編輯:關於Android編程
首先my97的API中有自定義事件中有 onpicking 和 onpicked 事件 、onclearing 和 oncleared 事件、年月日時分秒的 changing和changed。
我的html頁面中需要展示的日期樣子是:
<label class="col-xs-2 control-label" for="ConstructionPlanAdd_planStartTime">開始時間:</label>
<div class="col-xs-4">
<input class="form-control input-sm Wdate" id="ConstructionPlanAdd_planStartTime" name="planStartTime" type="text" placeholder="請選擇開始時間" onFocus="WdatePicker({maxDate:'#F{$dp.$D(\'ConstructionPlanAdd_planEndTime\');}',dateFmt:'yyyy-MM-dd',readOnly:true})"/>
</div>
<label class="col-xs-2 control-label" for="ConstructionPlanAdd_planEndTime">結束日期:</label>
<div class="col-xs-4">
<input class="form-control input-sm Wdate" id="ConstructionPlanAdd_planEndTime" type="text" name="planEndTime" placeholder="請輸入結束時間" onFocus="WdatePicker({minDate:'#F{$dp.$D(\'ConstructionPlanAdd_planStartTime\');}',dateFmt:'yyyy-MM-dd',readOnly:true})"/>
</div>
我需要的效果是,當選擇完日期後,可以實現bootstrapValidator的自動校驗,熟讀my97的API後我發現這個onpicked 事件對我有用,於是我添加了onpicked 事件。代碼變成這樣:
<label class="col-xs-2 control-label" for="ConstructionPlanAdd_planStartTime">開始時間:</label>
<div class="col-xs-4">
<input class="form-control input-sm Wdate" id="ConstructionPlanAdd_planStartTime" name="planStartTime" type="text" placeholder="請選擇開始時間" onFocus="WdatePicker({maxDate:'#F{$dp.$D(\'ConstructionPlanAdd_planEndTime\');}',dateFmt:'yyyy-MM-dd',readOnly:true,onpicked:checkPlanStartTime(this)})"/>
</div>
<label class="col-xs-2 control-label" for="ConstructionPlanAdd_planEndTime">結束日期:</label>
<div class="col-xs-4">
<input class="form-control input-sm Wdate" id="ConstructionPlanAdd_planEndTime" type="text" name="planEndTime" placeholder="請輸入結束時間" onFocus="WdatePicker({minDate:'#F{$dp.$D(\'ConstructionPlanAdd_planStartTime\');}',dateFmt:'yyyy-MM-dd',readOnly:true,onpicked:checkPlanEndTime(this)})"/>
</div>
所以此時我們需要在js中定義函數:
function checkPlanStartTime(obj) {
if(obj.value!=null && obj.value!="" && obj.value!=undefined){
$("#ConstructionPlanAdd").data("bootstrapValidator").updateStatus("planStartTime","NOT_VALIDATED", null).validateField("planStartTime");
}
}
於此同時,需要在頁面提交事件加入日期的再次校驗
$('#ConstructionPlanAdd').bootstrapValidator({
message: '您輸入的值不合法!',
feedbackIcons: {
valid: 'glyphicon glyphicon-ok',
invalid: 'glyphicon glyphicon-remove',
validating: 'glyphicon glyphicon-refresh'
},
//excluded:[":hidden",":disabled",":not(visible)"] ,//bootstrapValidator的默認配置
excluded:[":disabled"],//關鍵配置,表示只對於禁用域不進行驗證,其他的表單元素都要驗證
fields: {
planStartTime: {
message : "計劃開始日期必須輸入",
validators : {
notEmpty : {
message : "計劃開始日期不能為空"
},
date : {
format : "yyyy-MM-dd",
message : "計劃開始日期格式不正確"
}
}
},
planEndTime: {
message : "計劃結束日期必須輸入",
validators : {
notEmpty : {
message : "計劃結束日期不能為空"
},
date : {
format : "yyyy-MM-dd",
message : "計劃結束日期格式不正確"
}
}
}
},
submitHandler: function (validator, form, submitButton) {
ajaxSubmit();
}
});
這樣既可完成bootstrapValidator的與my97合體的日期校驗。
值得注意的是bootstrapValidator的額外添加數據校驗
$("#ConstructionPlanAdd").data("bootstrapValidator").updateStatus("planEndTime","NOT_VALIDATED", null).validateField("planEndTime");
以上所述是小編給大家介紹的BootStrapValidator與My97日期校驗的實例代碼,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對本站網站的支持!
 Android開發之網絡請求通信專題(一):基於HttpURLConnection的請求通信
Android開發之網絡請求通信專題(一):基於HttpURLConnection的請求通信
在Android開發中,網絡請求必然是必不可少。一般而言,都是基於http的網絡請求。有時候也會有SOCKET請求,這個後續的專題再講。今天,我們就先講講常用的Http請
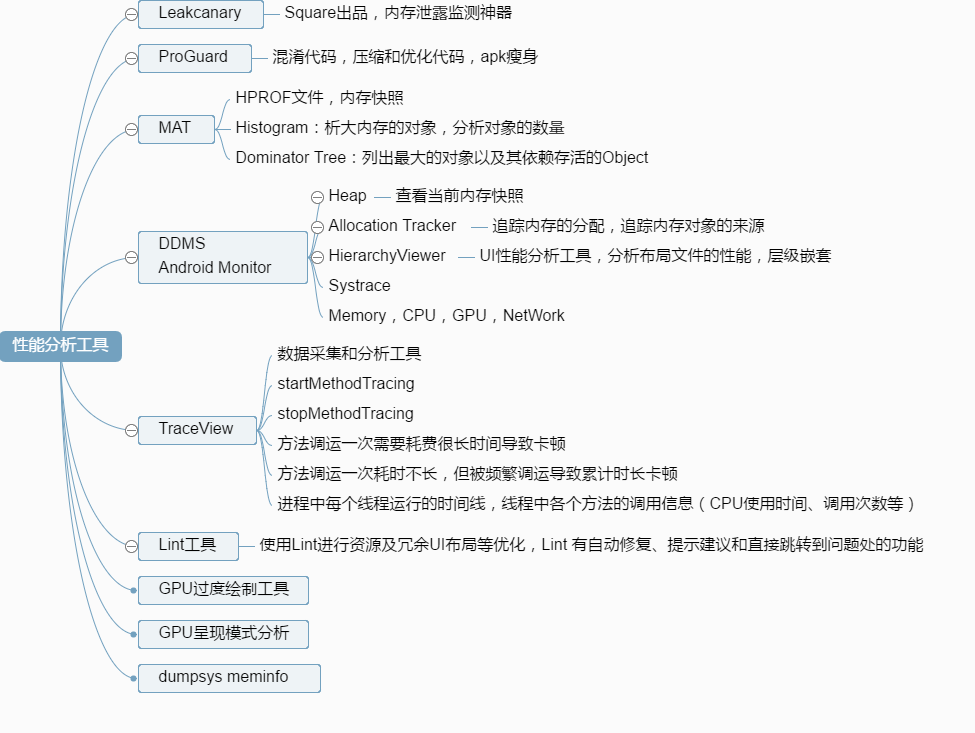
 Android性能分析工具
Android性能分析工具
DDMSDDMS 的全稱是Dalvik Debug Monitor Service,是Android 開發環境中的Dalvik 虛擬機調試監控服務HierarchyVie
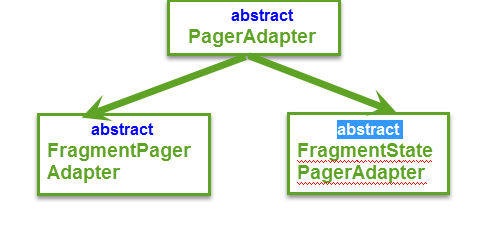
 Android進階——ViewPager詳解之初識ViewPager(一)
Android進階——ViewPager詳解之初識ViewPager(一)
引言最近在工作中由於需要客制化系統的關系,接觸到了很多ViewPager相關的UI,發現很多底層原生的界面也還是依然采用ViewPager+Fragment的布局方式,事
 Android仿微信朋友圈圖片查看器
Android仿微信朋友圈圖片查看器
再看文章之前,希望大家先打開自己的微信點到朋友圈中去,仔細觀察是不是發現朋友圈裡的有個“九宮格”的圖片區域,點擊圖片又會跳到圖片的詳細查看頁面,並且支持圖片的滑動和縮放?