編輯:關於Android編程
本文實例為大家分享了ImageView陰影和圖層效果的實現代碼,供大家參考,具體內容如下
import android.app.Activity;
import android.content.Context;
import android.graphics.Bitmap;
import android.graphics.BitmapFactory;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.graphics.PorterDuff;
import android.graphics.PorterDuff.Mode;
import android.graphics.PorterDuffXfermode;
import android.graphics.Rect;
import android.graphics.RectF;
import android.graphics.drawable.Drawable;
import android.os.Bundle;
import android.view.View;
public class MyCanvasActivity extends Activity {
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(new ImageEffect(this));
}
class ImageEffect extends View{
Paint paint;
public ImageEffect(Context context){
super(context);
paint= new Paint(); //初始化畫筆,為後面陰影效果使用。
paint.setAntiAlias(true);//去除鋸齒。
paint.setShadowLayer(5f, 5.0f, 5.0f, Color.BLACK); //設置陰影層,這是關鍵。
paint.setXfermode(new PorterDuffXfermode(Mode.SRC_IN));
}
public void onDraw(Canvas canvas){
super.onDraw(canvas);
int posX = 20;
int posY = 50;
int PicWidth,PicHeight;
Drawable drawable = getResources().getDrawable(R.drawable.pic);
Drawable dbe = getResources().getDrawable(R.drawable.pic).mutate();//如果不調用mutate方法,則原圖也會被改變,因為調用的資源是同一個,所有對象是共享狀態的。
Drawable drawTest = getResources().getDrawable(R.drawable.pic);
Bitmap bmp = BitmapFactory.decodeResource(getResources(), R.drawable.pic);
PicWidth = drawable.getIntrinsicWidth();
PicHeight = drawable.getIntrinsicHeight();
drawTest.setBounds(posX, (2 * posY) + PicHeight, posX + PicWidth, (2 * posY) + 2 * PicHeight );
drawable.setBounds(posX,posY,posX+PicWidth,posY+PicHeight);
dbe.setBounds(0, 0, PicWidth, PicHeight);
canvas.drawColor(Color.WHITE);//設置畫布顏色
canvas.save(Canvas.MATRIX_SAVE_FLAG);
dbe.setColorFilter(0x7f000000,PorterDuff.Mode.SRC_IN);
canvas.translate(posX + (int)(0.9 * PicWidth/2), posY + PicHeight/2);//圖像平移為了剛好在原圖後形成影子效果。
canvas.skew(-0.9F, 0.0F);//圖像傾斜效果。
canvas.scale(1.0f, 0.5f);//圖像(其實是畫布)縮放,Y方向縮小為1/2。
dbe.draw(canvas);//此處為畫原圖像影子效果圖,比原圖先畫,則會在下層。
drawable.clearColorFilter();
canvas.restore();
canvas.save(Canvas.MATRIX_SAVE_FLAG);
drawable.draw(canvas);//此處為畫原圖像,由於canvas有層次效果,因此會蓋在影子之上。
canvas.restore();
//默認無效果原圖
canvas.save(Canvas.MATRIX_SAVE_FLAG);
drawTest.draw(canvas);
canvas.restore();
//圖片陰影效果
Rect rect = new Rect(2*posX + PicWidth + 3, 2*posY + PicHeight + 3, 2*posX + 2*PicWidth - 2, 2*posY + 2*PicHeight - 2);
//由於圖片的實際尺寸比顯示出來的圖像要大一些,因此需要適當更改下大小,以達到較好的效果
RectF rectF = new RectF(rect);
canvas.drawRoundRect(rectF, 10f, 10f, paint);//在原有矩形基礎上,畫成圓角矩形,同時帶有陰影層。
canvas.drawBitmap(bmp, 2*posX + PicWidth, 2*posY + PicHeight, null);//畫上原圖。
canvas.restore();
}
}
}
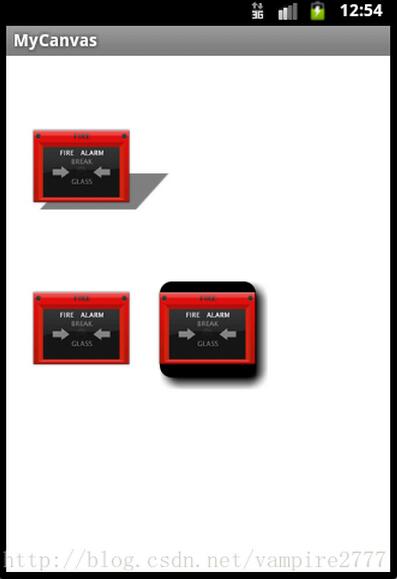
效果圖:

以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持本站。
 [Android] 使用Matrix矩陣類對圖像進行縮放、旋轉、對比度、亮度處理
[Android] 使用Matrix矩陣類對圖像進行縮放、旋轉、對比度、亮度處理
前一篇文章講述了Android拍照、截圖、保存並顯示在ImageView控件中,該篇文章繼續講述Android圖像處理技術,主要操作包括:通過打開相冊裡的圖片,使用Mat
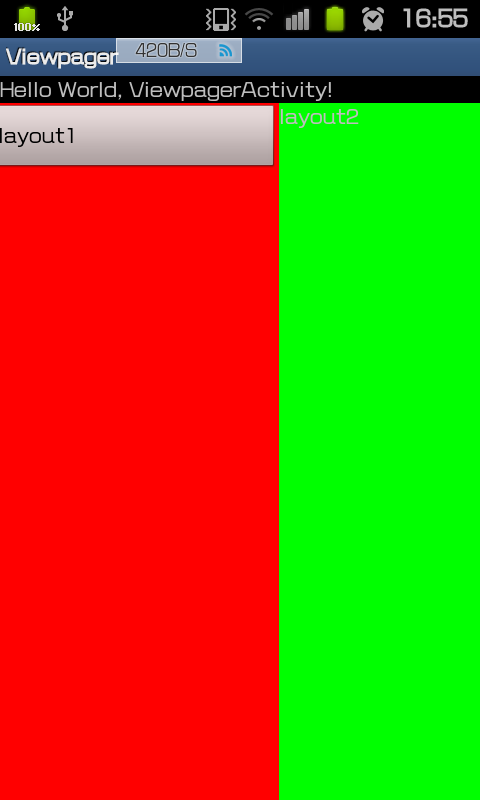
 Android應用中使用ViewPager實現類似QQ的界面切換效果
Android應用中使用ViewPager實現類似QQ的界面切換效果
這幾天在研究ViewPager,簡單的寫一下如何使用ViewPager實現類似於QQ的“最近聯系人、好友、群組”的界面切換(不知道他們是不是用這個方法實現的)。ViewP
 android項目 之 記事本(13) ----- 查看圖片及播放錄音
android項目 之 記事本(13) ----- 查看圖片及播放錄音
本文是自己學習所做筆記,歡迎轉載,但請注明出處:http://blog.csdn.net/jesson20121020 今天就來實現下查看圖片及
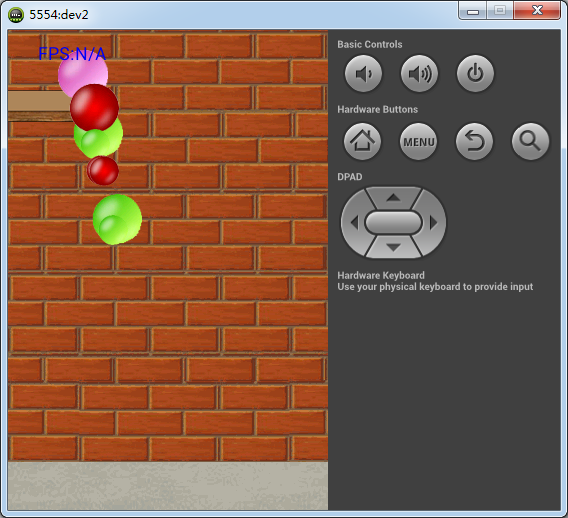
 Android游戲開發學習①彈跳小球實現方法
Android游戲開發學習①彈跳小球實現方法
本文實例講述了Android游戲開發學習①彈跳小球實現方法。分享給大家供大家參考。具體如下:在學習了一點點Android之後,覺得有必要記錄下來,於是就開了這個新坑,慢慢