編輯:關於Android編程
Android canvas drawBitmap方法詳解及實例
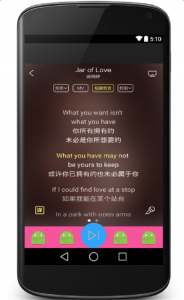
之前自己在自定義view,用到canvas.drawBitmap(Bitmap, SrcRect, DesRect, Paint)的時候,對其中的第2和3個參數的含義含糊不清。看源碼函數也沒理解,然後看了一些其他的博客加上自己的理解,整理如下。首先,我們看一張圖片,今天就要繪制這張圖片。

然後將圖片用紅色的線條分成4個部分,如下:

我們自定義一個View,代碼如下:
public class PoterDuffLoadingView extends View {
private Resources mResources;
private Paint mBitPaint;
private Bitmap mBitmap;
private int mTotalWidth, mTotalHeight;
private Bitmap girlBitmap;
private int girlBitWidth , girlBitHeight;
private Rect girlSrcRect , girlDesRect;
public PoterDuffLoadingView(Context context) {
super(context);
mResources = getResources();
initBitmap();
}
private void initBitmap() {
//美女圖片的寬和高
girlBitmap = ((BitmapDrawable)mResources.getDrawable(R.drawable.a1)).getBitmap();
girlBitWidth = girlBitmap.getWidth();
girlBitHeight = girlBitmap.getHeight();
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
canvas.drawBitmap(girlBitmap, girlSrcRect, girlDesRect, null);
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
}
@Override
protected void onSizeChanged(int w, int h, int oldw, int oldh) {
Log.d("xxxxxx", "onSizeChanged , w = "+w+" , h = "+h+" , mBitWidth = "+mBitWidth+" , mBitHeight = "+mBitHeight);
super.onSizeChanged(w, h, oldw, oldh);
mTotalWidth = w;
mTotalHeight = h;
girlSrcRect = new Rect(0, 0, girlBitWidth, girlBitHeight);
girlDesRect = new Rect(0, 0, girlBitWidth, girlBitHeight);
}
}
其中:
girlSrcRect = new Rect(0, 0, girlBitWidth, girlBitHeight);
表示要畫的圖就是整個圖片的大小。我覺得girlSrcRect 就是指畫圖的大小范圍。
girlDesRect :就是所畫的圖在View上的位置。表是距離左邊和上邊為0,右邊(girlBitWidth - 0)就為圖片的寬度,下邊(girlBitHeight - 0)為圖片的高度。
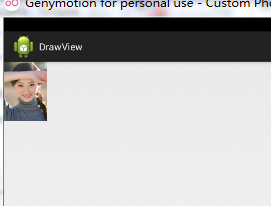
效果圖如下 :

當我們想移動圖片的位置,代碼如下:
girlDesRect = new Rect(20, 50, 20+girlBitWidth, 50+girlBitHeight);
表示圖片的左邊所在的位置為20個像素,圖片的頂部在View上的位置為50個像素。圖片右邊在view上的位置為(20+girlBitWidth )即距離圖片的左邊的距離是:[(20+girlBitWidth )- 20]。底部一樣的道理。
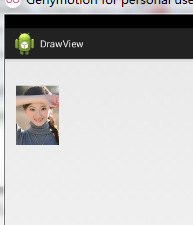
如圖:

如果我們只想畫上述圖片的第2部分,該怎麼做呢?我們只需要做如下修改:
girlSrcRect = new Rect(girlBitWidth/2, 0, girlBitWidth, girlBitHeight/2); girlDesRect = new Rect(20, 50, 20+girlBitWidth, 50+girlBitHeight);
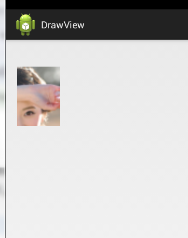
效果圖:

是不是就是顯示圖片的第二部分呢,細心的會發現這個圖和之前整體的圖片大小是一樣的。原因是什麼呢:
girlSrcRect :表示我們要畫圖的部分。
girlDesRect :表示我們要繪圖的位置。從上面的girlDesRect 值看出,繪圖的位置的確是整個圖片的位置。
那我們只想要1/4圖的大小呢,怎麼辦?
girlSrcRect = new Rect(girlBitWidth/2, 0, girlBitWidth, girlBitHeight/2); girlDesRect = new Rect(20, 50, 20+girlBitWidth/2, 50+girlBitHeight/2);
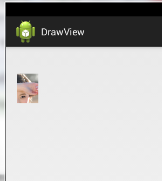
如下圖:

好了,就到這裡了,畢竟自己寫的才回更深刻!
感謝閱讀,希望能幫助到大家,謝謝大家對本站的支持!
 Android App中ViewPager與Fragment結合的一些問題解決
Android App中ViewPager與Fragment結合的一些問題解決
在了解ViewPager的工作原理之前,先回顧ListView的工作原理:ListView只有在需要顯示某些列表項時,它才會去申請可用的視圖對象;如果為所有的列表項數據創
 如何讓安卓(Android)子控件超出父控件的范圍顯示
如何讓安卓(Android)子控件超出父控件的范圍顯示
先來看一張預覽圖: 廢話不多說,直接上代碼:<RelativeLayout xmlns:android=http://schemas.android.co
 Android中使用自定義ViewGroup的總結
Android中使用自定義ViewGroup的總結
分類自定義Layout可以分為兩種情況。 自定義ViewGroup,創造出一些不同於LinearLayout,RelativeLayout等之類的ViewGroup。比
 Android View系統分析之從setContentView說開來(一)
Android View系統分析之從setContentView說開來(一)
今天是中秋節,先祝各位中秋快樂吧。作為北漂的人,對於過節最大的感觸就是沒氣氛~ 中秋是一個特別重要的節日,小的時候過中秋都是特別快樂的,有月餅吃,和家人上月,過完中秋要去