編輯:關於Android編程
1.簡介
這是一個用於實現像微信朋友圈和微博的類似的九宮格圖片展示控件,通過自定義viewgroup實現,使用方便。
多圖根據屏幕適配,單張圖片時需要自己指定圖片的寬高;
2.使用方法
引用:
compile 'com.w4lle.library:NineLayout:1.0.0'
使用:
在項目的layout文件中添加如下xml即可加入到布局文件
<com.w4lle.library.NineGridlayout android:layout_marginTop="8dp" android:id="@+id/iv_ngrid_layout" android:layout_height="wrap_content" android:layout_width="match_parent" />
支持 padding 和margin
Java Api :
寫好自己的Adapter繼承自NineGridAdapter:
class Adapter extends NineGridAdapter {
public Adapter(Context context, List list) {
super(context, list);
}
@Override
public int getCount() {
return (list == null) ? 0 : list.size();
}
@Override
public String getUrl(int position) {
return getItem(position) == null ? null : ((Image)getItem(position)).getUrl();
}
@Override
public Object getItem(int position) {
return (list == null) ? null : list.get(position);
}
@Override
public long getItemId(int position) {
return position;
}
@Override
public View getView(int i) {
ImageView iv = new ImageView(context);
iv.setScaleType(ImageView.ScaleType.CENTER_CROP);
iv.setBackgroundColor(Color.parseColor("#f5f5f5"));
Picasso.with(context).load(getUrl(i)).placeholder(new ColorDrawable(Color.parseColor("#f5f5f5"))).into(iv);
return iv;
}
}
代碼中使用 :
adapter = new Adapter(context, image);
viewHolder.ivMore.setAdapter(adapter);
viewHolder.ivMore.setOnItemClickListerner(new NineGridlayout.OnItemClickListerner() {
@Override
public void onItemClick(View view, int position) {
//do some thing
Log.d("onItemClick : " + position);
}
});
其余API:
setsetGap //設置圖片間隔 setDefaultWidth //設置單張圖片時的寬度,默認 140 * density setDefaultHeight //設置單張圖片時的高度,默認 140 * density
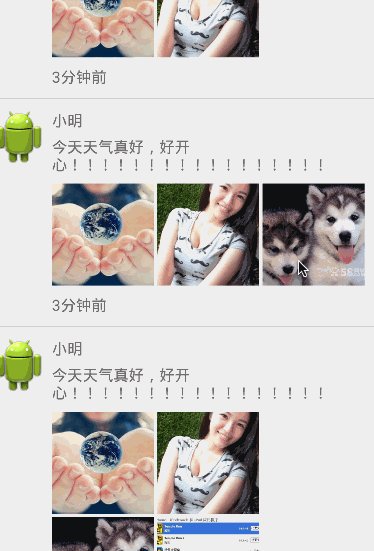
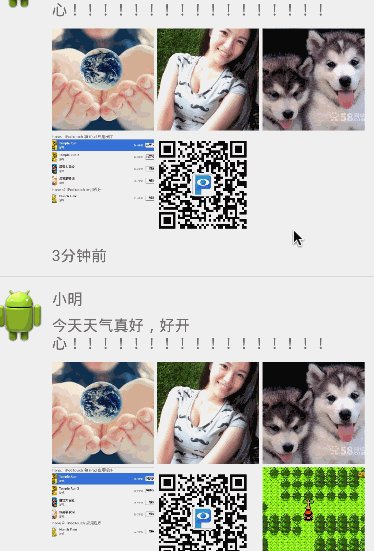
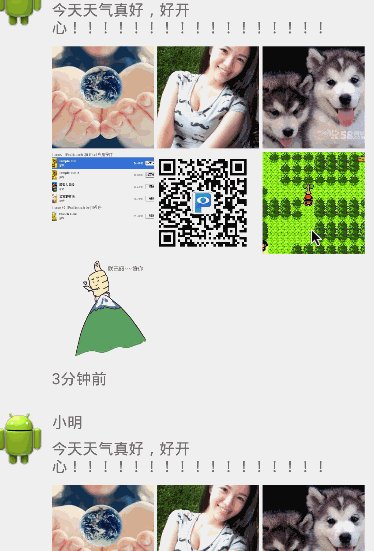
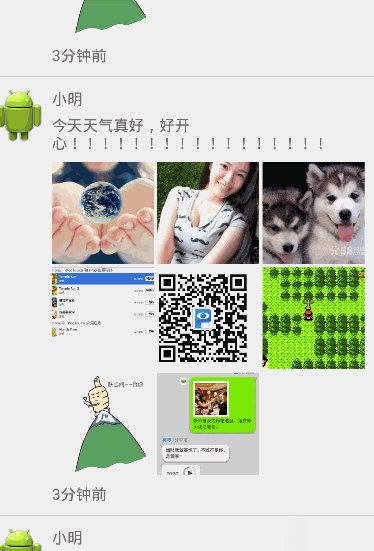
3.效果

github地址: https://github.com/w4lle/NineGridView
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持本站。
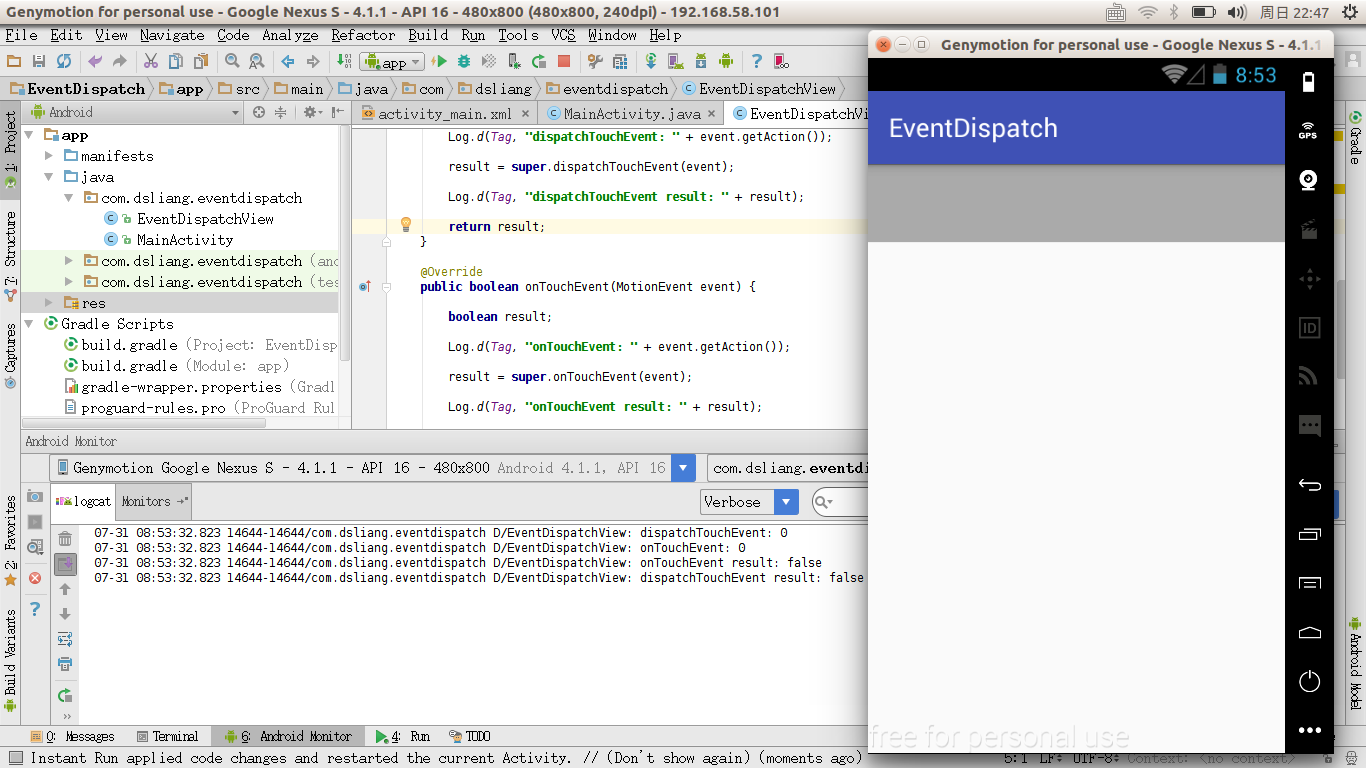
 Android View控件的事件派發
Android View控件的事件派發
引:一直想寫View,GroupView控件的事件派發流程.終於現在一口氣都寫出來.一鼓作氣!當然考慮了很久應該用怎麼樣的方式寫這些流程性的東西,應該用什麼用的語言來描述
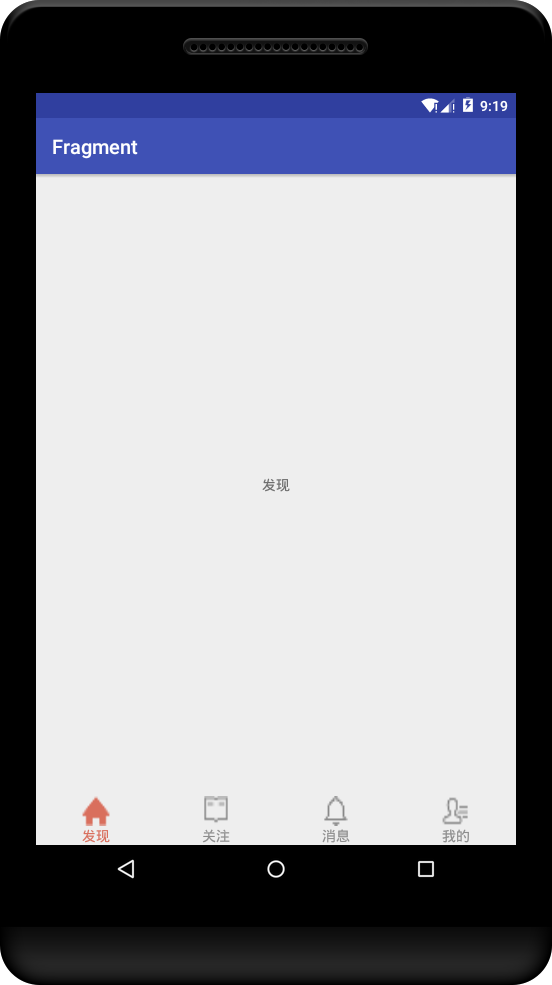
 Android開發之微信底部菜單欄實現的幾種方法匯總
Android開發之微信底部菜單欄實現的幾種方法匯總
實現方式實現的方式有很多種 這裡總結最常見的幾種方式,以後再添加其他的。viewPager + RadioGroupviewPager + FragmentT
 Android Activity切換動畫多種實現方式與封裝
Android Activity切換動畫多種實現方式與封裝
關於activity的動畫,相信大家再熟悉不過了,我們開發中經常用到,網上資料也很多,但是也有一些小細節需要我們注意,今天這篇文章我總結了幾種常用的動畫實現方式,通過這篇
 Android項目實戰手把手教你畫圓形水波紋loadingview
Android項目實戰手把手教你畫圓形水波紋loadingview
本文實例講解的是如何畫一個滿滿圓形水波紋loadingview,這類效果應用場景很多,比如內存占用百分比之類的,分享給大家供大家參考,具體內容如下效果圖如下:預備的知識: