編輯:關於Android編程
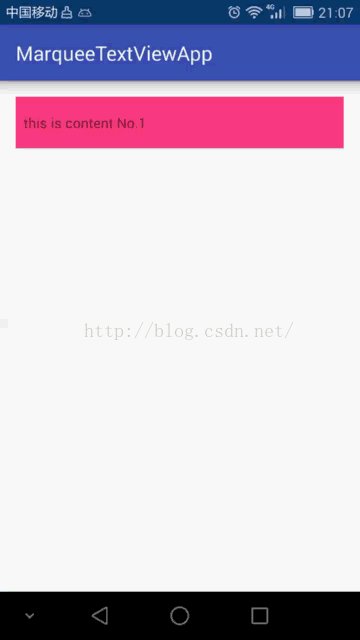
實現的效果,是一個滾動的公告欄,是這樣的:

可以看到這個公告欄一方面是滾動,另外一方面是可點擊。
實現的思路:
1.textView放在ViewFlipper中實現滑動效果(可設置左右、或者上下滾動),很明顯這應該是自定義view;
2.利用textView的點擊事件即可實現點擊;
OK,先看看自定義view的代碼:
public class MarqueeTextView extends LinearLayout {
private Context mContext;
private ViewFlipper viewFlipper;
private View marqueeTextView;
private String[] textArrays;
private MarqueeTextViewClickListener marqueeTextViewClickListener;
public MarqueeTextView(Context context) {
super(context);
mContext = context;
initBasicView();
}
public MarqueeTextView(Context context, AttributeSet attrs) {
super(context, attrs);
mContext = context;
initBasicView();
}
public void setTextArraysAndClickListener(String[] textArrays, MarqueeTextViewClickListener marqueeTextViewClickListener) {//1.設置數據源;2.設置監聽回調(將textView點擊事件傳遞到目標界面進行操作)
this.textArrays = textArrays;
this.marqueeTextViewClickListener = marqueeTextViewClickListener;
initMarqueeTextView(textArrays, marqueeTextViewClickListener);
}
public void initBasicView() {//加載布局,初始化ViewFlipper組件及效果
marqueeTextView = LayoutInflater.from(mContext).inflate(R.layout.marquee_textview_layout, null);
LayoutParams layoutParams = new LinearLayout.LayoutParams(LayoutParams.MATCH_PARENT, LayoutParams.WRAP_CONTENT);
addView(marqueeTextView, layoutParams);
viewFlipper = (ViewFlipper) marqueeTextView.findViewById(R.id.viewFlipper);
viewFlipper.setInAnimation(AnimationUtils.loadAnimation(mContext, R.anim.slide_in_bottom));//設置上下的動畫效果(自定義動畫,所以改左右也很簡單)
viewFlipper.setOutAnimation(AnimationUtils.loadAnimation(mContext, R.anim.slide_out_top));
viewFlipper.startFlipping();
}
public void initMarqueeTextView(String[] textArrays, MarqueeTextViewClickListener marqueeTextViewClickListener) {
if (textArrays.length == 0) {
return;
}
int i = 0;
viewFlipper.removeAllViews();
while (i < textArrays.length) {
TextView textView = new TextView(mContext);
textView.setText(textArrays[i]);
textView.setOnClickListener(marqueeTextViewClickListener);
LayoutParams lp = new LinearLayout.LayoutParams(LayoutParams.MATCH_PARENT, LayoutParams.WRAP_CONTENT);
viewFlipper.addView(textView, lp);
i++;
}
}
public void releaseResources() {
if (marqueeTextView != null) {
if (viewFlipper != null) {
viewFlipper.stopFlipping();
viewFlipper.removeAllViews();
viewFlipper = null;
}
marqueeTextView = null;
}
}
}
然後,主Activity異常簡單(還是封裝得好):
public class MainActivity extends AppCompatActivity {
private MarqueeTextView marqueeTv;
private String [] textArrays = new String[]{"this is content No.1","this is content No.2","this is content No.3"};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
marqueeTv = (MarqueeTextView) findViewById(R.id.marqueeTv);
marqueeTv.setTextArraysAndClickListener(textArrays, new MarqueeTextViewClickListener() {
@Override
public void onClick(View view) {
startActivity(new Intent(MainActivity.this,AnotherActivity.class));
}
});
}
@Override
protected void onDestroy() {
marqueeTv.releaseResources();
super.onDestroy();
}
}
Git地址>>https://github.com/ganshenml/MarqueeTextViewApp
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持本站。
 Android QQ新用戶注冊界面繪制
Android QQ新用戶注冊界面繪制
先看看效果圖:問題: 1、下拉列表(因為還沒看到這裡...) 2、標題欄顯示問題 3、按鈕的 Enable 設置 ....
 首頁-底部Tab導航(菜單欄)的實現:FragmentTabHost+ViewPager+Fragment
首頁-底部Tab導航(菜單欄)的實現:FragmentTabHost+ViewPager+Fragment
前言Android開發中使用底部菜單欄的頻次非常高,主要的實現手段有以下:- TabWidget- 隱藏TabWidget,使用RadioGroup和RadioButto
 Android開發之ListView利用OnScrollListener實現分頁加載數據
Android開發之ListView利用OnScrollListener實現分頁加載數據
上篇博文和大家分享了下拉刷新,這是一個用戶體驗非常好的操作方式。新浪微薄就是使用這種方式的典型。 還有個問題,當用戶從網絡上讀取微薄的時候,如果一下子全部加載用戶未讀
 Android開發者上手寶典(一)
Android開發者上手寶典(一)
注:當初學習Android開發的總結,當時寫得很細致,很多細小的東西都寫進去了,篇幅很大,建議有需要的同學根據目錄來跳轉。技術這東西更新很快,一些內容可能有更好地解決方