編輯:關於Android編程
最近因為項目中用到類似一個LinearLayout中水平布局中,有一個TextView和Button,然後對該LinearLayout布局設置點擊事件,點擊TextView能夠觸發該點擊事件,然而奇怪的是點擊Button卻不能觸發。然後google到了解決辦法(重寫Button,然後重寫其中的ontouchEvent方法,且返回值為false),但是不知道原因,這兩天看了幾位大神的博客,然後自己總結下。
public class MyButton extends Button {
private final static String TAG = "MyButton::zjt";
public MyButton(Context context, AttributeSet attrs) {
super(context, attrs);
// TODO Auto-generated constructor stub
}
public MyButton(Context context, AttributeSet attrs, int defStyle) {
super(context, attrs, defStyle);
// TODO Auto-generated constructor stub
}
@Override
public boolean onTouchEvent(MotionEvent event) {
// TODO Auto-generated method stub
switch (event.getAction()) {
case MotionEvent.ACTION_DOWN:
Log.e(TAG, "onTouchEvent ACTION_DOWN");
break;
case MotionEvent.ACTION_MOVE:
Log.e(TAG, "onTouchEvent ACTION_MOVE");
break;
case MotionEvent.ACTION_UP:
Log.e(TAG, "onTouchEvent ACTION_UP");
break;
default:
break;
}
//return super.onTouchEvent(event);
return false;
}
@Override
public boolean dispatchTouchEvent(MotionEvent event) {
// TODO Auto-generated method stub
switch (event.getAction()) {
case MotionEvent.ACTION_DOWN:
Log.e(TAG, "dispatchTouchEvent ACTION_DOWN");
break;
case MotionEvent.ACTION_MOVE:
Log.e(TAG, "dispatchTouchEvent ACTION_MOVE");
break;
case MotionEvent.ACTION_UP:
Log.e(TAG, "dispatchTouchEvent ACTION_UP");
break;
default:
break;
}
return super.dispatchTouchEvent(event);
}
}
MyTextView.Java
public class MyTextView extends TextView {
private final static String TAG = "MyTextView : ";
public MyTextView(Context context, AttributeSet attrs) {
super(context, attrs);
// TODO Auto-generated constructor stub
}
@Override
public boolean dispatchTouchEvent(MotionEvent event) {
// TODO Auto-generated method stub
switch (event.getAction()) {
case MotionEvent.ACTION_DOWN:
Log.e(TAG, "dispatchTouchEvent ACTION_DOWN");
break;
case MotionEvent.ACTION_MOVE:
Log.e(TAG, "dispatchTouchEvent ACTION_MOVE");
break;
case MotionEvent.ACTION_UP:
Log.e(TAG, "dispatchTouchEvent ACTION_UP");
break;
default:
break;
}
return super.dispatchTouchEvent(event);
}
@Override
public boolean onTouchEvent(MotionEvent event) {
// TODO Auto-generated method stub
switch (event.getAction()) {
case MotionEvent.ACTION_DOWN:
Log.e(TAG, "onTouchEvent ACTION_DOWN");
////return true 後面的ACTION_MOVE、和ACTION_UP能夠得以執行,如果不做任何操作,即 break,由於textview默認是不可點擊和長點擊的,所以return false,
//那麼 dispatcTouchEvent 會 return false,導致後面的ACTION_MOVE 和 ACTION_UP不能執行
//return true;
break;
case MotionEvent.ACTION_MOVE:
Log.e(TAG, "onTouchEvent ACTION_MOVE");
break;
case MotionEvent.ACTION_UP:
Log.e(TAG, "onTouchEvent ACTION_UP");
break;
default:
break;
}
return super.onTouchEvent(event);
}
}
MainActivity如下:
public class TestTouchActivity extends Activity {
private final static String TAG = "TestTouchActivity";
private Button mButton;
private TextView mTextView;
@Override
protected void onCreate(Bundle savedInstanceState) {
// TODO Auto-generated method stub
super.onCreate(savedInstanceState);
setContentView(R.layout.my_button_layout);
mButton = (Button) findViewById(R.id.my_btn);
mTextView = (TextView) findViewById(R.id.my_textview);
// mTextView.setOnClickListener(new OnClickListener() {
//
// @Override
// public void onClick(View v) {
// // TODO Auto-generated method stub
// Log.e(TAG, "mTextView onClick");
// }
// });
mButton.setOnTouchListener(new OnTouchListener() {
@Override
public boolean onTouch(View v, MotionEvent event) {
// TODO Auto-generated method stub
int action = event.getAction();
switch (action) {
case MotionEvent.ACTION_DOWN:
Log.e(TAG, "onTouch ACTION_DOWN");
return true;
//break;
case MotionEvent.ACTION_MOVE:
Log.e(TAG, "onTouch ACTION_MOVE");
break;
case MotionEvent.ACTION_UP:
Log.e(TAG, "onTouch ACTION_UP");
break;
default:
break;
}
return false;
}
});
mTextView.setOnTouchListener(new OnTouchListener() {
@Override
public boolean onTouch(View v, MotionEvent event) {
// TODO Auto-generated method stub
int action = event.getAction();
switch (action) {
case MotionEvent.ACTION_DOWN:
Log.e(TAG, "mTextView onTouch ACTION_DOWN");
break;
case MotionEvent.ACTION_MOVE:
Log.e(TAG, "mTextView onTouch ACTION_MOVE");
break;
case MotionEvent.ACTION_UP:
Log.e(TAG, "mTextView onTouch ACTION_UP");
break;
default:
break;
}
return false;
}
});
}
}
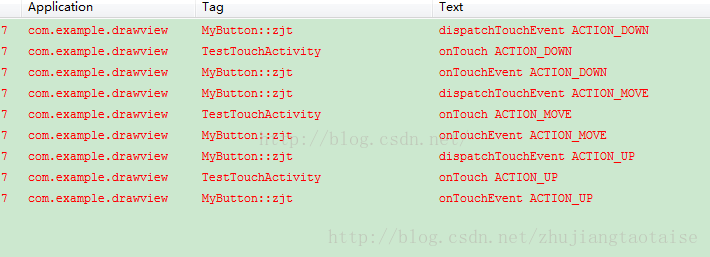
點擊Button和TextView的節目如下:

點擊TextView:

為什麼結果是這樣的,參考博文已經寫得很精彩了,我就站在巨人的肩膀上,總結下,我們從上面的結果可以看出,當我們點擊屏幕上的View的時候首先觸發的是View的dispatchTouchEvent事件。源碼如下:
/**
* Pass the touch screen motion event down to the target view, or this
* view if it is the target.
*
* @param event The motion event to be dispatched.
* @return True if the event was handled by the view, false otherwise.
*/
public boolean dispatchTouchEvent (MotionEvent event) {
if (mOnTouchListener != null && ( mViewFlags & ENABLED_MASK) == ENABLED &&
mOnTouchListener.onTouch( this, event)) {
return true;
}
return onTouchEvent(event);
}
上面的mOnTouchListener 就是我們在Activity中設置的Touch事件,我們設置的時候在onTouch中返回的是false,所以會接著執行下面的onTouchEvent方法,可以看出onTouchEvent的返回值就是dispatchTouchEvent 的返回值。onTouchEvent這個方法源碼比較長,我截斷了。
public boolean onTouchEvent(MotionEvent event) {
。。。。。。。。。。。
此處有省略
if (((viewFlags & CLICKABLE) == CLICKABLE ||
(viewFlags & LONG_CLICKABLE) == LONG_CLICKABLE)) {
switch (event.getAction()) {
。。。。。。。。。。。
此處有省略
}
return true;
}
return false;
}
第4行就是判斷該View是否是可點擊或者可長按的,如果是返回true。在onTouchEvent中先執行ACTION_DOWN(手指按下),如果返回true,那麼dispatchTouchEvent 的返回值也就是true,就可以接著執行後面的ACTION_MOVE和ACTION_UP方法。如果返回false,那麼後面的ACTION_MOVE和ACTION_UP就不執行了,這個具體原因我還不知道,如果有知道的可以分享下。
說明 1:長按事件是在onTouchEvent中的ACTION_DOWN中觸發的(如果你設置了長按事件),而點擊onclick事件是在ACTION_UP中觸發的。
現在分析下前面的例子:
由於button默認是可點擊的,所以在onTouchEvent中會返回true,所以dispatchTouchEvent 也會返回true,後面的ACTION_MOVE和ACTION_UP可以接著執行。
而TextView默認是不可點擊的所以onTouchEvent中會返回false,那麼dispatchTouchEvent 也會返回false,後面的ACTION_MOVE和ACTION_UP就執行不到了,和上面打印的log相符。
如果我們在Activity中對TextView設置onTouch事件返回true,結果會怎麼樣呢,我們先就著dispatchTouchEvent 的源碼分析下:
mTextView.setOnTouchListener(new OnTouchListener() {
@Override
public boolean onTouch(View v, MotionEvent event) {
return true;
}
});
由於返回true,我們從dispatchTouchEvent 源碼的第10行可以看出mOnTouchListener.onTouch( this, event))即返回true,那麼if條件就成立了,dispatchTouchEvent 直接返回true,接著執行後面的ACTION_MOVE和ACTION_UP,(ACTION_MOVE如果你點擊的時候滑動了才會執行)。但是後面的onTouchEvent就執行不到了。
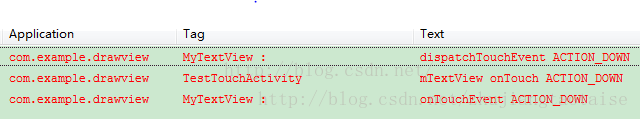
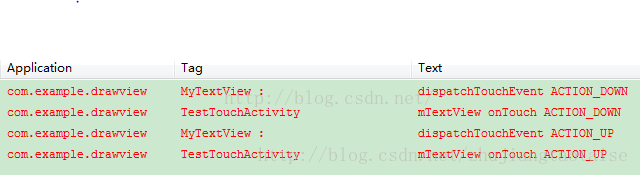
log如下:

沒有執行ACTION_MOVE是因為我快速點擊且沒有滑動,從log可以看出執行完dispatchTouchEvent 的ACTION_DOWN之後又執行了dispatchTouchEvent 的ACTION_UP。但並沒有執行onTouchEvent。
下面開始講主題了,也就是前言交代的問題。下面是我自定義的ViewGroup:
public class MyLinearLayout extends LinearLayout {
private final static String TAG = "MyLinearLayout :";
public MyLinearLayout(Context context, AttributeSet attrs) {
super(context, attrs);
// TODO Auto-generated constructor stub
}
@Override
public boolean dispatchTouchEvent(MotionEvent ev) {
// TODO Auto-generated method stub
int action = ev.getAction();
switch (action) {
case MotionEvent.ACTION_DOWN:
Log.e(TAG, "dispatchTouchEvent , ACTION_DOWN");
break;
case MotionEvent.ACTION_MOVE:
Log.e(TAG, "dispatchTouchEvent , ACTION_MOVE");
break;
case MotionEvent.ACTION_UP:
Log.e(TAG, "dispatchTouchEvent , ACTION_UP");
break;
default:
break;
}
return super.dispatchTouchEvent(ev);
}
@Override
public boolean onInterceptTouchEvent(MotionEvent ev) {
// TODO Auto-generated method stub
int action = ev.getAction();
switch (action) {
case MotionEvent.ACTION_DOWN:
Log.e(TAG, "onInterceptTouchEvent , ACTION_DOWN");
//return true;
break;
case MotionEvent.ACTION_MOVE:
Log.e(TAG, "onInterceptTouchEvent , ACTION_MOVE");
//return true;
break;
case MotionEvent.ACTION_UP:
Log.e(TAG, "onInterceptTouchEvent , ACTION_UP");
break;
default:
break;
}
return super.onInterceptTouchEvent(ev);
//return true;
}
@Override
public boolean onTouchEvent(MotionEvent event) {
// TODO Auto-generated method stub
int action = event.getAction();
switch (action) {
case MotionEvent.ACTION_DOWN:
Log.e(TAG, "onTouchEvent , ACTION_DOWN");
//return true;
break;
case MotionEvent.ACTION_MOVE:
Log.e(TAG, "onTouchEvent , ACTION_MOVE");
break;
case MotionEvent.ACTION_UP:
Log.e(TAG, "onTouchEvent , ACTION_UP");
break;
default:
break;
}
return super.onTouchEvent(event);
}
@Override
public void requestDisallowInterceptTouchEvent(boolean disallowIntercept) {
// TODO Auto-generated method stub
Log.e(TAG, "enter requestDisallowInterceptTouchEvent");
super.requestDisallowInterceptTouchEvent(disallowIntercept);
}
xml如下:
<?xml version="1.0" encoding="utf-8"?>
<com.example.test.view.touch.MyLinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:id="@+id/id_my_linearlayout"
>
<com.example.test.view.touch.MyButton
android:id="@+id/btn_click"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="click me"
/>
<com.example.test.view.touch.MyTextView
android:id="@+id/my_textview_click"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="textview click"
android:textSize="30sp"
/>
</com.example.test.view.touch.MyLinearLayout>
MainActivity如下:
package com.example.test.view.touch;
import com.example.drawview.R;
import android.app.Activity;
import android.os.Bundle;
import android.provider.Telephony.Mms;
import android.util.Log;
import android.view.MotionEvent;
import android.view.View;
import android.view.View.OnClickListener;
import android.view.View.OnTouchListener;
import android.widget.Button;
import android.widget.LinearLayout;
import android.widget.TextView;
public class TestViewGroupeTouchActivity extends Activity {
private final static String TAG = "TestViewGroupeTouchActivity : ";
private Button mButton ;
private TextView mTextView;
private LinearLayout mLinearLayout ;
@Override
protected void onCreate(Bundle savedInstanceState) {
// TODO Auto-generated method stub
super.onCreate(savedInstanceState);
setContentView(R.layout.my_linear_layout);
mButton = (Button) findViewById(R.id.btn_click);
mTextView = (TextView) findViewById(R.id.my_textview_click);
mLinearLayout = (LinearLayout) findViewById(R.id.id_my_linearlayout);
mLinearLayout.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
// TODO Auto-generated method stub
Log.e(TAG, "mLinearLayout , onClick");
}
});
mLinearLayout.setOnTouchListener(new OnTouchListener() {
@Override
public boolean onTouch(View v, MotionEvent event) {
// TODO Auto-generated method stub
int action = event.getAction();
switch (action) {
case MotionEvent.ACTION_DOWN:
Log.e(TAG, "mLinearLayout , onTouch ACTION_DOWN");
break;
case MotionEvent.ACTION_MOVE:
Log.e(TAG, "mLinearLayout , onTouch ACTION_MOVE");
break;
case MotionEvent.ACTION_UP:
Log.e(TAG, "mLinearLayout ,onTouch ACTION_UP");
break;
default:
break;
}
return false;
}
});
mButton.setOnTouchListener(new OnTouchListener() {
@Override
public boolean onTouch(View v, MotionEvent event) {
// TODO Auto-generated method stub
int action = event.getAction();
switch (action) {
case MotionEvent.ACTION_DOWN:
Log.e(TAG, "mButton onTouch ACTION_DOWN");
break;
case MotionEvent.ACTION_MOVE:
Log.e(TAG, "mButton onTouch ACTION_MOVE");
break;
case MotionEvent.ACTION_UP:
Log.e(TAG, "mButton onTouch ACTION_UP");
break;
default:
break;
}
return false;
}
});
mTextView.setOnTouchListener(new OnTouchListener() {
@Override
public boolean onTouch(View v, MotionEvent event) {
// TODO Auto-generated method stub
switch (event.getAction()) {
case MotionEvent.ACTION_DOWN:
Log.e(TAG, "mTextView , onTouch ACTION_DOWN");
break;
case MotionEvent.ACTION_MOVE:
Log.e(TAG, "mTextView , onTouch ACTION_MOVE");
break;
case MotionEvent.ACTION_UP:
Log.e(TAG, "mTextView , onTouch ACTION_UP");
break;
default:
break;
}
return false;
}
});
}
}
說明2: 由於我是為了說明前言裡面的問題,所以ViewGroup的touch事件分發,我不作過多的說明。ViewGroup事件分發的流程是:dispatchTouchEvent–>onInterceptTouchEvent—>然後到手指點擊View的事件分發(參考上面所說的View的事件分發)。
onInterceptTouchEvent默認返回false,表示是否攔截事件。ViewGroup的dispatchTouchEvent的源碼如下:
/**
* {@inheritDoc}
*/
@Override
public boolean dispatchTouchEvent(MotionEvent ev) {
final int action = ev.getAction();
final float xf = ev.getX();
final float yf = ev.getY();
final float scrolledXFloat = xf + mScrollX;
final float scrolledYFloat = yf + mScrollY;
final Rect frame = mTempRect;
//這個值默認是false, 然後我們可以通過requestDisallowInterceptTouchEvent(boolean disallowIntercept)方法
//來改變disallowIntercept的值
boolean disallowIntercept = (mGroupFlags & FLAG_DISALLOW_INTERCEPT) != 0;
//這裡是ACTION_DOWN的處理邏輯
if (action == MotionEvent.ACTION_DOWN) {
//清除mMotionTarget, 每次ACTION_DOWN都很設置mMotionTarget為null
if (mMotionTarget != null) {
mMotionTarget = null;
}
//disallowIntercept默認是false, 就看ViewGroup的onInterceptTouchEvent()方法
if (disallowIntercept || !onInterceptTouchEvent(ev)) {
ev.setAction(MotionEvent.ACTION_DOWN);
final int scrolledXInt = (int) scrolledXFloat;
final int scrolledYInt = (int) scrolledYFloat;
final View[] children = mChildren;
final int count = mChildrenCount;
//遍歷其子View
for (int i = count - 1; i >= 0; i--) {
final View child = children[i];
//如果該子View是VISIBLE或者該子View正在執行動畫, 表示該View才
//可以接受到Touch事件
if ((child.mViewFlags & VISIBILITY_MASK) == VISIBLE
|| child.getAnimation() != null) {
//獲取子View的位置范圍
child.getHitRect(frame);
//如Touch到屏幕上的點在該子View上面
if (frame.contains(scrolledXInt, scrolledYInt)) {
// offset the event to the view's coordinate system
final float xc = scrolledXFloat - child.mLeft;
final float yc = scrolledYFloat - child.mTop;
ev.setLocation(xc, yc);
child.mPrivateFlags &= ~CANCEL_NEXT_UP_EVENT;
//調用該子View的dispatchTouchEvent()方法
if (child.dispatchTouchEvent(ev)) {
// 如果child.dispatchTouchEvent(ev)返回true表示
//該事件被消費了,設置mMotionTarget為該子View
mMotionTarget = child;
//直接返回true
return true;
}
// The event didn't get handled, try the next view.
// Don't reset the event's location, it's not
// necessary here.
}
}
}
}
}
//判斷是否為ACTION_UP或者ACTION_CANCEL
boolean isUpOrCancel = (action == MotionEvent.ACTION_UP) ||
(action == MotionEvent.ACTION_CANCEL);
if (isUpOrCancel) {
//如果是ACTION_UP或者ACTION_CANCEL, 將disallowIntercept設置為默認的false
//假如我們調用了requestDisallowInterceptTouchEvent()方法來設置disallowIntercept為true
//當我們抬起手指或者取消Touch事件的時候要將disallowIntercept重置為false
//所以說上面的disallowIntercept默認在我們每次ACTION_DOWN的時候都是false
mGroupFlags &= ~FLAG_DISALLOW_INTERCEPT;
}
// The event wasn't an ACTION_DOWN, dispatch it to our target if
// we have one.
final View target = mMotionTarget;
//mMotionTarget為null意味著沒有找到消費Touch事件的View, 所以我們需要調用ViewGroup父類的
//dispatchTouchEvent()方法,也就是View的dispatchTouchEvent()方法
if (target == null) {
// We don't have a target, this means we're handling the
// event as a regular view.
ev.setLocation(xf, yf);
if ((mPrivateFlags & CANCEL_NEXT_UP_EVENT) != 0) {
ev.setAction(MotionEvent.ACTION_CANCEL);
mPrivateFlags &= ~CANCEL_NEXT_UP_EVENT;
}
return super.dispatchTouchEvent(ev);
}
//這個if裡面的代碼ACTION_DOWN不會執行,只有ACTION_MOVE
//ACTION_UP才會走到這裡, 假如在ACTION_MOVE或者ACTION_UP攔截的
//Touch事件, 將ACTION_CANCEL派發給target,然後直接返回true
//表示消費了此Touch事件
if (!disallowIntercept && onInterceptTouchEvent(ev)) {
final float xc = scrolledXFloat - (float) target.mLeft;
final float yc = scrolledYFloat - (float) target.mTop;
mPrivateFlags &= ~CANCEL_NEXT_UP_EVENT;
ev.setAction(MotionEvent.ACTION_CANCEL);
ev.setLocation(xc, yc);
if (!target.dispatchTouchEvent(ev)) {
}
// clear the target
mMotionTarget = null;
// Don't dispatch this event to our own view, because we already
// saw it when intercepting; we just want to give the following
// event to the normal onTouchEvent().
return true;
}
if (isUpOrCancel) {
mMotionTarget = null;
}
// finally offset the event to the target's coordinate system and
// dispatch the event.
final float xc = scrolledXFloat - (float) target.mLeft;
final float yc = scrolledYFloat - (float) target.mTop;
ev.setLocation(xc, yc);
if ((target.mPrivateFlags & CANCEL_NEXT_UP_EVENT) != 0) {
ev.setAction(MotionEvent.ACTION_CANCEL);
target.mPrivateFlags &= ~CANCEL_NEXT_UP_EVENT;
mMotionTarget = null;
}
//如果沒有攔截ACTION_MOVE, ACTION_DOWN的話,直接將Touch事件派發給target
return target.dispatchTouchEvent(ev);
}
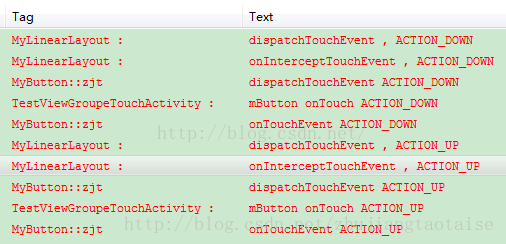
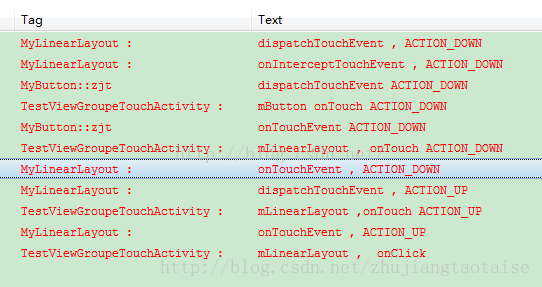
當我們點擊button的時候,由於我們Activity中重寫的onInterceptTouchEvent返回值為super.onInterceptTouchEvent(ev);即默認的false,那麼25行的if條件!onInterceptTouchEvent(ev))為true。進入if語句裡面,遍歷所有的子View,然後執行51行的if (child.dispatchTouchEvent(ev)),上面講到了Button是可點擊的,那麼MyButton的onTouchEvent返回值為true,即dispatchTouchEvent返回值為true。消費了該事件,所有不會觸發mLinearLayout的點擊事件。log如下:

那麼問題來了,為什麼將MyButton 的onTouchEvent返回值設為false,然後點擊Button就會觸發mLinearLayout的點擊事件呢?
我們來分析下:將MyButton 的onTouchEvent返回值設為false,那麼51行的if (child.dispatchTouchEvent(ev))的返回值為false,為什麼呢?
上面分析View的dispatchTouchEvent源碼時分析過了。 返回了false,那麼看ViewGroup的源碼,81行, final View target = mMotionTarget; 由於51行的if (child.dispatchTouchEvent(ev))返回false,所以沒有對mMotionTarget進行賦值, mMotionTarget == null。
所以走到85行:if (target == null) //target = mMotionTarget ,所以該if條件成立。
走到93行:return super.dispatchTouchEvent(ev);
執行第9行的super.dispatchTouchEvent(ev),viewgroup的Super是View,即執行View的dispatchTouchEvent方法。由於我們在Activity中47行設置了ontouch事件,所以先執行Activity 中 mLinearLayout.setOnTouchListener中的onTouch, onTouch返回false ,接著執行 MyLinearLayout 中的onTouchEvent。
說明:
本來由於MyLinearLayout 是繼承自LinearLayout,默認和textview一樣是沒有點擊(clickable)或長按(longclickable)的能力的。但是,我們在Activity的38行對他設置了點擊事件,mLinearLayout.setOnClickListener,所以MyLinearLayout 獲得 點擊的能力。
所以MyLinearLayout的onTouchEvent返回true,然後執行MyLinearLayout的onTouchEvent的ACTION_UP,而點擊事件就是在ACTION_UP中執行的(說明1)。所有觸發了mLinearLayout.setOnClickListener點擊事件。log 如下:

總結:
1.Touch事件是從頂層的View一直往下分發到手指按下的最裡面的View,如果這個View的onTouchEvent()返回false,即不消費Touch事件,這個Touch事件就會向上找父布局調用其父布局的onTouchEvent()處理,如果這個View返回true,表示消費了Touch事件,就不調用父布局的onTouchEvent()。
2.一個clickable或者longClickable的View會永遠消費Touch事件,不管他是enabled還是disabled的。
3.View的長按事件是在ACTION_DOWN中執行,要想執行長按事件該View必須是longClickable的,如果設置的長按事件中返回true,那麼clickable事件不會觸發。並且不能產生ACTION_MOVE。
4.View的點擊事件是在ACTION_UP中執行,想要執行點擊事件的前提是消費了ACTION_DOWN和ACTION_MOVE,並且是在沒有設置OnLongClickListener的情況下,如設置了OnLongClickListener的情況,則必須使onLongClick()返回false。
5.如果View設置了onTouchListener了,並且onTouch()方法返回true,則不執行View的onTouchEvent()方法,也表示View消費了Touch事件,返回false則繼續執行onTouchEvent()。
6.Touch事件是從最頂層的View一直分發到手指touch的最裡層的View,如果最裡層View消費了ACTION_DOWN事件(設置onTouchListener,並且onTouch()返回true 或者onTouchEvent()方法返回true)才會觸發ACTION_MOVE,ACTION_UP的發生,如果某個ViewGroup攔截了Touch事件,則Touch事件交給ViewGroup處理。
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持本站。
 Android中使用TextView實現高仿京東淘寶各種倒計時效果
Android中使用TextView實現高仿京東淘寶各種倒計時效果
今天給大家帶來的是僅僅使用一個TextView實現一個高仿京東、淘寶、唯品會等各種電商APP的活動倒計時。最近公司一直加班也沒來得及時間去整理,今天難得休息想把這個分享給
 android百度定位後顯示在地圖上點擊彈出氣泡
android百度定位後顯示在地圖上點擊彈出氣泡
1.到百度地圖頁面申請key,注意key和項目包名和數字簽名一一對應的。http://developer.baidu.com/map/index.php?title=%E
 華為p9 plus怎麼截圖|華為p9 plus怎麼截屏
華為p9 plus怎麼截圖|華為p9 plus怎麼截屏
對於華為P9 Plus如何截屏的還不太清楚,新一代旗艦華為P9於今年的年初已經正式上市,相信已經有不少的花粉們已經入手了,但是現在有一些網友對該機的一些操作
 ANDROID中使用VIEWFLIPPER類實現屏幕切換(關於坐標軸的問題已補充更改)
ANDROID中使用VIEWFLIPPER類實現屏幕切換(關於坐標軸的問題已補充更改)
屏幕切換指的是在同一個Activity內屏幕間的切換,ViewFlipper繼承了Framelayout類,ViewAnimator類的作用是為FrameLayout裡面