編輯:關於Android編程
前言
應該有很多用過英語應用的同學都看多一個放大鏡的效果,就是選中一段文字後,會有一個放大鏡,這個究竟怎麼實現的呢,我們今天來分析分析。
源碼分析
public class ShaderView extends View {
private final Bitmap bitmap;
private final ShapeDrawable drawable;
// 放大鏡的半徑
private static final int RADIUS = 80;
// 放大倍數
private static final int FACTOR = 3;
private final Matrix matrix = new Matrix();
public ShaderView(Context context) {
super(context);
Bitmap bmp = BitmapFactory.decodeResource(getResources(),R.drawable.demo);
bitmap = bmp;
BitmapShader shader = new BitmapShader(Bitmap.createScaledBitmap(bmp,
bmp.getWidth() * FACTOR, bmp.getHeight() * FACTOR, true), TileMode.CLAMP, TileMode.CLAMP);
// 圓形的drawable
drawable = new ShapeDrawable(new OvalShape());
drawable.getPaint().setShader(shader);
drawable.setBounds(0, 0, RADIUS * 2, RADIUS * 2);
}
@Override
public boolean onTouchEvent(MotionEvent event) {
final int x = (int) event.getX();
final int y = (int) event.getY();
// 這個位置表示的是,畫shader的起始位置
matrix.setTranslate(RADIUS - x * FACTOR, RADIUS - y * FACTOR);
drawable.getPaint().getShader().setLocalMatrix(matrix);
// bounds,就是那個圓的外切矩形
drawable.setBounds(x - RADIUS, y - RADIUS, x + RADIUS, y + RADIUS);
invalidate();
return true;
}
@Override
public void onDraw(Canvas canvas) {
super.onDraw(canvas);
canvas.drawBitmap(bitmap, 0, 0, null);
drawable.draw(canvas);
}
}
基本原理就是使用ShapeDrawable構造一個圓形的drawable,然後它的paint的shader設置為將要放大的圖片,然後就是簡單的位置移動問題了。放大鏡的半徑和放大倍數都可以在代碼裡面修改,代碼都有注釋,應該很好理解了。
不過,一個問題如果只有一種解決方法的話,那未免有點令人沮喪,想玩點另類的都不行。玩程序就得玩出個性,玩出激情。哈哈,廢話太多,切回正題。
再來看看放大鏡的另外一種實現吧
public class PathView extends View {
private final Path mPath = new Path();
private final Matrix matrix = new Matrix();
private final Bitmap bitmap;
// 放大鏡的半徑
private static final int RADIUS = 80;
// 放大倍數
private static final int FACTOR = 2;
private int mCurrentX, mCurrentY;
public PathView(Context context) {
super(context);
mPath.addCircle(RADIUS, RADIUS, RADIUS, Direction.CW);
matrix.setScale(FACTOR, FACTOR);
bitmap = BitmapFactory.decodeResource(getResources(), R.drawable.demo);
}
@Override
public boolean onTouchEvent(MotionEvent event) {
mCurrentX = (int) event.getX();
mCurrentY = (int) event.getY();
invalidate();
return true;
}
@Override
public void onDraw(Canvas canvas) {
super.onDraw(canvas);
// 底圖
canvas.drawBitmap(bitmap, 0, 0, null);
// 剪切
canvas.translate(mCurrentX - RADIUS, mCurrentY - RADIUS);
canvas.clipPath(mPath);
// 畫放大後的圖
canvas.translate(RADIUS - mCurrentX * FACTOR, RADIUS - mCurrentY * FACTOR);
canvas.drawBitmap(bitmap, matrix, null);
}
}
這裡使用的是Path類,將canvas剪切出一塊圓形區域,在其上繪制放大的部分。
源碼下載:點擊這裡
總結
以上就是這篇文章的全部內容了,希望本文的內容對大家的學習或者工作能帶來一定的幫助,如果有疑問大家可以留言交流。
 Android評論圖片可移動順序選擇器(推薦)
Android評論圖片可移動順序選擇器(推薦)
好久沒寫了,現在在廣州一家公司實習了,來了一個月了,實習生沒什麼事干,看到公司一個項目。Android和iOS的做的不一樣(ios做這個項目的人多,額不解釋。。原來做這個
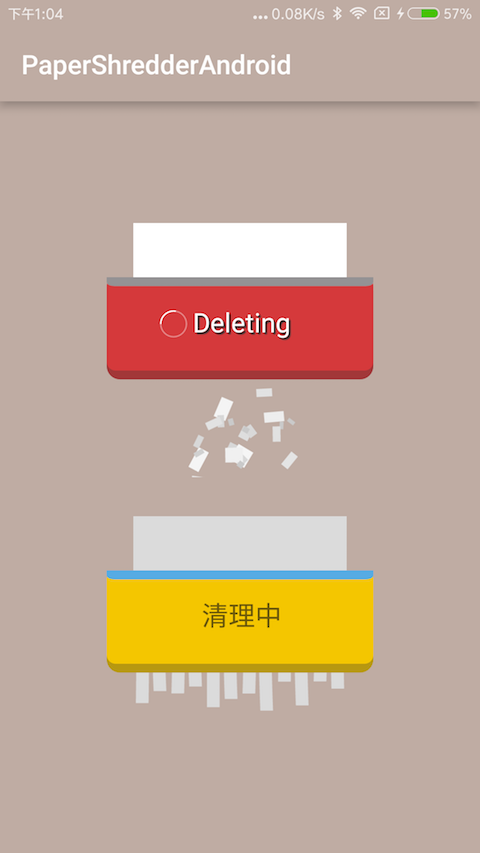
 超酷炫的Android碎紙機效果推薦
超酷炫的Android碎紙機效果推薦
在Android開發中,有時候可能會要用到碎紙機的效果,今天小編為大家整理好代碼,一起來看看吧。首先來看下效果圖實例代碼xml<com.ldoublem.Paper
 Android Json數據的解析+ListView圖文混排+緩存算法Lrucache 仿知乎
Android Json數據的解析+ListView圖文混排+緩存算法Lrucache 仿知乎
前幾天心血來潮,打算根據看知乎的API自己做一個小知乎,定制的過程遇到ListView的優化問題及圖片未緩存重加載等等許多問題,解決了以後打算和博友分享一下。接口數據:h
 Android ProgressBar 反向進度條/進度條從右到左走
Android ProgressBar 反向進度條/進度條從右到左走
最近的項目,有個需求需要使用條狀圖顯示比例,並且右對齊,見下圖: 我想到了使用進度條,這樣不就不需要在代碼動態繪制條狀了,省了很多活。 那麼進度條怎樣從右向左顯示呢?