編輯:關於Android編程
實現輪播效果有2種方法:
(1)使用ViewPager+ImageView,通過Handler進行間隔發送消息,實現自動輪播效果
xml代碼:
<android.support.v4.view.ViewPager
android:id="@+id/fragment_viewPager"
android:layout_width="match_parent"
android:layout_height="200dp" />
private Handler handler=new Handler(){
@Override
public void handleMessage(Message msg) {
super.handleMessage(msg);
list= (List<BannerBean>) msg.obj;
//進行下載圖片
for (int i = 0; i < 3; i++) {
Picasso.with(getActivity()).load(list.get(i).getImgs()).resize(640,400).into(imgs.get(i));
}
//展示圖片
MyAdapter adapter=new MyAdapter();
viewPager.setAdapter(adapter);
}
};
private Handler handler2=new Handler(){
@Override
public void handleMessage(Message msg) {
super.handleMessage(msg);
//獲取當前viewPager的位置
int pos=viewPager.getCurrentItem();
//如果是最後一張圖片就進行設置為第一張,實現循環
if(pos==imgs.size()-1){
pos=0;
//否則進行下一張圖片展示
}else{
pos++;
}
//設置viewPager的位置
viewPager.setCurrentItem(pos);
//定時發送消息
handler2.sendEmptyMessageDelayed(1,2000);
}
};
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
View view=inflater.inflate(R.layout.fragment_recreation, container, false);
initview(view);
load();
//發送消息給handler2,實現自動輪播
handler2.sendEmptyMessageDelayed(1,2000);
initListener();
return view;
}
private void load() {
//下載圖片地址
new Thread(){
@Override
public void run() {
super.run();
String json= Utils.getJsonFromNet(ContentUrls.headLine_head+0);
if(!TextUtils.isEmpty(json)){
List<BannerBean>data= ParserBanner.getData(json);
Message msg=new Message();
msg.obj=data;
handler.sendMessage(msg);
}
}
}.start();
data=new ArrayList<>();
headlineAdapter=new HeadlineAdapter(data,getActivity());
lv.setAdapter(headlineAdapter);
new MyAsyncTask(data,headlineAdapter).execute(ContentUrls.headLine_head+num);
}
private void initview(View view) {
lv = ((ListView) view.findViewById(R.id.lv));
headerView = LayoutInflater.from(getActivity()).inflate(R.layout.header_layout,null,false);
viewPager = ((ViewPager)headerView.findViewById(R.id.fragment_viewPager));
lv.addHeaderView(headerView);
list=new ArrayList<>();
imgs=new ArrayList<>();
for (int i = 0; i < 3; i++) {
ImageView iv=new ImageView(getActivity());
imgs.add(iv);
}
}
adapter:
class MyAdapter extends PagerAdapter{
@Override
public int getCount() {
return imgs.size();
}
@Override
public boolean isViewFromObject(View view, Object object) {
return view==object;
}
@Override
public Object instantiateItem(ViewGroup container, int position) {
container.addView(imgs.get(position));
return imgs.get(position);
}
@Override
public void destroyItem(ViewGroup container, int position, Object object) {
// super.destroyItem(container, position, object);
container.removeView(imgs.get(position));
}
}
(2)使用SliderLayout第三方進行實現輪播
添加依賴:
compile 'com.squareup.picasso:picasso:2.5.2' compile 'com.daimajia.slider:library:1.1.5@aar' compile 'com.nineoldandroids:library:2.4.0'
xml代碼:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<com.daimajia.slider.library.SliderLayout
android:id="@+id/header_slider"
android:layout_width="match_parent"
android:layout_height="160dp"></com.daimajia.slider.library.SliderLayout>
</LinearLayout>
Java代碼:
private ListView lv;
private String[] title={"煙","超標","標准","審車合格"};
private int[] imgs={R.mipmap.a,R.mipmap.b,R.mipmap.c,R.mipmap.d};
private SliderLayout slider;
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
View view=inflater.inflate(R.layout.fragment_home_page, container, false);
lv = ((ListView) view.findViewById(R.id.homePage_lv));
View headerView=LayoutInflater.from(getActivity()).inflate(R.layout.header_layout,null,false);
slider = ((SliderLayout) headerView.findViewById(R.id.header_slider));
lv.addHeaderView(headerView);
initSlider();
initData();
return view;
}
private void initSlider() {
for (int i = 0; i < 4; i++) {
TextSliderView textSlider=new TextSliderView(getActivity());
textSlider.image(imgs[i]).description(title[i]);
slider.addSlider(textSlider);
textSlider.setOnSliderClickListener(new BaseSliderView.OnSliderClickListener() {
@Override
public void onSliderClick(BaseSliderView slider) {
Toast.makeText(getActivity(),slider.getDescription(),Toast.LENGTH_SHORT).show();
}
});
}
}
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持本站。
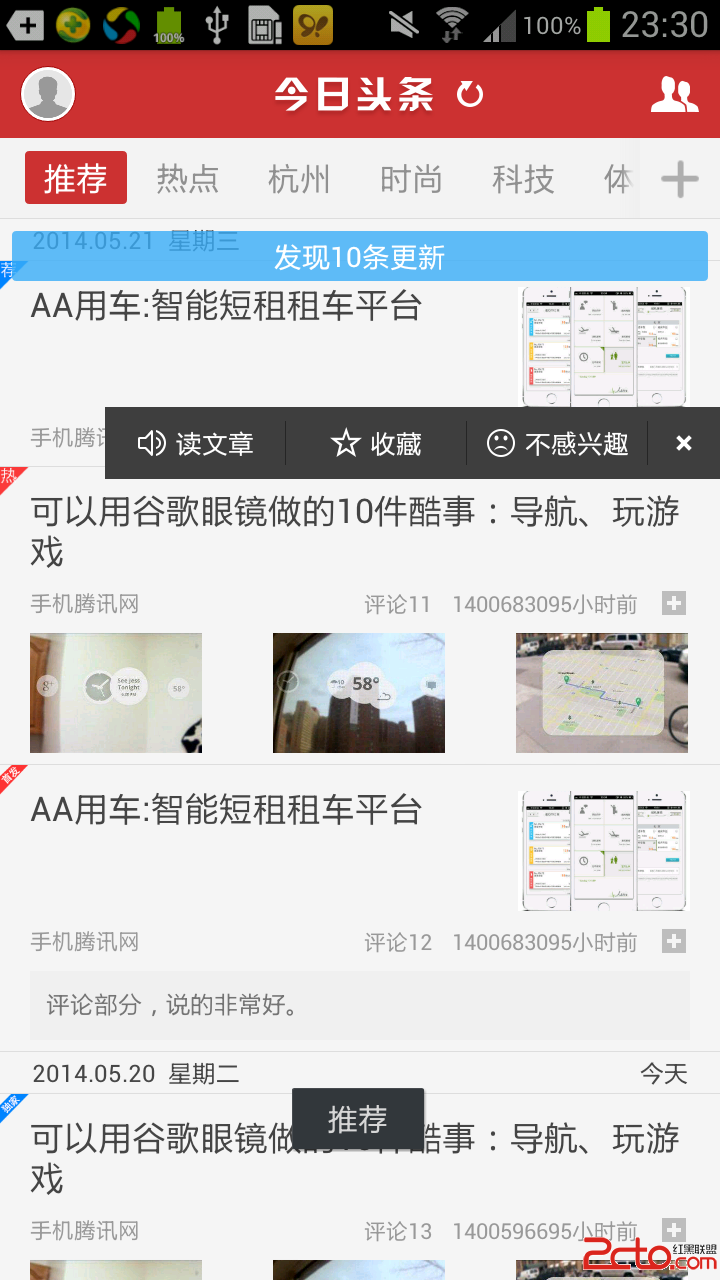
 (android高仿系列)今日頭條 --新聞閱讀器 (三) 完結 、總結 篇
(android高仿系列)今日頭條 --新聞閱讀器 (三) 完結 、總結 篇
從寫第一篇今日頭條高仿系列開始,到現在已經過去了1個多月了,其實大體都做好了,就是遲遲沒有放出來,因為我覺得,做這個東西也是有個過程的,我想把這個模仿中一步一步學習的過程
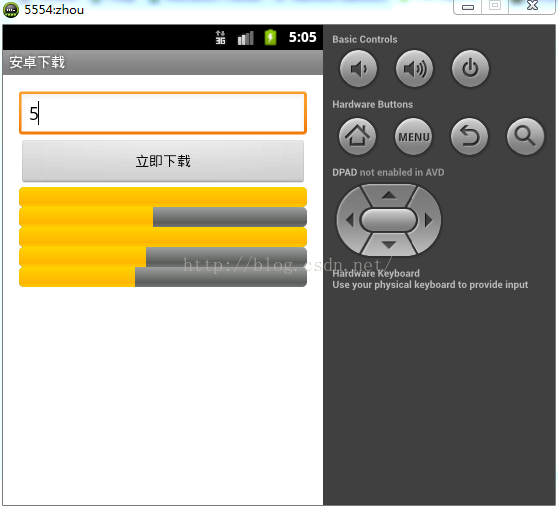
 Android文件的上傳和下載
Android文件的上傳和下載
一、---框架---1、新建一個布局文件,輸入我們想要使用的線程的個數,包括一個主布局文件和一個progressBar(1)一個包括三個控件的主布局(2)一個只包含Pro
 android之Dialog自定義引發的血案
android之Dialog自定義引發的血案
我仍然從實際工作中出發!最近需要在照相機裡面添加聲控拍照功能(語音拍照),在設置當中需要實現如下圖的效果: 其設置的語音拍照菜單功能描述如下: (1)當點擊語音拍照菜單
 Android 利用方向傳感器實現指南針具體步驟
Android 利用方向傳感器實現指南針具體步驟
step1:新建一個項目Compass,並將一張指南針圖片導入到res/drawable-hdpi目錄中 step2:設計應用的UI界面,main.xml 復