編輯:關於Android編程
在微信小程序開發時,經常要用到一個控件會根據不同的情況和環境動態顯示與隱藏這種情況,下面就來實踐一把!上效果先

它的實現方法有兩種,
第一種方法:單選法,就是隱藏與顯示根據條件二選一,代碼如下:
<view class="{{showView?'bright789_view_show':'bright789_view_hide'}}">
<text class="bright789-text">我是被顯示被隱藏控件</text>
</view>
第二種方法:疊加法,就是先隱藏,如果是顯示,再疊加一個顯示,如果是隱藏就不動,代碼如下:
<view class="bright789_view_hide {{showView?'bright789_view_show':''}}">
<text class="bright789-text">我是被顯示被隱藏控件</text>
</view>
這種辦法一開始看有點頭暈,所以把它分解成兩個狀態:
顯示狀態:
因為showView是true,所以我們把它轉成如下樣子
<view class="bright789_view_hide bright789_view_show}"> <text class="bright789-text">我是被顯示被隱藏控件</text> </view>
看到了吧,後面的bright789_view_show會把前面的bright789_view_hide重疊上去,注意這裡是重疊,所以順序不能反過來像bright789_view_show {{showView?'':' bright789_view_show '}}這種是不行的
隱藏狀態:
相當於如下代碼:
<view class="bright789_view_hide }"> <text class="bright789-text">我是被顯示被隱藏控件</text> </view>
最後我把demo的js,wxml和wxss代碼貼一下:
Js文件:
Page({
data:{
showView:true
},
onLoad:function(options){
// 生命周期函數--監聽頁面加載
showView:(options.showView=="true"?true:false)
}
,onChangeShowState:function(){
var that=this;
that.setData({
showView:(!that.data.showView)
})
}
})
Wxml文件代碼:
<viewclass="page">
<view >
<buttonbindtap="onChangeShowState">{{showView?'隱藏':'顯示'}}</button>
</view>
<view class="bright789_view_hide{{showView?'bright789_view_show':''}}">
<textclass="bright789-text">我是被顯示被隱藏控件</text>
</view>
</view>
Wxss文件代碼:
.bright789-text{
font-size: 40rpx;
line-height: 40px;
color: #ff0000;
}
.bright789_view_hide{
display: none;
}
.bright789_view_show{
display: block;
}
 Android應用耗電分析與優化
Android應用耗電分析與優化
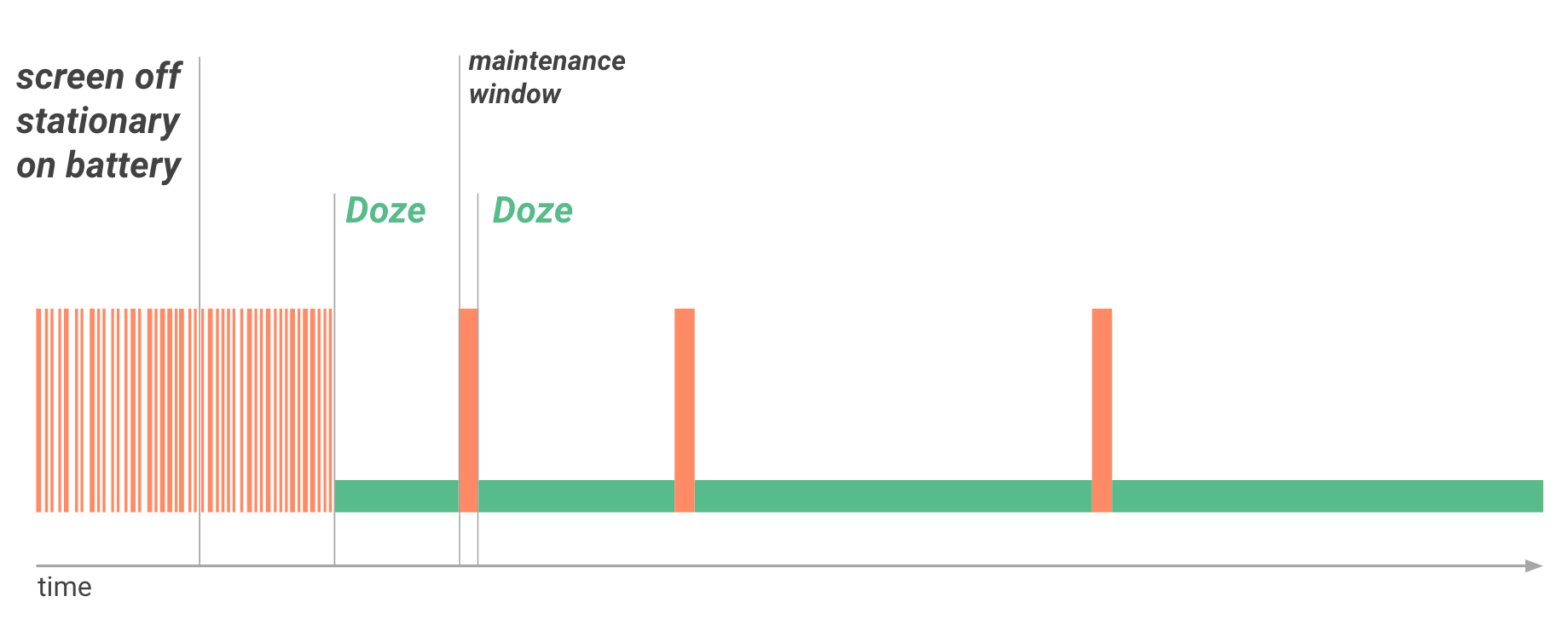
應用的耗電是個長期持續優化的事情,而且隨著Android系統的不斷更新,系統本身也提供了越來越詳細的信息來輔助統計分析耗電。這裡基於Android 6.0介紹一些耗電分析
 Android menu+ anctionbar
Android menu+ anctionbar
一、概述 Menu,簡單來理解就是當你按下手機的“menu”鍵時所彈出來的窗口,它被廣泛應用著,幾乎在每個應用中都有它的身影。 二、要求
 Android ScrollView滑動實現仿QQ空間標題欄漸變
Android ScrollView滑動實現仿QQ空間標題欄漸變
今天來研究的是ScrollView-滾動視圖,滾動視圖又分橫向滾動視圖(HorizontalScrollView)和縱向滾動視圖(ScrollView),今天主要研究縱向
 android_文件下載
android_文件下載
android 在網絡上下載文件步驟 : 1.使用HTTP協議下載文件- 創建一個HttpURLConnection對象 : HttpURLConnection urlC