編輯:關於Android編程
一、概述
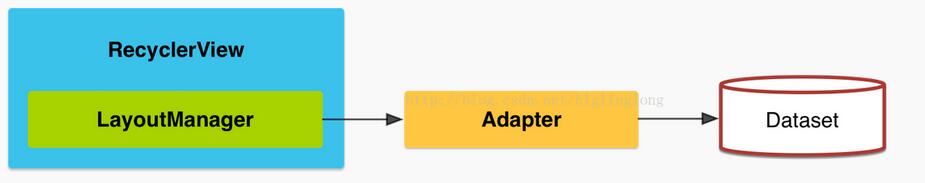
隨著Android L版本的發布,RecyclerView已經逐漸地取代了ListView,用來顯示較多的數據集,RecyclerView相比ListView在性能上有了大幅度的提升,可以說RecyclerView是AbsListView的升級版本。RecyclerView自帶了ViewHolder使用,與ListView緩存convertView不同的是,RecyclerView緩存的是ViewHolder,操作對象也是ViewHolder。雖然ListView也帶有緩存convertView的功能,但是當使用ListView時,顯示、緩存、回收、布局等都是耦合在一起的;而RecyclerView對其進行了解耦,操作更靈活,使得開發者可以更好的自定義各種各樣的效果,另外RecyclerView假如了局部刷新。關系如下圖所示:

二、基本使用
RecyclerView提供了下面幾種角色
1.RecyclerView.Adapter 適配器
2.RecyclerView.LayoutManager 布局器,用於管理布局顯示,官方提供以下幾種方式
LinearLayoutManager 顯示垂直或水平滾動的列表項
GridLayoutManager 以網格方式顯示
StaggeredGridLayoutManager 以交錯網格顯示
同時,開發者也可以自定義LayoutManager,繼承RecyclerView.LayoutManager。
3.Recycler.ItemDecoration 每個item附加的子視圖,可用來繪制Divider,設置padding等
4.RecyclerView.ItemAnimator 負責添加、刪除數據時的動畫效果
具體的使用方法見 官方文檔
項目中使用
Activity中
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initView();
}
private void initView() {
recyclerView = (RecyclerView) findViewById(R.id.rv);
// use this setting to improve performance if you know that changes
// in content do not change the layout size of the RecyclerView
recyclerView.setHasFixedSize(true);
// use a linear layout manager
LinearLayoutManager ll = new LinearLayoutManager(this);
recyclerView.setLayoutManager(ll);
initializeData();
recyclerAdapter = new RecyclerAdapter(persons);
recyclerView.setAdapter(recyclerAdapter);
}
private void initializeData(){
persons = new ArrayList<>();
persons.add(new Person("Emma Wilson", "23 years old", R.mipmap.ic_launcher));
persons.add(new Person("Lavery Maiss", "25 years old", R.mipmap.ic_launcher));
persons.add(new Person("Lillie Watts", "35 years old", R.mipmap.ic_launcher));
}
自定義Adapter
public class RecyclerAdapter extends RecyclerView.Adapter<RecyclerAdapter.ViewHolder>{
private List<Person> list;
public RecyclerAdapter(List<Person> list) {
this.list = list;
}
//為ViewHolder設置數據
@Override
public ViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
View view = LayoutInflater.from(parent.getContext()).inflate(R.layout.item, parent, false);
ViewHolder viewHolder = new ViewHolder(view);
return viewHolder;
}
@Override
public void onAttachedToRecyclerView(RecyclerView recyclerView) {
super.onAttachedToRecyclerView(recyclerView);
}
//用於創建ViewHolder
@Override
public void onBindViewHolder(ViewHolder holder, int position) {
Person person = list.get(position);
holder.nameTv.setText(person.name);
holder.ageTv.setText(person.age);
holder.imageView.setImageResource(person.photoId);
}
@Override
public int getItemCount() {
return list.size();
}
// 刪除指定的Item
public void removeData(int position)
{
list.remove(position);
// 通知RecyclerView控件某個Item已經被刪除
notifyItemRemoved(position);
}
// 在指定位置添加一個新的Item
public void addItem(Person person,int positionToAdd)
{
list.add(person);
// 通知RecyclerView控件插入了某個Item
notifyItemInserted(positionToAdd);
}
public class ViewHolder extends RecyclerView.ViewHolder {
TextView nameTv;
TextView ageTv;
ImageView imageView;
public ViewHolder(View itemView) {
super(itemView);
nameTv = (TextView) itemView.findViewById(R.id.name);
ageTv = (TextView) itemView.findViewById(R.id.age);
imageView = (ImageView) itemView.findViewById(R.id.avater);
}
}
}
item動畫如有需要可以自己手動添加,這個不是今天的重點,這裡附上兩個不錯的開源項目 這裡 和 這裡
RecyclerView的點擊事件
官方文檔中並沒有給我們類似ListView的OnItemClickListener回調方法,由於RecyclerView比ListView更高級,所以它並沒有行或者列的概念,子View可以任意布局,每個子View處理自己的onClick事件,也就是說在Adapter中給子view的rootview設置點擊回調。
我們今天所要實現的是另外一種方式,類似ListView的OnItemClickListener的方式。通過文檔我們知道RecyclerView留給開發者一個RecyclerView.OnItemTouchListener接口,我們要做的就是實現它,實現點擊的回調和長按回調。當然了,這種方式只是一個開始,我們還可以拓展為各種復雜的手勢操作的回調
public class RecyclerItemClickListener implements RecyclerView.OnItemTouchListener{
private View childView;
private RecyclerView touchView;
public RecyclerItemClickListener(Context context, final OnItemClickListener mListener) {
mGestureDetector = new GestureDetector(context, new GestureDetector.SimpleOnGestureListener(){
@Override
public boolean onSingleTapUp(MotionEvent ev) {
if (childView != null && mListener != null) {
mListener.onItemClick(childView, touchView.getChildPosition(childView));
}
return true;
}
@Override
public void onLongPress(MotionEvent ev) {
if (childView != null && mListener != null) {
mListener.onLongClick(childView, touchView.getChildPosition(childView));
}
}
});
}
GestureDetector mGestureDetector;
public interface OnItemClickListener {
public void onItemClick(View view, int position);
public void onLongClick(View view, int posotion);
}
@Override
public boolean onInterceptTouchEvent(RecyclerView recyclerView, MotionEvent motionEvent) {
mGestureDetector.onTouchEvent(motionEvent);
childView = recyclerView.findChildViewUnder(motionEvent.getX(), motionEvent.getY());
touchView = recyclerView;
return false;
}
@Override
public void onTouchEvent(RecyclerView recyclerView, MotionEvent motionEvent) {
}
}
我們在onInterceptTouchEvent的方法中注冊了手勢操作,當有特定的手勢的時候我們就可以通過SimpleGestureListener回調接口接收到,其中我們實現了 點擊和長按,然後回調我們自己定義的接口。使用也很簡單
recyclerView.addOnItemTouchListener(new RecyclerItemClickListener(this,
new RecyclerItemClickListener.OnItemClickListener() {
@Override
public void onItemClick(View view, int position) {
Log.d(TAG, "onItemClick : postion " + position);
}
@Override
public void onLongClick(View view, int posotion) {
Log.d(TAG, "onLongClick position : " + posotion);
}
}));
對於手勢操作我們可以定義更多用於對itemView的操作回調。
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持本站。
 用Android Studio 運行ndk 程序
用Android Studio 運行ndk 程序
最近准備研究一下android雙進程守護,由於此前用eclipse 寫jni習慣了,現在主要用as 工具。在此也試著寫個demo 然後在對雙進程守護進行研究1、所需工具
 Android 底部彈出提示框的解決辦法(使用Activity以及PopupWindow)
Android 底部彈出提示框的解決辦法(使用Activity以及PopupWindow)
本片文章主要談探討了如何實現在底部彈出提示框背景為半透明效果的實現。想要實現此種效果一般有兩種方式一個是使用Activity設置Theme另一種方式就是使用PopupWi
 Android doc Training部分 --Building a Flexible UI(部分翻譯)
Android doc Training部分 --Building a Flexible UI(部分翻譯)
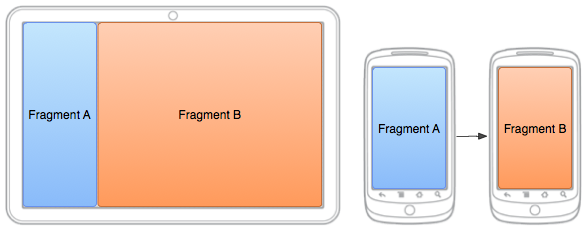
To create a dynamic and multi-pane user interface on Android, you need to encapsulate
 Android入門之TableLayout應用解析(一)
Android入門之TableLayout應用解析(一)
本文初步講述了Android中TableLayout的應用,對Android初學者有一定的學習借鑒價值。具體如下:TableLayout跟TableLayout 是一組搭