編輯:關於Android編程
前段時間在項目開發中,有listview實現單選和多選的效果,特別是listview的單選效果,一開始項目比較緊,自己考慮的是用listview和radionbutton實現的,可能是自己考慮不周到的原因,效果是實現了,但是用戶體驗不怎麼好,做完項目後,自己又弄了下,使用listview和imageview實現,點擊listview條目的時候就可以實現單選效果,這樣用戶體驗就稍微好些。以下就是實現的方式:
activity_main.xml文件:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context="com.listtest.MainActivity$PlaceholderFragment" > <ListView android:id="@+id/listview" android:layout_width="fill_parent" android:layout_height="fill_parent" /> </RelativeLayout>
listview_item.xml文件
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context="com.listtest.MainActivity$PlaceholderFragment" > <RelativeLayout android:layout_width="fill_parent" android:layout_height="50dp"> <TextView android:id="@+id/tv" android:layout_width="wrap_content" android:layout_height="wrap_content" android:textSize="15sp" android:textColor="#000000" android:text="123112" android:layout_centerVertical="true" android:layout_marginLeft="15dp"/> <ImageView android:id="@+id/iv" android:layout_width="wrap_content" android:layout_height="wrap_content" android:src="@drawable/sex_nor" android:layout_alignParentRight="true" android:layout_centerVertical="true" android:layout_marginRight="15dp"/> </RelativeLayout> </RelativeLayout>
MainActivity文件:
public class MainActivity extends ActionBarActivity implements OnItemClickListener {
private ListAdapter adapter;
private ListView listview;
private List<String> list=new ArrayList<String>();
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
requestWindowFeature(Window.FEATURE_NO_TITLE);
setContentView(R.layout.activity_main);
initView();
}
private void initView() {
listview = (ListView) findViewById(R.id.listview);
addData();
adapter=new ListAdapter(MainActivity.this);
listview.setAdapter(adapter);
listview.setOnItemClickListener(this);
}
private void addData() {
for (int i = 0; i < 20; i++) {
list.add("深圳"+i);
}
}
class ListAdapter extends BaseAdapter{
private int selectedPosition = -1;// 選中的位置
private Context context;
public ListAdapter(Context context) {
this.context = context;
}
@Override
public int getCount() {
return list.size();
}
@Override
public Object getItem(int position) {
return list.get(position);
}
public void setSelectedPosition(int position) {
selectedPosition = position;
}
@Override
public long getItemId(int position) {
return position;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
ViewHolder holder;
if (convertView==null) {
holder=new ViewHolder();
convertView=LayoutInflater.from(context).inflate(R.layout.listview_item, null);
holder.tv=(TextView) convertView.findViewById(R.id.tv);
holder.iv=(ImageView) convertView.findViewById(R.id.iv);
convertView.setTag(holder);
}else{
holder=(ViewHolder) convertView.getTag();
}
String string = list.get(position);
holder.tv.setText(string);
if(position%2==0){
if (selectedPosition==position) {
convertView.setSelected(true);
convertView.setPressed(true);
// convertView.setBackgroundColor(Color.parseColor("#0097e0"));
holder.iv.setImageResource(R.drawable.sex_down);
}else{
convertView.setSelected(false);
convertView.setPressed(false);
// convertView.setBackgroundColor(Color.parseColor("#e4ebf1"));
holder.iv.setImageResource(R.drawable.sex_nor);
}
}else{
if (selectedPosition==position) {
convertView.setSelected(true);
convertView.setPressed(true);
holder.iv.setImageResource(R.drawable.sex_down);
// convertView.setBackgroundColor(Color.parseColor("#0097e0"));
}else{
convertView.setSelected(false);
convertView.setPressed(false);
// convertView.setBackgroundColor(Color.parseColor("#ced7de"));
holder.iv.setImageResource(R.drawable.sex_nor);
}
}
return convertView;
}
class ViewHolder{
TextView tv;
ImageView iv;
}
}
@Override
public void onItemClick(AdapterView<?> parent, View view, int position, long id) {
adapter.setSelectedPosition(position);
adapter.notifyDataSetInvalidated();
}
}
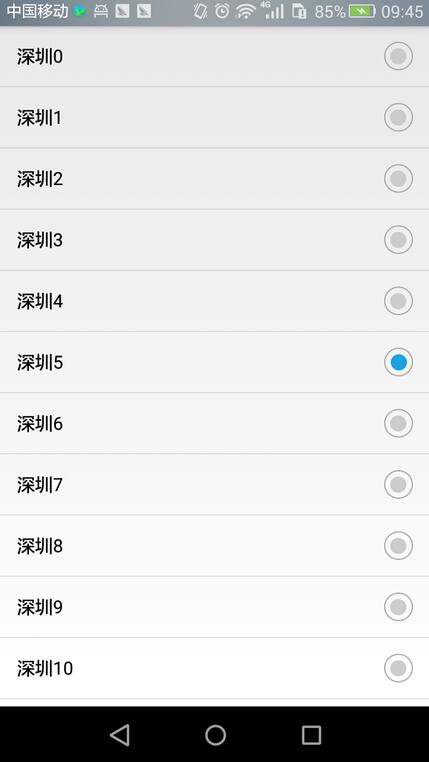
以上就是全部代碼了。效果如下

以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持本站。
 小米錢包怎麼提現 小米錢包提現方法
小米錢包怎麼提現 小米錢包提現方法
近期小米公司推出一款電子產品——《小米錢包》想必大家都有所耳聞吧。不過小編也在網上看到很多網友表示錢包內資金具體提現方法不是很熟悉,
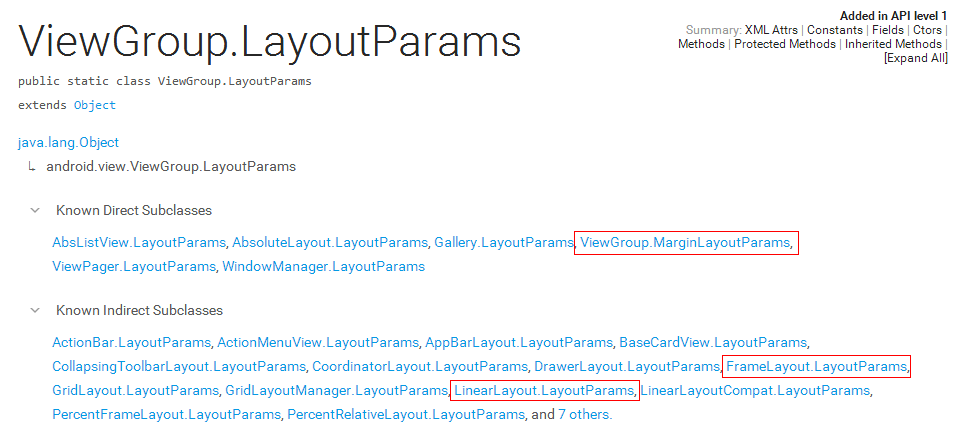
 自定義控件知識儲備-LayoutParams的那些事
自定義控件知識儲備-LayoutParams的那些事
在上一篇文章裡,我總結了一下自定義控件需要了解的基礎知識:View的繪制流程——《自定義控件知識儲備-View的繪制流程》。其中,在View的測量
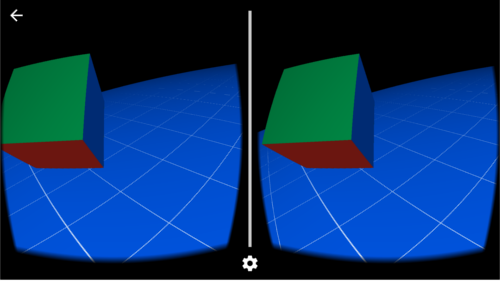
 VR入門
VR入門
入門指南本文檔介紹如何使用實驗性的 Cardboard SDK for Android 創建您自己的虛擬實境 (VR) 體驗。Android 演示版應用:Treasure
 基於startActivityForResult方法處理兩個Activity之間數據傳遞問題
基於startActivityForResult方法處理兩個Activity之間數據傳遞問題
廢話不多說了,直接給大家貼代碼了。package com.example.testactivityresquest; import android.app.Activit