編輯:關於Android編程
本文實例講述了Android編程實現的簡易路徑導航條功能。分享給大家供大家參考,具體如下:
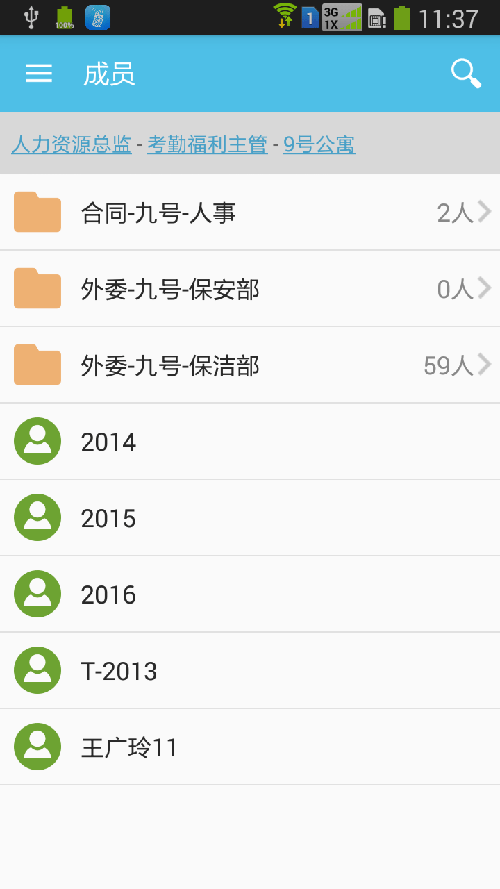
這裡要實現的是如圖所示的路徑導航條, 類似於文件管理器的效果。

該導航條包含三個功能:
1. 支持追加任意個子路徑(文字一行寫不下時可左右滑動);
2. 支持返回到上一個路徑;
3. 支持點擊中間的某個路徑回到指定位置。
代碼很簡單,已封裝成自定義View, 如下:
PathTextView.Java
/**
* 顯示路徑的View,支持返回上一級,支持點擊某個位置回到指定層級。
*/
public class PathTextView extends LinearLayout {
private TextView mTextView;
private HorizontalScrollView hsView;
private OnItemClickListener mListener;
//保存每一個路徑的id和名稱
private LinkedList<PathItem> pathItemList;
//可點擊部門文本顏色
private static final int TEXT_COLOR = Color.parseColor("#48a0c7");
//分隔符
private static final String DIV_STR = " - ";
public PathTextView(Context context) {
super(context);
}
public PathTextView(Context context, AttributeSet attrs) {
super(context, attrs);
View root = LayoutInflater.from(context).inflate(R.layout.simple_tv, this, true);
hsView = (HorizontalScrollView) root.findViewById(R.id.path_hs);
mTextView = (TextView) root.findViewById(R.id.path_tv);
mTextView.setMovementMethod(LinkMovementMethod.getInstance());
mTextView.setOnLongClickListener(new View.OnLongClickListener() {
@Override
public boolean onLongClick(View v) {
return true;
}
});
pathItemList = new LinkedList<>();
}
/**
* 初始化根路徑名稱。
*/
public void initRoot(String text) {
mTextView.append(createSpannableString(-1, text));
pathItemList.addLast(new PathItem(-1, text));
}
/**
* 繼續拼接一個路徑。
*/
public void append(long id, String text) {
mTextView.append(DIV_STR);
mTextView.append(createSpannableString(id, text));
pathItemList.addLast(new PathItem(id, text));
//HorizontalScrollView滑動到最右邊
hsView.postDelayed(new Runnable() {
@Override
public void run() {
hsView.fullScroll(HorizontalScrollView.FOCUS_RIGHT);
}
}, 100);
}
/**
* 返回父級路徑,一般用戶點擊“返回”時調用。
*/
public void backParent() {
int lastItemLength = pathItemList.removeLast().text.length();
CharSequence oldCs = mTextView.getText();
mTextView.setText(oldCs.subSequence(0, oldCs.length() - lastItemLength - DIV_STR.length()));
}
private SpannableString createSpannableString(long id, String text) {
SpannableString spStr = new SpannableString(text);
ClickableSpan clickSpan = new MyClickableSpan(id);
spStr.setSpan(clickSpan, 0, text.length(), Spanned.SPAN_INCLUSIVE_EXCLUSIVE);
spStr.setSpan(new ForegroundColorSpan(TEXT_COLOR), 0, text.length(), Spanned.SPAN_INCLUSIVE_EXCLUSIVE);
return spStr;
}
private class MyClickableSpan extends ClickableSpan {
private long id;
MyClickableSpan(long id) {
super();
this.id = id;
}
@Override
public void onClick(View widget) {
//更新當前路徑
int backCount = 0;
while (pathItemList.getLast().id != id) {
backParent();
backCount++;
}
//回調
if (mListener != null && backCount > 0) {
mListener.onClick(id, backCount);
}
}
}
private class PathItem {
private long id;
private String text;
private PathItem(long id, String text) {
this.id = id;
this.text = text;
}
}
public interface OnItemClickListener {
/**
* @param currentId 返回後目錄的id.
* @param backCount 返回層級的數量.
*/
void onClick(long currentId, int backCount);
}
/**
* 設置點擊某個中間路徑時的回調。
*/
public void setOnItemClickListener(OnItemClickListener listener) {
this.mListener = listener;
}
}
布局文件,其實就是一個TextView:
simple_tv.xml
<?xml version="1.0" encoding="utf-8"?>
<HorizontalScrollView xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/path_hs"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@color/light_gray2"
android:scrollbars="none">
<TextView
android:id="@+id/path_tv"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@color/light_gray2"
android:paddingBottom="12dp"
android:paddingLeft="8dp"
android:paddingRight="8dp"
android:paddingTop="12dp"
android:textSize="15sp" />
</HorizontalScrollView>
使用方法也很簡單:
1. 初始化時,調用 initRoot(String text) 方法,傳入根路徑名稱;
2. 點擊列表項進入下一級時,調用 append(long id, String text) 方法,傳遞當前項的id(用於唯一性區分)和名稱;
3. 返回上一級時,調用 backParent() 方法;
4. 點擊某個中間路徑時, OnItemClickListener.onClick(long currentId, int backCount) 方法將會被回調,並返回點擊項的id和返回的層級數量。
更多關於Android相關內容感興趣的讀者可查看本站專題:《Android基本組件用法總結》、《Android視圖View技巧總結》、《Android布局layout技巧總結》、《Android資源操作技巧匯總》、《Android文件操作技巧匯總》、《Android開發入門與進階教程》、《Android編程之activity操作技巧總結》及《Android控件用法總結》
希望本文所述對大家Android程序設計有所幫助。
 接口定義語言AIDL實現進程間的通信
接口定義語言AIDL實現進程間的通信
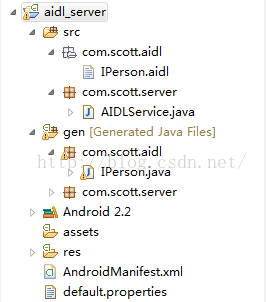
在Android中,如果我們需要在不同進程間實現通信,就需要用到AIDL技術去完成。AIDL(Android Interface Definition Language)
 淺談android中加載高清大圖及圖片壓縮方式(二)
淺談android中加載高清大圖及圖片壓縮方式(二)
這一講就是本系列的第二篇,一起來聊下關於android中加載高清大圖的問題,我們都知道如果我們直接加載原圖的話,一個是非常慢,需要等待一定時間,如果沒有在一定的時間內給用
 Android WebView使用方法詳解 附js交互調用方法
Android WebView使用方法詳解 附js交互調用方法
目前很多Android app都內置了可以顯示web頁面的界面,會發現這個界面一般都是由一個叫做WebView的組件渲染出來的,學習該組件可以為你的app開發提升擴展性。
 Android聲音焦點----從音樂回到Luncher調節音量顯示的是Music的音量
Android聲音焦點----從音樂回到Luncher調節音量顯示的是Music的音量
聲音的類型有:定義在AudioSystem.java文件中 /* The default audio stream */public static final