編輯:關於Android編程
1.介紹
看下效果圖,gif錄的有些卡頓,在真機上運行效果很好。

2.實現
很有意思的一個效果,原理其實很簡單,就是通過監聽ScrollView在Y軸的滑動距離,然後在代碼中動態設置頭像的位置和大小。
public class MainActivity extends AppCompatActivity {
private CircleImageView ivPortrait;
private ObservableScrollView scrollView;
private ViewGroup.MarginLayoutParams marginLayoutParams;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initView();
}
private void initView() {
ivPortrait = (CircleImageView) findViewById(R.id.iv_portrait);
scrollView = (ObservableScrollView) findViewById(R.id.scrollView);
marginLayoutParams = new ViewGroup.MarginLayoutParams(ivPortrait.getLayoutParams());
scrollView.setScrollViewListener(new ObservableScrollView.ScrollViewListener() {
@Override
public void onScrollChanged(ObservableScrollView scrollView, int x, int y, int oldx, int oldy) {
// 設置頭像距離頂部的距離
int top = dp2px(70) - y;
if (top < dp2px(10)) {
// 固定在標題欄
marginLayoutParams.setMargins(dp2px(20), dp2px(10), 0, 0);
} else {
// 向上移動
marginLayoutParams.setMargins(dp2px(20), dp2px(70) - y, 0, 0);
}
// 根據向上滑動的距離設置頭像的大小
FrameLayout.LayoutParams layoutParams = new FrameLayout.LayoutParams(marginLayoutParams);
// 頭像最大為45dp,最小為30dp
int height = dp2px(45) - y < dp2px(30) ? dp2px(30) : dp2px(45) - y;
layoutParams.height = height;
layoutParams.width = height;
ivPortrait.setLayoutParams(layoutParams);
}
});
}
private int dp2px(float dp) {
return (int) TypedValue.applyDimension(TypedValue.COMPLEX_UNIT_DIP, dp,
getResources().getDisplayMetrics());
}
}
布局文件
<?xml version="1.0" encoding="utf-8"?> <FrameLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:background="#FFF"> <LinearLayout android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <RelativeLayout android:layout_width="match_parent" android:layout_height="50dp" android:background="#F2F4F7"> ... </RelativeLayout> <com.yl.jdfinanceindex.ObservableScrollView android:id="@+id/scrollView" android:layout_width="match_parent" android:layout_height="match_parent" android:overScrollMode="never" android:scrollbars="none"> <LinearLayout android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <RelativeLayout android:layout_width="match_parent" android:layout_height="80dp" android:background="#F2F4F7"> ... </RelativeLayout> <View android:layout_width="match_parent" android:layout_height="1000dp" /> </LinearLayout> </com.yl.jdfinanceindex.ObservableScrollView> </LinearLayout> <com.yl.jdfinanceindex.CircleImageView android:id="@+id/iv_portrait" android:layout_width="45dp" android:layout_height="45dp" android:layout_marginLeft="20dp" android:layout_marginTop="70dp" android:src="@mipmap/ic_portrait" /> </FrameLayout>
原生的ScrollView是不支持滑動監聽的,需要自定義一個ObservableScrollView。
public class ObservableScrollView extends ScrollView {
private ScrollViewListener scrollViewListener;
public ObservableScrollView(Context context) {
super(context);
}
public ObservableScrollView(Context context, AttributeSet attrs, int defStyle) {
super(context, attrs, defStyle);
}
public ObservableScrollView(Context context, AttributeSet attrs) {
super(context, attrs);
}
public void setScrollViewListener(ScrollViewListener scrollViewListener) {
this.scrollViewListener = scrollViewListener;
}
@Override
protected void onScrollChanged(int x, int y, int oldx, int oldy) {
super.onScrollChanged(x, y, oldx, oldy);
if (scrollViewListener != null) {
scrollViewListener.onScrollChanged(this, x, y, oldx, oldy);
}
}
public interface ScrollViewListener {
void onScrollChanged(ObservableScrollView scrollView, int x, int y, int oldx, int oldy);
}
}
3.寫在最後
歡迎同學們吐槽評論,如果你覺得本篇博客對你有用,那麼就留個言或者頂一下吧(^-^)
完整的Demo下載
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持本站。
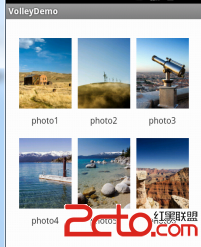
 Android中關於Volley的使用(一)加載圖片
Android中關於Volley的使用(一)加載圖片
在Android中,如果我們要展示的圖片是存儲在網絡上的時候,我們就必須通過HttpClient或者HttpUrlConnection這兩個類來進行關於網絡方面的操作,比
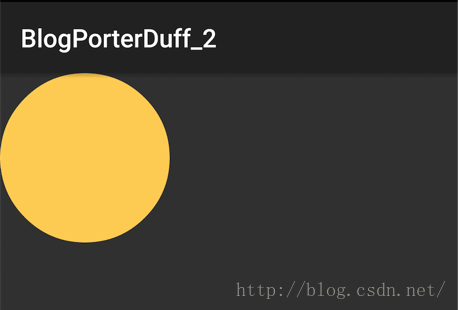
 自定義控件三部曲之繪圖篇(十二)——Paint之setXfermode(三)
自定義控件三部曲之繪圖篇(十二)——Paint之setXfermode(三)
一篇給大家講解了有關setXfermode的幾種模式,還剩最後一系列DST模式沒講,這篇文章就給大家講講這個模式的用法及實戰一、DST相關模式在講完了SRC相關的模式以後
 Android WebView使用(一)
Android WebView使用(一)
前言Android內置webkit內核的高性能浏覽器,而WebView則是在這個基礎上進行封裝後的一個 控件,WebView直譯網頁視圖,我們可以簡單的看作一個可以嵌套到
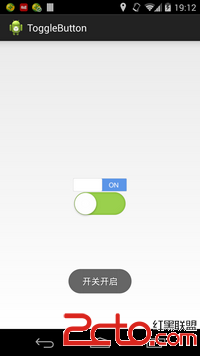
 Android應用之——自定義控件ToggleButton
Android應用之——自定義控件ToggleButton
我們經常會看到很多優秀的app上面都有一些很漂亮的控件,用戶體驗非常好,比如togglebutton就是一個很好的例子,IOS系統下面那個精致的togglebutton如