編輯:關於Android編程
關於自定義相機預覽界面拉伸問題
1、導致主要變形的原因是Camera預覽界面旋轉的角度和攝像頭掛載的角度不同導致的
2、我們的Activity設置的方向是豎屏,這是手機的自然方向 所以寬比高短
3、角度:所謂屏幕和攝像頭的角度,指的是相對於自然方向旋轉過的角度,根據旋轉角度即可獲知當前的方向
4、假如說:手機是豎屏的情況下, 自然角度為0,但是Camera逆時針旋轉90度,那咱們設置順時針旋轉90度,就正常 。手機是橫屏的情況下Camera返回為0度 ,如果設置順時針旋轉90度,就回旋轉
怎麼設置預覽界面與實景保持一致的方法,官方給出的文檔:
public static void setCameraDisplayOrientation(Activity activity,int cameraIo, Camera camera){
Camera.CameraInfo info=new Camera.CameraInfo();
Camera.getCameraInfo(cameraIo,info);
int rotation=activity.getWindowManager().getDefaultDisplay().getRotation();
int degress=0;
switch(rotation){
case Surface.ROTATION_0:
degress=0;
break;
case Surface.ROTATION_90:
degress=90;
break;
case Surface.ROTATION_180:
degress=180;
break;
case Surface.ROTATION_270:
degress=270;
break;
}
int result;
if(info.facing=Camera.CameraInfo.CAMERA_FACING_FRONT){
result = (info.orientation + degrees) % 360;
> 就是攝像頭需要順時針轉過多少度才能恢復自然方向
result = (360 - result) % 360;
} else { // back-facing
result = (info.orientation - degrees + 360) % 360;
}
camera.setDisplayOrientation(result);
switch (result) {
case 0:
case 180:
setCameraSize(camera.getParameters(), getScreenWidth(), getScreenHeight());
break;
case 90:
case 270:
setCameraSize(camera.getParameters(), getScreenHeight(), getScreenWidth());
break;
}
}
public static void setCameraSize(Camera.Parameters parameters, int width, int height) {
Map<String, List<Size>> allSizes = new HashMap<>();
String typePreview = "typePreview";
String typePicture = "typePicture";
allSizes.put(typePreview, parameters.getSupportedPreviewSizes());
allSizes.put(typePicture, parameters.getSupportedPictureSizes());
Iterator iterator = allSizes.entrySet().iterator();
while (iterator.hasNext()) {
Map.Entry<String, List<Size>> entry = (Map.Entry<String, List<Size>>) iterator.next();
List<Size> sizes = entry.getValue();
if (sizes == null || sizes.isEmpty()) continue;
ArrayList<WrapCameraSize> wrapCameraSizes = new ArrayList<>(sizes.size());
for (Size size : sizes) {
WrapCameraSize wrapCameraSize = new WrapCameraSize();
wrapCameraSize.setWidth(size.width);
wrapCameraSize.setHeight(size.height);
wrapCameraSize.setD(Math.abs((size.width - width)) + Math.abs((size.height - height)));
if (size.width == width && size.height == height) {
if (typePreview.equals(entry.getKey())) {
parameters.setPreviewSize(size.width, size.height);
} else if (typePicture.equals(entry.getKey())) {
parameters.setPictureSize(size.width, size.height);
}
Log.d(TAG, "best size: width=" + size.width + ";height=" + size.height);
break;
}
wrapCameraSizes.add(wrapCameraSize);
}
Log.d(TAG, "wrapCameraSizes.size()=" + wrapCameraSizes.size());
Size resultSize = null;
if (typePreview.equals(entry.getKey())) {
resultSize = parameters.getPreviewSize();
} else if (typePicture.equals(entry.getKey())) {
resultSize = parameters.getPictureSize();
}
if (resultSize == null || (resultSize.width != width && resultSize.height != height)) {
//找到相機Preview Size 和 Picture Size中最適合的大小
if(wrapCameraSizes.isEmpty()) continue;
WrapCameraSize minCameraSize = Collections.min(wrapCameraSizes);
while (!(minCameraSize.getWidth() >= width && minCameraSize.getHeight() >= height)) {
wrapCameraSizes.remove(minCameraSize);
if(wrapCameraSizes.isEmpty()) break;
minCameraSize = null;
minCameraSize = Collections.min(wrapCameraSizes);
}
Log.d(TAG, "best min size: width=" + minCameraSize.getWidth() + ";height=" + minCameraSize.getHeight());
if (typePreview.equals(entry.getKey())) {
parameters.setPreviewSize(minCameraSize.getWidth(), minCameraSize.getHeight());
} else if (typePicture.equals(entry.getKey())) {
parameters.setPictureSize(minCameraSize.getWidth(), minCameraSize.getHeight());
}
}
iterator.remove();
}
}
先將獲取手機支持預覽的尺寸列表通過parmeters.getSupportPreviewSize返回的是一個集合。
進行屏幕方向的判斷,因為預覽的尺寸都是w>h 如果是豎屏,則需要將寬和高進行調換。
將預覽尺寸列表的每個元素的寬和高與SurfaceView的寬和高進行比較,如果存在寬和高尺寸SurfaceView的寬和高,相同的size,則將當前的寬高設置為預覽尺寸。
如果沒有找到該步驟,則將尺寸列表的比例和SUrfaceView的比例做比較,找一個相同或者相近的 。
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持本站。
 十大安卓(Android)手機安全使用技巧
十大安卓(Android)手機安全使用技巧
自3.15曝光手機APP洩漏用戶隱私以來,用戶使用手機的隱私安全也被用戶所重視,這是一個老生常談的問題,3·15曝光了不少洩露用戶隱私的案例,
 Handler消息機制完全解析(二)MessageQueue的隊列管理
Handler消息機制完全解析(二)MessageQueue的隊列管理
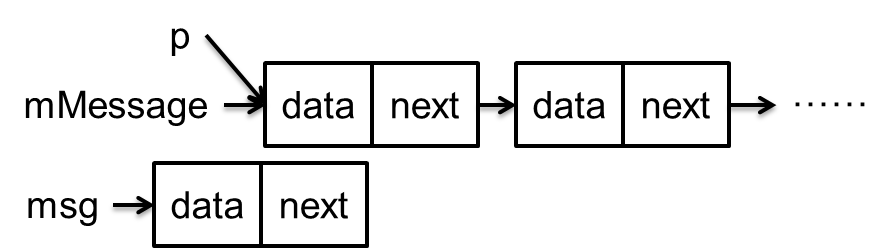
關於這個隊列先說明一點,該隊列的實現既非Collection的子類,亦非Map的子類,而是Message本身。因為Message本身就是鏈表節點。隊列中的Message
 Android NDK開發之JNI基礎知識
Android NDK開發之JNI基礎知識
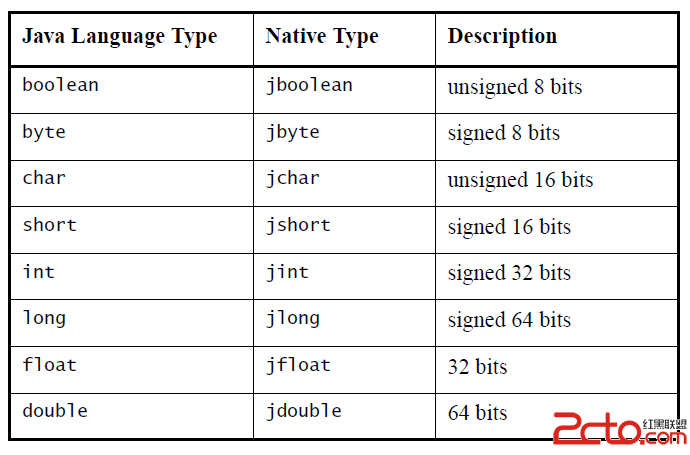
JNI層方法命名規范在java層對應的native方法的聲明,test方法是一個本地方法,其參數是字符串類型,返回值是字符串類型。package com.kltz88.j
 Dex文件格式詳解
Dex文件格式詳解
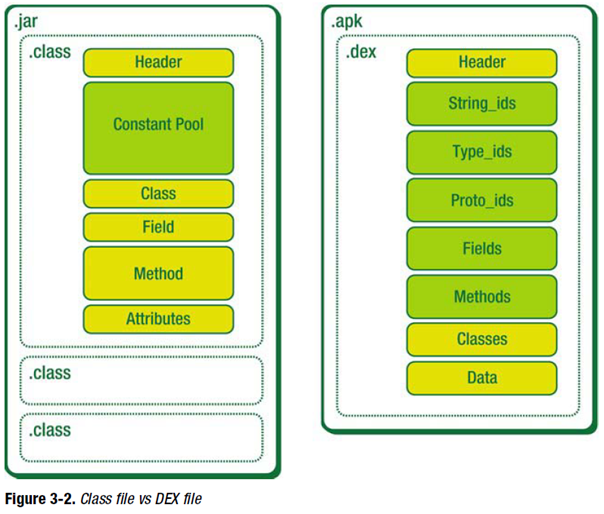
什麼是dex文件他是Android系統的可執行文件,包含應用程序的全部操作指令以及運行時數據。由於dalvik是一種針對嵌入式設備而特殊設計的java虛擬機,所以dex文