編輯:關於Android編程
Android事件攔截機制
Android中事件的傳遞和攔截和View樹結構是相關聯的,在View樹中,分為葉子節點和普通節點,普通節點有子節點只能是ViewGroup,葉子節點可以是View或者ViewGroup。Android和事件分發攔截相關的方法有
dispatchTouchEvent(MotionEvent ev)
事件分發相關的方法,沿著View樹將一個用戶的觸摸事件向下分發。
onInterceptTouchEvent(MotionEvent ev)
在dispatchTouchEvent中被調用,用來判斷某一層級是否攔截一個事件,返回true即攔截,事件不會再向下分發,注意View樹中葉子節點(View和ViewGroup)直接攔截事件。
onTouchEvent(MotionEvent ev)
一個某一個層級攔截了事件,那麼所有事件序列都會交由它處理,後面onInterceptTouchEvent不會再被調用,轉而onTouchEvent被調用。OnTouchEvent返回true則消耗掉這個事件序列,如果沒有消耗ACTION_DOWN事件則事件序列將沿著View樹向上傳遞,去找能處理這個事件的父View。如果消耗了ACTION_DOWN而沒有消耗其它事件,那麼這個事件序列將消失。
整體過程描述:事件產生傳遞到某一個ViewGroup時,首先其onInterceptTouchEvent會被調用,如果當前ViewGroup選擇攔截這個事件則返回true,於是它的onTouchEvent會被調用。否則將繼續調用子View的dispatchTouchEvent進行方法的攔截判斷和相應的處理。
當一個View處理事件時,首先會調用它的OnTouchListener,如果OnTouchListener返回false則會繼續調用onTouchEvent,在onTouchEvent中才會檢查onClickListener,由此可見三種處理事件方法的優先級是:OnTouchListener > onTouchEvent > onClickListener。
ScrollTo,ScrollBy,Scroller
在實現滑動效果的時候,最常用的三個方法就是ScrollTo,ScrollBy和Scroller
首先介紹ScrollTo和ScrollBy,兩個方法一個是滑動到某個位置,一個是滑動多少位置。關鍵在於,ScrollTo和ScrollBy對於普通的View組件比如TextView、ImageView的效果是移動View的內容,也就是相應的字體、照片,僅對於ViewGroup才是移動所有的子View。也就是說,ScrollTo和ScrollBy通常用在自定義的ViewGroup實現滑動效果時。
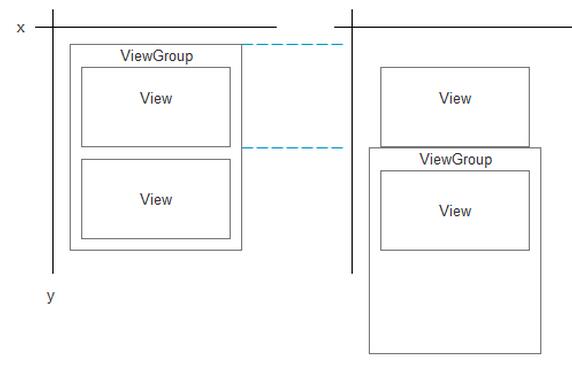
其次要理解ViewGroup滑動的坐標系,如下圖左邊是滑動前的布局,一個ViewGroup下面有兩個子View,在ViewGroup中調用ScrollTo(0,300)就是將ViewGroup向下滑動,可以將ViewGroup看做一個透明窗口,向下滑動後第一個子View消失不見,第二個子View相對效果即是向上滑動。所以這裡要注意ScrollTo和ScrollBy的正負值,同時記住滑動的是ViewGroup,子View只是間接滑動的。
最後,Scroller很簡單,Scroller更類似於動畫中的插值器,處理計算和存儲坐標值,什麼也沒有做。當我們調用
mScroller.startScroll(getScrollX(),getScrollY(),0,mHeaderHeight+getPaddingTop(),3000);
後,實際上是在其中根據時間和要移動的像素計算出每一時刻所應該在的像素位置,然後不停的調用scrollBy移動到這個位置並重繪。同時由於View在重繪時繪調用computeScroll方法,所以我們要在其中進行判斷並繼續scroll,形成有條件遞歸,形成動畫。

下拉刷新組件的簡單原理
基本介紹

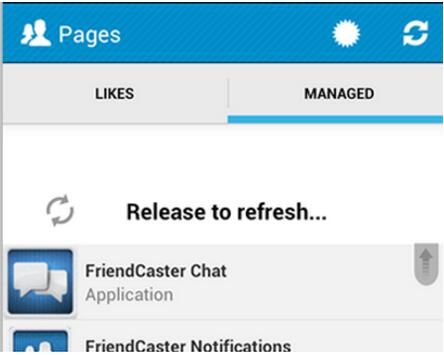
一個典型的下拉刷新界面如上,對於下拉刷新功能而言,界面主要包含兩個部分,一個是展示Refresh界面的部分,一個是展示如ListView之類列表的部分。為了實現下拉刷新功能,我們所需要的就是自定義一個ViewGroup。我們的RefreshLayout中包含兩個子View,header和content。header界面如下:

content可以是ListView,同樣也是一個ViewGroup。界面初始時由於header和content都可以看到,所以我們在RefreshLayout的onLayout方法結束前,調用scrollTo(0,headerHeight)可以將header滑動出界面。然後,總的思路就是分析RefreshLayout和ListView對於一個觸摸事件,誰來攔截誰來處理的問題。
RefreshLayout實現:
RefreshLayout繪制過程:
首先通過 LayoutInflater.from(context).inflate以及addView方法,在RefreshLayout構造函數中向布局添加header和content。對於一個ViewGroup而言,繪制過程中最重要的是onMeasure和onLayout方法。
onMeasure
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
int width = MeasureSpec.getSize(widthMeasureSpec);
int height = 0;
for(int i=0;i<getChildCount();i++) {
measureChild(getChildAt(i),widthMeasureSpec,heightMeasureSpec);
height += getChildAt(i).getMeasuredHeight();
}
height = heightMeasureSpec;
setMeasuredDimension(width,height);
}
onMeasure方法中,一定要對全部子View進行measure,在這裡調用的是measureChild方法,因為measureChild內部還會根據子View的LayoutParams進一步封裝出MeasureSpec進行測量。
@Override
protected void onLayout(boolean changed, int l, int t, int r, int b) {
int count = getChildCount();
int left =getPaddingLeft();
Log.d("TAG", l + " " + t + " " + r + " " + b);
int top = getPaddingTop();
for(int i=0;i<count;i++) {
View child = getChildAt(i);
child.layout(left,top,child.getMeasuredWidth(),child.getMeasuredHeight() + top);
Log.d("TAG", "child: " + child.getMeasuredWidth() + " " + child.getMeasuredHeight());
top += child.getMeasuredHeight();
}
if(!init){
//將ViewGroup向y軸正方向移動,其實相當於將View向y軸負方向移動
scrollTo(0,mHeaderHeight+getPaddingTop());
invalidate();
init = true;
}
}
onLayout方法中進行我們想要的布局,注意由於重新繪制時,onMeasure和onLayout會多次被調用,所以要注意一些初始化方法的執行。
RefreshLayout事件攔截及處理
@Override
public boolean onInterceptTouchEvent(MotionEvent ev) {
switch (ev.getAction()) {
case MotionEvent.ACTION_DOWN:
prevY = (int) ev.getRawY();
break;
case MotionEvent.ACTION_MOVE:
int delY = (int) (ev.getRawY() - prevY);
Log.d("TAG", "delY " + delY);
if(delY>0) {
return true;
}
break;
}
return false;
}
在攔截事件中,只做了一個簡單的判斷,一旦滑動的縱向距離大於0,表明手指再從上向下滑,同時這裡應該判斷一下ListView中顯示的第一條是不是全部數據中的第一條。然後攔截事件後交由onTouchEvent處理。
@Override
public boolean onTouchEvent(MotionEvent event) {
switch (event.getAction()) {
case MotionEvent.ACTION_MOVE:
int dy = (int) (event.getRawY() - prevY);
int sy = mHeaderHeight-dy;
scrollTo(0,sy>0?sy:0);
Log.d("TAG", "dy " + dy);
break;
case MotionEvent.ACTION_UP:
refresh();
break;
}
return true;
}
之前將ViewGroup向下滑動了headerHeight的距離,為了讓header顯示出來,其實應該讓ViewGroup向上滑動也即y軸變小,同時為了避免過分滑動還要進行一下判斷。當手指抬起時,還要根據移動的y軸增量判斷一下是否是有效的滑動,然後處理響應的業務邏輯。注意的是,由於當前是主線程,所以要使用
new Thread(new Runnable() {
@Override
public void run() {
mission();
post(new Runnable() {
@Override
public void run() {
mScroller.startScroll(getScrollX(),getScrollY(),0,mHeaderHeight+getPaddingTop(),3000);
mArrowView.setVisibility(VISIBLE);
mProgress.setVisibility(GONE);
}
});
}
}).start();
新起一個線程完成mission,同時通過當前ViewGroup的消息隊列,在任務完成後修改UI。
涉及到的原理大致就是這些,完整的代碼可以查看何洪洋老師的博客:
https://github.com/hehonghui/android_my_pull_refresh_view
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持本站。
 Android studio 百度地圖開發(5)查詢周邊服務(加油站)
Android studio 百度地圖開發(5)查詢周邊服務(加油站)
Android studio 百度地圖開發(5)查詢周邊服務(加油站)email:[email protected]開發環境:win7 64位,Android
 Android框架分析系列之Android traces.txt文件
Android框架分析系列之Android traces.txt文件
Android的traces.txt文件記錄了進程的堆棧情況,對於分析應用響應慢,以及ANR的原因很有幫助。traces.txt文件的位置位於/data/anr/。1.
 Android EventBus發布/訂閱事件總線
Android EventBus發布/訂閱事件總線
做過Android開發都會陸續用到這個開源庫EventBus。EventBus是一款針對Android優化的發布/訂閱事件總線。主要功能是替代Intent,Handler
 Gradle解析
Gradle解析
使用android studio有很長一段時間了,記得當初使用android studio的時候,最不適應的部分就是gradle了,現在android開發還是比較火熱,越