編輯:關於Android編程
Bamboy的自定義Toast,(以下稱作“BToast”)
特點在於使用簡單, 並且自帶兩種樣式:
1)普通的文字樣式;
2)帶圖標樣式。
其中圖標有√和×兩種圖標。
BToast還有另外一個特點就是:
系統自帶Toast采用的是隊列的方式,當前Toast消失後,下一個Toast才能顯示出來;
而BToast會把當前Toast頂掉, 直接顯示最新的Toast。
那麼,簡單三步,我們現在就開始自定義一下吧!
(一)、Layout:
要自定義Toast,
首先我們需要一個XML布局。
但是在布局之前我們需要三個資源文件,分別是背景、√和×。
背景可以用XML畫出來:
toast_back.xml
<?xml version="1.0" encoding="utf-8"?> <shape xmlns:android="http://schemas.android.com/apk/res/android" > <corners android:radius="12dp" /> <solid android:color="#CC000000"/> </shape>
√和×就最好用圖片啦,源碼裡面有這兩張圖片,這裡就不貼出來了。
現在就可以寫布局了:
toast_layout.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@drawable/toast_back"
android:gravity="center_vertical"
android:padding="13dp"
android:orientation="vertical" >
<ImageView
android:id="@+id/toast_img"
android:layout_width="50dp"
android:layout_height="50dp"
android:background="@drawable/toast_y"
android:layout_gravity="center_horizontal"
android:layout_marginBottom="5dp" />
<TextView
android:id="@+id/toast_text"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:layout_marginLeft="10dp"
android:layout_marginRight="10dp"
android:textColor="#FFFFFF"
android:gravity="center"
android:textSize="17sp" />
</LinearLayout>
所需要的XML現在已經OK, 剩下的就是Java部分了。
(二)、Java:
寫一個BToast類,繼承Toast、成員變量自身單例、還有構造函數:
public class BToast extends Toast {
/**
* Toast單例
*/
private static BToast toast;
/**
* 構造
*
* @param context
*/
public BToast(Context context) {
super(context);
}
}
為了實現可以吧當前Toast頂下去的需求,我們需要重寫幾個方法
/**
* 隱藏當前Toast
*/
public static void cancelToast() {
if (toast != null) {
toast.cancel();
}
}
public void cancel() {
try {
super.cancel();
} catch (Exception e) {
}
}
@Override
public void show() {
try {
super.show();
} catch (Exception e) {
}
}
現在我們就可以寫我們的邏輯了,首先當然是引入我們的布局咯:
/**
* 初始化Toast
*
* @param context 上下文
* @param text 顯示的文本
*/
private static void initToast(Context context, CharSequence text) {
try {
cancelToast();
toast = new BToast(context);
// 獲取LayoutInflater對象
LayoutInflater inflater =
(LayoutInflater) context.getSystemService(Context.LAYOUT_INFLATER_SERVICE);
// 由layout文件創建一個View對象
View layout = inflater.inflate(R.layout.toast_layout, null);
// 吐司上的圖片
toast_img = (ImageView) layout.findViewById(R.id.toast_img);
// 吐司上的文字
TextView toast_text = (TextView) layout.findViewById(R.id.toast_text);
toast_text.setText(text);
toast.setView(layout);
toast.setGravity(Gravity.CENTER, 0, 70);
} catch (Exception e) {
e.printStackTrace();
}
}
一切准備工作都已就緒,接下來就是顯示Toast的方法了:
/**
* 圖標狀態 不顯示圖標
*/
private static final int TYPE_HIDE = -1;
/**
* 圖標狀態 顯示√
*/
private static final int TYPE_TRUE = 0;
/**
* 圖標狀態 顯示×
*/
private static final int TYPE_FALSE = 1;
/**
* 顯示Toast
*
* @param context 上下文
* @param text 顯示的文本
* @param time 顯示時長
* @param imgType 圖標狀態
*/
private static void showToast(Context context, CharSequence text, int time, int imgType) {
// 初始化一個新的Toast對象
initToast(context, text);
// 設置顯示時長
if (time == Toast.LENGTH_LONG) {
toast.setDuration(Toast.LENGTH_LONG);
} else {
toast.setDuration(Toast.LENGTH_SHORT);
}
// 判斷圖標是否該顯示,顯示√還是×
if (imgType == TYPE_HIDE) {
toast_img.setVisibility(View.GONE);
} else {
if (imgType == TYPE_TRUE) {
toast_img.setBackgroundResource(R.drawable.toast_y);
} else {
toast_img.setBackgroundResource(R.drawable.toast_n);
}
toast_img.setVisibility(View.VISIBLE);
// 動畫
ObjectAnimator.ofFloat(toast_img, "rotationY", 0, 360).setDuration(1700).start();
}
// 顯示Toast
toast.show();
}
就是這麼簡單。
細心的朋友可能發現了,這個方法是private的,先別產生疑慮,聽我慢慢道來。
寫到這裡, 其實你可以直接把這個方法改成Public, 這樣的話現在就已經大功告成了, 但是這樣的話與原生Toast使用起來有什麼區別?
還是需要寫那麼長一串參數,唯一的好處就是不用寫.show()了。
咱們現在做的事情叫“自定義”, “自定義”的意思就是我們自己定義規則, 既然如此, 我們何不提升一下“用戶體驗”呢?
何況這個“用戶”還是我們自己。
廢話不多說, 我們開始進行最後一步。
(三)、升華:
/**
* 顯示一個純文本吐司
*
* @param context 上下文
* @param text 顯示的文本
*/
public static void showText(Context context, CharSequence text) {
showToast(context, text, Toast.LENGTH_SHORT, TYPE_HIDE);
}
/**
* 顯示一個帶圖標的吐司
*
* @param context 上下文
* @param text 顯示的文本
* @param isSucceed 顯示【對號圖標】還是【叉號圖標】
*/
public static void showText(Context context, CharSequence text, boolean isSucceed) {
showToast(context, text, Toast.LENGTH_SHORT, isSucceed ? TYPE_TRUE : TYPE_FALSE);
}
/**
* 顯示一個純文本吐司
*
* @param context 上下文
* @param text 顯示的文本
* @param time 持續的時間
*/
public static void showText(Context context, CharSequence text, int time) {
showToast(context, text, time, TYPE_HIDE);
}
/**
* 顯示一個帶圖標的吐司
*
* @param context 上下文
* @param text 顯示的文本
* @param time 持續的時間
* @param isSucceed 顯示【對號圖標】還是【叉號圖標】
*/
public static void showText(Context context, CharSequence text, int time, boolean isSucceed) {
showToast(context, text, time, isSucceed ? TYPE_TRUE : TYPE_FALSE);
}
簡簡單單幾個方法,用戶體驗瞬間直線飙升,來看一下使用的時候:
public void click(View view) {
switch (view.getId()) {
case R.id.btn_text:
BToast.showText(this, "簡單提示");
break;
case R.id.btn_text_true:
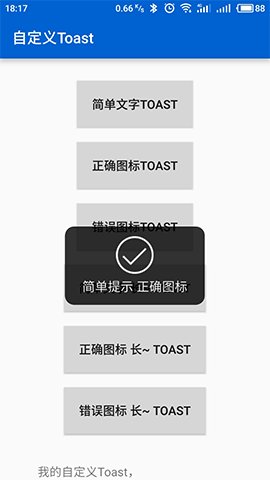
BToast.showText(this, "簡單提示 正確圖標", true);
break;
case R.id.btn_text_false:
BToast.showText(this, "簡單提示 錯誤圖標", false);
break;
case R.id.btn_text_long:
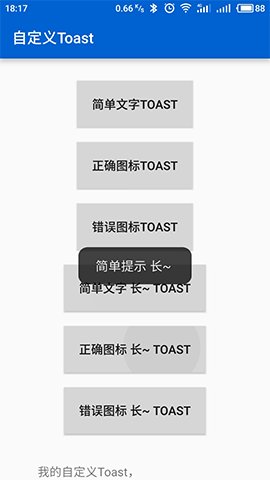
BToast.showText(this, "簡單提示 長~ ", Toast.LENGTH_LONG);
break;
case R.id.btn_text_true_long:
BToast.showText(this, "簡單提示 正確圖標 長~ ", Toast.LENGTH_LONG, true);
break;
case R.id.btn_text_false_long:
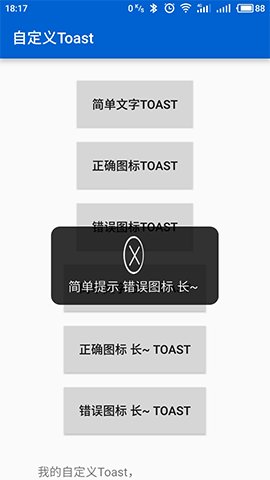
BToast.showText(this, "簡單提示 錯誤圖標 長~ ", Toast.LENGTH_LONG, false);
break;
}
}
是不是比原生的Toast好用多了?
功德圓滿!
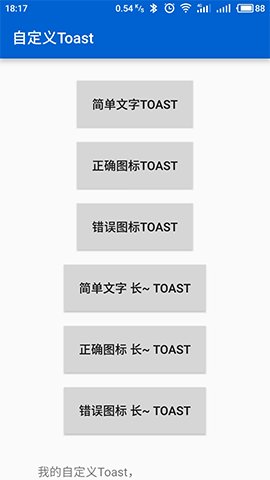
趕緊看一下我們的成果:
BamboyToast效果圖

源碼地址:BamboyToast_jb51.rar
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持本站。
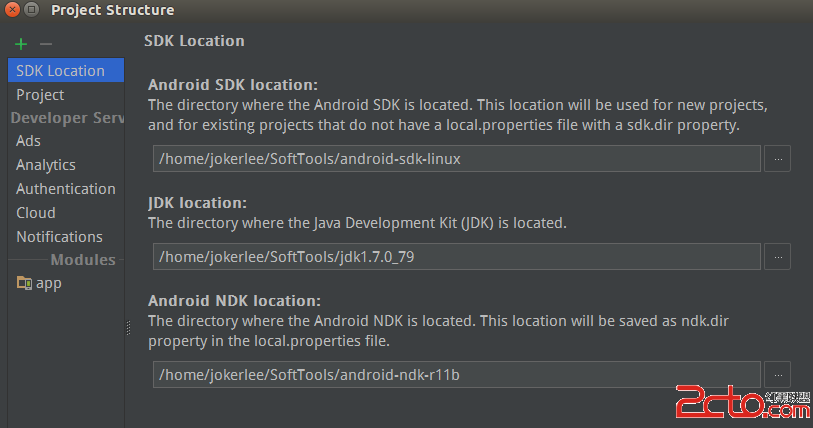
 Android Studio NDK基礎使用
Android Studio NDK基礎使用
NDK是什麼?Android平台是基於java實現,運行於虛擬機Dalvik;故而使用Android SDK創建應用程序需要使用java語言來編寫實現。不過並不僅限於使用
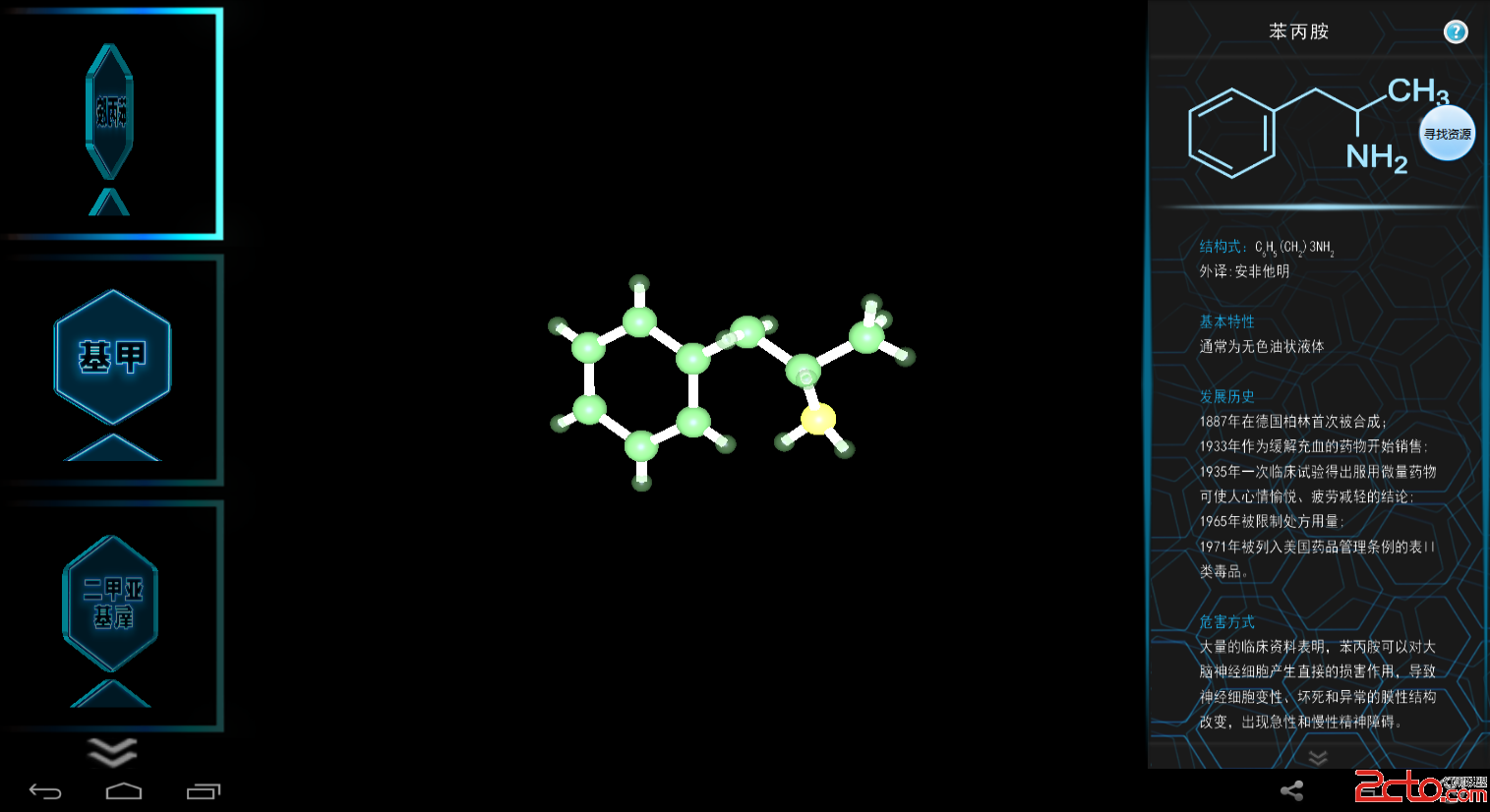
 Android 紋理定距離移動
Android 紋理定距離移動
效果圖:右邊的文字欄上下移動,沒有文字會自動停止移動。這和之前我寫的紋理移動不同,之前的是循環移動,這次是定位移動。頂點著色器: uniform mat4 uM
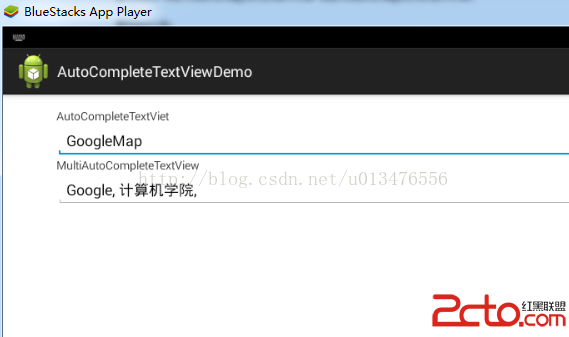
 Android---17---AutoCompleteTextView
Android---17---AutoCompleteTextView
AutoCompleteTextView 能夠實現當用戶輸入信息的時候自動提示的功能,但是AutoCompleteTextView只能提示一次,而MultiAutoCom
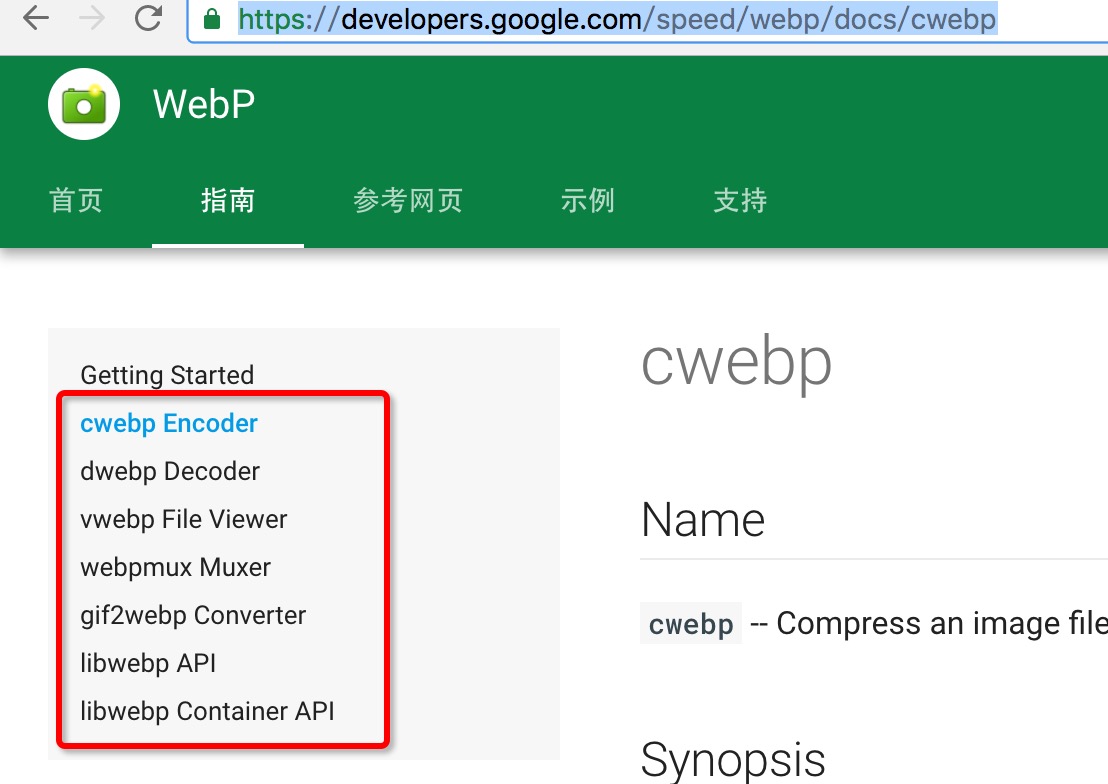
 Android Webp 完全解析 快來縮小apk的大小吧
Android Webp 完全解析 快來縮小apk的大小吧
一、概述最近項目准備嘗試使用webp來縮小包的體積,於是抽空對相關知識進行了調研和學習。至於什麼是webp,使用webp有什麼好處我就不贅述了,具體可以參考騰訊isux上