編輯:關於Android編程
之前寫過一篇刷新加載《RecyclerView上拉加載和下拉刷新(基礎版)》 ,這次是進行改裝完善。
代碼中注釋的很詳細,所以就直接上代碼了。
核心實現
package com.example.fly.recyclerviewrefresh.base;
import android.os.Bundle;
import android.support.annotation.Nullable;
import android.support.v4.widget.SwipeRefreshLayout;
import android.support.v7.widget.LinearLayoutManager;
import android.support.v7.widget.RecyclerView;
import com.example.fly.recyclerviewrefresh.R;
import java.util.ArrayList;
import java.util.List;
/**
* 類名:
* 類描述:下拉刷新和上拉加載
* 創建人:fly
* 創建日期: 2017/2/2.
* 版本:V1.0
*/
public abstract class RefreshActivity<T extends Object,A extends RecyclerView.Adapter> extends BaseActivity implements SwipeRefreshLayout.OnRefreshListener {
protected SwipeRefreshLayout swipeRefreshLayout;
protected RecyclerView recyclerView;
protected LinearLayoutManager linearLayoutManager;
protected A adapter;
protected List<T> lists = new ArrayList<>();
protected T dataBeanLoadMore = createBean();
protected boolean isLoadDataIng; // 默認為false 是否正在加載數據, false 不在加載, true 正在加載
protected boolean isScrollY; // 是否在Y軸(垂直方向)上滑動, false 沒滑動, true 滑動
@Override
protected void onCreate(@Nullable Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(setLayout());
swipeRefreshLayout = (SwipeRefreshLayout) findViewById(R.id.swipeRefreshLayout);
swipeRefreshLayout.setOnRefreshListener(this);
swipeRefreshLayout.setColorSchemeResources(Refresh.colors); // 設置變化的顏色
recyclerView = (RecyclerView) findViewById(R.id.recyclerView);
linearLayoutManager = new LinearLayoutManager(this);
recyclerView.setLayoutManager(linearLayoutManager);
loadMore();
}
/**作用就是能在父類中初始化公共的控件如上面的onCreate(@Nullable Bundle savedInstanceState)初始化的控件*/
protected abstract int setLayout();
public abstract T createBean();
// public abstract A createAdapter();
/**上拉加載*/
protected void loadMore() {
recyclerView.addOnScrollListener(new RecyclerView.OnScrollListener() {
/**
*
* @param recyclerView 當前在滾動的RecyclerView
* @param newState 當前滾動狀態
* newState有三種值:
//靜止,沒有滾動
public static final int SCROLL_STATE_IDLE = 0;
//正在被外部拖拽,一般為用戶正在用手指滾動
public static final int SCROLL_STATE_DRAGGING = 1;
//自動滾動開始
public static final int SCROLL_STATE_SETTLING = 2;
*/
@Override
public void onScrollStateChanged(RecyclerView recyclerView, int newState) {
super.onScrollStateChanged(recyclerView, newState);
if (newState == RecyclerView.SCROLL_STATE_IDLE && isLoadDataIng == false ) {
int lastVisibleItem = linearLayoutManager.findLastCompletelyVisibleItemPosition(); // 獲取最後一個item的角標
int totalItemCount = linearLayoutManager.getItemCount(); // 獲取item的總數
if (lastVisibleItem == (totalItemCount - 1)) { // 判斷滑到最後一個item
if (!swipeRefreshLayout.isRefreshing()) { //不再下拉刷新狀態
if (isScrollY) { // 在Y軸(垂直方向)上有滑動
// TODO 執行上拉加載
onShowRefresh();
loadMoreData();
}
}
}
}
}
/**
*
* @param recyclerView 當前滾動的view
* @param dx 水平滾動距離
* @param dy 垂直滾動距離
*/
@Override
public void onScrolled(RecyclerView recyclerView, int dx, int dy) {
super.onScrolled(recyclerView, dx, dy);
if (dy > 0) {
isScrollY = true;
}else{
isScrollY = false;
}
}
});
}
/**加載數據*/
public abstract void loadMoreData();
/**顯示加在更多的View*/
protected void onShowRefresh() {
isLoadDataIng = true; // 正在加載數據
lists.add(dataBeanLoadMore);
adapter.notifyDataSetChanged();
}
/**隱藏加在更多的View*/
protected void onHintLoadMore() {
lists.remove(dataBeanLoadMore);
isLoadDataIng = false; // 不在加載數據
adapter.notifyDataSetChanged();
}
}
package com.example.fly.recyclerviewrefresh;
import android.os.Handler;
import android.os.Bundle;
import com.example.fly.recyclerviewrefresh.adapter.RecyclerAdapter;
import com.example.fly.recyclerviewrefresh.base.Refresh;
import com.example.fly.recyclerviewrefresh.base.RefreshActivity;
import com.example.fly.recyclerviewrefresh.bean.DataBean;
/**
* 類名:
* 類描述:RecyclerView刷新 方法二
* 創建人:fly
* 創建日期: 2017/2/2.
* 版本:V1.0
*/
public class MainActivity extends RefreshActivity<DataBean,RecyclerAdapter>{
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
for (int i = 0; i < 20; i++) {
DataBean dataBean = new DataBean(Refresh.COMMON);
dataBean.number = String.valueOf(i);
lists.add(dataBean);
}
adapter = new RecyclerAdapter(lists,this);
recyclerView.setAdapter(adapter);
}
@Override
public void onRefresh() {
new Handler().postDelayed(new Runnable() {
@Override
public void run() {
lists.clear();
adapter.notifyDataSetChanged();
swipeRefreshLayout.setRefreshing(false);
}
},1000);
}
@Override
protected int setLayout() {return R.layout.activity_main;}
@Override
public DataBean createBean() {return new DataBean(Refresh.LOAD_MORE);}
@Override
public void loadMoreData() {
for (int i = 0; i < 5; i++) {
DataBean dataBean = new DataBean(Refresh.COMMON);
dataBean.number = String.valueOf(i) + "fly";
lists.add(dataBean);
}
adapter.notifyDataSetChanged();
onHintLoadMore();
}
}
源碼下載:RecyclerViewRefresh刷新加載
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持本站。
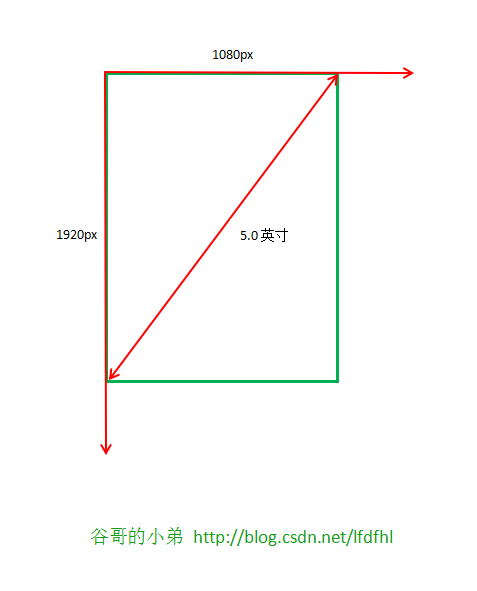
 探究drawable圖片的加載原理和縮放規律
探究drawable圖片的加載原理和縮放規律
前言Android的源碼公開策略豐富了手持設備的多樣性,但隨之而來的卻是較為嚴重的”碎片化”——版本繁多、尺寸多樣、功能定
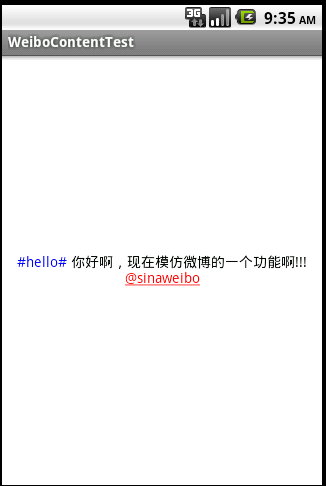
 Android TextView中文本點擊文字跳轉 (代碼簡單)
Android TextView中文本點擊文字跳轉 (代碼簡單)
在web頁面中,有a標簽的超鏈接實現跳轉,同樣在Android當中,用TextView控件來顯示文字,實現它的事件來跳轉。用過微博Android手機端的朋友的都知道微博正
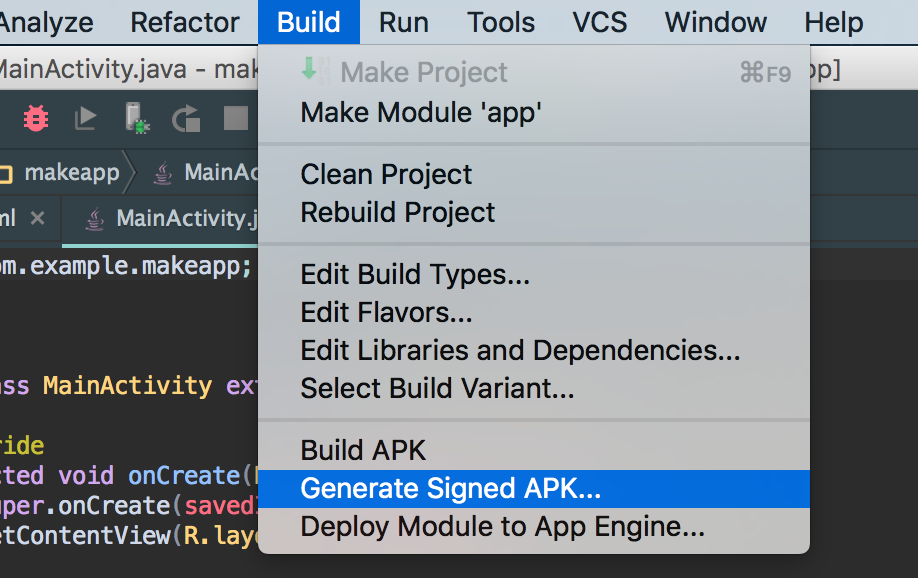
 Android Studio打包全攻略---從入門到精通
Android Studio打包全攻略---從入門到精通
初出茅廬 手動打包怎麼手動打包項目寫完了,現在需要把應用上傳到市場,問題出現—怎麼把代碼變成.apk(Android的可安裝文件)。1. 創建簽名文件2. 填
 Android 仿應用寶下載進度條
Android 仿應用寶下載進度條
一、介紹一個橫向進度條 下載完成區域有一個滑塊不斷從左往右滑動(最開始就是被這個吸引的,就想著這個怎麼實現的) 進度條中間顯示當前進度,值得注意的是,進度條文本包含在下載