編輯:關於Android編程
本文實例總結了Android編程中通知欄的用法。分享給大家供大家參考,具體如下:
很久沒有使用Android的通知功能了,今天把兩年前的代碼搬出來一看,發現很多方法都廢棄了,代碼中各種刪除線看的十分不爽。於是乎,打開Google,查看官方文檔,學習最新的發送通知欄消息的方法。
本文中的代碼均參照谷歌官方文檔編寫:
http://developer.android.com/guide/topics/ui/notifiers/notifications.html
1.首先,獲取系統的通知服務:
復制代碼 代碼如下:NotificationManager nm = (NotificationManager) getSystemService(Context.NOTIFICATION_SERVICE);
2.發送一個最簡單的通知
public void simpleNotice(View view) {
//此Builder為android.support.v4.app.NotificationCompat.Builder中的,下同。
Builder mBuilder = new Builder(this);
//系統收到通知時,通知欄上面顯示的文字。
mBuilder.setTicker("天津,晴,2~15度,微風");
//顯示在通知欄上的小圖標
mBuilder.setSmallIcon(R.drawable.consult_answer);
//通知標題
mBuilder.setContentTitle("天氣預報");
//通知內容
mBuilder.setContentText("天津,晴,2~15度,微風");
//設置大圖標,即通知條上左側的圖片(如果只設置了小圖標,則此處會顯示小圖標)
mBuilder.setLargeIcon(BitmapFactory.decodeResource(getResources(), R.drawable.share_sina));
//顯示在小圖標左側的數字
mBuilder.setNumber(6);
//設置為不可清除模式
mBuilder.setOngoing(true);
//顯示通知,id必須不重復,否則新的通知會覆蓋舊的通知(利用這一特性,可以對通知進行更新)
nm.notify(1, mBuilder.build());
}
3.刪除一個通知。參數即為通知的id
nm.cancel(1);
4.發送一個通知,點擊通知後跳轉到一個Activity,從這個Activity返回後,進入程序內的某一個頁面(一般為主頁)
//點擊通知進入一個Activity,點擊返回時進入指定頁面。
public void resultActivityBackApp(View view) {
Builder mBuilder = new Builder(this);
mBuilder.setTicker("通知標題2");
mBuilder.setSmallIcon(R.drawable.ic_launcher);
mBuilder.setContentTitle("通知標題2");
mBuilder.setContentText("點擊通知進入一個Activity,點擊返回時進入指定頁面。");
//設置點擊一次後消失(如果沒有點擊事件,則該方法無效。)
mBuilder.setAutoCancel(true);
//點擊通知之後需要跳轉的頁面
Intent resultIntent = new Intent(this, ResultActivityBackApp.class);
//使用TaskStackBuilder為“通知頁面”設置返回關系
TaskStackBuilder stackBuilder = TaskStackBuilder.create(this);
//為點擊通知後打開的頁面設定 返回 頁面。(在manifest中指定)
stackBuilder.addParentStack(ResultActivityBackApp.class);
stackBuilder.addNextIntent(resultIntent);
PendingIntent pIntent = stackBuilder.getPendingIntent(0, PendingIntent.FLAG_UPDATE_CURRENT);
mBuilder.setContentIntent(pIntent);
// mId allows you to update the notification later on.
nm.notify(2, mBuilder.build());
}
同時,需要在manifest中為點擊通知後打開的Activity指定父Activity.
<activity
android:name=".ResultActivityBackApp"
android:parentActivityName=".MainActivity">
<meta-data
android:name="android.support.PARENT_ACTIVITY"
android:value=".MainActivity" />
</activity>
(其中,activity的屬性parentActivityName為API 16中的屬性,meta-data中的代碼為兼容API 16以下。因此,對於大多數程序,這兩個地方都得寫。)
5.和上述4類似,只是在打開的Activity中返回時回到home頁
//點擊通知進入一個Activity,點擊返回時回到桌面
public void resultActivityBackHome(View view) {
Builder mBuilder = new Builder(this);
mBuilder.setTicker("通知標題3");
mBuilder.setSmallIcon(R.drawable.ic_launcher);
mBuilder.setContentTitle("通知標題3");
mBuilder.setContentText("點擊通知進入一個Activity,點擊返回時回到桌面");
//設置點擊一次後消失(如果沒有點擊事件,則該方法無效。)
mBuilder.setAutoCancel(true);
Intent notifyIntent = new Intent(this, ResultActivityBackHome.class);
notifyIntent.setFlags(Intent.FLAG_ACTIVITY_NEW_TASK);
PendingIntent pIntent = PendingIntent.getActivity(this, 0, notifyIntent, PendingIntent.FLAG_UPDATE_CURRENT);
mBuilder.setContentIntent(pIntent);
nm.notify(3, mBuilder.build());
}
6.帶進度條的通知
public void progressNotice(View view) {
final Builder mBuilder = new Builder(this);
mBuilder.setTicker("通知標題4");
mBuilder.setContentTitle("Picture Download")
.setContentText("Download in progress")
.setSmallIcon(R.drawable.ic_launcher);
// Start a lengthy operation in a background thread
new Thread(new Runnable() {
@Override
public void run() {
int progress;
for (progress = 0; progress <= 100; progress++) {
// Sets the progress indicator to a max value, the current completion percentage,
// and "determinate" state
mBuilder.setProgress(100, progress, false);
//不明確進度的進度條
// mBuilder.setProgress(0, 0, true);
nm.notify(4, mBuilder.build());
// 模擬延時
try {
Thread.sleep(200);
} catch (InterruptedException e) {
e.printStackTrace();
}
}
// When the loop is finished, updates the notification
mBuilder.setContentText("Download complete");
// Removes the progress bar
mBuilder.setProgress(0, 0, false);
nm.notify(4, mBuilder.build());
}
}
).start();
}
7.擴展布局的通知。按住通知條下滑,可以查看更詳細的內容
public void expandLayoutNotice(View view) {
Builder mBuilder = new Builder(this);
mBuilder.setTicker("通知標題5");
mBuilder.setSmallIcon(R.drawable.ic_launcher);
mBuilder.setContentTitle("通知標題5");
mBuilder.setContentText("按住通知下拉可顯示擴展布局");
NotificationCompat.InboxStyle inboxStyle = new NotificationCompat.InboxStyle();
String[] events = new String[]{"Beijing", "Tianjin", "Shanghai", "Guangzhou"};
// 設置擴展布局的標題
inboxStyle.setBigContentTitle("Event tracker details:");
for (String s : events) {
inboxStyle.addLine(s);
}
mBuilder.setStyle(inboxStyle);
nm.notify(5, mBuilder.build());
}
8.自定義布局的通知欄。(根據谷歌的官方文檔不推薦這麼做,因為使用這種方式時,對不同屏幕進行適配需要考慮的因素太多。而且,通知欄應該展示的就是最簡明扼要的信息,對於大多數程序默認的布局已經足夠了。)
//自定義布局的通知
public void customLayoutNotice(View view) {
Builder mBuilder = new Builder(this);
mBuilder.setTicker("通知標題6");
mBuilder.setTicker("通知標題6");
mBuilder.setSmallIcon(R.drawable.ic_launcher);
RemoteViews remoteViews = new RemoteViews(getPackageName(), R.layout.custom_layout_notice);
mBuilder.setContent(remoteViews);
//為RemoteViews上的按鈕設置文字
remoteViews.setCharSequence(R.id.custom_layout_button1, "setText", "Button1");
remoteViews.setCharSequence(R.id.custom_layout_button2, "setText", "Button2");
//為RemoteViews上的按鈕設置點擊事件
Intent intent1 = new Intent(this, CustomLayoutResultActivity.class);
intent1.putExtra("content", "From button1 click!");
PendingIntent pIntentButton1 = PendingIntent.getActivity(this, 0, intent1, PendingIntent.FLAG_UPDATE_CURRENT);
remoteViews.setOnClickPendingIntent(R.id.custom_layout_button1, pIntentButton1);
Intent intent2 = new Intent(this, CustomLayoutResultActivity.class);
intent2.putExtra("content", "From button2 click!");
PendingIntent pIntentButton2 = PendingIntent.getActivity(this, 1, intent2, PendingIntent.FLAG_UPDATE_CURRENT);
remoteViews.setOnClickPendingIntent(R.id.custom_layout_button2, pIntentButton2);
nm.notify(6, mBuilder.build());
}
更多關於Android相關內容感興趣的讀者可查看本站專題:《Android開發入門與進階教程》、《Android調試技巧與常見問題解決方法匯總》、《Android多媒體操作技巧匯總(音頻,視頻,錄音等)》、《Android基本組件用法總結》、《Android視圖View技巧總結》、《Android布局layout技巧總結》及《Android控件用法總結》
希望本文所述對大家Android程序設計有所幫助。
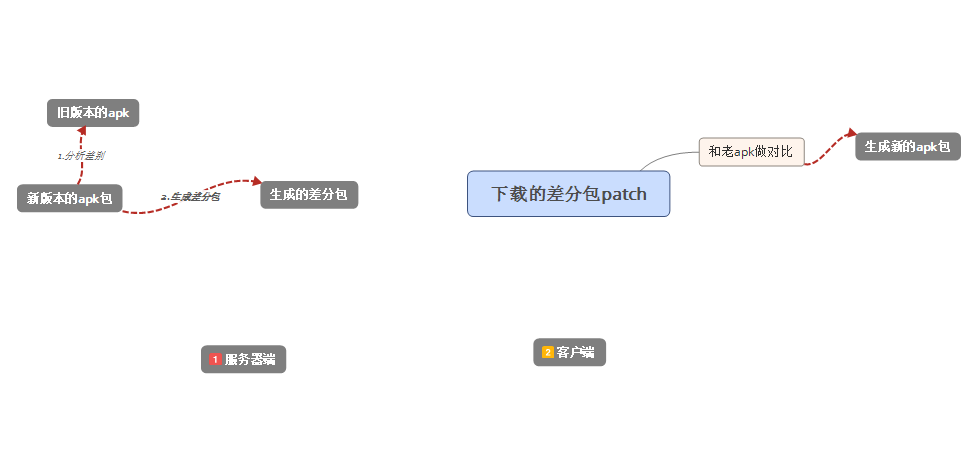
 Android的增量更新,差分更新--服務器端&客戶端
Android的增量更新,差分更新--服務器端&客戶端
前言隨著應用越來越大,應用更新耗時間和流量的問題,就顯得格外突出.目前原生app的更新分為兩種:重新下載源文件,還有一種就是差分包更新,也叫增量更新.在有些應用市場,例如
 Android Studio中Opencv的開發環境搭建過程
Android Studio中Opencv的開發環境搭建過程
目錄Opencv的開發環境搭建過程...一、下載並安裝jdk環境...二、下載並安裝Android Studio.三、下載Android SDK.四、下載ndk.五、下載
 android launchmode 使用場景
android launchmode 使用場景
菜鳥起飛記android launchmode 使用場景Activity一共有以下四種launchMode:1.standard2.singleTop3.singleTa
 Android官方文檔之App Resources(下)
Android官方文檔之App Resources(下)
本文將介紹Android中Resource Types的drawable、menu、layout。如需訪問官方原文,您可以點擊這些鏈接:《Drawable Resourc