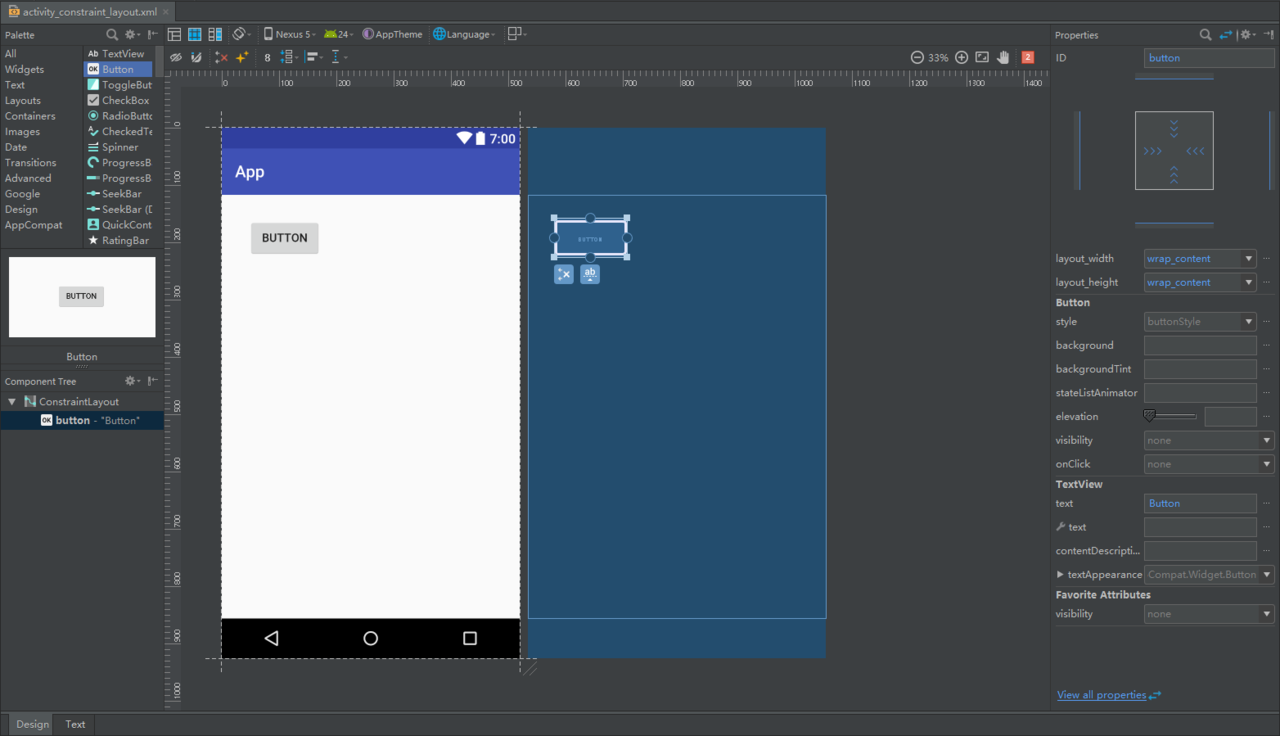
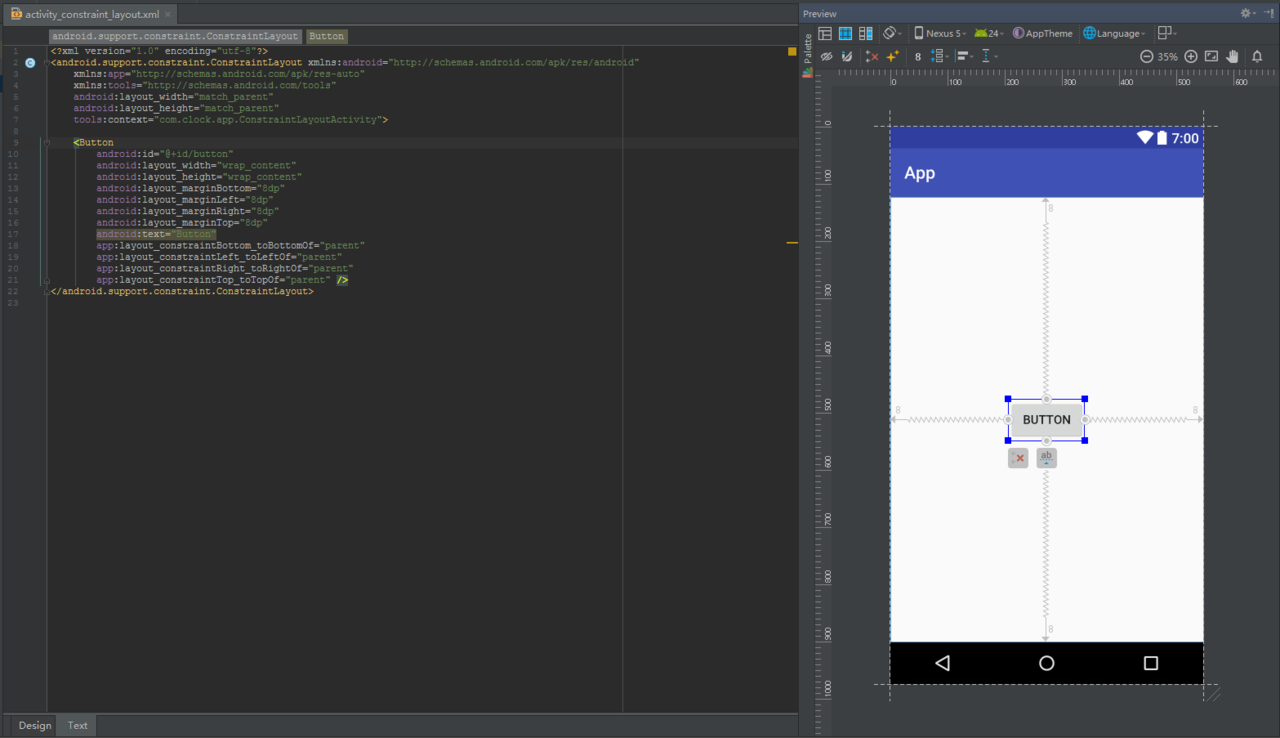
ConstraintLayout翻譯成中文也稱為約束布局,在整個使用體驗過程中真的是貫穿約束二字,這一節先來介紹一些基礎使用,後面你就會慢慢感受到約束布局的魅力。創建完工程後打開布局文件,底部切換Design的Tab上,可以看到整個操作界面

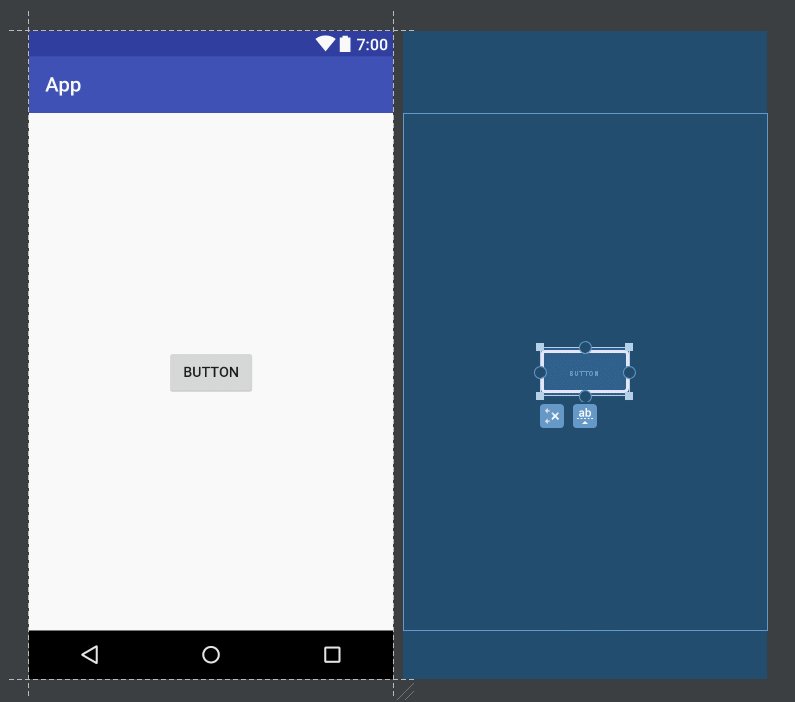
左上角的面板是放置了系統內置各種各樣的控件,想要布局直接拖到到布局文件中即可(所見即所得),右邊的面板是選中布局文件中的控件時期各種各樣的空間屬性,ConstraintLayout最大的好處在於讓我們通過拖控件的形式進行布局,並且不用擔心適配問題。所以,先來拖個控件試試看,將一個Button拖動到屏幕正中央,然後運行顯示看看效果。

 模擬器運行後的效果
模擬器運行後的效果
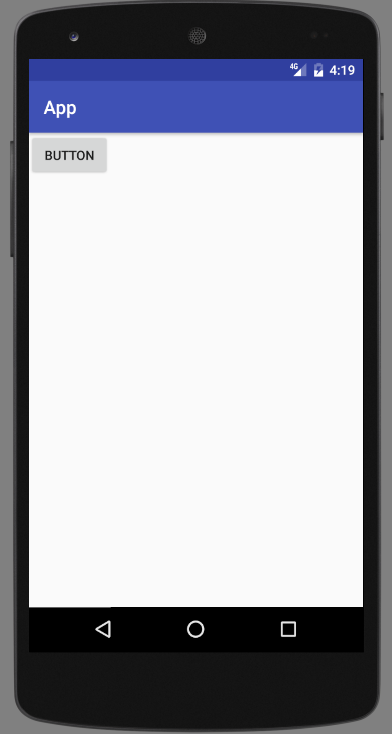
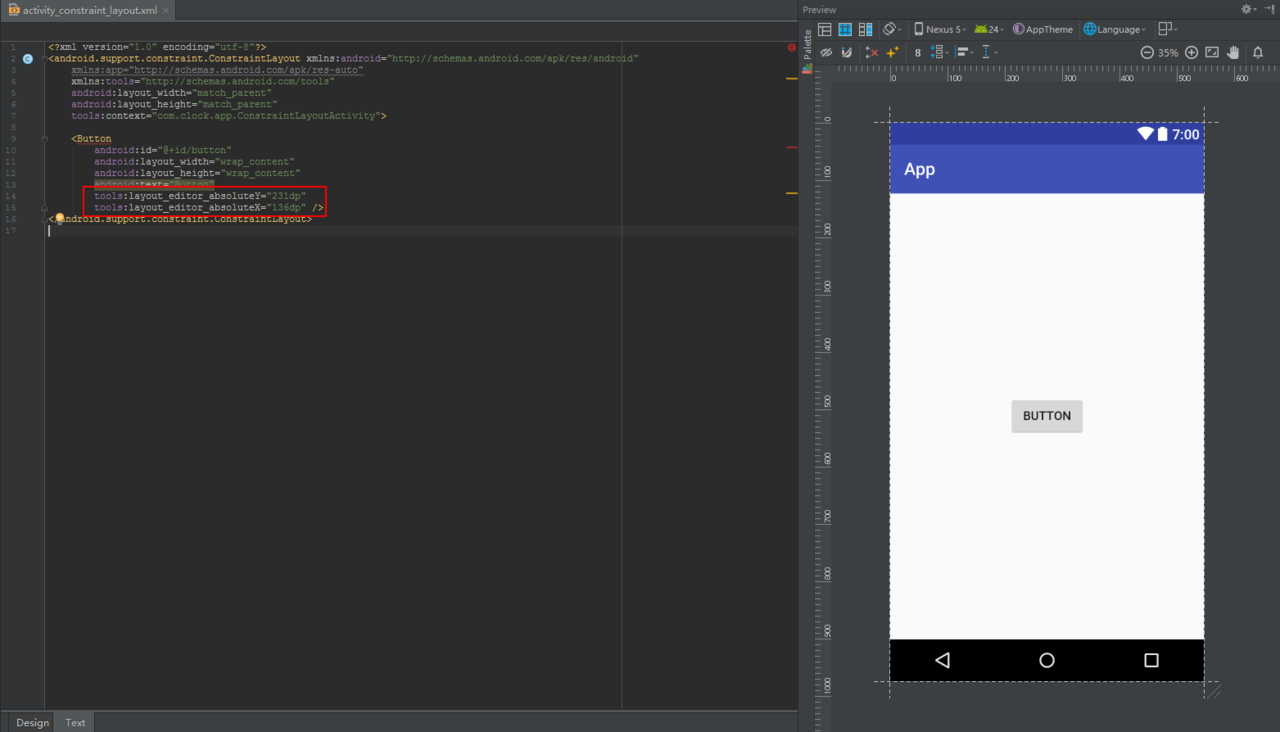
而實際運行後卻發現,這個Button還是位於屏幕左上角,說好的居中效果呢?這裡就要開始引入ConstraintLayout的約束概念,我們切換回去看xml的布局代碼,發現了兩個問題。第一,布局預覽時能夠看到顯示居中的Button,是因為控件屬性設置中引用了兩個tools命名空間下的屬性。

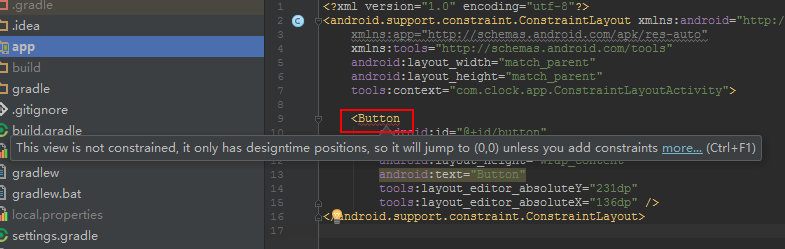
我們都知道,這兩個屬性只在布局編輯器的預覽中有效,實際運行效果是不生效的。第二,Button標簽下有紅色波浪線警告,我們把鼠標移到對應位置會發現警告內容,告訴我們Button沒有任何約束設置,當前效果只支持預覽,實際運行後會返回到左上角去,同時提示我們應該給控件添加約束。

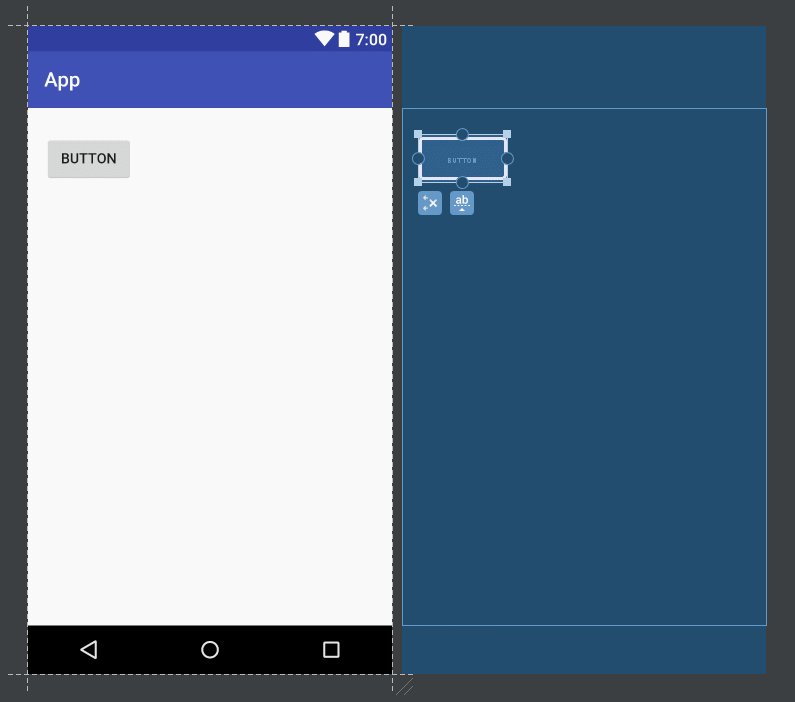
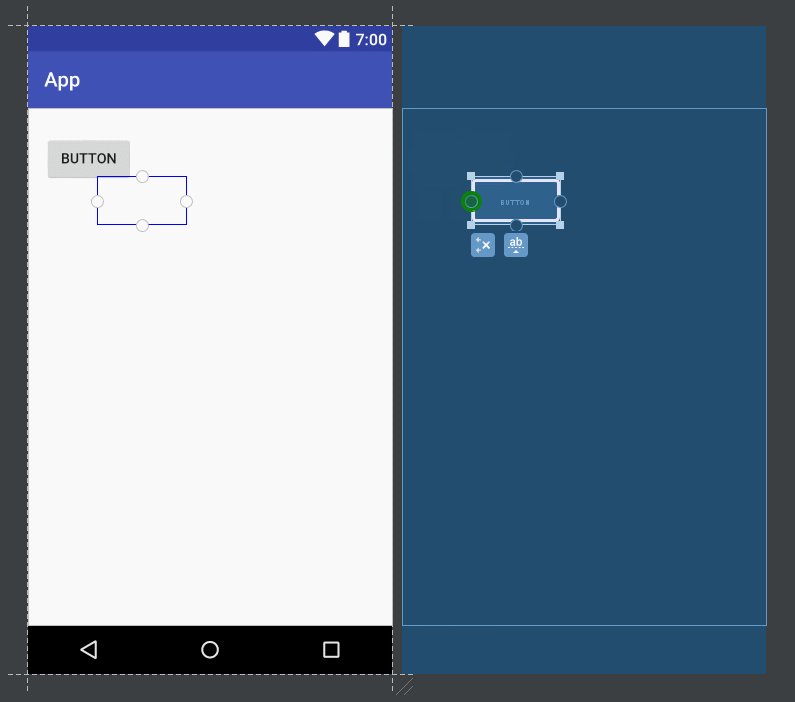
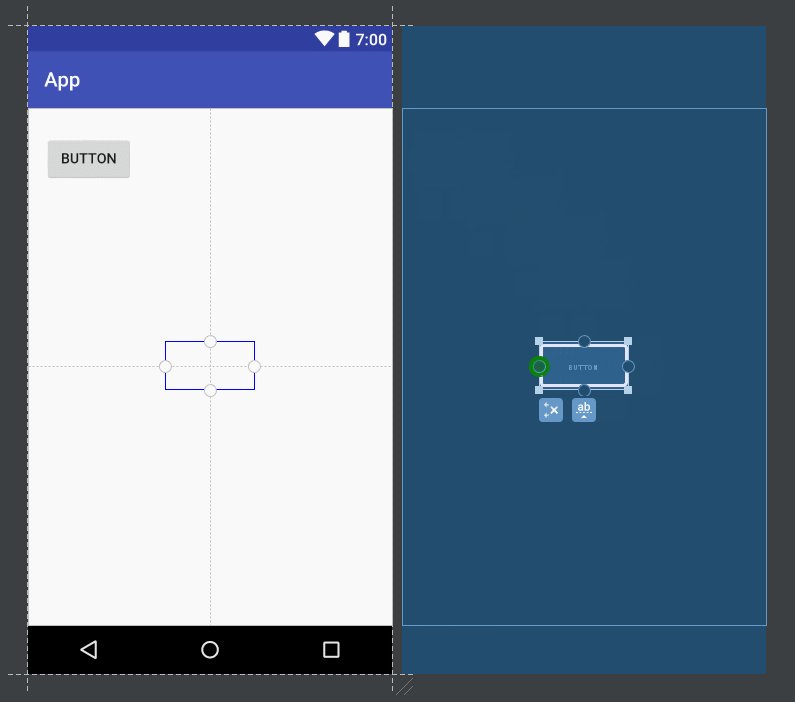
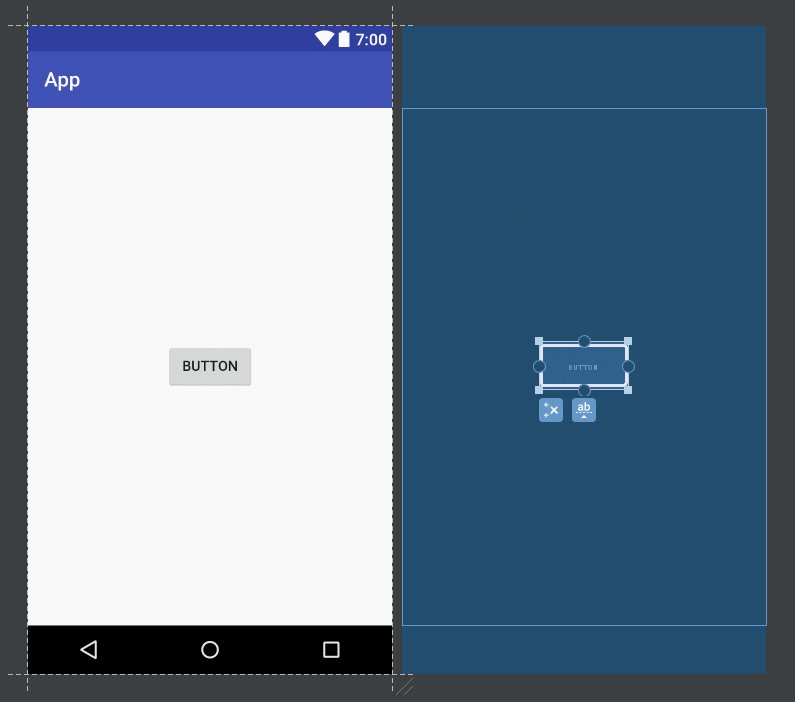
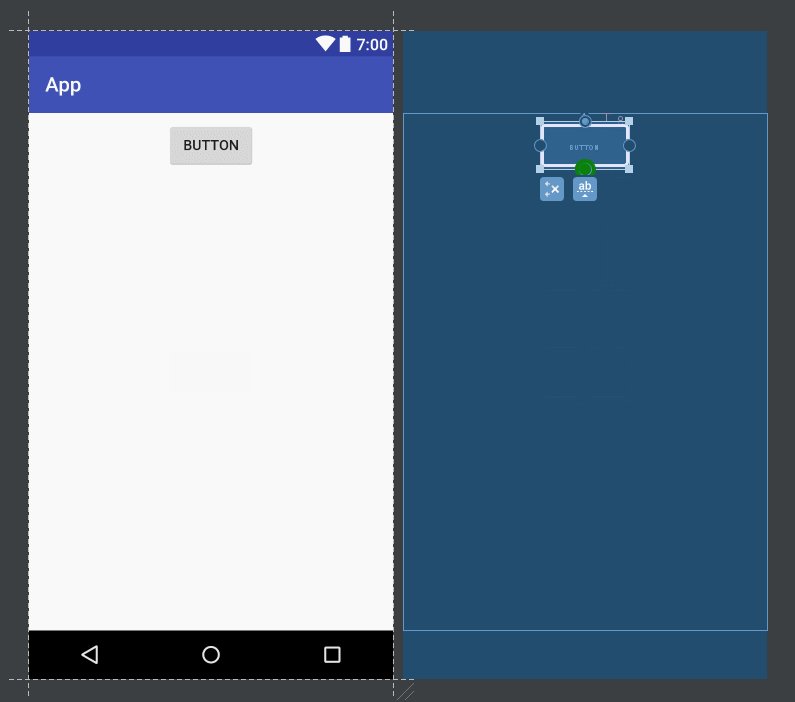
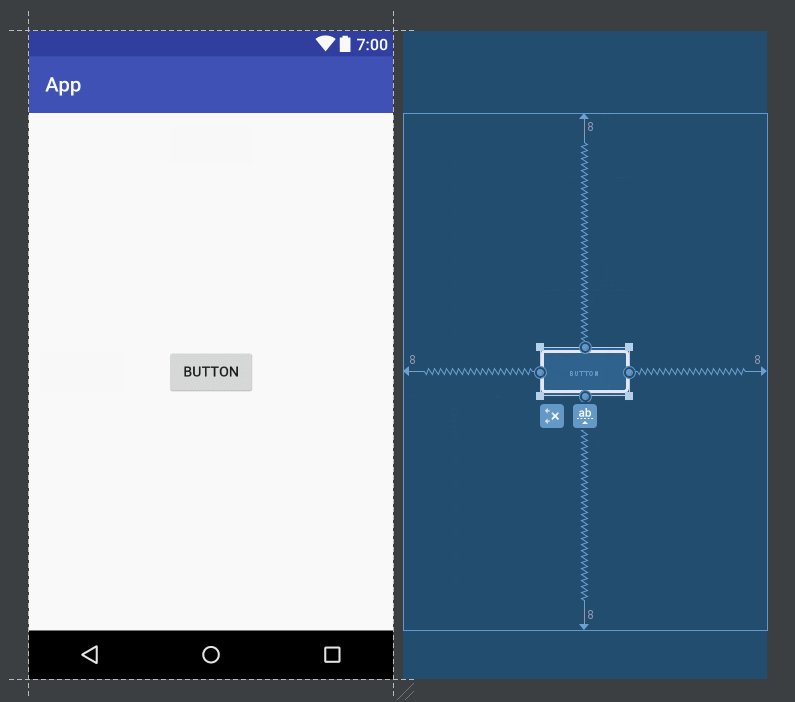
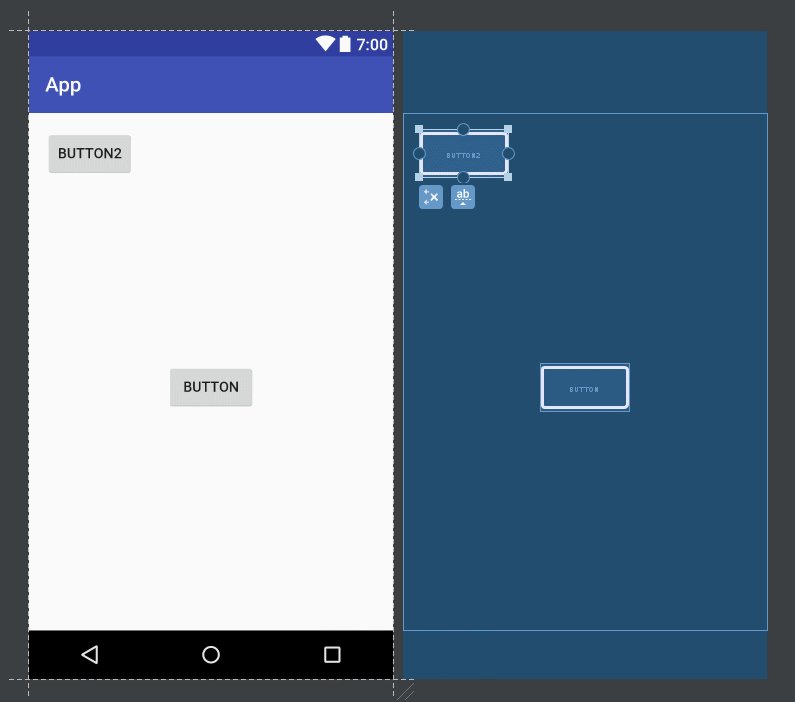
如何增加約束?回到Design頁面,對著控件上下左右四個原點拖動添加對應的約束即可

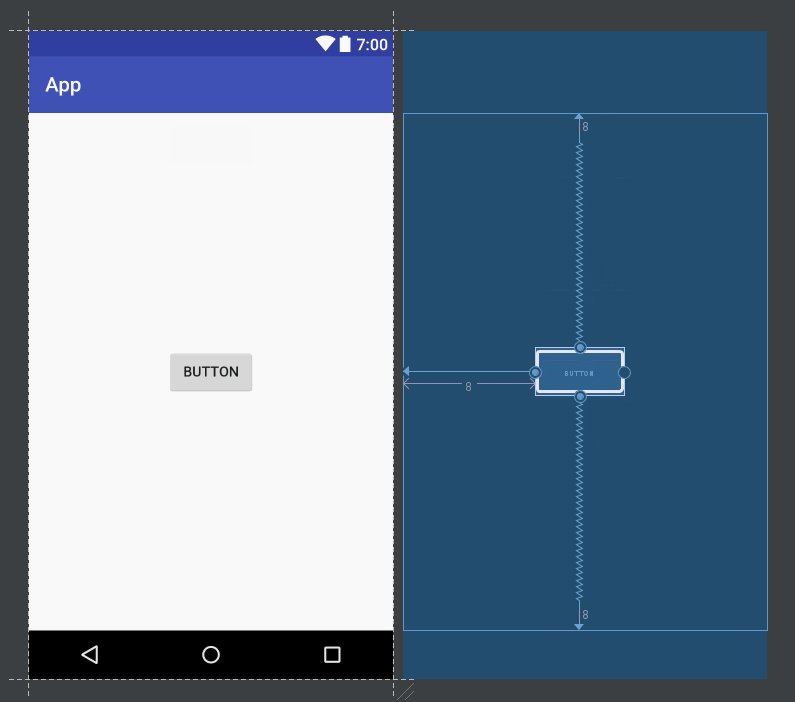
成功添加約束後,即可得到正常的運行效果了。

實際操作不一定要在Tab,也可以直接在Text頁面拖動控件添加約束

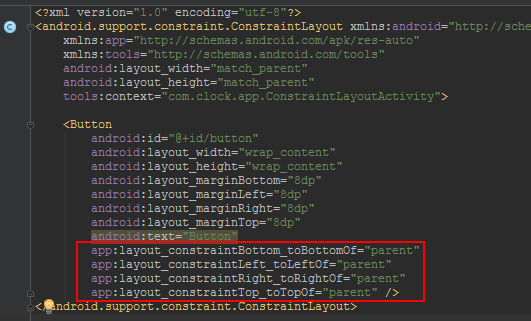
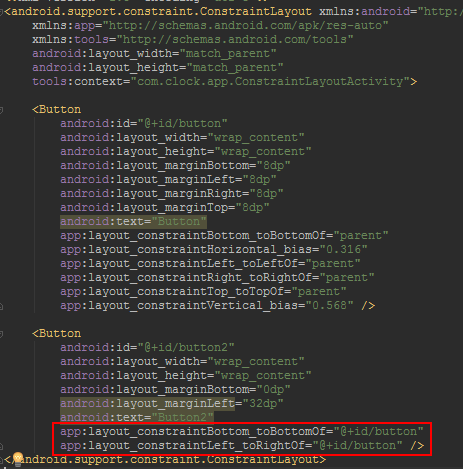
成功實現添加約束後,可以看到Button多了下面幾個屬性設置

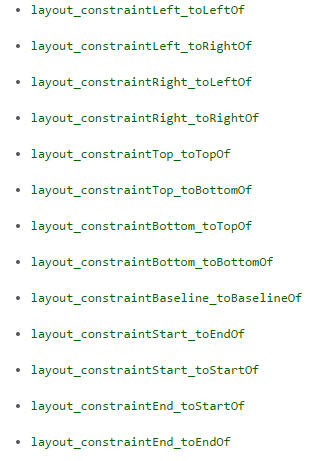
app:layout_constraintBottom_toBottomOf=”parent” 意思是Button底部的布局約束是位於parent的底部,parent是指包裹著它的ConstraintLayout,也可以設置指定某個控件的id,其他類似的屬性就不再贅述,以上四個約束聯合起來便實現了Button的居中,ConstraintLayout總共有下面這些同類的屬性

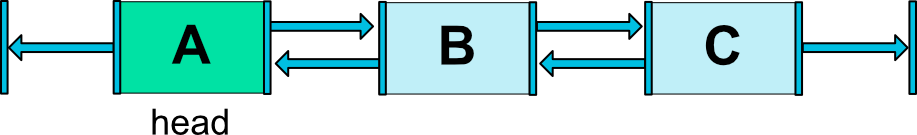
你會發現ConstraintLayout非常靈活的把RelativeLayout的活給干了,關於left、right、top、bottom、start、end、baseline的基准可以參照下圖

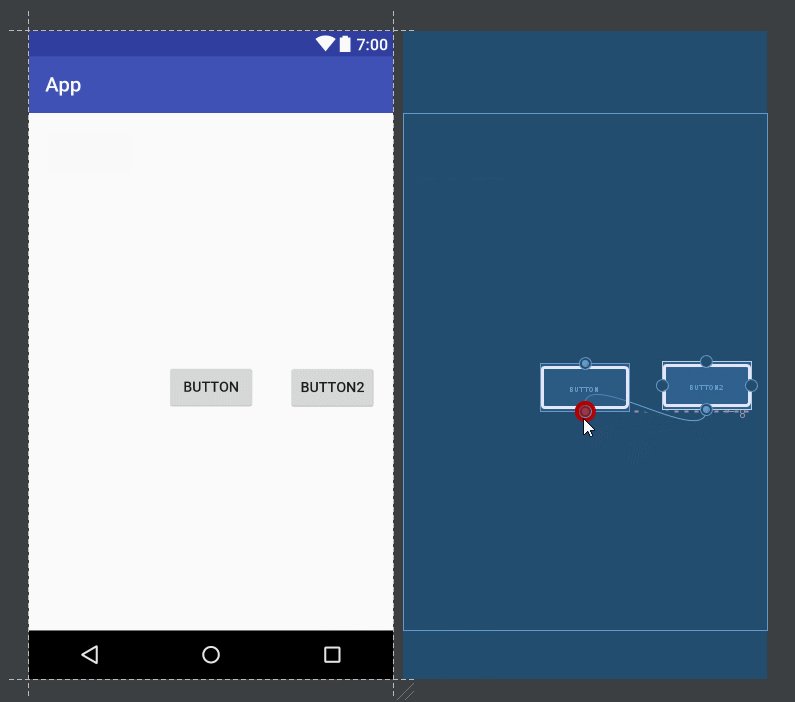
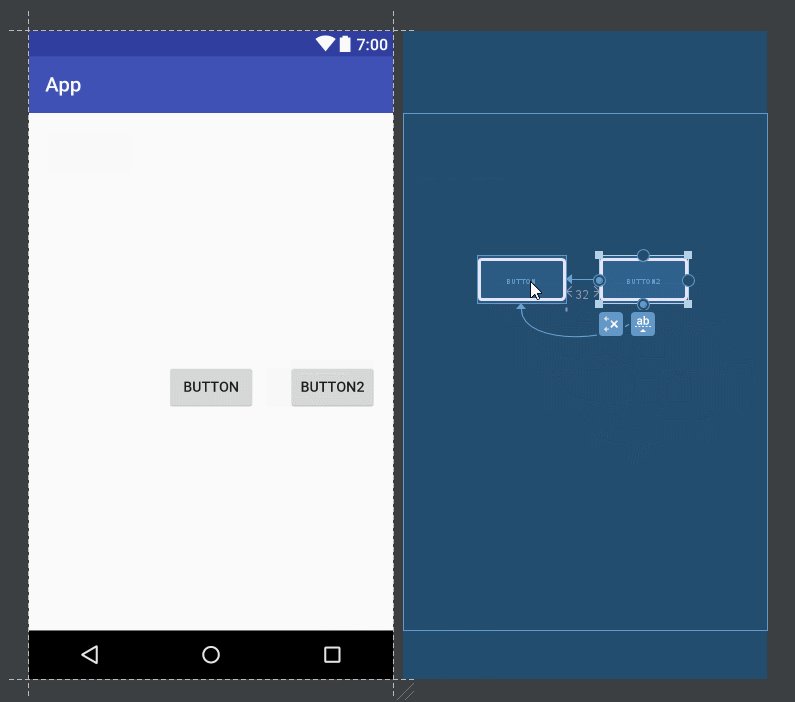
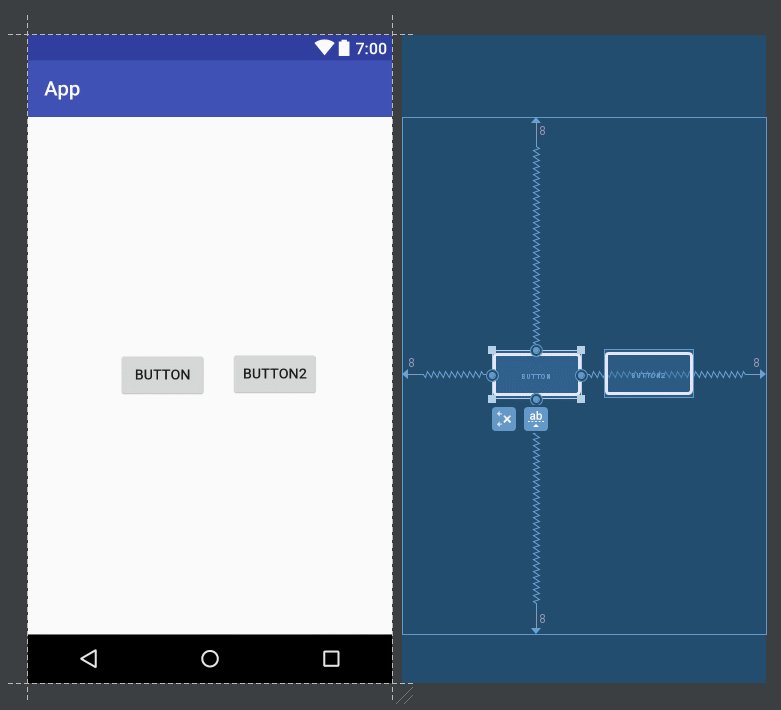
如果我想加多一個Button2並且將其放置到原先居中Button的右方並且與其底部對齊,只需如下操作即可

並且你也可以發現,Button2依賴與Button後會隨著Button的移動而跟著發生相對移動,目的是了保證我設置的依賴,時刻保持Button2就在Button的右邊,並且底部對齊。你也可以看到布局文件中也為Button2添加了如下兩個屬性

如果你已經理解上面提到的屬性含義,這裡應該不會有疑惑。
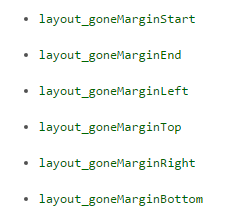
介紹完上下左右的依賴設置後,下面介紹一些Margin屬性,除了Android常見的各種android:layout_marginXXX外,ConstraintLayout自行添加了如下屬性

這些設置生效於當依賴的約束對象被設置visibility為gone時,非常簡單,讀者自行設置實踐對比即可,這裡就不展示效果了。
聊完Margin後,再來介紹一下Bias,ConstraintLayout新增了如下兩個屬性用於控制控件在水平和垂直方向在屏幕上的偏移比例

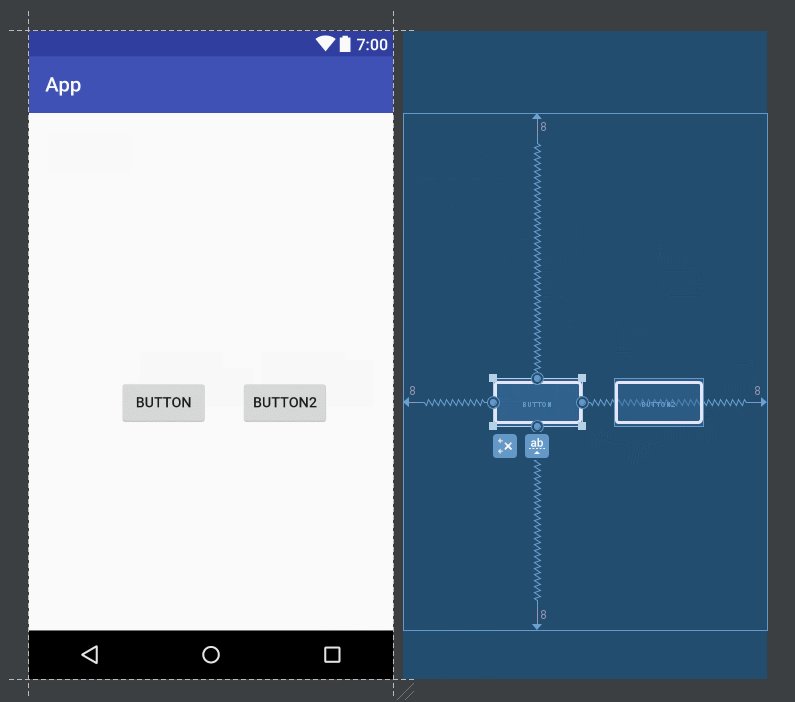
當為目標控件設置好橫縱向的約束時(app:layout_constraintLeft_toLeftOf=”parent”、app:layout_constraintRight_toRightOf=”parent”或者app:layout_constraintTop_toTopOf=”parent”、app:layout_constraintBottom_toBottomOf=”parent”),這個兩個屬性才會生效。實際操作過程中,你會發現對著設置好橫縱向約束的Button進行拖動,布局中的layout_constraintHorizontal_bias和layout_constraintVertical_bias會一直發生相應的變化,如果你需要Button居中,那麼直接將這兩個屬性的參數值設置為0.5即可。

關於ConstraintLayout的基本使用,這一節就介紹到這裡。
看完基本使用,再來學習一些進階技巧,這裡先補充一個關於ConstraintLayout的知識點,與其他Layout不同之處在於,它的layout_width和layout_height不支持設置match_parent,其屬性取值只有以下三種情況:
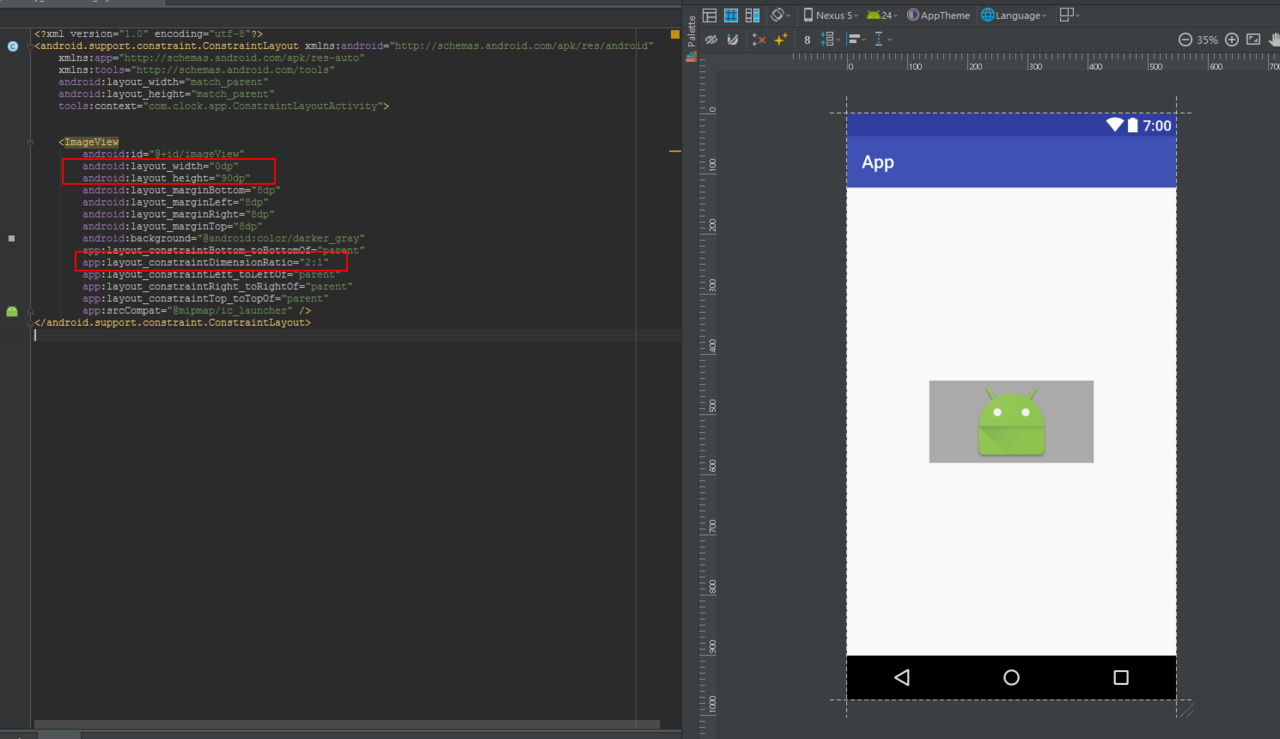
想想如果沒有ConstraintLayout,我們要讓一個控件的寬高按某個比例進行布局應該怎麼做?有了ConstraintLayout後,我們可以使用layout_constraintDimentionRatio屬性設置寬高比例,前提是目標控件的layout_width和layout_height至少有一個設置為0dp,如下讓一個ImageView寬高按照2:1的比例顯示

layout_constraintDimentionRatio默認參數比例是指寬:高,變成高:寬可以設app:layout_constraintDimensionRatio=”H,2:1”。
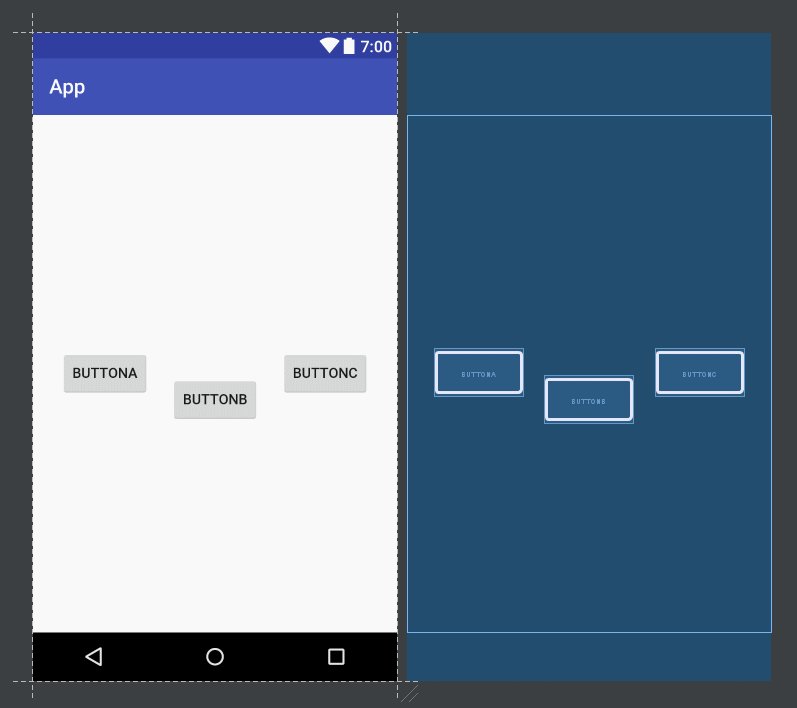
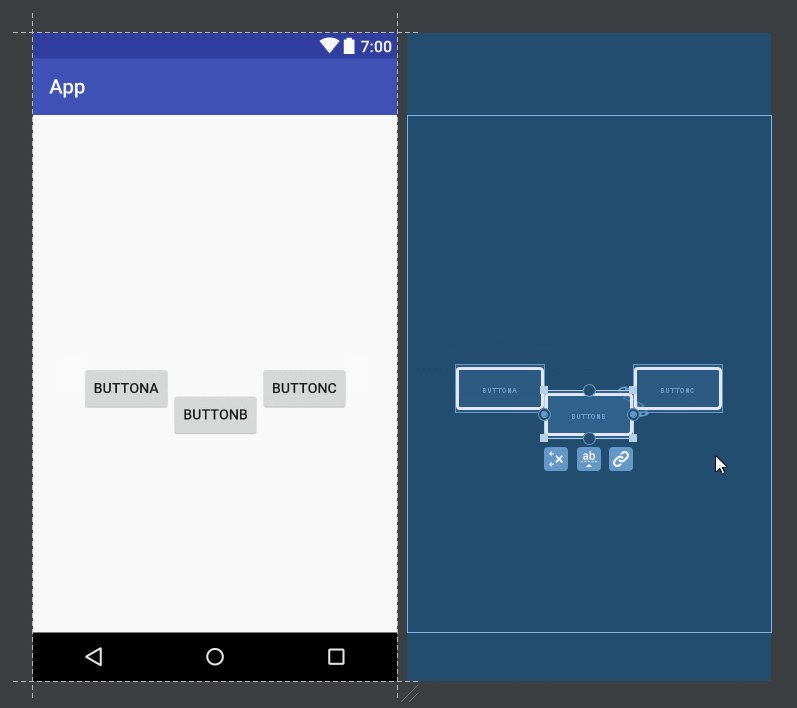
ConstraintLayout的鏈條(Chains)特性非常強大,在沒有ConstraintLayout之前,線性布局我們主要都依靠LinearLayout來完成,有了ConstraintLayout之後,它把LinearLayout的活也干了,例如要把按鈕水平排成一行,可以這樣操作

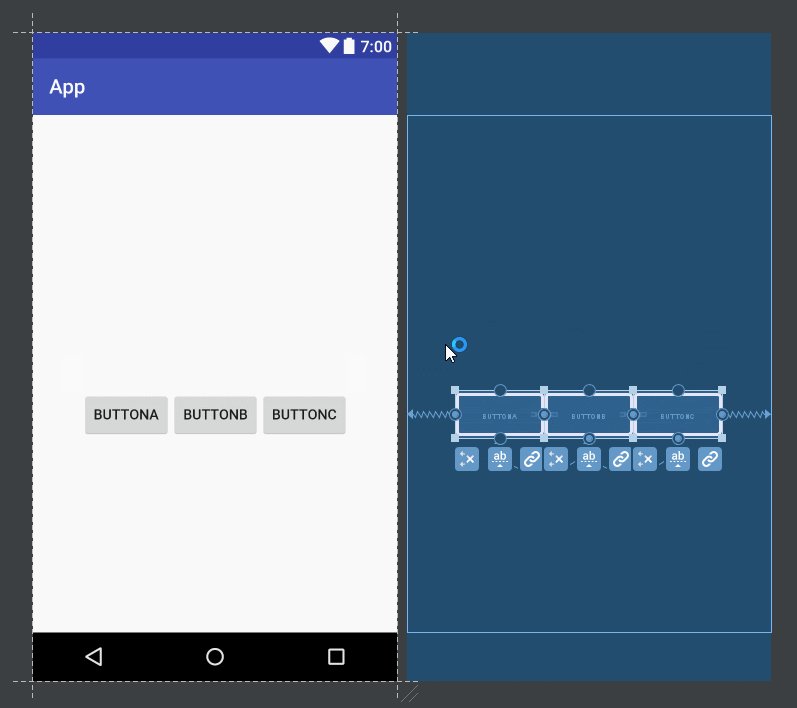
這樣ButtonA、B、C就在水平方向形成了一條Chain,並且底部對齊。回去看xml文件,會見到ButtonA新增app:layout_constraintHorizontal_chainStyle的屬性設置,這個屬性在一條Chain中只會出現在第一個控件中,這個控件是整條Chain的Head。

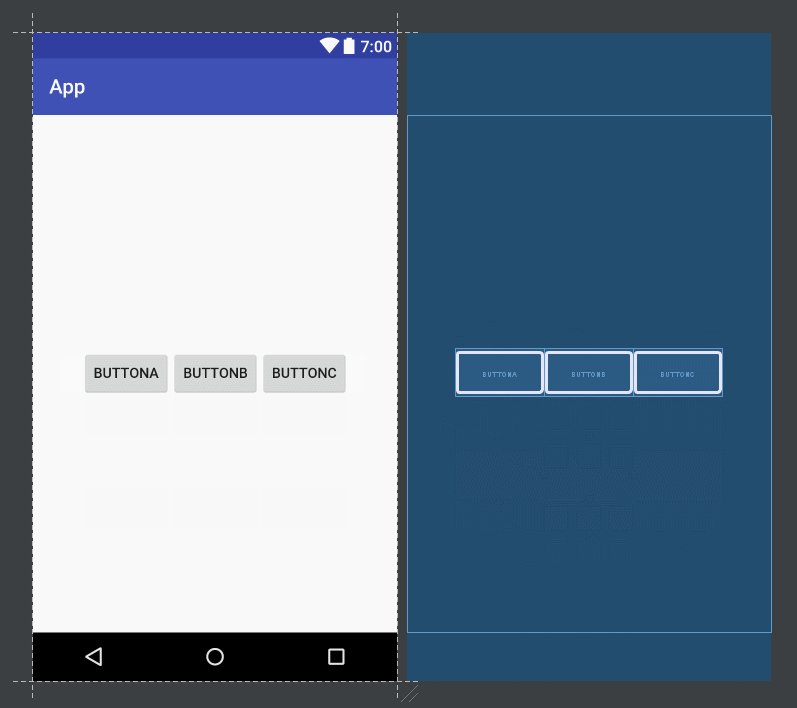
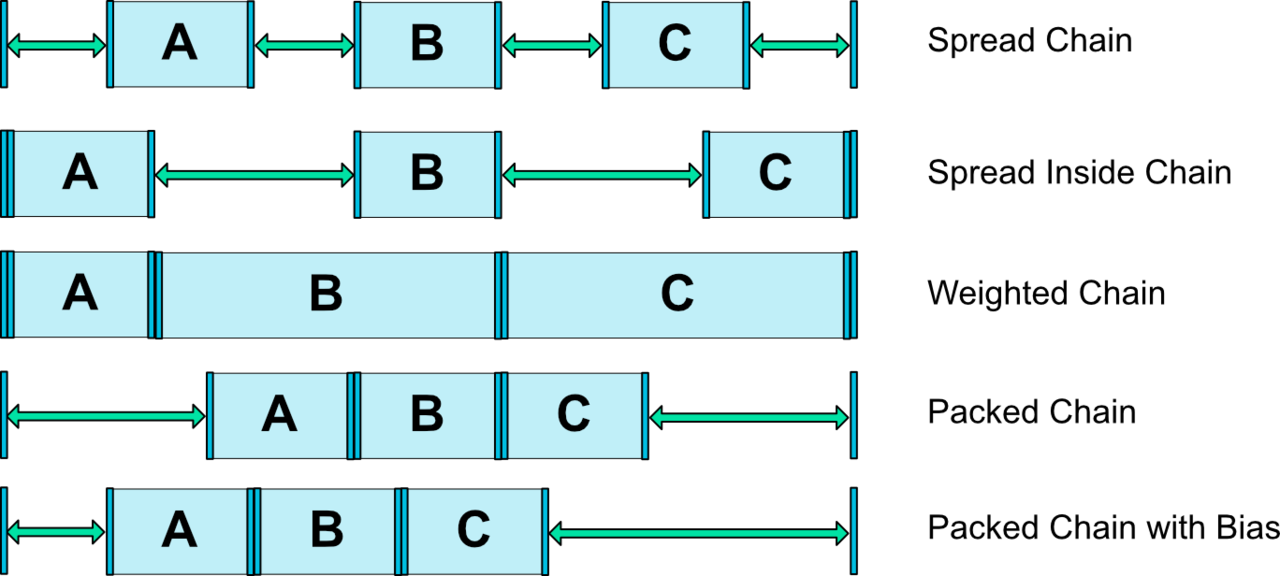
除了水平方向的layout_constraintHorizontal_chainStyle外還有垂直方向的layout_constraintVertical_chainStyle,兩者均有spread,spread_inside,packed這三種取值,如果將控件的layout_width和layout_height設置成為0dp,還可以配合layout_constraintHorizontal_weight、layout_constraintVertical_weight兩個屬性實現和LinearLayout中設置layout_weight相同的效果,具體的操作這裡就不再展示了,下面一張圖告訴你Chain的強大之處。

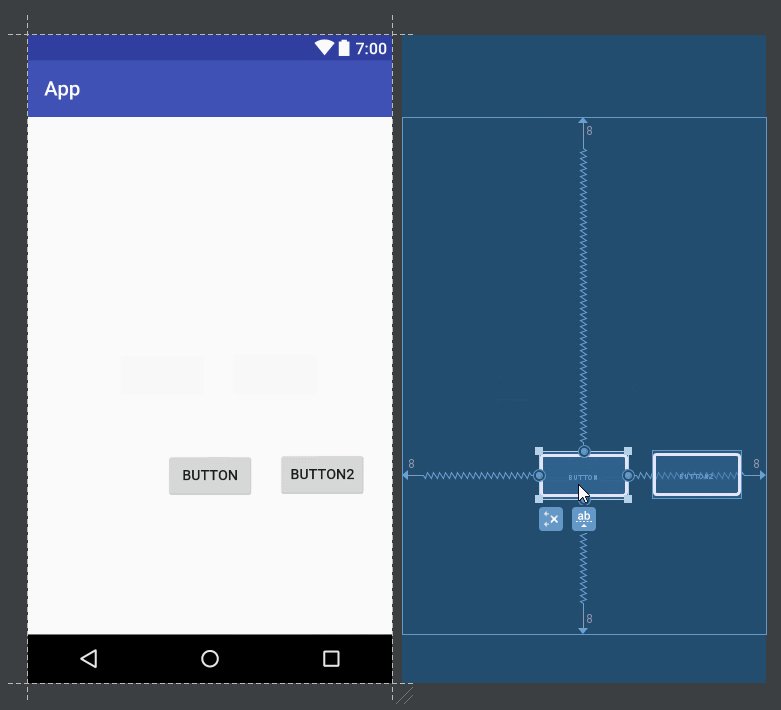
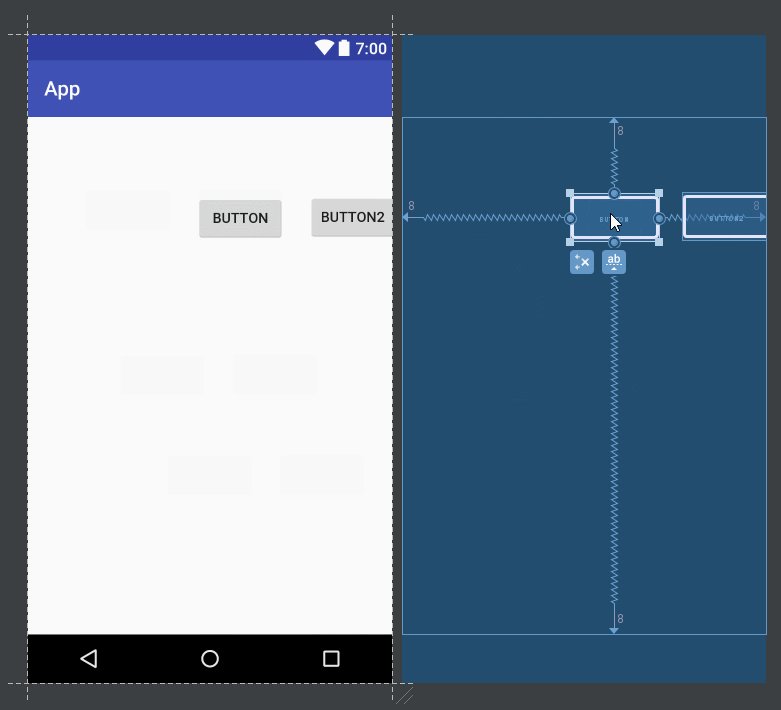
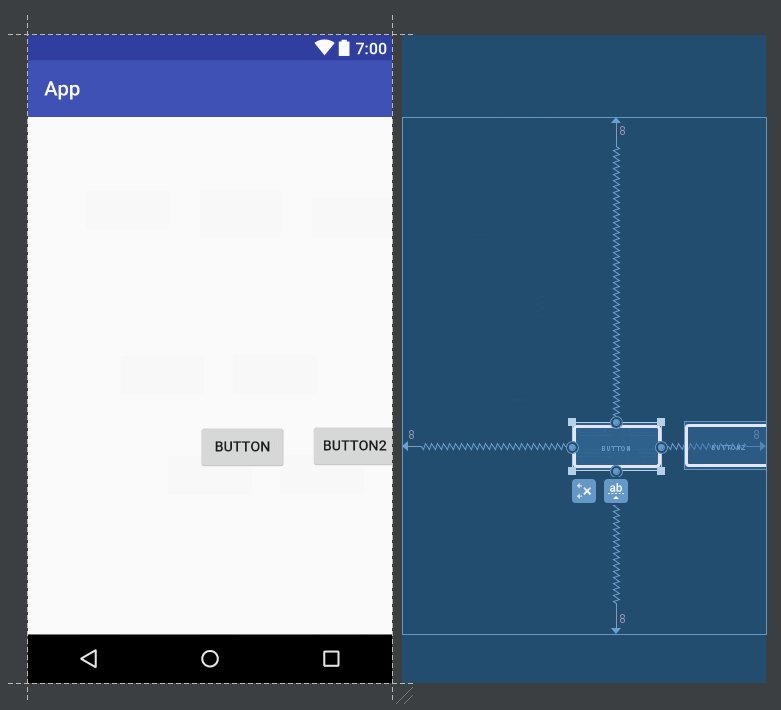
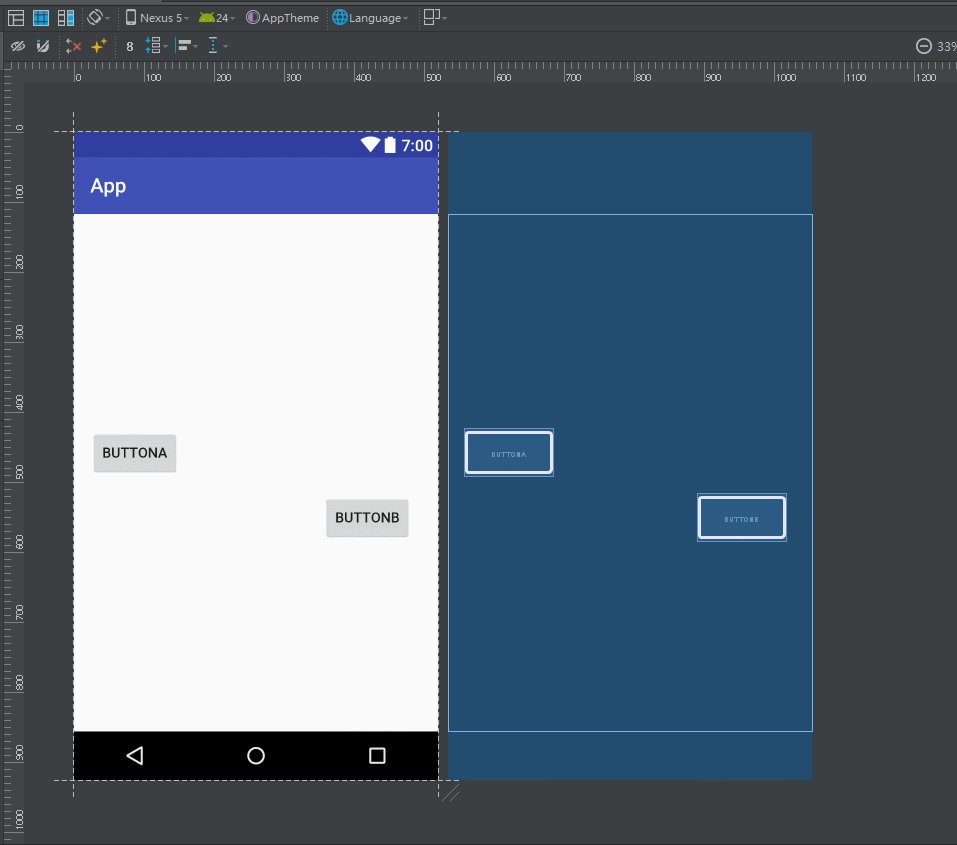
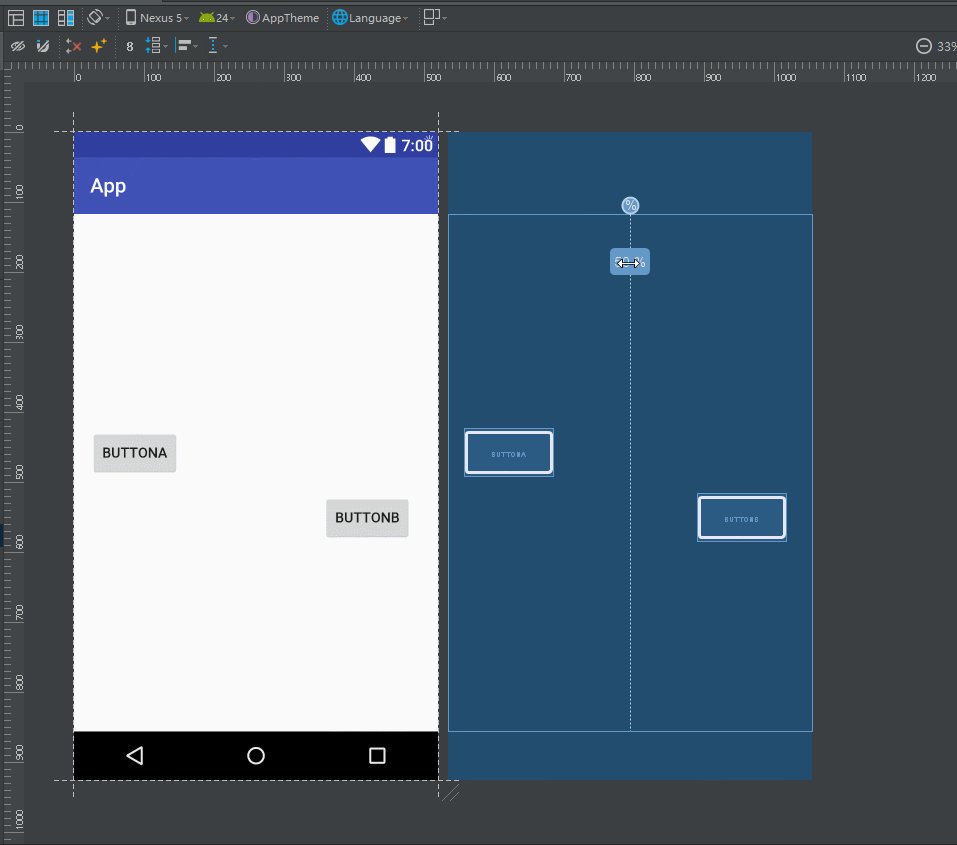
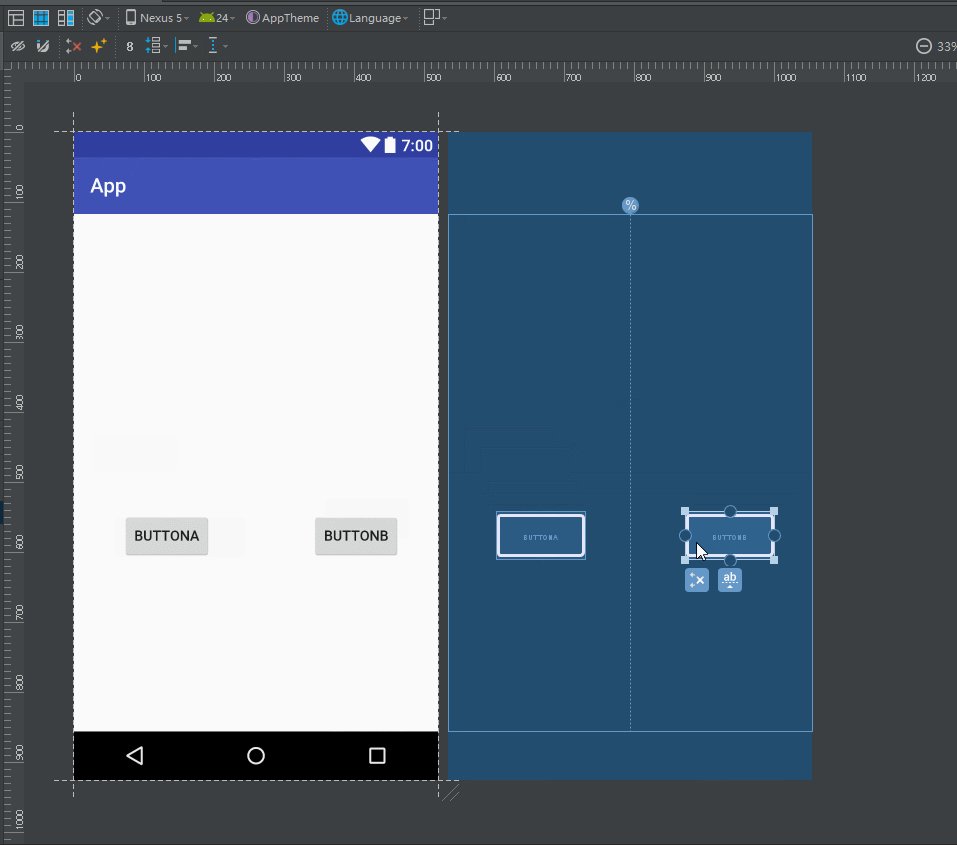
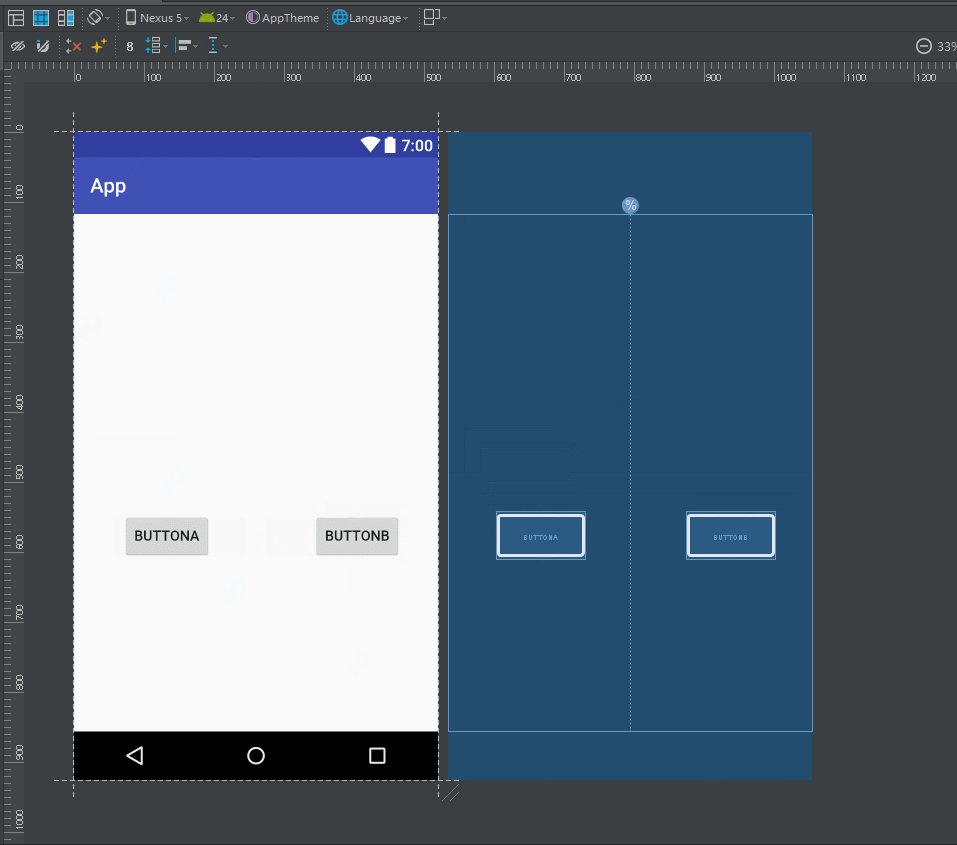
關於Chain的就介紹到此,進階的最後一部分再介紹一下Guideline功能,如果我們需要對著屏幕的中軸線進行布局,就可以使用到Guideline進行操作,例如下面兩個Button分別分布在中軸線的左右兩側

從操作上我們可以看到Guideline也分為垂直和水平兩種,並且支持設置在屏幕中所處的位置,可以使用layout_constraintGuide_begin和layout_constraintGuide_end設置具體dp值,也可以使用layout_constraintGuide_percent來設置比例。實際上它也只是一個輔助我們布局的View而已,其源碼內部實現也非常簡單,並且默認設置了visibility為gone,關於ConstraintLayout的進階使用便介紹到這裡。
關於ConstraintLayout的使用優勢,我個人體驗總結如下:
ConstraintLayout最開始出來就有很多開發者盼著完全依賴於拖曳方式實現布局,而在實際操作過程中,完全通過拖曳其實效率反倒是會打折扣,在此建議是拖曳方式和xml編碼相結合才是最佳實踐的方式。
 iOS 和 Android 哪個更利於賺錢呢?
iOS 和 Android 哪個更利於賺錢呢?
一直有一個幾乎所有機友都認同的說法:Android 是全球用戶數最多的操作系統,市場份額十分驚人。無論是問你的表哥表姐,還是弟弟妹妹,即便他們不是很關注移動領域或
 Android ViewPager 的使用總結
Android ViewPager 的使用總結
在一個窗口裡面添加tab便簽,完成便簽切換來實現頁面的切換,這樣的好處是可以在同一個窗口裡面有多個頁面,這些頁面共享同一個窗口的資源,同使用多個窗口來實現這個功能
 Android反編譯:反編譯工具和方法
Android反編譯:反編譯工具和方法
前言 開發過程中有些時候會遇到一些功能,自己不知道該怎麼做,然而別的軟件裡面已經有了,這個時候可以采用反編譯的方式,解開其他的程序,來了解一些它的做法,同時啊,還
 每個 Android 開發者必須知道的消息機制問題總結
每個 Android 開發者必須知道的消息機制問題總結
Android的消息機制幾乎是面試必問的話題,當然也並不是因為面試,而去學習,更重要的是它在Android的開發中是必不可少的,占著舉足輕重的地位,所以弄懂它是很