編輯:關於Android編程
Android 自定義陰影效果詳解及實例
Android5.X中,Google為其增加了兩個屬性 android:elevation=” ” 與 android:translationZ=” “,對應垂直方向上的高度變化。系統會自動增加陰影效果。
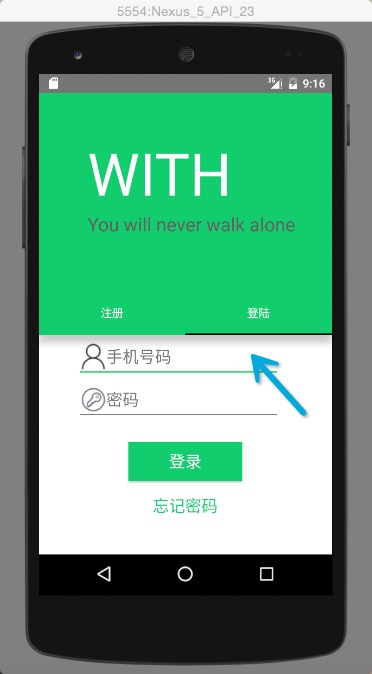
在TabLayout中增加android:elevation=” 8dp” ,效果如下:

箭頭指向的就是系統為我們默認提供,結果差強人意。那我們是不是可以自定義陰影,不使用系統提供的。
自定義陰影效果
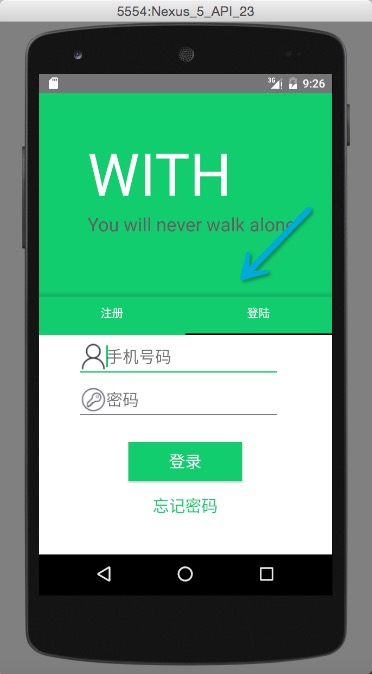
陰影效果如下:

這裡只使用自定義陰影,並未使用android:elevation=” 8dp”
原理
用遮蓋的方式實現
共分為二層,前景層和背景層
前景層:設置一個綠色的矩形區域
背景層:一個從黑到綠色的過度顏色矩形填充,這裡選擇“綠色”是因為上面的也是一塊綠色。
在res/drawable裡創建Xml,Xml代碼如下:
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item>
<shape>
<gradient
android:startColor="#000" <!--開始顏色-->
android:endColor="@color/colorAccent" <!--結束顏色,背景色:綠色.系統會自動繪制顏色-->
android:angle="90" /><!--角度:從下到上-->
</shape>
</item>
<item android:top="8dp"><!--距離頂部8dp-->
<shape>
<solid android:color="@color/colorAccent" />
</shape>
</item>
</layer-list>
提示:注釋為方便讀者閱讀,所以報錯就把注釋刪了。
然後設置TabLayout的 android:background=”@drawable/shadow_bg”
LayerDrawable對象
相信大家對ShapeDrawable比較了解,這裡講下少用的LayerDrawable,如果覺得有必要說下ShapeDrawable可以在評論反饋。
LayerDrawable可以包含一個Drawable數組,系統會按這些Drawable對象的數組的順序進行繪制。
定義LayerDrawable對象Xml文件的根元素為< layer-list> < /layer-list,該元素可以包含多個< item>< /item>元素,該元素可指定如下屬性:
感謝閱讀,希望能幫助到大家,謝謝大家對本站的支持!
 淺談輔助功能 AccessibilityService
淺談輔助功能 AccessibilityService
輔助功能定義對於那些由於視力、聽力或其它身體原因導致不能方便使用Android智能手機的用戶,Android提供了Accessibility功能和服務幫助這些用戶更加簡單
 安卓速記--數據存儲方式
安卓速記--數據存儲方式
Android提供以下四種存儲方式:SharePreferenceSQLiteFileContentProvider如果要實現數據共享,正確的方式是使用ContentPr
 Android開發之使用HTTP訪問網絡資源
Android開發之使用HTTP訪問網絡資源
使用HTTP訪問網絡資源 前面介紹了 URLConnection己經可以非常方便地與指定站點交換信息,URLConnection還有一個子類:HttpURL
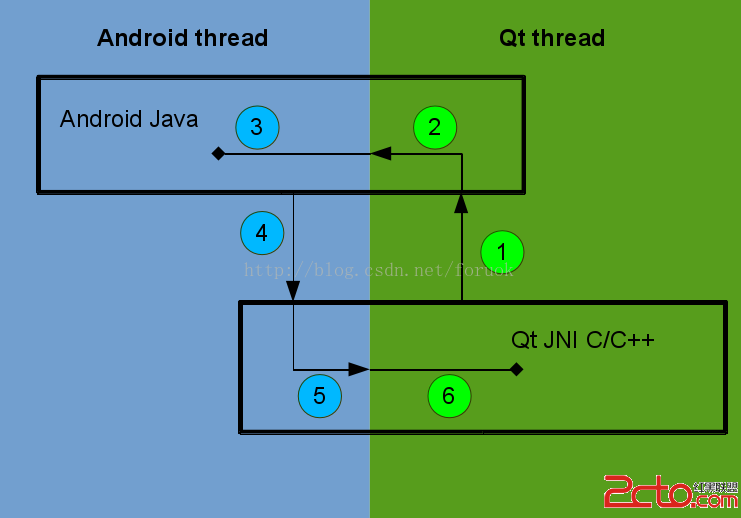
 Qt on Android Episode 7(翻譯)
Qt on Android Episode 7(翻譯)
在最近的兩篇Qt on Android中學習了怎麼使用基礎的JNI以及如何使用外部IDE來管理Qt應用的Java部分。這章呢,我們繼續前進,關注如何擴展我們的