編輯:關於Android編程
本文實例講述了Android編程實現兩個Activity相互切換而不使用onCreate()的方法。分享給大家供大家參考,具體如下:
這裡要實現的目的是:
有3個Activity: A,B,C,從A中可以進入B,B中可以進入C,並且B和C之間可能需要多次相互切換,因此不能使用普通的startActivity-finish方式,因為重新創建Activity比較耗時。當這個Activity內容比較多時,重復創建很大的影響了流暢性。(即實現類似於QQ上 選擇照片頁面-選擇相冊頁面,這兩個頁面可能多次相互切換,所以不能多次創建)
1.從B進入C或者從C進入B時,均使用startActivity的方式(不使用finish),並為intent添加參數FLAG_ACTIVITY_REORDER_TO_FRONT,即:
Intent intent = new Intent(B.this, C.class); intent.addFlags(Intent.FLAG_ACTIVITY__TO_FRONT); startActivity(intent);
在這種情況下,如果C之前沒有創建則會被創建,如果已經創建了,則只會把C從Aciticy棧中搬到B的上面來,而不再重新創建。
2.在C中重寫onNewIntent方法,即:
@Override
protected void onNewIntent(Intent intent) {
super.onNewIntent(intent);
}
該方法中的參數intent即為從B到C時startActivity的intent,在第二次進入C時,可以在此方法中根據從B中傳過來的數據更新C的頁面。(第一次進入C時走onCreate,不會走onNewIntent)
3.在B中也重寫onNewIntent,和上述2相同。
4.在A和B中使用某個按鈕或返回鍵回到最開始的頁面A時,同樣使用startActivity的方式,並為intent添加參數FLAG_ACTIVITY_CLEAR_TOP,這樣B和C都會被關閉(finish)
Intent intent = new Intent(this, A.class); intent.addFlags(Intent.FLAG_ACTIVITY_CLEAR_TOP); startActivity(intent);
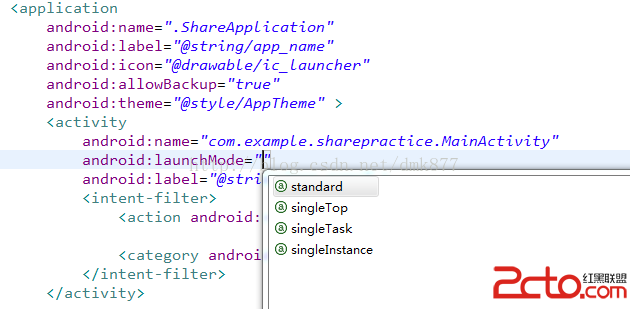
5.同樣,在A中重寫onNewIntent方法,處理B或C返回時傳遞的信息。並且,在Manifest中為A添加屬性
android:launchMode="singleTop"
6.最後一個問題,由於從B到C和從C到B都使用的是startActivity的方式,因此Activity之間切換的動畫都是 開啟新Activity 的樣式。例如,無論從B到C或者從C到B,新頁面都是從右側進入,給人的感覺似乎一直在創建新Activity,很不友好。
解決這個問題的方法是自定義Activity之間切換的動畫,目的是給用戶一種感覺:從C到B的時候是新開Activity(B從右側進入),而從B到C的時候是“返回”(C從左側進入)。只需一行代碼:
overridePendingTransition(in, out);
in:進入的Activity的動畫; out:退出的Activity的動畫。
這裡需要注意:
(1)對於普通的startActivity-finish方式,如果需要自定義Activity之間切換的動畫,只需將上述代碼寫在startActivity或finish之後即可:
(2)但是,本文中由於使用了FLAG_ACTIVITY_REORDER_TO_FRONT的方式,上述動畫將只在第一次創建頁面B或C的時候有效。解決方法是,將上述代碼寫在onNewIntent中。例如從B到C,則在C中onNewIntent中寫上這行代碼,指定C進入的樣式和B退出的樣式。
7.動畫資源:
(1)Activity從左側退出:
<?xml version="1.0" encoding="utf-8"?> <translate xmlns:android="http://schemas.android.com/apk/res/android" android:duration="150" android:fromXDelta="0" android:toXDelta="-100%p" android:fromYDelta="0" android:toYDelta="0" > </translate>
(2)Activity從右側退出:
<?xml version="1.0" encoding="utf-8"?> <translate xmlns:android="http://schemas.android.com/apk/res/android" android:duration="150" android:fromXDelta="0" android:fromYDelta="0" android:toXDelta="100%p" android:toYDelta="0" > </translate>
(3)Activity從左側進入:
<?xml version="1.0" encoding="utf-8"?> <translate xmlns:android="http://schemas.android.com/apk/res/android" android:duration="150" android:fromXDelta="-100%p" android:fromYDelta="0" android:toXDelta="0" android:toYDelta="0" > </translate>
(4)Activity從右側進入:
<?xml version="1.0" encoding="utf-8"?> <translate xmlns:android="http://schemas.android.com/apk/res/android" android:duration="150" android:fromXDelta="100%p" android:toXDelta="0" android:fromYDelta="0" android:toYDelta="0" > </translate>
更多關於Android相關內容感興趣的讀者可查看本站專題:《Android開發入門與進階教程》、《Android調試技巧與常見問題解決方法匯總》、《Android多媒體操作技巧匯總(音頻,視頻,錄音等)》、《Android基本組件用法總結》、《Android視圖View技巧總結》、《Android布局layout技巧總結》及《Android控件用法總結》
希望本文所述對大家Android程序設計有所幫助。
 20行Android代碼寫一個CircleImageView
20行Android代碼寫一個CircleImageView
一提到弄一個圓形的頭像,很多人馬上會想到用CircleIamgeView,但其實自己寫一個也並不難自己寫的部分也就20行代碼,主要是用到PoterDuffXfermode
 Android自定義button點擊效果的兩種方式
Android自定義button點擊效果的兩種方式
我們在界面上經常會用到button按鈕,但通常button點擊後看不到點擊的效果,如果用戶連續點擊了兩次,就會報NAR錯誤,這樣交互性就比較差了。如果我們自定義了butt
 Android開發之Activity的啟動模式
Android開發之Activity的啟動模式
今天花了整個下午+晚上的的時間學習了Activity的啟動模式,本來以為這個知識點很簡單,但是在學習的過程中發現,Activity的啟動模式並沒有
 Android 中使用代碼動態布局
Android 中使用代碼動態布局
Android 中使用代碼動態布局 本文介紹在android中使用代碼動態布局,有時候根據不同的需求,比如需要根據服務器上的條目個數來決定app中頁面布局控件(