編輯:關於Android編程
本文實例講述了Android編程實現仿QQ發表說說,上傳照片及彈出框效果。分享給大家供大家參考,具體如下:
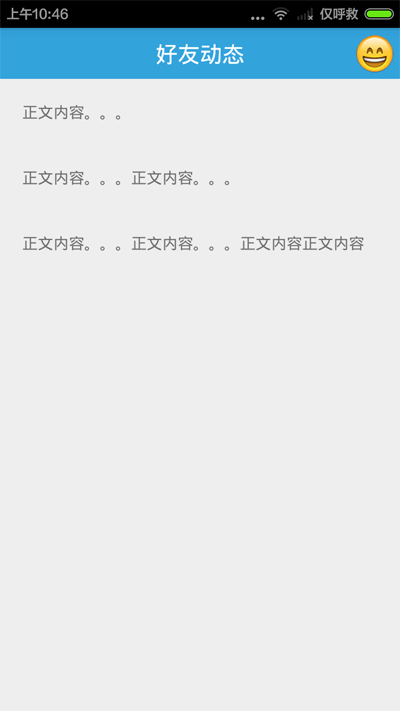
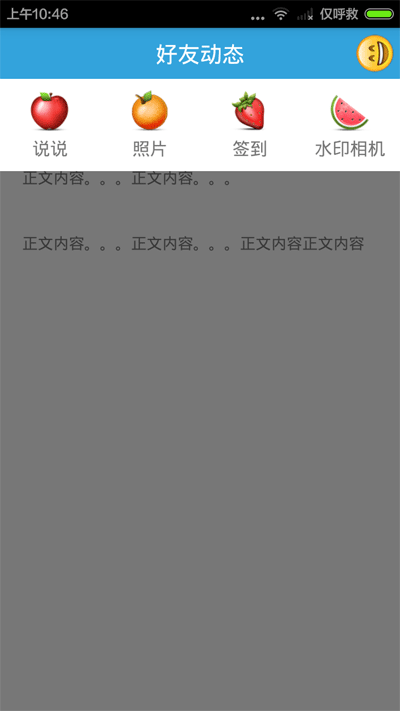
代碼很簡單,主要就是幾個動畫而已,圖標什麼的就隨便找了幾個,效果圖:


動畫說明:
1.點擊右上角按鈕,菜單從頂部下拉彈出,同時背景變暗;
2.再次點擊右上角按鈕,點擊返回鍵,或者點擊空白區域(也就是變暗的部分),菜單向上收回;
3.點擊菜單上的按鈕響應事件,同時菜單收回(效果同2)
重要說明:動畫結束後必須clearAnimation,否則隱藏狀態的view依然能響應點擊事件
主體代碼:
public class MainActivity extends Activity {
//添加數據按鈕
private ImageView addDataIv;
//下拉功能菜單
private LinearLayout dropDownView;
private View bgView;
//當前下拉菜單是否為顯示狀態
private boolean showItems = false;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
addDataIv = (ImageView) findViewById(R.id.main_newData);
dropDownView = (LinearLayout) findViewById(R.id.dropDownView);
bgView = findViewById(R.id.main_bg);
addDataIv.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
if (!showItems) {
showView();
} else {
dismissView();
}
}
});
//點擊空白隱藏彈出框
bgView.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
if (showItems) {
dismissView();
}
}
});
//下拉功能菜單上按鈕的點擊事件
View.OnClickListener l = new OnClickImpl();
findViewById(R.id.dropDown_item1).setOnClickListener(l);
findViewById(R.id.dropDown_item2).setOnClickListener(l);
findViewById(R.id.dropDown_item3).setOnClickListener(l);
findViewById(R.id.dropDown_item4).setOnClickListener(l);
}
//顯示下拉菜單
private void showView() {
showItems = true;
addDataIv.startAnimation(AnimationUtils.loadAnimation(MainActivity.this, R.anim.rotate_open));
dropDownView.startAnimation(AnimationUtils.loadAnimation(this, R.anim.drop_down));
dropDownView.setVisibility(View.VISIBLE);
bgView.startAnimation(AnimationUtils.loadAnimation(MainActivity.this, R.anim.fade_dark));
bgView.setVisibility(View.VISIBLE);
}
//隱藏下拉菜單
private void dismissView() {
showItems = false;
addDataIv.startAnimation(AnimationUtils.loadAnimation(MainActivity.this, R.anim.rotate_close));
Animation dropUpAnim = AnimationUtils.loadAnimation(this, R.anim.drop_up);
dropUpAnim.setAnimationListener(new AnimListenerImpl(dropDownView));
dropDownView.startAnimation(dropUpAnim);
dropDownView.setVisibility(View.INVISIBLE);
Animation fadeLightAnim = AnimationUtils.loadAnimation(MainActivity.this, R.anim.fade_light);
fadeLightAnim.setAnimationListener(new AnimListenerImpl(bgView));
bgView.startAnimation(fadeLightAnim);
bgView.setVisibility(View.INVISIBLE);
}
//點擊返回鍵時,如果下拉菜單是顯示狀態,則隱藏它
@Override
public void onBackPressed() {
if (showItems) {
dismissView();
return;
}
super.onBackPressed();
}
private class OnClickImpl implements View.OnClickListener {
@Override
public void onClick(View v) {
if (!showItems) {
return;
}
int id = v.getId();
switch (id) {
case R.id.dropDown_item1:
Toast.makeText(MainActivity.this, "item1 onClick", Toast.LENGTH_SHORT).show();
dismissView();
break;
case R.id.dropDown_item2:
Toast.makeText(MainActivity.this, "item2 onClick", Toast.LENGTH_SHORT).show();
dismissView();
break;
case R.id.dropDown_item3:
Toast.makeText(MainActivity.this, "item3 onClick", Toast.LENGTH_SHORT).show();
dismissView();
break;
case R.id.dropDown_item4:
Toast.makeText(MainActivity.this, "item4 onClick", Toast.LENGTH_SHORT).show();
dismissView();
break;
default:
break;
}
}
}
//動畫結束後必須clearAnimation,否則隱藏狀態的view依然能響應點擊事件
private class AnimListenerImpl implements Animation.AnimationListener {
private View view;
public AnimListenerImpl(View view) {
this.view = view;
}
@Override
public void onAnimationStart(Animation animation) {
}
@Override
public void onAnimationEnd(Animation animation) {
view.clearAnimation();
}
@Override
public void onAnimationRepeat(Animation animation) {
}
}
}
完整實例代碼點擊此處本站下載。
更多關於Android相關內容感興趣的讀者可查看本站專題:《Android開發動畫技巧匯總》、《Android編程之activity操作技巧總結》、《Android視圖View技巧總結》、《Android布局layout技巧總結》、《Android開發入門與進階教程》、《Android資源操作技巧匯總》及《Android控件用法總結》
希望本文所述對大家Android程序設計有所幫助。
 Android 高仿微信語音聊天頁面高斯模糊(毛玻璃效果)
Android 高仿微信語音聊天頁面高斯模糊(毛玻璃效果)
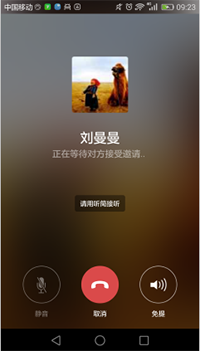
目前的應用市場上,使用毛玻璃效果的APP隨處可見,比如用過微信語音聊天的人可以發現,語音聊天頁面就使用了高斯模糊效果。先看下效果圖: 仔細觀察上圖,我們可以發現
 當觀察者模式和回調機制遇上Android源碼
當觀察者模式和回調機制遇上Android源碼
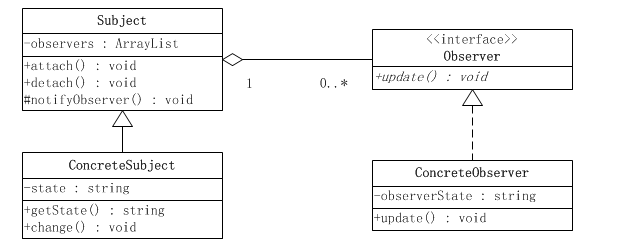
上一篇博客跟大家分享了Android源碼中的裝飾者模式,有點意猶未盡,今天跟大家分享下Android中的觀察者模式,順便說一說觀察者模式和回調機制的關系,歡迎大家拍磚。觀
 Android中Touch手勢分發
Android中Touch手勢分發
在android中的Touch分發中,經常可以看到從ACTION_DOWN->ACTION_MOVE->ACTION_UP,當我們不了解它是如何分發的話總感覺
 Android 基於Netty的消息推送方案(一)
Android 基於Netty的消息推送方案(一)
消息推送方案(輪詢、長連接) 輪詢 輪詢:比較簡單的,最容易理解和實現的就是客戶端去服務器上拉信息,信息的及時性要求越高則拉信息的頻率越高。客戶端拉信息的觸發可以是一些事