編輯:關於Android編程
前言
雖然Aandroid目前已經有RecyclerView了、非常強大的一個View、可以直接控制成ListView以及GridView等、而且畫框線也比較方便、但是呢在很多情況下我們不得不仍然使用GridView來實現布局、那麼在這個時候我們又要怎麼來對GridViw進行畫框線呢、下面將提供兩種實現方式、大家可以選擇一下
一、設置垂直、橫向間距、通過GRIDVIEW和ITEM的背景色來實現
1、設置GridView背景色
2、設置水平和豎直方向間隔:android:horizontalSpacing和android:verticalSpacing
3、設置GridView的item的背景色及其選中後的顏色
XML代碼如下
<GridView android:id="@ id/gridView2" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_below="@ id/textView1" android:layout_marginTop="30dp" android:background="#999999" android:horizontalSpacing="0.5dp" android:verticalSpacing="0.5dp" android:padding="2dp" android:numColumns="3" >
item布局
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" android:gravity="center" android:background="@android:color/whith"> <TextView android:id="@ id/textView1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:textSize="20sp" android:padding="10dp" android:text="TextView" /> </LinearLayout>
二、設置選擇器
這種方式就是設置item的選擇器的android:background屬性來實現的
gv_selector代碼
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item
android:state_selected="true" >
<shape android:shape="rectangle">
<solid
android:color="#CCCCCC"
/>
<stroke android:width="1.0px" android:color="#999999" />
</shape>
</item>
<item
android:state_pressed="true" >
<shape android:shape="rectangle">
<solid
android:color="#CCCCCC"
/>
<stroke android:width="1.0px" android:color="#999999" />
</shape>
</item>
<item>
<shape android:shape="rectangle">
<stroke android:width="1.0px" android:color="#999999" />
</shape>
</item>
</selector>
至此兩種方法已經寫完了、有細心的朋友可能會發現第二種方法的中間的網格線比邊線要粗兩倍、這也是第二種方法的一個不足的地方
總結
以上就是這篇文章的全部內容了,希望本文的內容對大家的學習或者工作能帶來一定的幫助,如果有疑問大家可以留言交流。
 Android開發之DiffUtil的使用詳解
Android開發之DiffUtil的使用詳解
寫在前面的話DiffUtil是一個查找集合變化的工具類,是搭配RecyclerView一起使用的,如果你還不了解RecyclerView,可以閱讀一些資料,這裡就不介紹了
 android快速上手(二)android開發環境搭建及hello world
android快速上手(二)android開發環境搭建及hello world
基本了解了java語法,下一步,我們一起開啟hello world的神秘之旅。 (一)android開發環境搭建 之前搭建android開發環境是件非常費力的事情,
 Android實現閱讀APP平移翻頁效果
Android實現閱讀APP平移翻頁效果
自己做的一個APP需要用到翻頁閱讀,網上看過立體翻頁效果,不過bug太多了還不兼容。看了一下多看閱讀翻頁是采用平移翻頁的,於是就仿寫了一個平移翻頁的控件。效果如下:在翻頁
 Android Studio gradle配置詳解
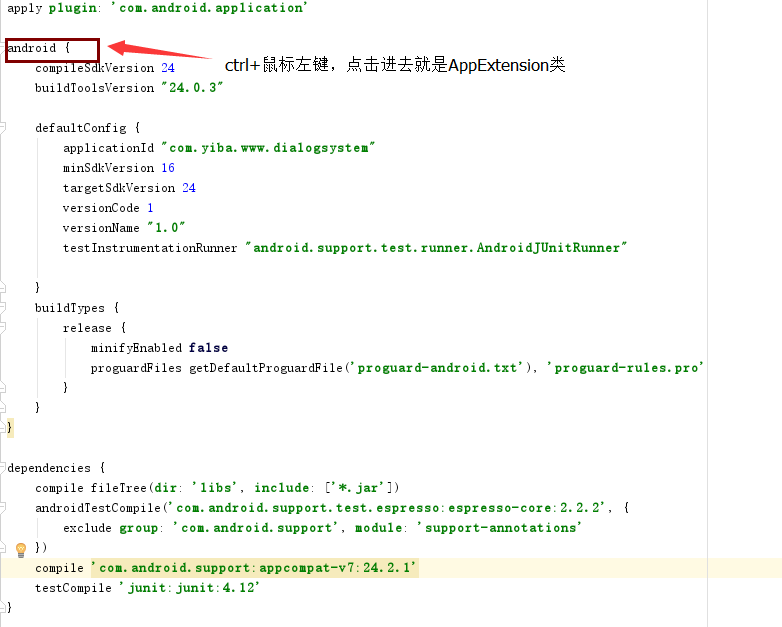
Android Studio gradle配置詳解
AppExtension類及其屬性可能大部分人看到AppExtension類會感覺到非常的陌生,其實我們在app中的build.gradle中填寫配置信息的時候,經常看到
 Android4.4 ContentResolver查詢圖片無效 及 圖庫刪除 增加圖片後,ContentResolver不更新的問題解決
Android4.4 ContentResolver查詢圖片無效 及 圖庫刪除 增加圖片後,ContentResolver不更新的問題解決
問題背景: 參考鏈接 做了一個圖片浏覽,用ContentResolver