編輯:關於Android編程
Android中圖片是以bitmap形式存在的,那麼bitmap所占內存,直接影響到了應用所占內存大小,首先要知道bitmap所占內存大小計算方式:
圖片長度 x 圖片寬度 x 一個像素點占用的字節數
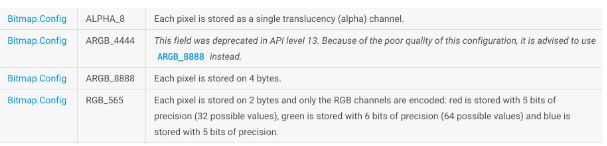
以下是圖片的壓縮格式:

其中,A代表透明度;R代表紅色;G代表綠色;B代表藍色。
ALPHA_8
表示8位Alpha位圖,即A=8,一個像素點占用1個字節,它沒有顏色,只有透明度
ARGB_4444
表示16位ARGB位圖,即A=4,R=4,G=4,B=4,一個像素點占4+4+4+4=16位,2個字節
ARGB_8888
表示32位ARGB位圖,即A=8,R=8,G=8,B=8,一個像素點占8+8+8+8=32位,4個字節
RGB_565
表示16位RGB位圖,即R=5,G=6,B=5,它沒有透明度,一個像素點占5+6+5=16位,2個字節
我是用的小米手機2s來測試的,從sd卡取出一個照片,如下所示:
bit = BitmapFactory.decodeFile(Environment
.getExternalStorageDirectory().getAbsolutePath()
+ "/DCIM/Camera/test.jpg");
Log.i("wechat", "壓縮前圖片的大小" + (bit.getByteCount() / 1024 / 1024)
+ "M寬度為" + bit.getWidth() + "高度為" + bit.getHeight());
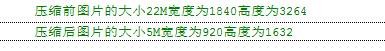
出來的log是:

將取得的bitmap進行壓縮,下面開始說,bitmap的幾種壓縮方式。
1.質量壓縮
ByteArrayOutputStream baos = new ByteArrayOutputStream();
int quality = Integer.valueOf(editText.getText().toString());
bit.compress(CompressFormat.JPEG, quality, baos);
byte[] bytes = baos.toByteArray();
bm = BitmapFactory.decodeByteArray(bytes, 0, bytes.length);
Log.i("wechat", "壓縮後圖片的大小" + (bm.getByteCount() / 1024 / 1024)
+ "M寬度為" + bm.getWidth() + "高度為" + bm.getHeight()
+ "bytes.length= " + (bytes.length / 1024) + "KB"
+ "quality=" + quality);
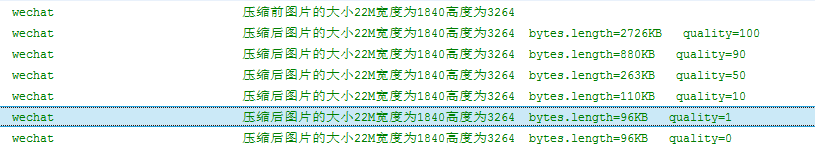
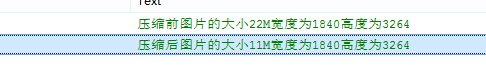
其中quality是從edittext獲取的數字,可以從0–100改變,這裡出來的log是:

可以看到,圖片的大小是沒有變的,因為質量壓縮不會減少圖片的像素,它是在保持像素的前提下改變圖片的位深及透明度等,來達到壓縮圖片的目的,這也是為什麼該方法叫質量壓縮方法。那麼,圖片的長,寬,像素都不變,那麼bitmap所占內存大小是不會變的。
但是我們看到bytes.length是隨著quality變小而變小的。這樣適合去傳遞二進制的圖片數據,比如微信分享圖片,要傳入二進制數據過去,限制32kb之內。
這裡要說,如果是bit.compress(CompressFormat.PNG, quality, baos);這樣的png格式,quality就沒有作用了,bytes.length不會變化,因為png圖片是無損的,不能進行壓縮。
CompressFormat還有一個屬性是,CompressFormat.WEBP格式,該格式是google自己推出來一個圖片格式,更多信息,文末會貼出地址。
2.采樣率壓縮
BitmapFactory.Options options = new BitmapFactory.Options();
options.inSampleSize = 2;
bm = BitmapFactory.decodeFile(Environment
.getExternalStorageDirectory().getAbsolutePath()
+ "/DCIM/Camera/test.jpg", options);
Log.i("wechat", "壓縮後圖片的大小" + (bm.getByteCount() / 1024 / 1024)
+ "M寬度為" + bm.getWidth() + "高度為" + bm.getHeight());
出來的log是

設置inSampleSize的值(int類型)後,假如設為2,則寬和高都為原來的1/2,寬高都減少了,自然內存也降低了。
我上面的代碼沒用過options.inJustDecodeBounds = true; 因為我是固定來取樣的數據,為什麼這個壓縮方法叫采樣率壓縮,是因為配合inJustDecodeBounds,先獲取圖片的寬、高【這個過程就是取樣】,然後通過獲取的寬高,動態的設置inSampleSize的值。
當inJustDecodeBounds設置為true的時候,BitmapFactory通過decodeResource或者decodeFile解碼圖片時,將會返回空(null)的Bitmap對象,這樣可以避免Bitmap的內存分配,但是它可以返回Bitmap的寬度、高度以及MimeType。
3.縮放法壓縮(martix)
Matrix matrix = new Matrix();
matrix.setScale(0.5f, 0.5f);
bm = Bitmap.createBitmap(bit, 0, 0, bit.getWidth(),
bit.getHeight(), matrix, true);
Log.i("wechat", "壓縮後圖片的大小" + (bm.getByteCount() / 1024 / 1024)
+ "M寬度為" + bm.getWidth() + "高度為" + bm.getHeight());
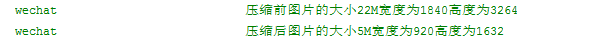
出來的log是

可以看出來,bitmap的長度和寬度分別縮小了一半,圖片大小縮小了四分之一。
關於martix更多信息,文末會有一個參考文章。
4.RGB_565法
BitmapFactory.Options options2 = new BitmapFactory.Options();
options2.inPreferredConfig = Bitmap.Config.RGB_565;
bm = BitmapFactory.decodeFile(Environment
.getExternalStorageDirectory().getAbsolutePath()
+ "/DCIM/Camera/test.jpg", options2);
Log.i("wechat", "壓縮後圖片的大小" + (bm.getByteCount() / 1024 / 1024)
+ "M寬度為" + bm.getWidth() + "高度為" + bm.getHeight());
出來的log是:

我們看到圖片大小直接縮小了一半,長度和寬度也沒有變,相比argb_8888減少了一半的內存。
注意:由於ARGB_4444的畫質慘不忍睹,一般假如對圖片沒有透明度要求的話,可以改成RGB_565,相比ARGB_8888將節省一半的內存開銷。
5.createScaledBitmap
bm = Bitmap.createScaledBitmap(bit, 150, 150, true);
Log.i("wechat", "壓縮後圖片的大小" + (bm.getByteCount() / 1024) + "KB寬度為"
+ bm.getWidth() + "高度為" + bm.getHeight());
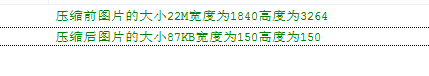
出來的log是

這裡是將圖片壓縮成用戶所期望的長度和寬度,但是這裡要說,如果用戶期望的長度和寬度和原圖長度寬度相差太多的話,圖片會很不清晰。
總結
以上就是5種圖片壓縮的方法,這裡需要強調,他們的壓縮僅僅只是對android中的bitmap來說的。如果將這些壓縮後的bitmap另存為sd中,他們的內存大小並不一樣。
android手機中,圖片的所占的內存大小和很多因素相關,計算起來也很麻煩。為了計算出一個圖片的內存大小,可以將圖片當做一個文件來間接計算,用如下的方法:
File file = new File(Environment.getExternalStorageDirectory()
.getAbsolutePath() + "/DCIM/Camera/test.jpg");
Log.i("wechat", "file.length()=" + file.length() / 1024);
或者
FileInputStream fis = null;
try {
fis = new FileInputStream(file);
} catch (FileNotFoundException e) {
e.printStackTrace();
}
try {
Log.i("wechat", "fis.available()=" + fis.available() / 1024);
} catch (IOException e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
上面兩個方法計算的結果是一樣的。
看完了這篇內容,其實說白了,Bitmap壓縮都是圍繞這個來做文章:Bitmap所占用的內存 = 圖片長度 x 圖片寬度 x 一個像素點占用的字節數。3個參數,任意減少一個的值,就達到了壓縮的效果。
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持本站。
 Android EventBus 3.0.0 使用總結
Android EventBus 3.0.0 使用總結
前言EventBus框架 EventBus是一個通用的叫法,例如Google出品的Guava,Guava是一個龐大的庫,EventBus只是它附帶的一個小功能,因此實際項
 Android--消息機制--handler--getImageFromUrl--網絡上獲取圖片
Android--消息機制--handler--getImageFromUrl--網絡上獲取圖片
+ code); if (code == 200) { InputStream is = conn.getInputStream();
 Android 自定義解析之 HorizontalScrollView 打造再多圖片(控件)也不怕 OOM 的橫向滑動效果
Android 自定義解析之 HorizontalScrollView 打造再多圖片(控件)也不怕 OOM 的橫向滑動效果
看下最後的效果圖:為了增加一定的趣味,做了一個類似上面的相冊效果,支持拖動時自動變化,和點擊變化~~是不是很贊~1、首先看布局文件: [html]view pl
 【Android 基礎】MediaPlayer(1) 與Service 混合播放音樂
【Android 基礎】MediaPlayer(1) 與Service 混合播放音樂
MediaPlayer 其實這個類就是用於播放音頻或者視頻的,那今天就學習學習這個類,這幅圖非常好,讓我偷來了,O(∩_∩)O哈哈~1 --MediaPl