編輯:關於Android編程
跑馬燈效果,大家可以去原作者浏覽https://github.com/sfsheng0322/MarqueeView
下面看自定義控件的代碼
public class MarqueeView extends ViewFlipper {
private Context mContext;
private List<String> notices;
private boolean isSetAnimDuration = false;
private OnItemClickListener onItemClickListener;
private int interval = 2000;
private int animDuration = 500;
private int textSize = 14;
private int textColor = 0xffffffff;
private int gravity = Gravity.LEFT | Gravity.CENTER_VERTICAL;
private static final int TEXT_GRAVITY_LEFT = 0, TEXT_GRAVITY_CENTER = 1, TEXT_GRAVITY_RIGHT = 2;
public MarqueeView(Context context, AttributeSet attrs) {
super(context, attrs);
init(context, attrs, 0);
}
private void init(Context context, AttributeSet attrs, int defStyleAttr) {
this.mContext = context;
if (notices == null) {
notices = new ArrayList<>();
}
TypedArray typedArray = getContext().obtainStyledAttributes(attrs, R.styleable.MarqueeViewStyle, defStyleAttr, 0);
interval = typedArray.getInteger(R.styleable.MarqueeViewStyle_mvInterval, interval);
isSetAnimDuration = typedArray.hasValue(R.styleable.MarqueeViewStyle_mvAnimDuration);
animDuration = typedArray.getInteger(R.styleable.MarqueeViewStyle_mvAnimDuration, animDuration);
if (typedArray.hasValue(R.styleable.MarqueeViewStyle_mvTextSize)) {
textSize = (int) typedArray.getDimension(R.styleable.MarqueeViewStyle_mvTextSize, textSize);
textSize = DisplayUtil.px2sp(mContext, textSize);
}
textColor = typedArray.getColor(R.styleable.MarqueeViewStyle_mvTextColor, textColor);
int gravityType = typedArray.getInt(R.styleable.MarqueeViewStyle_mvGravity, TEXT_GRAVITY_LEFT);
switch (gravityType) {
case TEXT_GRAVITY_CENTER:
gravity = Gravity.CENTER;
break;
case TEXT_GRAVITY_RIGHT:
gravity = Gravity.RIGHT | Gravity.CENTER_VERTICAL;
break;
}
typedArray.recycle();
setFlipInterval(interval);
Animation animIn = AnimationUtils.loadAnimation(mContext, R.anim.anim_marquee_in);
if (isSetAnimDuration) animIn.setDuration(animDuration);
setInAnimation(animIn);
Animation animOut = AnimationUtils.loadAnimation(mContext, R.anim.anim_marquee_out);
if (isSetAnimDuration) animOut.setDuration(animDuration);
setOutAnimation(animOut);
}
// 根據公告字符串啟動輪播
public void startWithText(final String notice) {
if (TextUtils.isEmpty(notice)) return;
getViewTreeObserver().addOnGlobalLayoutListener(new ViewTreeObserver.OnGlobalLayoutListener() {
@Override
public void onGlobalLayout() {
getViewTreeObserver().removeGlobalOnLayoutListener(this);
startWithFixedWidth(notice, getWidth());
}
});
}
// 根據公告字符串列表啟動輪播
public void startWithList(List<String> notices) {
setNotices(notices);
start();
}
// 根據寬度和公告字符串啟動輪播
private void startWithFixedWidth(String notice, int width) {
int noticeLength = notice.length();
int dpW = DisplayUtil.px2dip(mContext, width);
int limit = dpW / textSize;
if (dpW == 0) {
throw new RuntimeException("Please set MarqueeView width !");
}
if (noticeLength <= limit) {
notices.add(notice);
} else {
int size = noticeLength / limit + (noticeLength % limit != 0 ? 1 : 0);
for (int i = 0; i < size; i++) {
int startIndex = i * limit;
int endIndex = ((i + 1) * limit >= noticeLength ? noticeLength : (i + 1) * limit);
notices.add(notice.substring(startIndex, endIndex));
}
}
start();
}
// 啟動輪播
public boolean start() {
if (notices == null || notices.size() == 0) return false;
removeAllViews();
for (int i = 0; i < notices.size(); i++) {
final TextView textView = createTextView(notices.get(i), i);
final int finalI = i;
textView.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
if (onItemClickListener != null) {
onItemClickListener.onItemClick(finalI, textView);
}
}
});
addView(textView);
}
if (notices.size() > 1) {
startFlipping();
}
return true;
}
// 創建ViewFlipper下的TextView
private TextView createTextView(String text, int position) {
TextView tv = new TextView(mContext);
tv.setGravity(gravity);
tv.setText(text);
tv.setTextColor(textColor);
tv.setTextSize(textSize);
tv.setTag(position);
return tv;
}
public int getPosition() {
return (int) getCurrentView().getTag();
}
public List<String> getNotices() {
return notices;
}
public void setNotices(List<String> notices) {
this.notices = notices;
}
public void setOnItemClickListener(OnItemClickListener onItemClickListener) {
this.onItemClickListener = onItemClickListener;
}
public interface OnItemClickListener {
void onItemClick(int position, TextView textView);
}
}
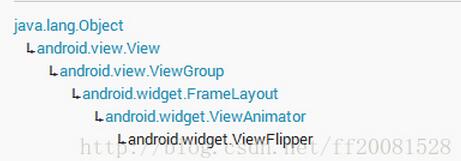
跑馬燈view是繼承ViewFlipper,可以看到他的結構體

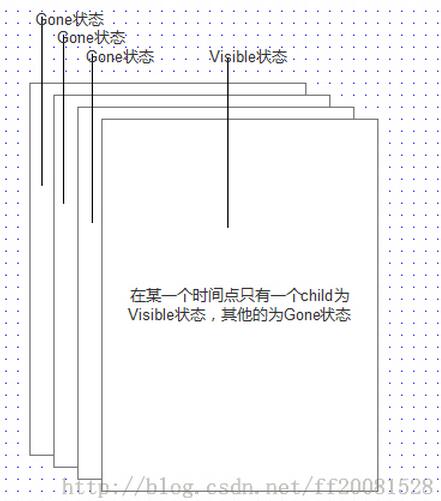
其實ViewFlipper工作機制很簡單,如上圖,就是將添加到ViewFlipper中的子View按照順序定時的顯示是其中一個子View,其他的子View設置為Gone狀態

private Context mContext; private List<String> notices; private boolean isSetAnimDuration = false; private OnItemClickListener onItemClickListener; private int interval = 2000; private int animDuration = 500; private int textSize = 14; private int textColor = 0xffffffff; private int gravity = Gravity.LEFT | Gravity.CENTER_VERTICAL; private static final int TEXT_GRAVITY_LEFT = 0, TEXT_GRAVITY_CENTER = 1, TEXT_GRAVITY_RIGHT = 2;
看出view的一些屬性,上下文,集合,是否動畫延遲,點擊事件,跑馬燈的時間間隔,動畫延遲時間,字體大小顏色,設置位置在靠左垂直中間對齊,文字的位置常量。
修改MarqueeView的構造方法,我們可以在右鍵generate快速生成。
<declare-styleable name="MarqueeViewStyle">
<attr name="mvInterval" format="integer|reference"/>
<attr name="mvAnimDuration" format="integer|reference"/>
<attr name="mvTextSize" format="dimension|reference"/>
<attr name="mvTextColor" format="color|reference"/>
<attr name="mvGravity">
<enum name="left" value="0"/>
<enum name="center" value="1"/>
<enum name="right" value="2"/>
</attr>
</declare-styleable>
TypedArray typedArray = getContext().obtainStyledAttributes(attrs, R.styleable.MarqueeViewStyle, defStyleAttr, 0);
首先獲取屬性集合,獲取一個mv的間隔,默認值2000
isSetAnimDuration = typedArray.hasValue(R.styleable.MarqueeViewStyle_mvAnimDuration);
是否設置動畫時間的延遲
if (typedArray.hasValue(R.styleable.MarqueeViewStyle_mvTextSize)) {
textSize = (int) typedArray.getDimension(R.styleable.MarqueeViewStyle_mvTextSize, textSize);
textSize = DisplayUtil.px2sp(mContext, textSize);
}
假如設置有自定義文字大小,就獲取然後px轉成sp
獲取控件位置,自由設置
在後面要回收
typedArray.recycle();
setFlipInterval(interval);設置滾屏間隔,單位毫秒
Animation animIn = AnimationUtils.loadAnimation(mContext, R.anim.anim_marquee_in);
if (isSetAnimDuration) animIn.setDuration(animDuration);
setInAnimation(animIn);
Animation animOut = AnimationUtils.loadAnimation(mContext, R.anim.anim_marquee_out);
if (isSetAnimDuration) animOut.setDuration(animDuration);
setOutAnimation(animOut);
一進一出的動畫效果
// 根據公告字符串啟動輪播
public void startWithText(final String notice)
暴露個公共方法,裡面有測量view的getViewTreeObserver方法,裡面內部類調用了startWithFixedWidth(notice, getWidth());方法
// 根據寬度和公告字符串啟動輪播
private void startWithFixedWidth(String notice, int width) {
int noticeLength = notice.length();
int dpW = DisplayUtil.px2dip(mContext, width);
int limit = dpW / textSize;
if (dpW == 0) {
throw new RuntimeException("Please set MarqueeView width !");
}
if (noticeLength <= limit) {
notices.add(notice);
} else {
int size = noticeLength / limit + (noticeLength % limit != 0 ? 1 : 0);
for (int i = 0; i < size; i++) {
int startIndex = i * limit;
int endIndex = ((i + 1) * limit >= noticeLength ? noticeLength : (i + 1) * limit);
notices.add(notice.substring(startIndex, endIndex));
}
}
start();
}
轉換得到一個dp的寬度,限制字數長度大小。假如字符串小於直接add。假如過長取余得到行數。然後循環,獲取那行的頭尾,末尾假如2行字數還是比總體長度大就取總體長度,假如小於總體長度,就取那行的末尾下表。
然後開始播放
// 啟動輪播
public boolean start() {
if (notices == null || notices.size() == 0) return false;
removeAllViews();
for (int i = 0; i < notices.size(); i++) {
final TextView textView = createTextView(notices.get(i), i);
final int finalI = i;
textView.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
if (onItemClickListener != null) {
onItemClickListener.onItemClick(finalI, textView);
}
}
});
addView(textView);
}
if (notices.size() > 1) {
startFlipping();
}
return true;
}
創建部署每行的tv
// 創建ViewFlipper下的TextView
private TextView createTextView(String text, int position) {
TextView tv = new TextView(mContext);
tv.setGravity(gravity);
tv.setText(text);
tv.setTextColor(textColor);
tv.setTextSize(textSize);
tv.setTag(position);
return tv;
}
然後將所有的textview add起來,然後開始播放。後面就是做個點擊回調,然後set get這個公告的集合。
最後不要忘了在布局頂層加入
xmlns:app="http://schemas.android.com/apk/res-auto"
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持本站。
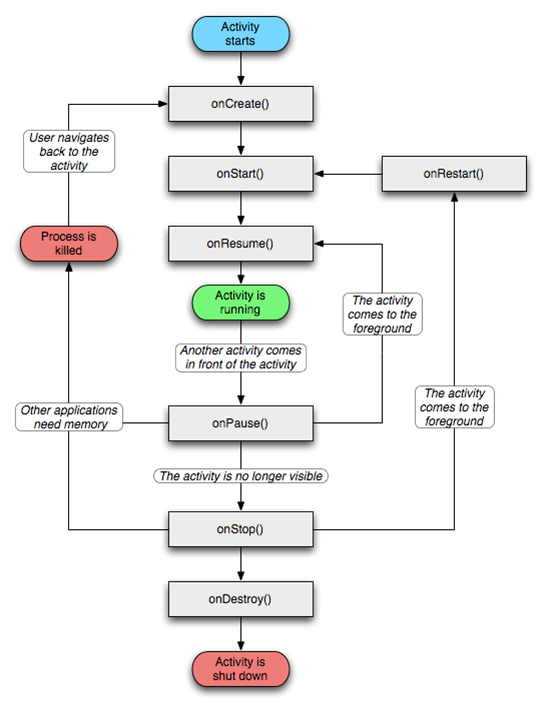
 Android開發系列二之窗口Activity的生命周期
Android開發系列二之窗口Activity的生命周期
在上篇文章給大家介紹了android開發系列一之用按鈕實現顯示時間,感興趣的朋友可以點擊閱讀詳情。在Activity從創建到銷毀的過程中需要在不同的階段調用7個生命周期的
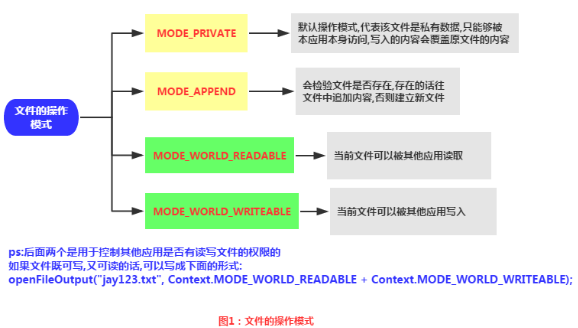
 android數據存儲之文件存儲方法
android數據存儲之文件存儲方法
文件存儲是 Android 中最基本的一種數據存儲方式,它不對存儲的內容進行任何的格式化處理,所有數據都是原封不動的保存到文件當中的。概述文件存取的核心就是輸入流和輸出流
 Android內存洩漏查找和解決
Android內存洩漏查找和解決
一.內存洩漏概念1.什麼是內存洩漏?用動態存儲分配函數動態開辟的空間,在使用完畢後未釋放,結果導致一直占據該內存單元。直到程序結束。即所謂的內存洩漏。其實說白了就是該內存
 Android Root原理和流程分析
Android Root原理和流程分析
預備知識 android手機的內部存儲設備分RAM和ROM,RAM是運行內存,掉電就會失去所有內容;ROM中的內容掉電後也不會丟失。 比如一台手機的規格