編輯:關於Android編程
環境說明:
Toolbar 引入使用
XML布局中加入:
<android.support.v7.widget.Toolbar android:id="@+id/toolbar" android:layout_width="match_parent" android:layout_height="?attr/actionBarSize"/>
主題改為隱藏ActionBar:
Theme.AppCompat.Light.NoActionBar
Activity代碼中加入:
setContentView(R.layout.activity_main); Toolbar toolbar = (Toolbar) findViewById(R.id.toolbar); setSupportActionBar(toolbar);
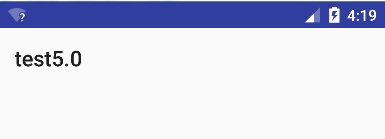
此時運行效果:

添加背景色
android:background="@color/colorPrimary"
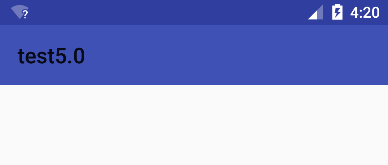
此時運行效果:

基本屬性設置
<android.support.v7.widget.Toolbar android:id="@+id/toolbar" android:layout_width="match_parent" android:layout_height="?attr/actionBarSize" android:background="@color/colorPrimary" app:navigationIcon="@mipmap/title_bar_back"//左側圖標 app:subtitle="子標題" app:subtitleTextColor="#fff" //標題顏色 app:title="標題" app:titleTextColor="#fff"/> //子標題顏色
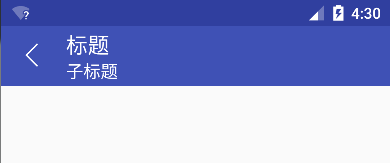
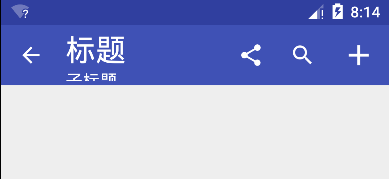
運行效果:

添加選項菜單
第一步創建菜單文件
<menu xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" tools:context=".MainActivity"> <item android:id="@+id/action_settings" android:icon="@mipmap/ic_launcher" android:orderInCategory="100" android:title="settings" app:showAsAction="never"/> <item android:id="@+id/action_share" android:icon="@mipmap/ic_action_share" android:orderInCategory="100" android:title="settings" app:showAsAction="ifRoom"/> <item android:id="@+id/action_search" android:icon="@mipmap/ic_action_search" android:orderInCategory="100" android:title="settings" app:showAsAction="ifRoom"/> </menu>
第二部在代碼中重寫onCreateOptionsMenu方法加載菜單文件
@Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.menu_main, menu);
return true;
}
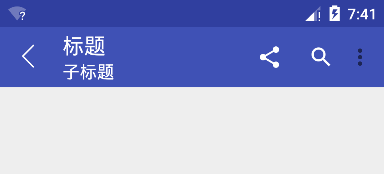
此時效果:

個性設置
左側返回箭頭
想要顯示自帶的返回箭頭,需要去掉之前設定的屬性:
app:navigationIcon="@mipmap/title_bar_back"
然後在代碼中添加:
getSupportActionBar().setHomeButtonEnabled(true); //設置返回鍵可用 getSupportActionBar().setDisplayHomeAsUpEnabled(true);
此時效果:

溢出圖標顏色
在style文件中添加:
<!-- 溢出菜單圖標顏色--> <item name="colorControlNormal">@android:color/white</item>
此時效果:

自定義右側溢出圖標
在Style文件中添加:
<style name="AppTheme" parent="Theme.AppCompat.Light.NoActionBar"> <!-- Customize your theme here. --> <item name="colorPrimary">@color/colorPrimary</item> <item name="colorPrimaryDark">@color/colorPrimaryDark</item> <item name="colorAccent">@color/colorAccent</item> <!-- 溢出菜單圖標顏色--> <item name="colorControlNormal">@android:color/white</item> <!-- 溢出菜單圖標自定義--> <item name="android:actionOverflowButtonStyle">@style/OverflowButtonStyle</item> </style> <style name="OverflowButtonStyle" parent="android:Widget.ActionButton.Overflow"> <item name="android:src">@mipmap/ic_action_add</item> </style>
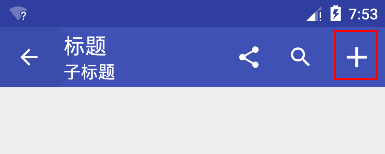
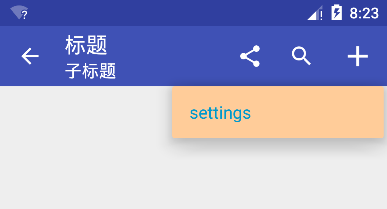
此時運行效果:

更改彈出菜單背景
在Style文件中添加樣式:
在布局文件中添加使用主題:
app:popupTheme="@style/ToolbarPopupTheme"
此時運行效果:

更改彈出菜單文字顏色
添加樣式文件:
<style name="AppTheme" parent="Theme.AppCompat.Light.NoActionBar"> <!-- Customize your theme here. --> <item name="colorPrimary">@color/colorPrimary</item> <item name="colorPrimaryDark">@color/colorPrimaryDark</item> <item name="colorAccent">@color/colorAccent</item> <!-- 溢出菜單圖標顏色--> <item name="colorControlNormal">@android:color/white</item> <item name="android:actionOverflowButtonStyle">@style/OverflowButtonStyle</item> <!-- 溢出菜單文字顏色--> <item name="textAppearanceLargePopupMenu">@style/Overflow_Menu_Text_style</item> </style> <!--溢出菜單文字顏色--> <style name="Overflow_Menu_Text_style" parent="@style/TextAppearance.AppCompat.Widget.PopupMenu.Large"> <item name="android:textColor">#fff</item> </style>
此時運行效果:

修改標題文字大小
添加配置:
app:titleTextAppearance="@style/ToolbarTitleSize"
添加style:
<!-- toolbar標題文字大小 --> <style name="ToolbarTitleSize" parent="@style/TextAppearance.Widget.AppCompat.Toolbar.Title"> <item name="android:textSize">28sp</item> </style>
此時運行效果:

子標題文字大小類似,添加配置然後定義style文件(此處省略):
app:subtitleTextAppearance="@style/ToolbarTitleSize"
修改彈出菜單位置
修改配置使彈出菜單顯示在Toolbar下方:
首先重新設置屬性:(在界面布局文件Toolbar中)
app:popupTheme="@style/OverflowMenuStyle"
在Style文件中添加:
<style name="OverflowMenuStyle"> <!-- 是否覆蓋錨點,默認為true,即蓋住Toolbar --> <item name="overlapAnchor">false</item> <item name="android:dropDownWidth">wrap_content</item> <item name="android:paddingRight">5dp</item> <!-- 彈出層背景顏色 --> <item name="android:colorBackground">#FFCC99</item> <!-- 彈出層垂直方向上的偏移,即在豎直方向上距離Toolbar的距離,值為負則會蓋住Toolbar --> <item name="android:dropDownVerticalOffset">5dp</item> <!-- 彈出層水平方向上的偏移,即距離屏幕左邊的距離,負值會導致右邊出現空隙 --> <item name="android:dropDownHorizontalOffset">0dp</item> <!-- 設置彈出菜單文字顏色 --> <item name="android:textColor">#0099CC</item> </style>
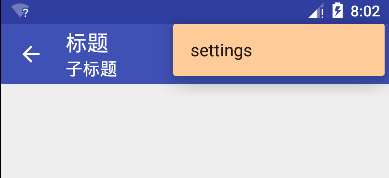
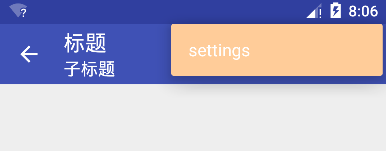
此時運行效果:

事件處理
返回按鈕事件
添加監聽
toolbar.setNavigationOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(getApplicationContext(), "點擊了返回箭頭", Toast.LENGTH_LONG).show();
}
});
菜單項點擊事件
重寫方法
@Override
public boolean onOptionsItemSelected(MenuItem item) {
switch (item.getItemId()) {
case R.id.action_settings:
break;
case R.id.action_search:
break;
case R.id.action_share:
break;
}
return true;
}
自定義Toolbar
Toolbar下面可以嵌套布局,直接將自己定義好的布局放到Toolbar下面即可
<android.support.v7.widget.Toolbar android:layout_width="match_parent" android:layout_height="?attr/actionBarSize"> <RelativeLayout android:layout_width="match_parent" android:layout_height="match_parent"> ...... </RelativeLayout> </android.support.v7.widget.Toolbar>
Toolbar 和 DrawerLayout 左滑菜單
<?xml version="1.0" encoding="utf-8"?> <android.support.v4.widget.DrawerLayout xmlns:android="http://schemas.android.com/apk/res/android" android:id="@+id/drawer_left" android:layout_width="match_parent" android:layout_height="match_parent"> <!--側滑菜單--> <LinearLayout android:layout_width="match_parent" android:layout_height="match_parent" android:layout_gravity="start" android:background="#CCCCFF" android:orientation="vertical"> <TextView android:layout_width="match_parent" android:layout_height="wrap_content" android:padding="10dp" android:text="選項一" android:textSize="18sp"/> <TextView android:layout_width="match_parent" android:layout_height="wrap_content" android:padding="10dp" android:text="選項二" android:textSize="18sp"/> </LinearLayout> </android.support.v4.widget.DrawerLayout>
添加左滑布局文件:
在主布局文件中引入:(在Toolbar下方)
<!--DrawerLayout--> <include layout="@layout/custom_drawerlayout"/>
在代碼中添加關聯:
DrawerLayout mDrawerLayout = (DrawerLayout) findViewById(R.id.drawer_left); ActionBarDrawerToggle mDrawerToggle = new ActionBarDrawerToggle(this, mDrawerLayout, toolbar, R.string.open, R.string.close); mDrawerToggle.syncState(); mDrawerLayout.setDrawerListener(mDrawerToggle);
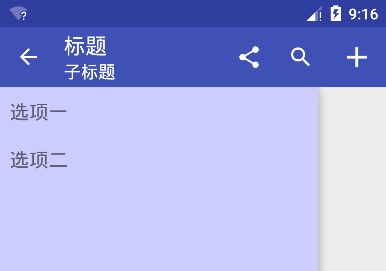
此時運行效果:

新版本studio,在新建Activity的時候可以選擇對應的模板,會自動創建好DrawerLayout並關聯Toolbar.
總結
以上就是這篇文章的全部內容了,希望本文的內容對大家的學習或者工作能帶來一定的幫助,如果有疑問大家可以留言交流。
 Android StickListView實現懸停效果
Android StickListView實現懸停效果
先看看效果圖:實現思路:監聽ListView的滑動,等目的項為列表第一個可見的ItemView時,添加一個一個的布局,產生懸停效果實現代碼:public class Cu
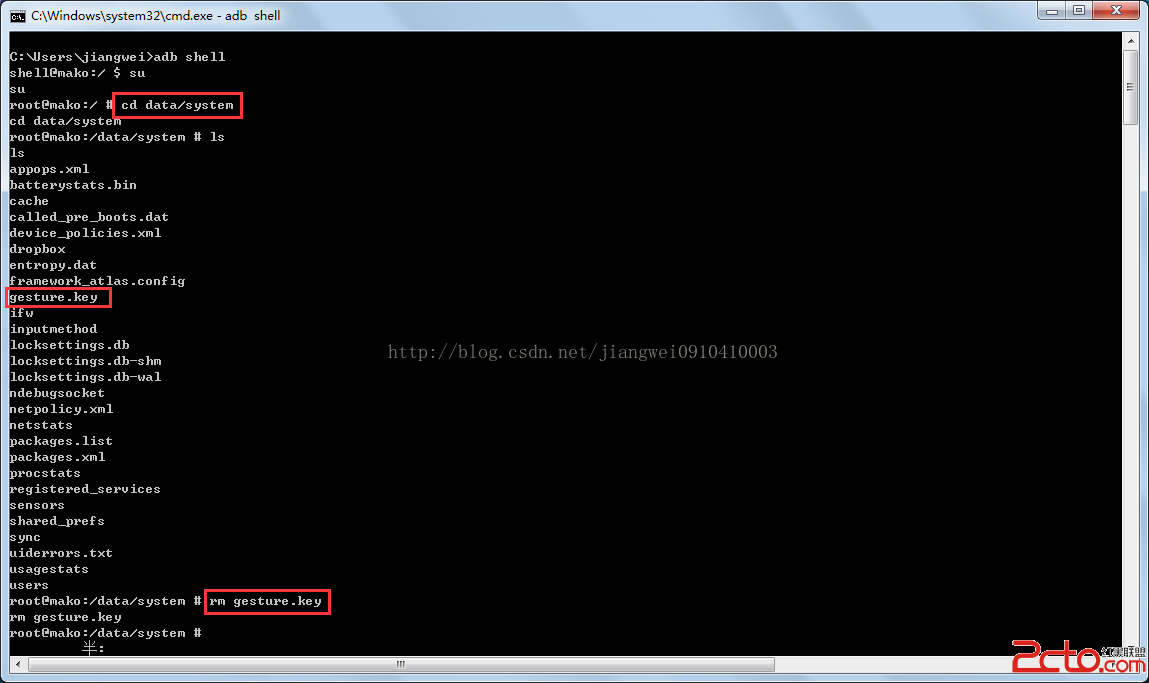
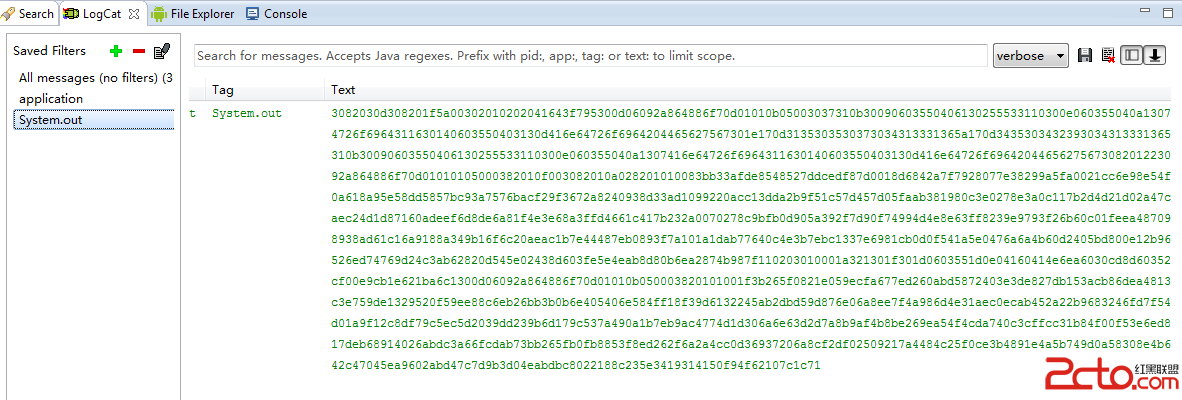
 Android中可以做的兩件壞事---破解鎖屏密碼和獲取Wifi密碼
Android中可以做的兩件壞事---破解鎖屏密碼和獲取Wifi密碼
之前的文章一直在介紹OC,最近也是在找急忙慌的學習IOS,所以Android方面的知識分享就有點中斷了,但是我現在還是要靠Android吃飯,所以不能Android的工作
 Android Design Support Library(5)- CoordinatorLayout的入門使用
Android Design Support Library(5)- CoordinatorLayout的入門使用
1:Toolbar跟隨滾動顯示與隱藏 看下Layout代碼"1.0" encoding="utf-8"?&
 Android中的軟件安全和逆向分析[二]—apk反破解技術與安全保護機制
Android中的軟件安全和逆向分析[二]—apk反破解技術與安全保護機制
在Android應用開發中,當我們開發完軟件之後,我們不希望別人能夠反編譯破解我們的應用程序,不能修改我們的代碼邏輯。實際上,在應用程序的安全機制考慮中,我們希望自己的應