編輯:關於Android編程
本文實例講述了Android編程實現ListView滾動提示等待框功能。分享給大家供大家參考,具體如下:
其實原理很簡單,只需要設置監聽listview的滾動事件即可
file1:
package cn.stay.activity;
import java.util.ArrayList;
import java.util.List;
import com.aoran.R;
import android.app.Activity;
import android.os.Bundle;
import android.view.View;
import android.widget.AbsListView;
import android.widget.AbsListView.OnScrollListener;
import android.widget.LinearLayout;
import android.widget.ListView;
import android.widget.ProgressBar;
/**
* @author riddlezhang
* 滾動listview提示等待框
*/
public class ListView_sep extends Activity implements OnScrollListener {
private List<String> list = new ArrayList<String>();
private ListView listv01;
private MyAdapter adapter;
private int current_page = 2;
ProgressBar progressBar;
private LinearLayout bottom_linear;
private int lastItem;
@Override
protected void onCreate(Bundle savedInstanceState) {
// TODO Auto-generated method stub
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
listv01 = (ListView) findViewById(R.id.listv01);
bottom_linear=(LinearLayout) findViewById(R.id.bottom_linear);
for (int i = 0; i < 100; i++) {
list.add("i="+i);
}
adapter = new MyAdapter(ListView_sep.this, list);
listv01.setAdapter(adapter);
// listv01.setSelection(getSingerStrs().size()-1); 設置每次最後一行被選中
listv01.setOnScrollListener(this);
}
@Override
public void onScrollStateChanged(AbsListView view, int scrollState) {
if (lastItem==adapter.count && scrollState == OnScrollListener.SCROLL_STATE_IDLE) {
if ((list.size() - current_page * 10) > 0) {
bottom_linear.setVisibility(View.VISIBLE);
if ((list.size() - current_page * 10) >= 10) {
adapter.count += 10;
} else {
adapter.count += (list.size() - current_page * 10);
}
current_page++;
adapter.notifyDataSetChanged();
// bottom_linear.setVisibility(View.GONE);
}
}
}
@Override
public void onScroll(AbsListView view, int firstVisibleItem,
int visibleItemCount, int totalItemCount) {
lastItem=firstVisibleItem+visibleItemCount;
}
}
file2:
package cn.stay.activity;
import java.util.List;
import com.aoran.R;
import android.content.Context;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.TextView;
public class MyAdapter extends BaseAdapter{
private Context mContext;
private List<String> list;
public int count=20;
private ViewHolder holder;
public MyAdapter(Context mContext,List<String> list) {
this.mContext=mContext;
this.list=list;
}
@Override
public int getCount() {
return count;
}
@Override
public Object getItem(int position) {
// TODO Auto-generated method stub
return list.get(position);
}
@Override
public long getItemId(int position) {
return position;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
// TODO Auto-generated method stub
if(convertView==null || convertView.getTag()==null){
convertView=LayoutInflater.from(mContext).inflate(R.layout.adapter,null);
holder = new ViewHolder();
holder.adapter_tv=(TextView) convertView.findViewById(R.id.adapter_tv);
convertView.setTag(holder);
}else{
holder=(ViewHolder) convertView.getTag();
}
holder.adapter_tv.setText(list.get(position));
return convertView;
}
private class ViewHolder{
private TextView adapter_tv;
}
}
file3:
main.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:background="@drawable/project_main_bg"
>
<LinearLayout android:id="@+id/bottom_linear" android:layout_alignParentBottom="true" android:layout_width="fill_parent" android:layout_height="50dip" android:gravity="center" android:visibility="gone">
<ProgressBar android:layout_width="24dip" android:layout_height="24dip" android:layout_marginLeft="20dip" />
<TextView android:layout_width="fill_parent" android:layout_height="wrap_content" android:text="正在加載,請稍後。。。" android:textColor="#FFFFFF" android:textSize="20sp" android:gravity="center"/>
</LinearLayout>
<ListView android:id="@+id/listv01" android:background="@null" android:layout_above="@id/bottom_linear" android:layout_width="fill_parent" android:layout_height="wrap_content" android:listSelector="#00000000" android:cacheColorHint="#00000000"/>
</RelativeLayout>
更多關於Android相關內容感興趣的讀者可查看本站專題:《Android視圖View技巧總結》、《Android布局layout技巧總結》、《Android圖形與圖像處理技巧總結》、《Android開發入門與進階教程》、《Android調試技巧與常見問題解決方法匯總》、《Android多媒體操作技巧匯總(音頻,視頻,錄音等)》、《Android基本組件用法總結》及《Android控件用法總結》
希望本文所述對大家Android程序設計有所幫助。
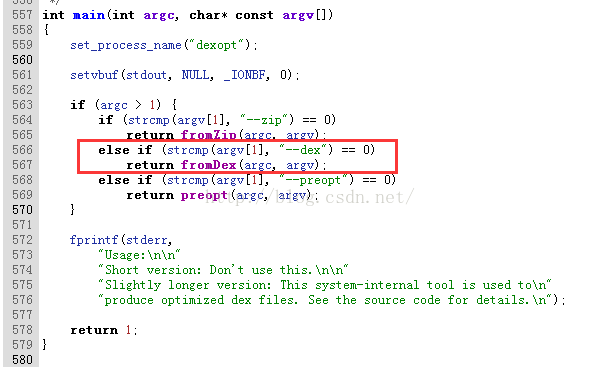
 利用IDA學習一個簡單的安卓脫殼
利用IDA學習一個簡單的安卓脫殼
這是看別人的文章學習的,當然還有加點自己的思考,截圖用自己的,這樣的學習才有效果啊學習附件及文檔:(這是別人的)http://pan.baidu.com/s/1nuyxc
 手機風雲直播關閉彈幕字幕的設置方法
手機風雲直播關閉彈幕字幕的設置方法
第一步、打開風雲直播,點擊首頁右下角“我”。第二步、進入我的界面,點擊右上角“設置”按鍵,進入設置界面,將彈
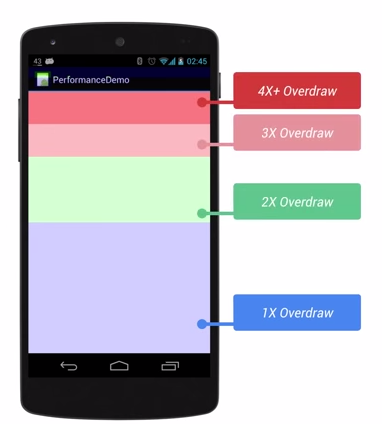
 Android 性能優化 UI優化
Android 性能優化 UI優化
前言:本篇文章主要學習UI性能優化。1. 應用UI卡頓的原理1.1 原理用戶感覺到卡頓的原理就是在渲染時出現了掉幀。Android系統要求 1s內渲染60幀,即渲染1幀必
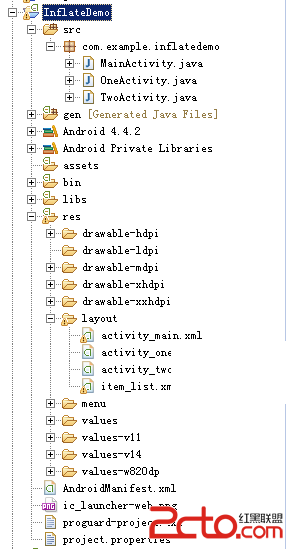
 LayoutInflater——80%的Android程序員對它並不了解甚至錯誤使用
LayoutInflater——80%的Android程序員對它並不了解甚至錯誤使用
這個標題起的有點誇張哈,但是LayoutInflater這個類的一些用法,在Android開發者使用的過程中,確實存在著一些很普遍的誤區,最起碼我研究的這麼多小項目的源代