編輯:關於Android編程
最近項目上用到了卡片的翻轉效果,大致研究了下,也參考了網上的一些Demo,簡單實現如下:
activity_main.xml
<?xml version="1.0" encoding="utf-8"?> <FrameLayout xmlns:android="http://schemas.android.com/apk/res/android" android:id="@+id/card_main_container" android:layout_height="match_parent" android:layout_width="match_parent"> <include layout="@layout/activity_card_back"/> <include layout="@layout/activity_card_front"/> </FrameLayout>
可以看出,用到了兩個布局
activity_card_back.xml
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:id="@+id/card_back_container" android:layout_width="match_parent" android:layout_height="match_parent" android:layout_marginLeft="@dimen/activity_horizontal_margin" android:layout_marginTop="@dimen/activity_vertical_margin" android:layout_marginRight="@dimen/activity_horizontal_margin" android:layout_marginBottom="@dimen/activity_vertical_margin" android:background="@drawable/shape_card_back_bg" android:orientation="vertical"> <TextView android:layout_width="match_parent" android:layout_height="match_parent" android:gravity="center" android:text="背面" android:textSize="30sp"/> </LinearLayout>
activity_card_front.xml
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:id="@+id/card_font_container" android:layout_width="match_parent" android:layout_height="match_parent" android:layout_marginLeft="@dimen/activity_horizontal_margin" android:layout_marginTop="@dimen/activity_vertical_margin" android:layout_marginRight="@dimen/activity_horizontal_margin" android:layout_marginBottom="@dimen/activity_vertical_margin" android:background="@drawable/shape_card_front_bg" android:orientation="vertical"> <TextView android:layout_width="match_parent" android:layout_height="match_parent" android:gravity="center" android:text="正面" android:textSize="30sp"/> </LinearLayout>
附上自定義的圖片:
shape_card_back_bg.xml
<?xml version="1.0" encoding="utf-8"?> <shape xmlns:android="http://schemas.android.com/apk/res/android"> <corners android:radius="30dp"/> <solid android:color="@android:color/holo_red_light"/> </shape>
shape_card_front_bg.xml
<?xml version="1.0" encoding="utf-8"?> <shape xmlns:android="http://schemas.android.com/apk/res/android"> <corners android:radius="30dp"/> <solid android:color="@android:color/darker_gray"/> </shape>
主要的邏輯如下:
package com.jackie.flipanimationdemo;
import android.animation.Animator;
import android.animation.AnimatorInflater;
import android.animation.AnimatorListenerAdapter;
import android.animation.AnimatorSet;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.view.View;
import android.widget.FrameLayout;
import android.widget.LinearLayout;
public class MainActivity extends AppCompatActivity implements View.OnClickListener {
private FrameLayout mCardMainContainer;
private LinearLayout mCardFontContainer, mCardBackContainer;
private AnimatorSet mRightOutAnimatorSet, mLeftInAnimatorSet;
private boolean mIsShowBack = false; //是否顯示背面
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initView();
initEvent();
}
private void initView() {
mCardMainContainer = (FrameLayout) findViewById(R.id.card_main_container);
mCardFontContainer = (LinearLayout) findViewById(R.id.card_font_container);
mCardBackContainer = (LinearLayout) findViewById(R.id.card_back_container);
setAnimators(); // 設置動畫
setCameraDistance(); // 設置鏡頭距離
}
private void initEvent() {
mCardMainContainer.setOnClickListener(this);
}
private void setAnimators() {
mRightOutAnimatorSet = (AnimatorSet) AnimatorInflater.loadAnimator(this, R.animator.anim_right_out);
mLeftInAnimatorSet = (AnimatorSet) AnimatorInflater.loadAnimator(this, R.animator.anim_left_in);
// 設置點擊事件
mRightOutAnimatorSet.addListener(new AnimatorListenerAdapter() {
@Override
public void onAnimationStart(Animator animation) {
super.onAnimationStart(animation);
mCardMainContainer.setClickable(false);
}
});
mLeftInAnimatorSet.addListener(new AnimatorListenerAdapter() {
@Override
public void onAnimationEnd(Animator animation) {
super.onAnimationEnd(animation);
mCardMainContainer.setClickable(true);
}
});
}
private void setCameraDistance() {
int distance = 16000;
float scale = getResources().getDisplayMetrics().density * distance;
mCardFontContainer.setCameraDistance(scale);
mCardBackContainer.setCameraDistance(scale);
}
private void flipCard() {
if (!mIsShowBack) { // 正面朝上
mRightOutAnimatorSet.setTarget(mCardFontContainer);
mLeftInAnimatorSet.setTarget(mCardBackContainer);
mRightOutAnimatorSet.start();
mLeftInAnimatorSet.start();
mIsShowBack = true;
} else { // 背面朝上
mRightOutAnimatorSet.setTarget(mCardBackContainer);
mLeftInAnimatorSet.setTarget(mCardFontContainer);
mRightOutAnimatorSet.start();
mLeftInAnimatorSet.start();
mIsShowBack = false;
}
}
@Override
public void onClick(View v) {
switch (v.getId()) {
case R.id.card_main_container:
flipCard();
break;
}
}
}
用到一些動畫的資源:
anim_left_in.xml
<?xml version="1.0" encoding="utf-8"?> <set xmlns:android="http://schemas.android.com/apk/res/android"> <!--消失--> <objectAnimator android:duration="0" android:propertyName="alpha" android:valueFrom="1.0" android:valueTo="0.0"/> <!--旋轉--> <objectAnimator android:duration="@integer/anim_length" android:propertyName="rotationY" android:valueFrom="-180" android:valueTo="0"/> <!--出現--> <objectAnimator android:duration="0" android:propertyName="alpha" android:startOffset="@integer/anim_half_length" android:valueFrom="0.0" android:valueTo="1.0"/> </set>
anim_right_out.xml
<?xml version="1.0" encoding="utf-8"?> <set xmlns:android="http://schemas.android.com/apk/res/android"> <!--旋轉--> <objectAnimator android:duration="@integer/anim_length" android:propertyName="rotationY" android:valueFrom="0" android:valueTo="180"/> <!--消失--> <objectAnimator android:duration="0" android:propertyName="alpha" android:startOffset="@integer/anim_half_length" android:valueFrom="1.0" android:valueTo="0.0"/> </set>
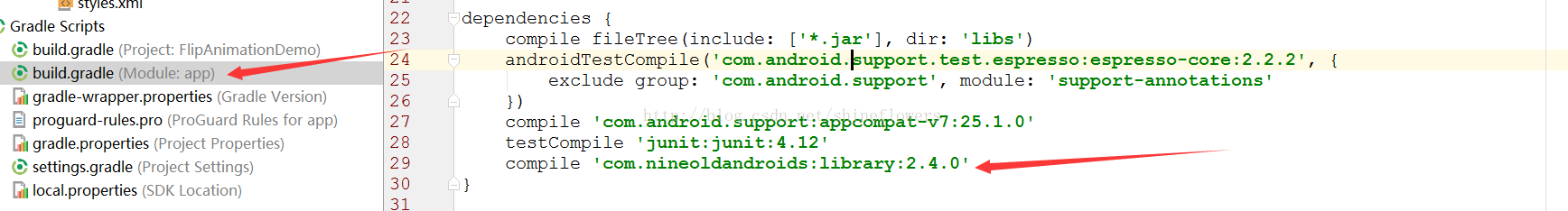
用到了屬性動畫,為了兼容性,別忘了如下配置:
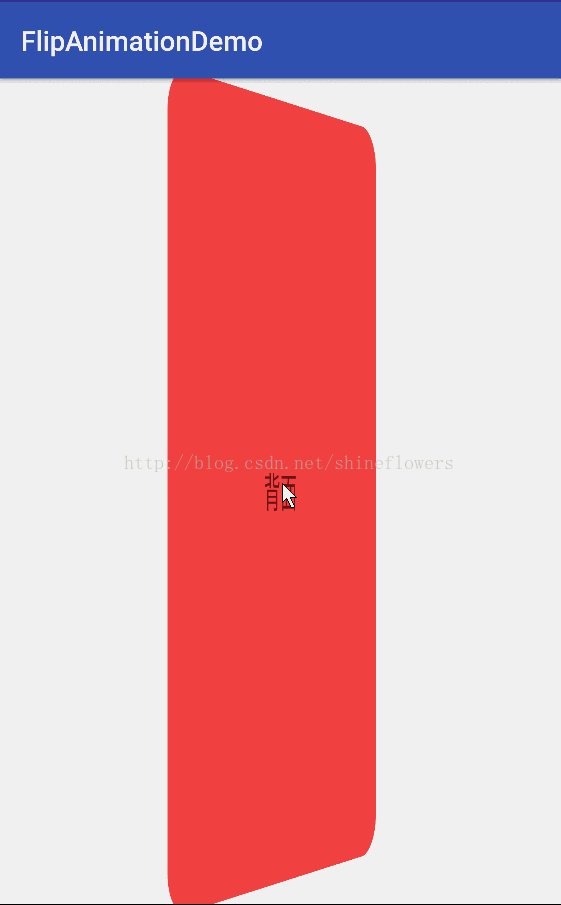
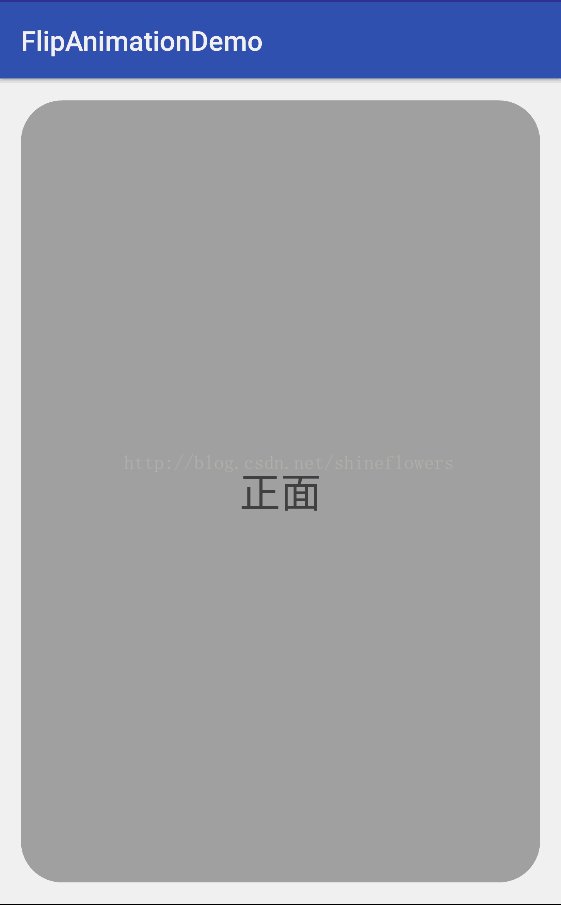
效果圖如下:

效果圖:

以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持本站。
 Android編程開發音樂播放器實例
Android編程開發音樂播放器實例
本文實例講述了Android編程開發音樂播放器,分享給大家供大家參考,具體如下:音樂播放器中綜合了以下內容:SeekBar、ListView、廣播接收者(以代碼的形式注冊
 更簡單更全的material design狀態欄
更簡單更全的material design狀態欄
從實際使用需要出發,以最簡單的方式實現了幾種類型的MD狀態欄。(重點在fitsSystemWindows的使用)0,使用前提Theme.AppCompat.Light.D
 Android自帶的emoji表情的使用
Android自帶的emoji表情的使用
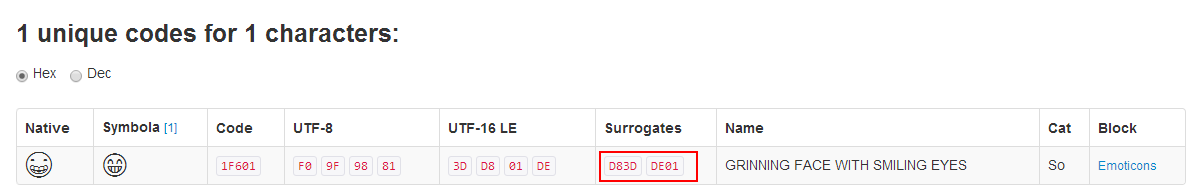
什麼是emoji表情emoji表情是一種表情符號,在代碼中它現在其實是一組遵循Unicode的編碼,即每一個表情符號都對應了一個Unicode編碼。更進一步說,emoji
 百度地圖 Android SDK - Hello Baidu Map
百度地圖 Android SDK - Hello Baidu Map
如下內容主要向廣大開發者介紹如何利用百度地圖Android SDK來構建一個最基本的地圖應用! 第一步,創建Android工程,將百度地圖Android SDK的開發包導