編輯:關於Android編程
本文實例講述了Android編程實現圖片背景漸變切換與圖層疊加效果。分享給大家供大家參考,具體如下:
本例要實現的目的:
1.圖片背景漸變的切換,例如漸變的從紅色切換成綠色。
2.代碼中進行圖層疊加,即把多個Drawable疊加在一起顯示在一個組件之上。
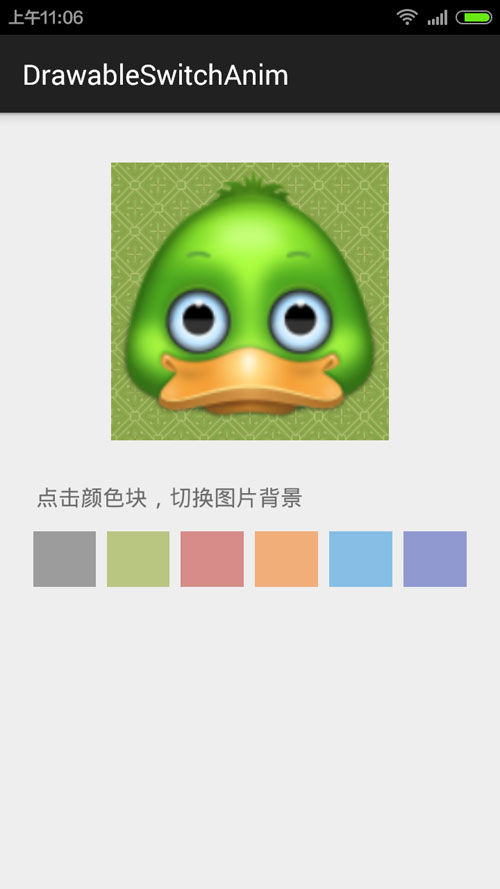
效果圖:

代碼很簡單:
(1)布局文件:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:paddingBottom="@dimen/activity_vertical_margin"
tools:ignore="ContentDescription"
tools:context=".MainActivity">
<ImageView
android:id="@+id/color_iv"
android:layout_width="200dp"
android:layout_height="200dp"
android:layout_centerHorizontal="true"
android:src="@drawable/image_bg_2"
android:layout_margin="20dp" />
<TextView
android:id="@+id/note_text"
android:layout_below="@+id/color_iv"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="16sp"
android:layout_margin="10dp"
android:text="點擊顏色塊,切換圖片背景" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="48dip"
android:layout_below="@+id/note_text"
android:layout_marginBottom="8dip"
android:layout_marginLeft="4dip"
android:layout_marginRight="4dip"
android:orientation="horizontal">
<ImageView
android:layout_width="0dip"
android:layout_height="match_parent"
android:layout_margin="4dip"
android:layout_weight="1"
android:background="#99666666"
android:onClick="onColorClicked"
android:tag="#99666666" />
<ImageView
android:layout_width="0dip"
android:layout_height="match_parent"
android:layout_margin="4dip"
android:layout_weight="1"
android:background="#9996AA39"
android:onClick="onColorClicked"
android:tag="#9996AA39" />
<ImageView
android:layout_width="0dip"
android:layout_height="match_parent"
android:layout_margin="4dip"
android:layout_weight="1"
android:background="#99C74B46"
android:onClick="onColorClicked"
android:tag="#99C74B46" />
<ImageView
android:layout_width="0dip"
android:layout_height="match_parent"
android:layout_margin="4dip"
android:layout_weight="1"
android:background="#99F4842D"
android:onClick="onColorClicked"
android:tag="#99F4842D" />
<ImageView
android:layout_width="0dip"
android:layout_height="match_parent"
android:layout_margin="4dip"
android:layout_weight="1"
android:background="#993F9FE0"
android:onClick="onColorClicked"
android:tag="#993F9FE0" />
<ImageView
android:layout_width="0dip"
android:layout_height="match_parent"
android:layout_margin="4dip"
android:layout_weight="1"
android:background="#995161BC"
android:onClick="onColorClicked"
android:tag="#995161BC" />
</LinearLayout>
</RelativeLayout>
(2)Activity代碼:
package com.sinatj.colorgradientanim;
import android.graphics.Color;
import android.graphics.drawable.ColorDrawable;
import android.graphics.drawable.Drawable;
import android.graphics.drawable.LayerDrawable;
import android.graphics.drawable.TransitionDrawable;
import android.os.Build;
import android.os.Handler;
import android.support.v7.app.ActionBarActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.ImageView;
public class MainActivity extends ActionBarActivity {
private ImageView imageView;
private Drawable oldBackground = null;
private Drawable bgDrawable;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
imageView = (ImageView) findViewById(R.id.color_iv);
bgDrawable = getResources().getDrawable(R.drawable.image_bg_1);
//初始顏色
changeColor(Color.parseColor("#6696AA39"));
}
private void changeColor(int newColor) {
Drawable colorDrawable = new ColorDrawable(newColor);
//圖層疊加
LayerDrawable ld = new LayerDrawable(new Drawable[]{bgDrawable, colorDrawable});
if (oldBackground == null) {
imageView.setBackgroundDrawable(ld);
} else {
//漸變切換
TransitionDrawable td = new TransitionDrawable(new Drawable[]{oldBackground, ld});
imageView.setBackgroundDrawable(td);
td.startTransition(300);
}
oldBackground = ld;
}
public void onColorClicked(View v) {
int color = Color.parseColor(v.getTag().toString());
changeColor(color);
}
}
更多關於Android相關內容感興趣的讀者可查看本站專題:《Android圖形與圖像處理技巧總結》、《Android開發入門與進階教程》、《Android調試技巧與常見問題解決方法匯總》、《Android基本組件用法總結》、《Android視圖View技巧總結》、《Android布局layout技巧總結》及《Android控件用法總結》
希望本文所述對大家Android程序設計有所幫助。
 Android應用開發中CardView的初步使用指南
Android應用開發中CardView的初步使用指南
引言在Google I/O 2014上,Google公布了Android L Preview版本,此版本的UI有了非常大的改變,很炫很給力!同時,Google也給出了兩個
 關於自定義View的基礎思路以及畫布的解析
關於自定義View的基礎思路以及畫布的解析
1、前言UI作為用戶看得到的東西,已經成為吸引用戶的最重要因素了。在android中提供了大量的widget以及主題和屬性,加上各種動畫,已經可以實現非常多很絢麗的控件了
 Android登錄界面賬號密碼輸入框選中時,選中背景變換的實現方法
Android登錄界面賬號密碼輸入框選中時,選中背景變換的實現方法
關注finddreams,一起分享,一起進步:http://blog.csdn.net/finddreams/article/details/45502277 常常在網
 陌陌手機版賬號部分功能受限如何處理?
陌陌手機版賬號部分功能受限如何處理?
陌陌手機版賬號部分功能受限如何處理?若您的陌陌號已綁定手機,且綁定手機可以使用,請參考以下步驟解除功能受限:1、通過幫助頁面進入“賬號狀態&rd