編輯:關於Android編程
本文實例講述了Android編程使用android-support-design實現MD風格對話框功能。分享給大家供大家參考,具體如下:
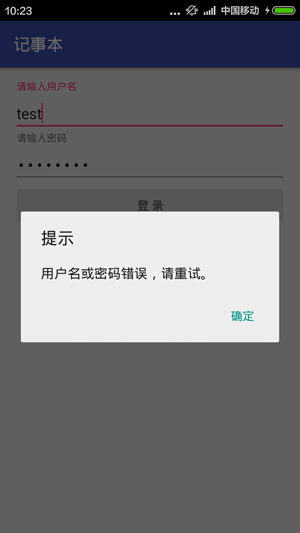
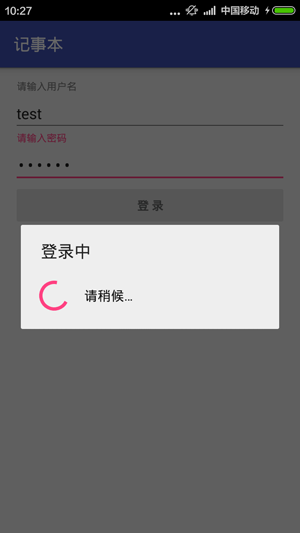
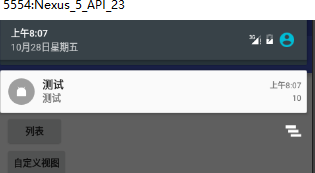
首先上效果圖:


測試設備為紅米Note,系統為Android 4.4.4
說明:
1.在新版的android.support.v7包中,Google提供了一個新的AlertDialog類,即android.support.v7.app.AlertDialog。使用該類中的Builder可以直接創建Material Design風格的對話框,而不需要再借助於第三方庫。(即第一張圖的效果)
2.遺憾的是,上述第二張圖中轉圈樣式的ProgressBar暫無法使用系統組件。本例中使用的第三方庫來自:
compile 'com.github.rahatarmanahmed:circularprogressview:2.4.0'
3.代碼不多,並已簡單封裝為工具類:
package com.sinatj.demo.utils;
import android.content.Context;
import android.content.DialogInterface;
import android.support.v7.app.AlertDialog;
import android.view.LayoutInflater;
import android.view.View;
import android.widget.TextView;
import com.sinatj.demo.R;
/**
* UiUtil.
* Created by admin on 15-12-22.
*/
public class UiUtil {
private static AlertDialog showDialog(Context context, String title, String message, View contentView,
String positiveBtnText, String negativeBtnText,
DialogInterface.OnClickListener positiveCallback,
DialogInterface.OnClickListener negativeCallback,
boolean cancelable) {
AlertDialog.Builder builder = new AlertDialog.Builder(context, R.style.AppCompatAlertDialogStyle);
builder.setTitle(title == null ? "提示" : title);
if (message != null) {
builder.setMessage(message);
}
if (contentView != null) {
builder.setView(contentView);
}
if (positiveBtnText != null) {
builder.setPositiveButton(positiveBtnText, positiveCallback);
}
if (negativeBtnText != null) {
builder.setNegativeButton(negativeBtnText, negativeCallback);
}
builder.setCancelable(cancelable);
return builder.show();
}
//普通對話框
public static AlertDialog showSimpleDialog(Context context, String title, String message,
String positiveBtnText, String negativeBtnText,
DialogInterface.OnClickListener positiveCallback,
DialogInterface.OnClickListener negativeCallback,
boolean cancelable) {
return showDialog(context, title, message, null, positiveBtnText, negativeBtnText, positiveCallback, negativeCallback, cancelable);
}
//帶ProgressBar的對話框
public static AlertDialog showProgressDialog(Context context, String title, String message,
String positiveBtnText, String negativeBtnText,
DialogInterface.OnClickListener positiveCallback,
DialogInterface.OnClickListener negativeCallback,
boolean cancelable) {
View view = LayoutInflater.from(context).inflate(R.layout.circular_progressbar, null);
if (message != null) {
final TextView messageTv = (TextView) view.findViewById(R.id.progressbar_msg);
messageTv.setText(message);
}
return showDialog(context, title, null, view, positiveBtnText, negativeBtnText, positiveCallback, negativeCallback, cancelable);
}
}
4.circular_progressbar布局文件,由一個第三方庫提供的ProgressBar和一個TextView組成:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:padding="20dp">
<com.github.rahatarmanahmed.cpv.CircularProgressView
android:layout_width="40dp"
android:layout_height="40dp"
android:orientation="vertical"
app:cpv_animAutostart="true"
app:cpv_indeterminate="true" />
<TextView
android:id="@+id/progressbar_msg"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="16dp"
android:layout_gravity="center_vertical"
android:textSize="16sp"
android:textColor="#111111"
android:text="@string/main_waiting"/>
</LinearLayout>
5.AppCompatAlertDialogStyle為對話框的樣式,可指定文字顏色、按鈕顏色、背景色等。(本例中使用的時默認值)
<style name="AppCompatAlertDialogStyle" parent="Theme.AppCompat.Light.Dialog.Alert">
<!--對話框按鈕文字顏色-->
<item name="colorAccent">#FFCC00</item>
<!--對話框內容文字顏色-->
<item name="android:textColorPrimary">#FFFFFF</item>
<!--對話框背景色-->
<item name="android:background">#5fa3d0</item>
</style>
更多關於Android相關內容感興趣的讀者可查看本站專題:《Android編程之activity操作技巧總結》、《Android資源操作技巧匯總》、《Android視圖View技巧總結》、《Android布局layout技巧總結》、《Android開發入門與進階教程》、《Android視圖View技巧總結》及《Android控件用法總結》
希望本文所述對大家Android程序設計有所幫助。
 Android通過手勢實現答題器翻頁效果
Android通過手勢實現答題器翻頁效果
本文實例為大家分享了Android答題器翻頁功能,主要使用ViewFilpper和GestureDetector來實現,供大家參考,具體內容如下1.效果圖2.實現思路把A
 Android聯系人中添加歸屬地分組
Android聯系人中添加歸屬地分組
之前重要負責收集聯系人添加歸屬地,公司這兩個智能分組;網上的實現方法很多,有說通過webserver來查詢,但是網絡這種形式不是長遠之道;畢竟服務器不是你自己的,還有
 ImageLoader
ImageLoader
這次做一個圖片加載器,裡面涉及到線程池,bitmap的高效加載,LruCache,DiskLruCache。接下來我先介紹這四個知識點一.線程池優點:(1)重用線程池中的
 Android Notification通知欄消息
Android Notification通知欄消息
Activity:package com.wkk.app8;import android.annotation.TargetApi;import android.app.