編輯:關於Android編程
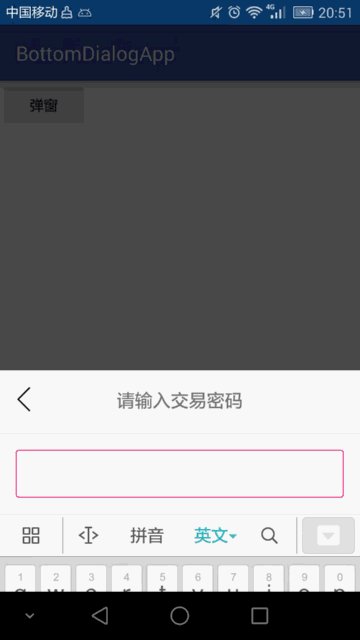
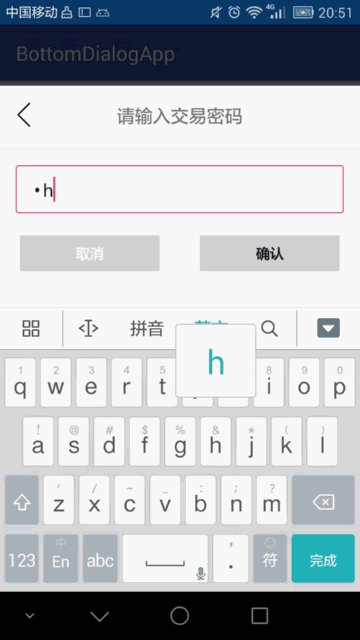
Android底部支付彈窗實現的效果:

實現的思路:
1.通過繼承PopupWindow自定義View來達到彈窗的彈出效果;
2.通過回調將輸入的密碼由彈窗傳入到主界面中;
2.恩,這就夠了——>有些注意點在代碼中備注;
自定義View的代碼:
public class BottomDialogView extends PopupWindow {
private View dialogView;
private EditText payPassEt;
private Button cancelBtn, confirmBtn;
private ImageView backDialogIv;
public BottomDialogView(Activity context, final BottomDialogOnclickListener bottomDialogOnclickListener) {
super(context);
LayoutInflater inflater = (LayoutInflater) context.getSystemService(Context.LAYOUT_INFLATER_SERVICE);
dialogView = inflater.inflate(R.layout.dialog, null);
backDialogIv = (ImageView) dialogView.findViewById(R.id.backDialogIv);
payPassEt = (EditText) dialogView.findViewById(R.id.payPassEt);
cancelBtn = (Button) dialogView.findViewById(R.id.cancelBtn);
confirmBtn = (Button) dialogView.findViewById(R.id.confirmBtn);
backDialogIv.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View view) {
dismiss();
}
});
cancelBtn.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View view) {
dismiss();
}
});
confirmBtn.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View view) {
bottomDialogOnclickListener.onPositiveClick(payPassEt.getText().toString().trim(), BottomDialogView.this);
}
});
this.setContentView(dialogView);
this.setWidth(LayoutParams.MATCH_PARENT);
this.setHeight(LayoutParams.MATCH_PARENT);
this.setFocusable(true);
this.setAnimationStyle(R.style.DialogShowStyle); //設置彈出窗體動畫效果
ColorDrawable dw = new ColorDrawable(0xb0000000);
this.setBackgroundDrawable(dw);
dialogView.setOnTouchListener(new OnTouchListener() {
public boolean onTouch(View v, MotionEvent event) {
int height = dialogView.findViewById(R.id.pop_layout).getTop();
int y = (int) event.getY();
if (event.getAction() == MotionEvent.ACTION_UP) {
if (y < height) { //添加OnTouchListener監聽判斷獲取觸屏位置如果在選擇框外面則銷毀彈出框
// dismiss();
}
}
return true;
}
});
}
}
分析:其實很簡單,無法就是通過加載布局將布局裝載至自定義的View中。bottomDialogOnclickListener 是自定義的回調接口,無法就是將值傳遞至主界面中。
主界面代碼:
public class ShowBottomDialogAct extends AppCompatActivity {
private Button showBtn;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_show_bottom_dialog);
showBtn = (Button) findViewById(R.id.showBtn);
showBtn.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
showDialog();
}
});
}
private void showDialog() {
DialogUtil.showBottomDialog(ShowBottomDialogAct.this, R.id.activity_show_bottom_dialog, new BottomDialogOnclickListener() {
@Override
public void onPositiveClick(String contentStr, BottomDialogView dialogView) {
dialogView.dismiss();
}
});
}
}
分析:可以看到,主界面的代碼異常簡單,主要是通過自定義一個幫助類來進行彈窗的顯示——>因為彈窗很可能在多個界面使用,所以這種寫法個人還是比較喜歡的。另外通過回調將彈窗對象給傳輸出來,以便在使用的時候根據網絡請求的具體情況來控制彈窗的顯示與取消。
幫助類的代碼:
public static void showBottomDialog(Activity activity , int dialogLayoutId , BottomDialogOnclickListener bottomDialogOnclickListener){
BottomDialogView bottomDialogView = new BottomDialogView(activity, bottomDialogOnclickListener);
bottomDialogView.showAtLocation(activity.findViewById(dialogLayoutId), Gravity.BOTTOM | Gravity.CENTER_HORIZONTAL, 0, 0); //設置窗口顯示在parent布局的位置並顯示
InputMethodManager imm = (InputMethodManager) activity.getSystemService(Context.INPUT_METHOD_SERVICE);//自動打開軟鍵盤
imm.toggleSoftInput(0, InputMethodManager.HIDE_NOT_ALWAYS);
}
分析:兩點——>1.負載布局文件;2.控制軟鍵盤顯示與關閉;
另外一個很重要的點,花了不少時間才去發現:彈窗彈起的時候,軟鍵盤一般是會覆蓋一部分輸入框的,這是非常不好看的。之所以demo中沒有出現這種情況,是通過了特殊的處理——>將整個彈窗布局外包一層ScrollView,這樣方便軟鍵盤彈起找到輸入框焦點時會將整個布局往上頂。但,這還不夠,一定要在ScrollView中設置一個屬性:
android:fillViewport="true"
最後,GitHub地址>>https://github.com/ganshenml/BottomDialogApp
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持本站。
 Android6.0 運行時權限簡單理解
Android6.0 運行時權限簡單理解
6.0 運行時權限處理在6.0以前 權限都是在安裝時授權的,如果用戶不授權就無法安裝;Android從6.0(API 23)開始 使用運行時權限,而不是像以前那樣安裝時授
 Android的Crash崩潰解決方案-Bugly的使用
Android的Crash崩潰解決方案-Bugly的使用
我們在開發過程中,經常會遇到程序閃退,但是Eclipse的Consle和Logcat又沒有錯誤提示,或者是只有用的時間長了才會出現的偶然崩潰,這種就很難修復bug,也嚴重
 2014值得推薦的10個移動 Web 應用程序開發框架
2014值得推薦的10個移動 Web 應用程序開發框架
在最近幾年裡,移動互聯網高速發展、市場潛力巨大。繼計算機、互聯網之後,移動互聯網正掀起第三次信息技術革命的浪潮,新技術、新應用不斷湧現。今天這篇文章向大家推薦10大優秀的
 Adnroid 兩種下拉刷新 方式的實現 sina刷新 gmail刷新
Adnroid 兩種下拉刷新 方式的實現 sina刷新 gmail刷新
sina刷新 這種下拉刷新的方式是比較簡單的。上個圖: 這種刷新方式的思路是這樣的: 首先是需要一個HeaderVIew也就是刷新時頭部所顯示出來的數據。這個view的