編輯:關於Android編程
在上一篇文章中介紹了使用非RxJava環境下,使用Handler機制SyncBarrier的特性實現預加載功能的方法。
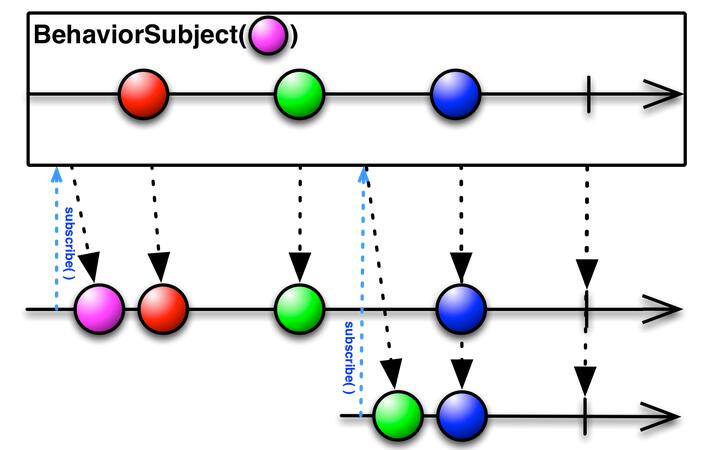
在RxJava的環境下使用BehaviorSubject的特性來實現也是很方便的。

BehaviorSubject內部會緩存消息流中最近的一個消息, 在後續有Subscriber訂閱時,會直接將緩存的消息發送給Subscriber。
RxPreLoader.java封裝如下:
import android.support.annotation.NonNull;
import java.util.LinkedList;
import rx.Observable;
import rx.Observer;
import rx.Subscriber;
import rx.Subscription;
import rx.android.schedulers.AndroidSchedulers;
import rx.functions.Action1;
import rx.schedulers.Schedulers;
import rx.subjects.BehaviorSubject;
/**
* 預加載
* preLoader = RxPreLoader.preLoad(observable);
* preLoader.get(observer1);
* preLoader.get(observer2);
* preLoader.reload();
* preLoader.destroy()
*
* @author billy.qi
*/
public class RxPreLoader<T> {
private BehaviorSubject<T> subject;
private Observable<T> observable;
private Subscription subscription;
private final LinkedList<Subscription> allObserver = new LinkedList<>();
private RxPreLoader(Observable<T> observable) {
//注意的是由於onCompleted也是數據流中的一個
//如果直接observer.subscribeOn(Schedulers.io()).subscribe(subject);
//會導致subject只能緩存onCompleted
//所以此處新建一個OnSubscribe,通過調用subject.onNext(t)的方式來緩存數據
this.observable = observable;
subject = BehaviorSubject.create();
subscription = Observable.create(new Observable.OnSubscribe<T>() {
@Override
public void call(Subscriber<? super T> subscriber) {
performLoad();
}
})
.subscribeOn(Schedulers.io())
.subscribe(subject);
}
public static <R> RxPreLoader<R> preLoad(@NonNull Observable<R> observable) {
return new RxPreLoader<R>(observable);
}
public void reload() {
performLoad();
}
public Subscription get(Observer<T> observer) {
Subscription subscription = subject.observeOn(AndroidSchedulers.mainThread())
.subscribe(observer);
allObserver.add(subscription);
return subscription;
}
private void performLoad() {
observable.subscribeOn(Schedulers.io())
.subscribe(new Action1<T>() {
@Override
public void call(T t) {
if (subject != null) {
subject.onNext(t);
}
}
}, new Action1<Throwable>() {
@Override
public void call(Throwable throwable) {
throwable.printStackTrace();
}
});
}
public void destroy() {
synchronized (allObserver) {
while(!allObserver.isEmpty()) {
unsubscribe(allObserver.removeFirst());
}
}
unsubscribe(subscription);
subscription = null;
subject = null;
}
private void unsubscribe(Subscription subscription) {
if (subscription != null && !subscription.isUnsubscribed()) {
subscription.unsubscribe();
}
}
}
在activity中使用:
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.widget.TextView;
import java.util.concurrent.TimeUnit;
import rx.Observable;
import rx.Subscriber;
/**
* 使用RxJava實現的預加載方式
*/
public class RxPreLoaderActivity extends AppCompatActivity {
private TextView textView;
private RxPreLoader<String> preLoader;
@Override
protected void onCreate(Bundle savedInstanceState) {
preLoad();//啟動預加載
initLayout(savedInstanceState);
preLoader.get(observer);//展示預加載的數據
}
//初始化布局
private void initLayout(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
setTitle("使用RxPreLoader");
//通過循環多次findById來模擬復雜頁面布局初始化的耗時
textView = (TextView)findViewById(R.id.textView);
}
//展示預加載的數據
Subscriber<String> observer = new Subscriber<String>() {
@Override public void onCompleted() { }
@Override public void onError(Throwable e) {
e.printStackTrace();
}
@Override
public void onNext(String s) {
textView.setText(s);
}
};
private void preLoad() {
preLoader = RxPreLoader.preLoad(Observable.just("result").delay(500, TimeUnit.MILLISECONDS));
}
@Override
protected void onDestroy() {
super.onDestroy();
preLoader.destroy();//銷毀
}
}
最後,附上源碼:http://xiazai.jb51.net/201701/yuanma/RxPreLoader(jb51.net).rar
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持本站。
 Android 模仿搜狐新聞的ViewpagerIndicator
Android 模仿搜狐新聞的ViewpagerIndicator
好久沒寫博客了,今天沒事怒更一記。 如標題今天我們來模仿一下搜狐新聞,先上個效果圖. 1,接下來我們就來分析一下這個效果 下面的內容應該是用
 Android中關於FragmentA嵌套FragmentB的問題
Android中關於FragmentA嵌套FragmentB的問題
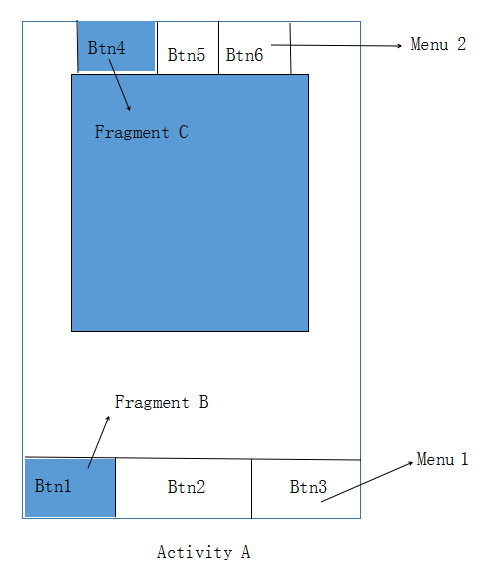
問題描述:在項目中Activity A中嵌套Fragment B,Fragment B中再嵌套Fragment C,如圖:問題1:在點擊Activity A中主菜單1進行
 android產品研發(九)--)App網絡傳輸協議
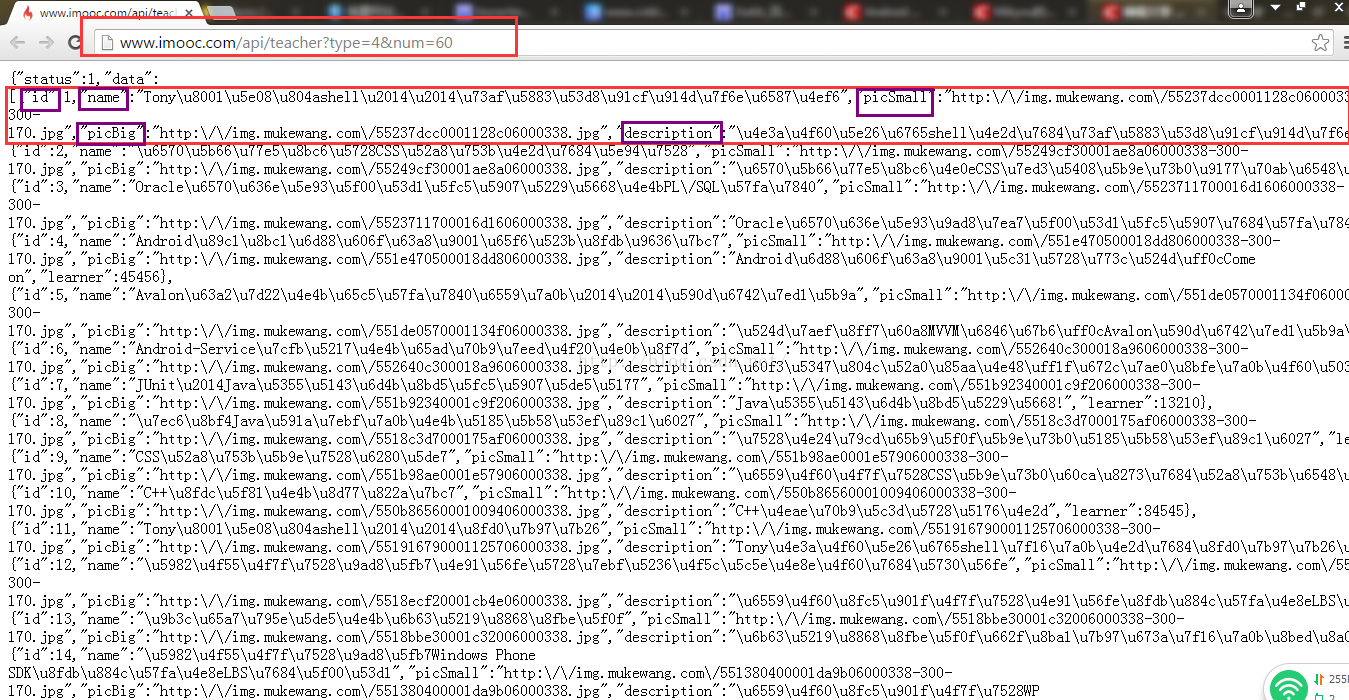
android產品研發(九)--)App網絡傳輸協議
上一篇文章中我們講解了App的數據統計,其主要分為兩種:使用第三方服務統計和自身實現數據統計。一般而言我們使用第三方統計服務已經可以很好的滿足我們的也無需求了,只是部分數
 淺談Android中的異步加載之ListView中圖片的緩存及優化三
淺談Android中的異步加載之ListView中圖片的緩存及優化三
隔了很久沒寫博客,現在必須快速脈動回來。今天我還是接著上一個多線程中的異步加載系列中的最後一個使用異步加載實現ListView中的圖片緩存及其優化。具體來說這次是一個綜合