編輯:關於Android編程
首先,新年的一年裡祝大家,心想事成,雞年大吉。去年的時候,我們做時間控件的時候一直遺留一個問題那就是正計時控件一直沒有好的解決方案,我們很想把CountDownView既支持正計時又能支持倒計時。基於這個想法,便有了今天這篇文章,原理不在介紹,其實很簡單,主要是我們知道怎麼用,此控件的優點有:
* 實現了正計時倒計時的統一
* 優化了Adapter,不再綁定控件Id
* 一個屬性實現正倒計時
* 不在為具體的時間屬性設置別名
具體用法
1、xml文件
屬性 app:isCountUp=”false”代表倒計時 true為正計時
<com.delta.library.CountTimeView
android:id="@+id/cv_countView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:layout_gravity="center_horizontal"
android:layout_marginTop="20dp"
app:isCountUp="false"
app:isShowDay="true"
app:isShowHour="true"
app:isShowMillisecond="false"
app:isShowMinute="true"
app:isShowSecond="true"
app:suffixDay="天"
app:suffixDayRightMargin="10dp"
app:suffixGravity="center"
app:suffixHour=":"
app:suffixMinute=":"
app:suffixTextColor="#e61010"
app:suffixTextSize="17sp"
app:timeTextColor="#e60b0b"
app:timeTextSize="20sp" />
2、實體類
要繼承TimeEntity
eg:
package com.delta.counttimeview;
/**
* @description :正計時的
* @autHor : V.Wenju.Tian
* @date : 2017/2/6 15:31
*/
public class ItemEntity extends TimeEntity {
private String title;
private Long time;
public ItemEntity() {
}
public ItemEntity(int id, long endTime, long createTime, String title, Long upTime) {
super(id, endTime, createTime);
this.title = title;
this.time = upTime;
}
public Long getTime() {
return time;
}
public void setTime(Long time) {
this.time = time;
}
public void setTitle(String title) {
this.title = title;
}
public String getTitle() {
return title;
}
}
3、Adapter如下
倒計時 主要是==要注意在數據源的時候初始化endTime屬性,也就是截止時間還有相應的EntityId==
public class CountDownActivity extends AppCompatActivity {
private RecyclerView rv;
private List<ItemEntity> datas = new ArrayList<>();
private ItemCountViewAdapter<ItemEntity> mMyAdapter;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_count_down);
rv = ((RecyclerView) findViewById(R.id.rv));
long time =System.currentTimeMillis();
for (int i = 0; i < 100; i++) {
ItemEntity entity = new ItemEntity();
entity.setEntityId(i);
entity.setTitle("第" + i);
entity.setTime(i *60 *1000l);
entity.setEndTime(time + entity.getTime());
datas.add(entity);
}
mMyAdapter = new ItemCountViewAdapter<ItemEntity>(this, datas) {
@Override
protected int getCountViewId() {
return R.id.cv_countView;
}
@Override
protected int getLayoutId() {
return R.layout.item_count_down;
}
@Override
protected void convert(ItemTimeViewHolder holder, ItemEntity itemEntity, int position) {
holder.setText(R.id.tv_title, itemEntity.getTitle());
}
};
rv.setLayoutManager(new LinearLayoutManager(this));
rv.setAdapter(mMyAdapter);
}
@Override
protected void onResume() {
super.onResume();
if (null != mMyAdapter) {
mMyAdapter.startRefreshTime();
}
}
@Override
protected void onPause() {
super.onPause();
if (null != mMyAdapter) {
mMyAdapter.cancelRefreshTime();
}
}
@Override
public void onDestroy() {
super.onDestroy();
if (null != mMyAdapter) {
mMyAdapter.cancelRefreshTime();
}
}
}
正計時 ==主要是在獲得數據源的時候初始化createTime,也就是起始時間和EntityId==
public class CountUpActivity extends AppCompatActivity {
private RecyclerView rv;
private List<ItemEntity> datas = new ArrayList<>();
private ItemCountViewAdapter<ItemEntity> mMyAdapter;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_count_up);
rv = ((RecyclerView) findViewById(R.id.rv));
for (int i = 0; i < 100; i++) {
ItemEntity entity = new ItemEntity();
entity.setEntityId(i);
entity.setTitle("第" + i);
entity.setTime(i * 60 * 60 * 1000l);
entity.setCreateTime(System.currentTimeMillis() - entity.getTime());
datas.add(entity);
}
mMyAdapter = new ItemCountViewAdapter<ItemEntity>(this, datas) {
@Override
protected int getCountViewId() {
return R.id.cv_countView;
}
@Override
protected int getLayoutId() {
return R.layout.list_item;
}
@Override
protected void convert(ItemTimeViewHolder holder, ItemEntity itemEntity, int position) {
holder.setText(R.id.tv_title, itemEntity.getTitle());
}
};
rv.setLayoutManager(new LinearLayoutManager(this));
rv.setAdapter(mMyAdapter);
}
@Override
protected void onResume() {
super.onResume();
if (null != mMyAdapter) {
mMyAdapter.startRefreshTime();
}
}
@Override
protected void onPause() {
super.onPause();
if (null != mMyAdapter) {
mMyAdapter.cancelRefreshTime();
}
}
@Override
public void onDestroy() {
super.onDestroy();
if (null != mMyAdapter) {
mMyAdapter.cancelRefreshTime();
}
}
}
下載源碼
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持本站。
 android ViewPager 例子
android ViewPager 例子
今天用到viewpager,要實現多view動畫切換。自己動手做了一個。 先上效果圖,只是很簡單的例子。 步驟:1、在main布局文件裡添加viewPager布局
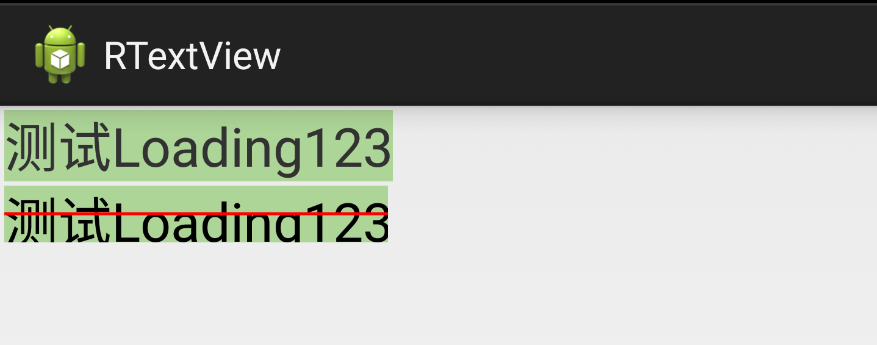
 Android 自定義View-繪制居中文本
Android 自定義View-繪制居中文本
接觸過自定義控件的開發者一看,笑了,立馬關了網頁。但是…你真的知道怎麼繪制居中文本嗎?我不會?開玩笑,不就是:X=控件寬度/2 - 文本寬度/2;Y=控件高
 Android提高之MediaPlayer音視頻播放
Android提高之MediaPlayer音視頻播放
前面文章已經詳細介紹了Android界面的入門技術,相信大家在看完和跟著練習之後,會對於常用的Layout和View都會有一定的了解了,接下來就不再強調介紹界面了,而是針
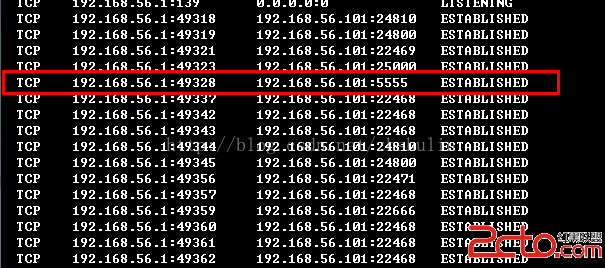
 android——解決端口占用問題導致的模擬器無法識別
android——解決端口占用問題導致的模擬器無法識別
遇到一個問題:昨天模擬器工作還正常,今天eclipse就識別不了了。後來發現是360手機助手占用了5555端口造成的,我就納悶了,平時這個也不是自動啟動,今天就啟動了。廢