編輯:關於Android編程
App在與服務器進行網絡交互的時候,需要有一個提示的加載框,如圖:

此時我們可以自定義一個加載中的對話框,代碼如下:
public class LoadingDialog extends Dialog {
private static final int CHANGE_TITLE_WHAT = 1;
private static final int CHNAGE_TITLE_DELAYMILLIS = 300;
private static final int MAX_SUFFIX_NUMBER = 3;
private static final char SUFFIX = '.';
private ImageView iv_route;
private TextView detail_tv;
private TextView tv_point;
private RotateAnimation mAnim;
private Handler handler = new Handler() {
private int num = 0;
public void handleMessage(android.os.Message msg) {
if (msg.what == CHANGE_TITLE_WHAT) {
StringBuilder builder = new StringBuilder();
if (num >= MAX_SUFFIX_NUMBER) {
num = 0;
}
num++;
for (int i = 0; i < num; i++) {
builder.append(SUFFIX);
}
tv_point.setText(builder.toString());
if (isShowing()) {
handler.sendEmptyMessageDelayed(CHANGE_TITLE_WHAT, CHNAGE_TITLE_DELAYMILLIS);
}
else {
num = 0;
}
}
};
};
public LoadingDialog(Context context) {
super(context, R.style.Dialog_bocop);
init();
}
public LoadingDialog(Context context, boolean isTrans) {
super(context, isTrans ? R.style.Loading_Dialog_trans : R.style.Dialog_bocop);
init();
}
private void init() {
setContentView(R.layout.common_dialog_loading_layout);
iv_route = (ImageView) findViewById(R.id.iv_route);
detail_tv = (TextView) findViewById(R.id.detail_tv);
tv_point = (TextView) findViewById(R.id.tv_point);
initAnim();
getWindow().setWindowAnimations(R.anim.alpha_in);
}
private void initAnim() {
// mAnim = new RotateAnimation(360, 0, Animation.RESTART, 0.5f, Animation.RESTART, 0.5f);
mAnim = new RotateAnimation(0, 360, Animation.RESTART, 0.5f, Animation.RESTART, 0.5f);
mAnim.setDuration(2000);
mAnim.setRepeatCount(Animation.INFINITE);
mAnim.setRepeatMode(Animation.RESTART);
mAnim.setStartTime(Animation.START_ON_FIRST_FRAME);
}
@Override
public void show() {//在要用到的地方調用這個方法
iv_route.startAnimation(mAnim);
handler.sendEmptyMessage(CHANGE_TITLE_WHAT);
super.show();
}
@Override
public void dismiss() {
mAnim.cancel();
super.dismiss();
}
@Override
public void setTitle(CharSequence title) {
if (TextUtils.isEmpty(title)) {
detail_tv.setText("正在加載");
}
else {
detail_tv.setText(title);
}
}
@Override
public void setTitle(int titleId) {
setTitle(getContext().getString(titleId));
}
public static void dismissDialog(LoadingDialog loadingDialog) {
if (null == loadingDialog) { return; }
loadingDialog.dismiss();
}
}
-------------對應的布局如下------------------
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="160dp"
android:layout_height="160dp"
android:layout_gravity="center"
android:background="@drawable/common_show_dialog"
android:orientation="vertical" >
<RelativeLayout
android:layout_width="fill_parent"
android:layout_height="0dp"
android:layout_weight="3"
android:paddingTop="22dp"
android:gravity="center" >
<ImageView
android:id="@+id/iv_route"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:layout_centerVertical="true"
android:background="@drawable/dialog_bocop_loading_rotate_anim_img" />
</RelativeLayout>
<RelativeLayout
android:layout_width="fill_parent"
android:layout_height="0dp"
android:layout_marginBottom="15dp"
android:layout_marginLeft="10dp"
android:layout_marginRight="10dp"
android:layout_weight="1"
android:gravity="center_horizontal" >
<TextView
android:id="@+id/detail_tv"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_toLeftOf="@+id/tv_point"
android:ellipsize="marquee"
android:gravity="center"
android:singleLine="true"
android:text="正在加載..."
android:textColor="#ffffff"
android:textSize="20sp" />
<TextView
android:id="@+id/tv_point"
android:layout_width="20dp"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:text="..."
android:textColor="#ffffff"
android:textSize="20sp" />
</RelativeLayout>
</LinearLayout>
比如在Activity中要實現加載對話框調用 :
LoadingDialog loadingDialog ;
if (null == loadingDialog) {
loadingDialog = new LoadingDialog(aty);
loadingDialog.setOnCancelListener(this);
}
loadingDialog.setTitle(“數據加載中”);
if (!loadingDialog.isShowing()) loadingDialog.show();
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持本站。
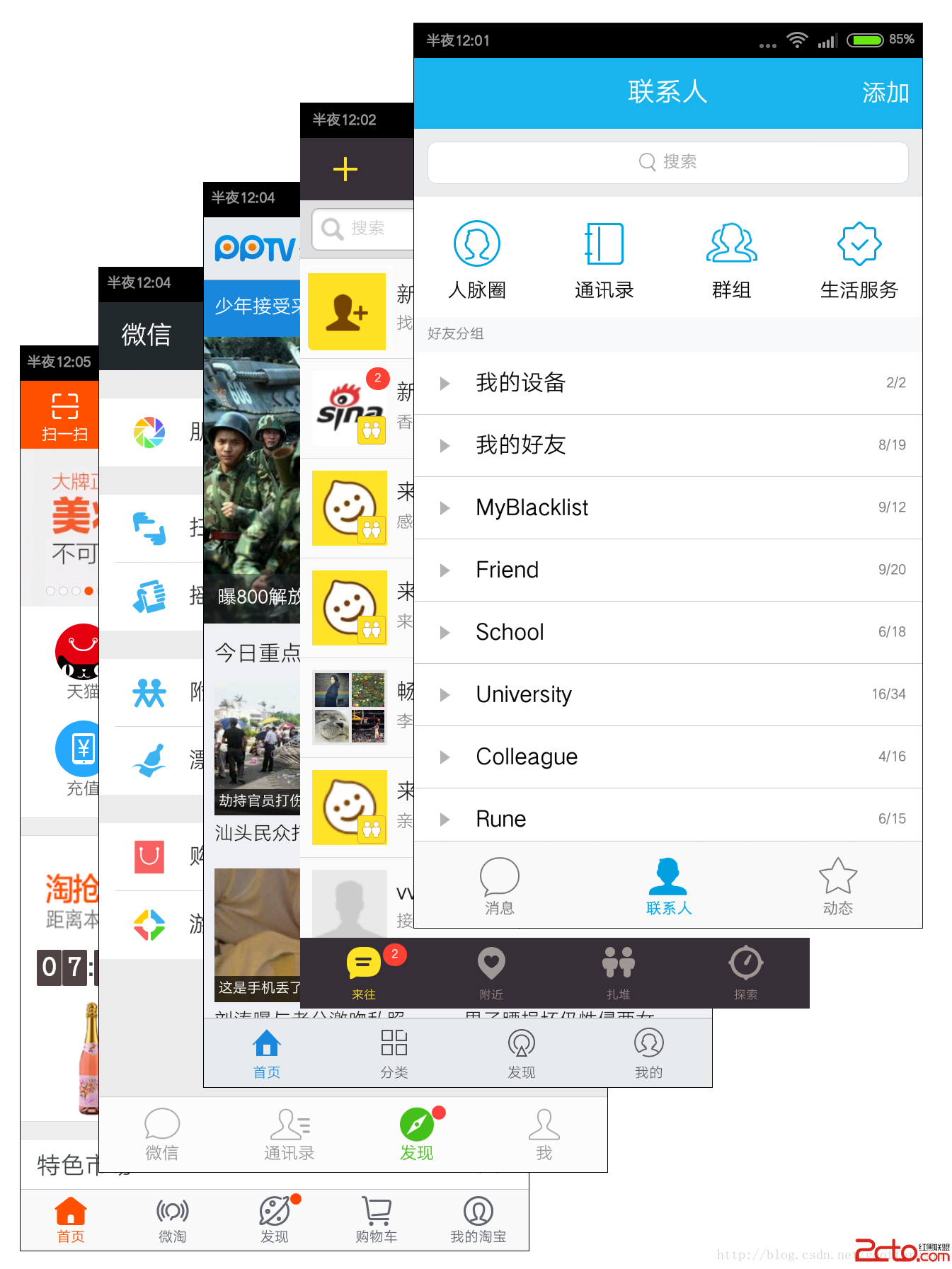
 Android 底部TabActivity(0)——開篇(界面分析)
Android 底部TabActivity(0)——開篇(界面分析)
當下主流的軟件沒有一個統一明確的風格,App框架什麼樣的都有,但個人鐘情於頁面底部Tab分簽架構,移動設備的屏幕雖然越來越大,但是顯示的內容還是有限,為了能
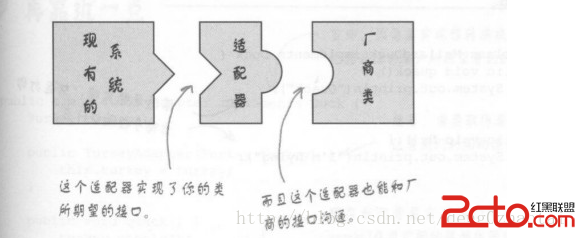
 Android 設計模式之適配器模式
Android 設計模式之適配器模式
適配器模式的定義是:將一個類的接口,轉換成客戶期望的另一個接口,適配器讓原本接口不兼容的類可以作無間。看下以下兩張圖就更清楚了 適配器可以實現接口的解耦,如果過一段時
 Android中使用ShareSDK功能學習
Android中使用ShareSDK功能學習
前言:由於最近做了個項目用到了社會化分享的功能,之前從來沒有碰到過這類功能,然後自己就一邊查看資料,一邊在項目中加入,慢慢摸索,這邊文章算是自己對ShareSDK的學習筆
 Android自定義控件(特效一) 點擊屏幕,根據所點擊的位置繪制圓環
Android自定義控件(特效一) 點擊屏幕,根據所點擊的位置繪制圓環
之前在三星手機上看到點擊屏幕後出現水波的特效,所以嘗試著寫了個類似的效果 實現自定義一個View,並實現構造方法public class MyView exte
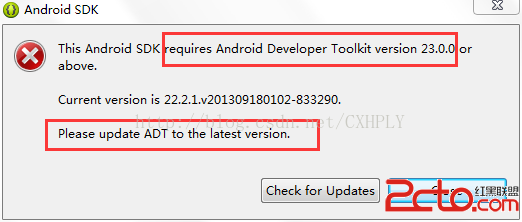
 Android初學者Eclispe環境啟動遇This Android SDK requires Android Developer Toolkit version 23.0.0 or above
Android初學者Eclispe環境啟動遇This Android SDK requires Android Developer Toolkit version 23.0.0 or above
當我們進行Android開發,配置安裝環境Eclispe&SDK