編輯:關於Android編程
本文實例為大家分享了Android輪播圖無限循環的具體代碼,供大家參考,具體內容如下
實現無限循環
在getCount()方法中,返回一個很大的值,Integer.MAX_VALUE
在instantiateItem()方法中,獲取當前View的索引時,進行取於操作,傳遞進來的int position是個非常大的數,對他進行求余數
在destroyItem()方法中,同樣
在onPageSelected()監聽方法中,對傳遞進來的索引進行取於
反向的無限循環
調用ViewPager對象的setCurrentItem()方法,設置第一次進來時候的當前頁,參數:int數字,我們把它定位到Integer.MAX_VALUE的中間,並且保證第一條是當前位置,Integer.MAX_VALUE/2-((Integer.MAX_VALUE/2)%banners.size())
目前有個左劃空白頁的問題沒解決
package com.tsh.myviewpager;
import java.util.ArrayList;
import java.util.List;
import android.app.Activity;
import android.os.Bundle;
import android.support.v4.view.PagerAdapter;
import android.support.v4.view.ViewPager;
import android.support.v4.view.ViewPager.OnPageChangeListener;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ImageView;
import android.widget.LinearLayout;
import android.widget.TextView;
public class MainActivity extends Activity {
private ViewPager vp_banner;
private LinearLayout ll_points;
private TextView tv_title;
private List<View> banners;
private String[] titles=new String[]{
"新聞標題1",
"新聞標題2",
"新聞標題3"
};
private List<ImageView> points=new ArrayList<ImageView>();
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// 初始化
vp_banner = (ViewPager) findViewById(R.id.vp_banner);
ll_points = (LinearLayout) findViewById(R.id.ll_points);
tv_title = (TextView) findViewById(R.id.tv_title);
// banner部分
banners = new ArrayList<>();
ImageView img1 = new ImageView(this);
img1.setImageResource(R.drawable.a);
banners.add(img1);
ImageView img2 = new ImageView(this);
img2.setImageResource(R.drawable.b);
banners.add(img2);
ImageView img3 = new ImageView(this);
img3.setImageResource(R.drawable.c);
banners.add(img3);
//小圖標
ll_points=(LinearLayout) findViewById(R.id.ll_points);
for(int i=0;i<banners.size();i++){
ImageView image=new ImageView(this);
image.setImageResource(R.drawable.point_selector);
LinearLayout.LayoutParams params=new LinearLayout.LayoutParams(5, 5);
params.rightMargin=4;
image.setLayoutParams(params);
if(i==0){
image.setEnabled(true);
}else{
image.setEnabled(false);
}
points.add(image);
ll_points.addView(image);
}
// 設置適配器
vp_banner.setAdapter(new MyPagerAdapter());
vp_banner.setCurrentItem(Integer.MAX_VALUE/2-((Integer.MAX_VALUE/2)%banners.size()));
vp_banner.setOnPageChangeListener(new OnPageChangeListener() {
@Override
public void onPageSelected(int arg0) {
tv_title.setText(titles[arg0%banners.size()]);
//小圖標處理
for(ImageView point:points){
point.setEnabled(false);
}
points.get(arg0%banners.size()).setEnabled(true);
}
@Override
public void onPageScrolled(int arg0, float arg1, int arg2) {
// TODO Auto-generated method stub
}
@Override
public void onPageScrollStateChanged(int arg0) {
// TODO Auto-generated method stub
}
});
}
private class MyPagerAdapter extends PagerAdapter {
@Override
public void destroyItem(ViewGroup container, int position, Object object) {
System.out.println("銷毀:"+position);
container.removeView((View)object);
object=null;
}
@Override
public Object instantiateItem(ViewGroup container, int position) {
System.out.println("初始化:"+position);
position=position%banners.size();
//解決右劃出錯
if(banners.get(position).getParent()!=null){
//container.removeView(banners.get(position));
}else{
container.addView(banners.get(position));
}
return banners.get(position);
}
@Override
public int getCount() {
return Integer.MAX_VALUE;
}
@Override
public boolean isViewFromObject(View arg0, Object arg1) {
return arg0 == arg1;
}
}
}
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持本站。
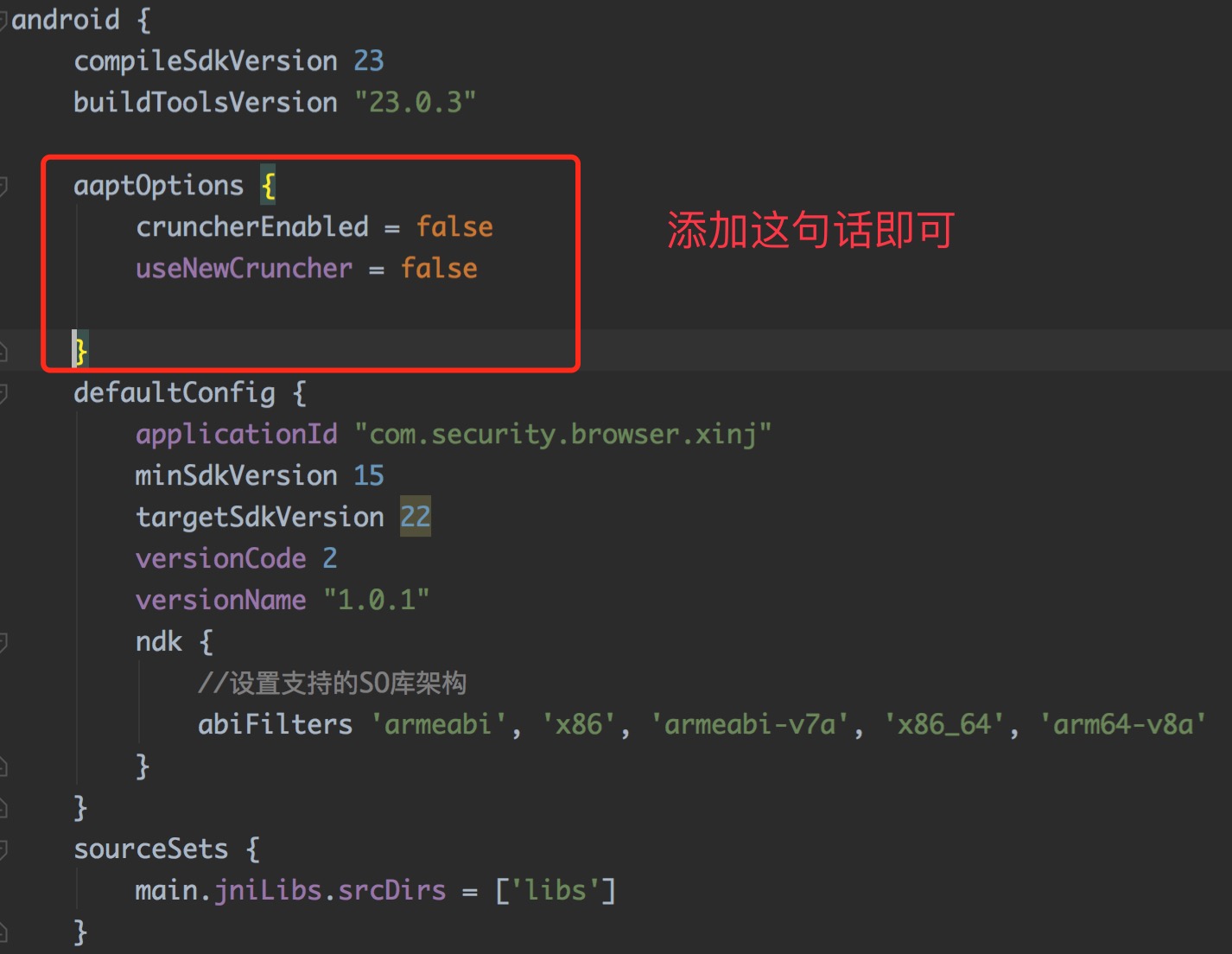
 Android Gradle Build Error:Some file crunching failed, see logs for details的快速解決方法
Android Gradle Build Error:Some file crunching failed, see logs for details的快速解決方法
錯誤日志:Error:java.lang.RuntimeException: Some file crunching failed, see logs for detai
 從零開始學android(Toast土司提示組件.二十.)
從零開始學android(Toast土司提示組件.二十.)
在系統之中,通過對話框可以對用戶的某些操作進行提示,但是在Android平台之中也提供了另外一套更加友好的提示界面效果,而且這種界面在提示用戶的時候不會打斷用戶的正常操作
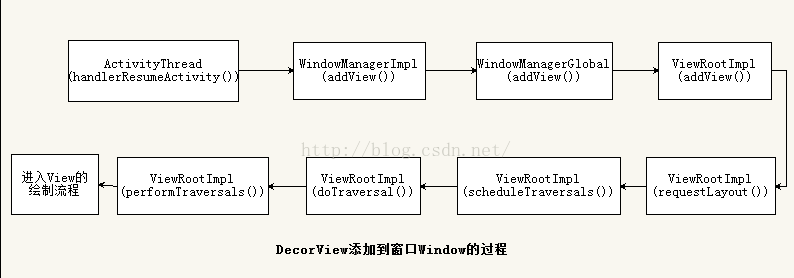
 android6.0 Activity(五) Activity的測量(Measure)、布局(Layout)和繪制(Draw)
android6.0 Activity(五) Activity的測量(Measure)、布局(Layout)和繪制(Draw)
Android應用程序窗口的繪圖表面在創建完成之後,我們就可以從上到下地繪制它裡面的各個視圖了,即各個UI元素了。不過在繪制這些UI元素之前,我們還需要從上到下地測量它們
 高通Quick Charge 2.0快充技術從入門到精通
高通Quick Charge 2.0快充技術從入門到精通
高通Quick Charge 2.0快充技術(下稱QC2.0),近日成為了我們關注的焦點,同時也是整個行業熱議的話題。在此之前快充只能通過提升電流的方式來達