編輯:關於Android編程
Android 實現局部圖片滑動指引效果
而ViewPager的事件監聽器代碼如下:
// 滑動頁面更改事件監聽器
private class ImagePageChangeListener implements OnPageChangeListener {
@Override
public void onPageScrollStateChanged(int arg0) {
// TODO Auto-generated method stub
}
@Override
public void onPageScrolled(int arg0, float arg1, int arg2) {
// TODO Auto-generated method stub
}
@Override
public void onPageSelected(int index) {
pageIndex = index;
slideLayout.setPageIndex(index);
tvSlideTitle.setText(parser.getSlideTitles()[index]);
for (int i = 0; i < imageCircleViews.length; i++) {
imageCircleViews[index].setBackgroundResource(R.drawable.dot_selected);
if (index != i) {
imageCircleViews[i].setBackgroundResource(R.drawable.dot_none);
}
}
}
}
事件監聽器中主要在回調函數onPageSelected(int index)中變換標題和圓點圖片。
由於滑動區域下方的內容是不變的,也就是不滑動的,正如在我在上面提到的,內容可能會超出屏幕的范圍,所以我們需要使用ScrollView以便內容過多的時候顯示滾動條。可能一部分朋友會想到,要顯示滾動條我也知道使用ScrollView。我想在這裡說的是,這裡即有ViewPager控件,也有ScrollView,如果兩個View單獨使用不會有什麼問題。然而不幸的是,兩個一結合使用就出現了問題。什麼問題呢?就是在滑動圖片時出現反彈的現象,就是在滑動時很難滑動,我滑動時感覺很吃力,而且圖片就是滑動不過去,這個就是兩個View之間的沖突,因為兩個View都是滑動的View,都會計算相應的位置和判斷相應的距離。
我們如何來解決這個沖突呢?這裡我們需要重寫ScrollView的onInterceptTouchEvent()回調函數。需要在程序裡新加一個ScrollViewExtend類並繼承自ScrollView,下面是其代碼:
package com.image.indicator.control;
import android.content.Context;
import android.util.AttributeSet;
import android.view.MotionEvent;
import android.widget.ScrollView;
/**
* 能夠兼容ViewPager的ScrollView
* @Description: 解決了ViewPager在ScrollView中的滑動反彈問題
* @File: ViewPagerCompatScrollView.java
* @Package com.image.indicator.control
* @Author Hanyonglu
* @Date 2012-6-18 下午01:34:50
* @Version V1.0
*/
public class ScrollViewExtend extends ScrollView {
// 滑動距離及坐標
private float xDistance, yDistance, xLast, yLast;
public ScrollViewExtend(Context context, AttributeSet attrs) {
super(context, attrs);
}
@Override
public boolean onInterceptTouchEvent(MotionEvent ev) {
switch (ev.getAction()) {
case MotionEvent.ACTION_DOWN:
xDistance = yDistance = 0f;
xLast = ev.getX();
yLast = ev.getY();
break;
case MotionEvent.ACTION_MOVE:
final float curX = ev.getX();
final float curY = ev.getY();
xDistance += Math.abs(curX - xLast);
yDistance += Math.abs(curY - yLast);
xLast = curX;
yLast = curY;
if(xDistance > yDistance){
return false;
}
}
return super.onInterceptTouchEvent(ev);
}
}
感謝閱讀,希望能幫助到大家,謝謝大家對 本站的支持!
 新浪微博Oauth2.0授權認證及SDK、API的使用(Android)
新浪微博Oauth2.0授權認證及SDK、API的使用(Android)
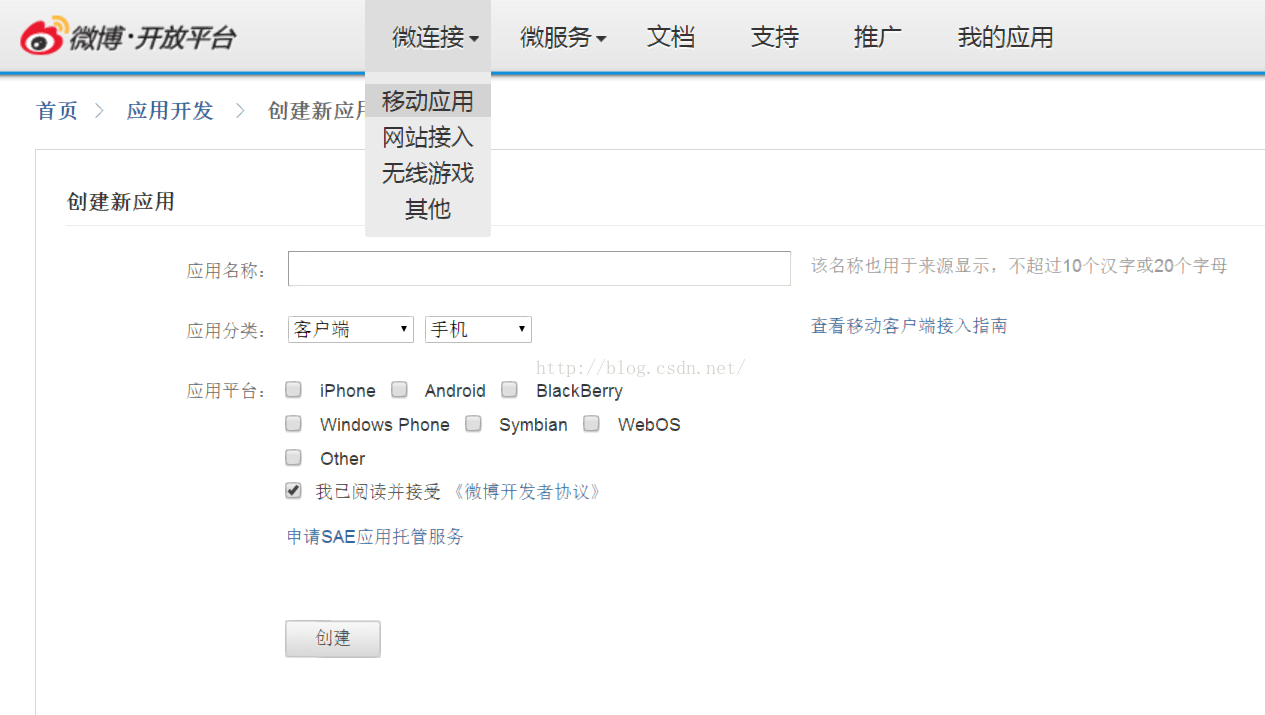
一、微博開發者平台的使用新浪微博這裡主要是介紹使用新浪微博的開發者平台。想要做一個基於微博登陸或者其他一系列操作的,我們先要登陸他們的官網進行注冊使用,首先是要注冊成為一
 新浪微博怎麼加好友 新浪微博加粉教程
新浪微博怎麼加好友 新浪微博加粉教程
新浪微博是全中國最主流,最具人氣,當前最火爆的微博產品。用一句話隨意記錄生活,用手機隨時隨地發微博。微博同樣也可以和朋友聊私信,你可以關注你想關注的人,了解
 android之Dialog自定義引發的血案
android之Dialog自定義引發的血案
我仍然從實際工作中出發!最近需要在照相機裡面添加聲控拍照功能(語音拍照),在設置當中需要實現如下圖的效果: 其設置的語音拍照菜單功能描述如下: (1)當點擊語音拍照菜單
 Android ListView.setEmptyView
Android ListView.setEmptyView
概述ListView:一個可以垂直滑動的列表視圖。setEmptyView()接口繼承至ListView的父類AdapterView。可想而知,ListView為空時,才