編輯:關於Android編程
最近在項目開發中,由於項目的需求要實現一些列表的單選,多選,全選,批量輸入之類的功能,其實功能的實現倒不是很復雜,需求中也沒有涉及到復雜的動畫什麼之類,主要是解決列表數據復用的問題,解決好這個就可以了。下面是最近項目中涉及到的一些:
listview實現多選、全選、取消全選:
下面是適配器,一開始在適配器的構造函數中,對數據進行初始化,同時定義一個集合用於管理listview的點擊;
class BatchAdpter extends BaseAdapter {
private HashMap<Integer, Boolean> isSelected;
private List<DtGzsCustomer> list;
private Context context;
@SuppressLint("UseSparseArrays")
public BatchAdpter(List<DtGzsCustomer> list,Context context) {
this.context=context;
this.list = new ArrayList<DtGzsCustomer>();
if (list != null) {
this.list.addAll(list);
}
isSelected = new HashMap<Integer, Boolean>();
initDate(false);
}
// 初始化isSelected的數據
private void initDate(boolean bool) {
for (int i = 0; i < list.size(); i++) {
DtGzsCustomer dtGzsCustomer = list.get(i);
if (bool) {
datas.add(dtGzsCustomer.thread_id);
} else {
datas.remove(dtGzsCustomer.thread_id);
}
getIsSelected().put(i, bool);
}
}
public HashMap<Integer, Boolean> getIsSelected() {
return isSelected;
}
public void setIsSelected(HashMap<Integer, Boolean> isSelected) {
this.isSelected = isSelected;
}
public void nodfiyData(List<DtGzsCustomer> list) {
if (list != null) {
this.list.clear();
this.list.addAll(list);
}
notifyDataSetChanged();
}
@Override
public int getCount() {
return list.size();
}
@Override
public Object getItem(int position) {
return list.get(position);
}
@Override
public long getItemId(int position) {
return position;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
ViewHolder holder;
if (convertView == null) {
holder = new ViewHolder();
convertView = View.inflate(context, R.layout.no_contact_listview_item, null);
holder.name = (TextView) convertView.findViewById(R.id.name);
holder.sex = (TextView) convertView.findViewById(R.id.sex);
holder.popuse = (TextView) convertView.findViewById(R.id.popuse);
holder.tv_phone = (TextView) convertView.findViewById(R.id.tv_phone);
holder.allocation = (TextView) convertView.findViewById(R.id.allocation);
holder.time = (TextView) convertView.findViewById(R.id.time);
holder.btn_dis = (Button) convertView.findViewById(R.id.btn_dis);
holder.btn_allot = (Button) convertView.findViewById(R.id.btn_allot);
holder.btn_telephone = (Button) convertView.findViewById(R.id.btn_telephone);
holder.btn_follow = (Button) convertView.findViewById(R.id.btn_follow);
holder.cb = (CheckBox) convertView.findViewById(R.id.cb);
holder.allocation.setVisibility(View.INVISIBLE);
convertView.setTag(holder);
} else {
holder = (ViewHolder) convertView.getTag();
}
DtGzsCustomer data = list.get(position);
SalesTools.setTextViewText(holder.name, data.p_customer_name);
SalesTools.setTextViewText(holder.sex, data.gender);
SalesTools.setTextViewText(holder.popuse, data.purpose_series);
SalesTools.setTextViewText(holder.tv_phone, data.mobile_no);
SalesTools.setTextViewText(holder.allocation, data.thread_contact_state);
SalesTools.setTextViewText(holder.time, data.thread_create_date);
holder.btn_dis.setVisibility(View.INVISIBLE);
holder.btn_allot.setVisibility(View.INVISIBLE);
holder.btn_telephone.setVisibility(View.INVISIBLE);
holder.btn_follow.setVisibility(View.INVISIBLE);
holder.cb.setVisibility(View.VISIBLE);
HashMap<Integer, Boolean> isSelected2 = getIsSelected();
Boolean boolean1 = isSelected2.get(position);
if (boolean1 != null) {
holder.cb.setChecked(boolean1);
}
// 初始化的時候做處理,如果管理標記的集合中沒有該pos則設為false如果有則設為true
if (adapter != null) {
HashMap<Integer, Boolean> isSelected = adapter.getIsSelected();
if (isSelected != null && isSelected.containsKey(position)) {
holder.cb.setChecked(isSelected.get(position));
} else {
holder.cb.setChecked(false);
}
}
return convertView;
}
}
class ViewHolder {
TextView name, sex, popuse, tv_phone, allocation, time;
Button btn_dis, btn_allot, btn_telephone, btn_follow;
CheckBox cb;
}
這裡是全選的方法:
// 全選
private void choiceAll() {
adapter.initDate(true);
// 數量設為list的長度
checkNum = list.size();
// 刷新listview和TextView的顯示
cb_all.setTextColor(Color.parseColor("#0097e0"));
dataChanged();
}
這裡是條目點擊事件:
@Override
public void onItemClick(AdapterView<?> parent, View view, int position, long id) {
DtGzsCustomer dtGzsCustomer = list.get(position);
// 取得ViewHolder對象,這樣就省去了通過層層的findViewById去實例化我們需要的cb實例的步驟
ViewHolder holder = (ViewHolder) view.getTag();
// 改變CheckBox的狀態
holder.cb.toggle();
// 將CheckBox的選中狀況記錄下來
adapter.getIsSelected().put(position, holder.cb.isChecked());
// 調整選定條目
if (holder.cb.isChecked() == true) {
checkNum++;
if (checkNum==list.size()) {
cb_all.setChecked(true);
cb_all.setTextColor(Color.parseColor("#0097e0"));
}
datas.add(dtGzsCustomer.thread_id);
} else {
cb_all.setChecked(false);
cb_all.setTextColor(Color.parseColor("#c0c0c0"));
checkNum--;
datas.remove(dtGzsCustomer.thread_id);
}
dataChanged();
}
下面是listview和radionbutton實現單個條目單選,整個列表多線:
class CheckAdapter extends BaseAdapter {
private Context mContext;
private List<DtGzsSchedule> list;
public CheckAdapter(Context context, List<DtGzsSchedule> list) {
this.mContext = context;
this.list=list;
}
@Override
public int getCount() {
return list.size();
}
@Override
public Object getItem(int position) {
return list.get(position);
}
@Override
public long getItemId(int position) {
return position;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
ViewHolder holder;
if (convertView==null) {
holder=new ViewHolder();
convertView=LayoutInflater.from(mContext).inflate(R.layout.check_listview_item, parent, false);
holder.sale_name = (TextView) convertView.findViewById(R.id.sale_name);
holder.sale_branch = (TextView) convertView.findViewById(R.id.sale_branch);
holder.scb = (RadioButton) convertView.findViewById(R.id.scb);
holder.scc = (RadioButton) convertView.findViewById(R.id.scc);
holder.scd = (RadioButton) convertView.findViewById(R.id.scd);
holder.sce = (RadioButton) convertView.findViewById(R.id.sce);
convertView.setTag(holder);
}else{
holder=(ViewHolder) convertView.getTag();
}
final DtGzsSchedule dtGzsSchedule = list.get(position);
OnCheckedChangeListener listener = new OnCheckedChangeListener() {
@Override
public void onCheckedChanged(CompoundButton buttonView, boolean isChecked) {
String choice = buttonView.getText().toString();
if (choice.equals("到崗")) {
if (isChecked == true) {
dtGzsSchedule.check_type = "0";
setActualNum();
}
} else {
if (choice.equals("遲到")) {
if (isChecked == true) {
dtGzsSchedule.check_type = "1";
setActualNum();
}
} else if (choice.equals("休假")) {
if (isChecked == true) {
dtGzsSchedule.check_type = "2";
setActualNum();
}
} else if (choice.equals("曠工")) {
if (isChecked == true) {
dtGzsSchedule.check_type = "3";
setActualNum();
}
}
}
}
};
holder.sce.setOnCheckedChangeListener(listener);
holder.scd.setOnCheckedChangeListener(listener);
holder.scc.setOnCheckedChangeListener(listener);
holder.scb.setOnCheckedChangeListener(listener);
holder.sale_name.setText("" + dtGzsSchedule.sales_consultant_name);
holder.sale_branch.setText("" + dtGzsSchedule.sales_branch);
String check_type = dtGzsSchedule.check_type;
if (check_type.equals("0")) {// 到崗
dtGzsSchedule.scbChecked = true;
dtGzsSchedule.sccChecked = false;
dtGzsSchedule.scdChecked = false;
dtGzsSchedule.sceChecked = false;
} else if (check_type.equals("1")) {// 遲到
dtGzsSchedule.scbChecked = false;
dtGzsSchedule.sccChecked = true;
dtGzsSchedule.scdChecked = false;
dtGzsSchedule.sceChecked = false;
} else if (check_type.equals("2")) {// 曠工
dtGzsSchedule.scbChecked = false;
dtGzsSchedule.sccChecked = false;
dtGzsSchedule.scdChecked = true;
dtGzsSchedule.sceChecked = false;
} else if (check_type.equals("3")) {// 休假
dtGzsSchedule.scbChecked = false;
dtGzsSchedule.sccChecked = false;
dtGzsSchedule.scdChecked = false;
dtGzsSchedule.sceChecked = true;
}
holder.scb.setChecked(dtGzsSchedule.scbChecked);
holder.scc.setChecked(dtGzsSchedule.sccChecked);
holder.scd.setChecked(dtGzsSchedule.scdChecked);
holder.sce.setChecked(dtGzsSchedule.sceChecked);
return convertView;
}
}
class ViewHolder{
TextView sale_name, sale_branch;
RadioButton scb, scc, scd, sce;
}
ExpandableListView實現子條目單選:
class PinnedHeaderExpandableAdapter extends BaseExpandableListAdapter implements HeaderAdapter {
private Context context;
private PinnedHeaderExpandableListView listView;
private LayoutInflater inflater;
private Map<String, List<DtGzsCustomer>> map;
private List<String> parentList;
@SuppressLint("UseSparseArrays")
public PinnedHeaderExpandableAdapter(List<String> parentList, Map<String, List<DtGzsCustomer>> map, Context context,
PinnedHeaderExpandableListView listView) {
this.context = context;
this.listView = listView;
inflater = LayoutInflater.from(this.context);
this.map = new HashMap<String, List<DtGzsCustomer>>();
if (map != null) {
this.map.putAll(map);
}
this.parentList = new ArrayList<String>();
if (parentList != null) {
this.parentList.addAll(parentList);
}
}
public void notifyMap(Map<String, List<DtGzsCustomer>> map) {
if (map != null) {
this.map.clear();
this.map.putAll(map);
}
notifyDataSetChanged();
}
public void notifyParent(List<String> parentList) {
if (parentList != null) {
this.parentList.clear();
this.parentList.addAll(parentList);
}
notifyDataSetChanged();
}
@Override
public int getChildrenCount(int groupPosition) {
if (groupPosition != -1) {
String key = parentList.get(groupPosition);
return map.get(key).size();
} else {
return 0;
}
}
@Override
public Object getChild(int groupPosition, int childPosition) {
String key = parentList.get(groupPosition);// 根據組名位置的值作為map的key去獲取value
DtGzsCustomer dtGzsCustomer = map.get(key).get(childPosition);
return dtGzsCustomer.sales_consultant_name;
}
@Override
public long getChildId(int groupPosition, int childPosition) {
return childPosition;
}
@Override
public View getChildView(int groupPosition, int childPosition, boolean isLastChild, View convertView, ViewGroup parent) {
convertView = inflater.inflate(R.layout.child, null);
TextView text = (TextView) convertView.findViewById(R.id.childto);
ImageView iv = (ImageView) convertView.findViewById(R.id.iv);
// 判斷item的位置是否相同,如相同,則表示為選中狀態,更改其背景顏色,如不相同,則設置背景色為白色
if (group_groupId == groupPosition && child_childId == childPosition) {
iv.setImageResource(R.drawable.login_check);
} else {
iv.setImageResource(R.drawable.login_uncheck);
}
String key = parentList.get(groupPosition);
List<DtGzsCustomer> list = map.get(key);
DtGzsCustomer childernItem = list.get(childPosition);
SalesTools.setTextViewText(text, childernItem.sales_consultant_name);
return convertView;
}
@Override
public Object getGroup(int groupPosition) {
return parentList.get(groupPosition);
}
@Override
public int getGroupCount() {
return parentList.size();
}
@Override
public long getGroupId(int groupPosition) {
return groupPosition;
}
@Override
public View getGroupView(int groupPosition, boolean isExpanded, View convertView, ViewGroup parent) {
convertView = inflater.inflate(R.layout.group, null);
ImageView iv = (ImageView) convertView.findViewById(R.id.groupIcon);
TextView tv = (TextView) convertView.findViewById(R.id.groupto);
if (isExpanded) {
iv.setImageResource(R.drawable.btn_arrow_up);
} else {
iv.setImageResource(R.drawable.btn_arrow_down);
}
SalesTools.setTextViewText(tv, parentList.get(groupPosition));
return convertView;
}
@Override
public boolean hasStableIds() {
return true;
}
@Override
public boolean isChildSelectable(int groupPosition, int childPosition) {
return true;
}
@Override
public int getHeaderState(int groupPosition, int childPosition) {
final int childCount = getChildrenCount(groupPosition);
if (childPosition == childCount - 1) {
return PINNED_HEADER_PUSHED_UP;
} else if (childPosition == -1 && !listView.isGroupExpanded(groupPosition)) {
return PINNED_HEADER_GONE;
} else {
return PINNED_HEADER_VISIBLE;
}
}
@Override
public void configureHeader(View header, int groupPosition, int childPosition, int alpha) {
String groupData = this.parentList.get(groupPosition);
((TextView) header.findViewById(R.id.groupto)).setText(groupData);
}
private SparseIntArray groupStatusMap = new SparseIntArray();
@Override
public void setGroupClickStatus(int groupPosition, int status) {
groupStatusMap.put(groupPosition, status);
}
@Override
public int getGroupClickStatus(int groupPosition) {
if (groupStatusMap.keyAt(groupPosition) >= 0) {
return groupStatusMap.get(groupPosition);
} else {
return 0;
}
}
public void notifyDataSetChanged() {// 通知數據發生變化
super.notifyDataSetChanged();
}
}
子條目點擊事件處理:
// 子條目的點擊事件
@Override
public boolean onChildClick(ExpandableListView parent, View v, int groupPosition, int childPosition, long id) {
// Toast.makeText(SaleNameActivity.this, "點擊了" + groupPosition +
// childPosition, Toast.LENGTH_LONG).show();
// 將被點擊的一丶二級標簽的位置記錄下來
String key = groupData.get(groupPosition);
List<DtGzsCustomer> list = map.get(key);
DtGzsCustomer dtGzsCustomer = list.get(childPosition);
sales_consultant_name = dtGzsCustomer.sales_consultant_name;
sales_consultant_id = dtGzsCustomer.sales_consultant_id;
group_groupId = groupPosition;
child_childId = childPosition;
// 刷新界面
adapter.notifyDataSetChanged();
return true;
}
listview和edittext實現批量輸入:
class SetAdapter extends BaseAdapter {
private List<DtGzsCustomer> goalList;
private Context context;
public SetAdapter(Context context, List<DtGzsCustomer> goalList) {
this.context = context;
this.goalList = new ArrayList<DtGzsCustomer>();
if (goalList != null) {
this.goalList.addAll(goalList);
}
}
public void nodfiyData(List<DtGzsCustomer> goalList) {
if (goalList != null) {
this.goalList.clear();
this.goalList.addAll(goalList);
}
notifyDataSetChanged();
}
@Override
public int getCount() {
return goalList.size();
}
@Override
public Object getItem(int position) {
return goalList.get(position);
}
@Override
public long getItemId(int position) {
return position;
}
@Override
public View getView(final int position, View convertView, ViewGroup parent) {
ViewHolder holder;
if (convertView == null) {
holder = new ViewHolder();
convertView = LayoutInflater.from(context).inflate(R.layout.serise_data_view, parent, false);
holder.et_order = (EditText) convertView.findViewById(R.id.et_order);
holder.et_car = (EditText) convertView.findViewById(R.id.et_car);
holder.sale_name = (TextView) convertView.findViewById(R.id.sale_name);
convertView.setTag(holder);
} else {
holder = (ViewHolder) convertView.getTag();
}
if (position % 2 == 0) {
convertView.setBackgroundColor(Color.parseColor("#e4ebf1"));
} else {
convertView.setBackgroundColor(Color.parseColor("#ced7de"));
}
final DtGzsCustomer dtGzsCustomer = goalList.get(position);
removeTextWatcher(holder.et_order);
removeTextWatcher(holder.et_car);
String orderNum = dtGzsCustomer.order_num;
holder.et_order.setText(""+orderNum);
String returnNum = dtGzsCustomer.return_num;
holder.et_car.setText(""+returnNum);
holder.sale_name.setText(""+dtGzsCustomer.sales_consultant_name);
TextWatcher orderTitle = new SimpleTextWatcher() {
@Override
public void afterTextChanged(Editable s) {
int sum=0;
if (TextUtils.isEmpty(s)) {
dtGzsCustomer.order_num="";
} else {
dtGzsCustomer.order_num=String.valueOf(s).replace("0", "");
}
String sales_consultant_id = dtGzsCustomer.sales_consultant_id;
if (!orderMap.containsKey(sales_consultant_id)) {
String order_num = dtGzsCustomer.order_num.replace("0", "");
orderMap.put(sales_consultant_id, order_num);
}else{
orderMap.remove(sales_consultant_id);
String order_num = dtGzsCustomer.order_num.replace("0", "");
orderMap.put(sales_consultant_id, order_num);
}
Iterator<Map.Entry<String, String>> it = orderMap.entrySet().iterator();
while(it.hasNext()){
Map.Entry<String, String> entry = it.next();
String value = entry.getValue();
if (value==null||value.length()==0) {
value="0";
}
sum=sum+Integer.parseInt(value);
}
tv_order.setText("訂車"+sum+"台");
}
};
holder.et_order.addTextChangedListener(orderTitle);
holder.et_order.setTag(orderTitle);
TextWatcher carContent = new SimpleTextWatcher() {
@Override
public void afterTextChanged(Editable s) {
int sum=0;
if (TextUtils.isEmpty(s)) {
dtGzsCustomer.return_num="";
} else {
dtGzsCustomer.return_num=String.valueOf(s).replace("0", "");
}
String sales_consultant_id = dtGzsCustomer.sales_consultant_id;
if (!carMap.containsKey(sales_consultant_id)) {
String return_num = dtGzsCustomer.return_num.replace("0", "");
carMap.put(sales_consultant_id, return_num);
}else{
carMap.remove(sales_consultant_id);
String return_num = dtGzsCustomer.return_num.replace("0", "");
carMap.put(sales_consultant_id, return_num);
}
Iterator<Map.Entry<String, String>> it = carMap.entrySet().iterator();
while(it.hasNext()){
Map.Entry<String, String> entry = it.next();
String value = entry.getValue();
if (value==null||value.length()==0) {
value="0";
}
sum=sum+Integer.parseInt(value);
}
tv_return.setText("交車"+sum+"台");
}
};
holder.et_car.addTextChangedListener(carContent);
holder.et_car.setTag(carContent);
return convertView;
}
/**
* 去除textWatcher
*
* @param editText
*/
private void removeTextWatcher(EditText editText) {
if (editText.getTag() instanceof TextWatcher) {
editText.removeTextChangedListener((TextWatcher) editText.getTag());
}
}
}
class ViewHolder {
EditText et_order, et_car;
TextView sale_name;
}
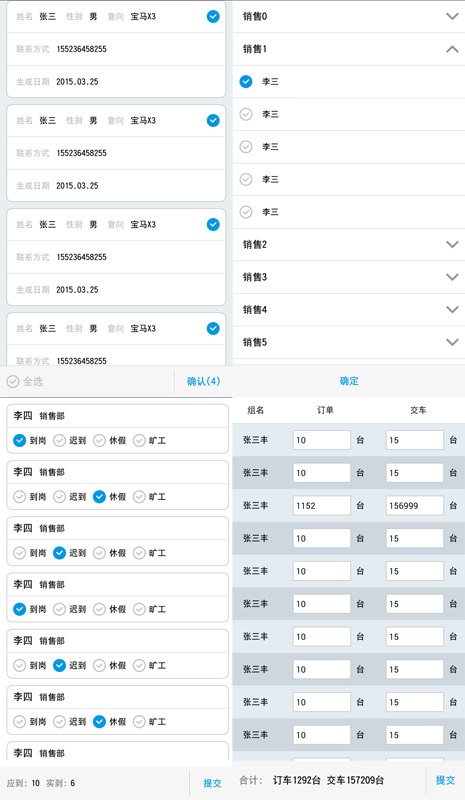
以下是效果顯示:

源碼地址:http://xiazai.jb51.net/201702/yuanma/ListDemo
以上所述是小編給大家介紹的Android listview ExpandableListView實現多選,單選,全選,edittext實現批量輸入的實例代碼,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對本站網站的支持!
 Android Service組件在新進程綁定(bindService)過程
Android Service組件在新進程綁定(bindService)過程
1、首先看兩個例子 (1)進程內 Client端 public class CounterService extends Service impleme
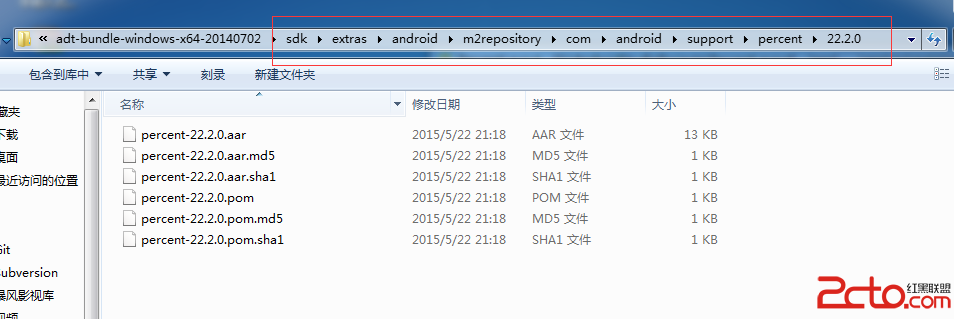
 Android Support庫百分比布局
Android Support庫百分比布局
之前寫過一篇屏幕適配的文章Android 屏幕適配最佳實踐,裡面提到了類似百分比布局的東西,但是該方法缺點很明顯,就會增加很多無用的數據,導致apk包變大。而谷歌的sup
 Android 項目中嵌入 ReactNative 模塊
Android 項目中嵌入 ReactNative 模塊
ReactNative的發展已經進入了很多開發者視野,作為一名原生開發者更是對 RN 充滿了無限的好奇和期待,本節將詳細講述如何將一個原生的 Android App 項目
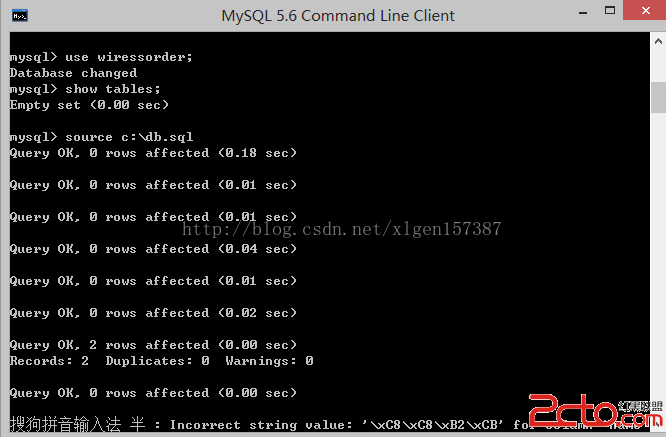
 Android項目之無線點餐(1)--點餐系統數據庫設計
Android項目之無線點餐(1)--點餐系統數據庫設計
(1)使用數據庫mysql,腳本語言如下: /* 用戶表*/ CREATE TABLE `usertbl` ( `id` int(11) NOT NULL AUTO_