編輯:關於Android編程
功能
1、顯示加載視圖,加載失敗的時候顯示加載失敗視圖,數據為空時顯示數據為空視圖,支持為失敗視圖設置點擊事件重新加載數據。
2、支持個性化設置,自定義設置 加載、失敗、空數據視圖。
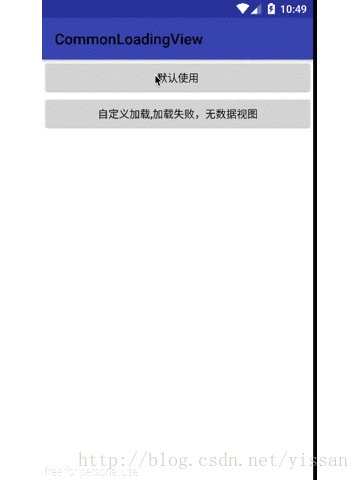
先放一張效果圖壓壓驚

實現
實現思路其實就是一個FrameLayout裡添加三個布局做處理顯示隱藏,自定義視圖其實就是替換裡面的view ,代碼比較簡單,如果直接看過我的自定義view系列文章,或者對自定義view有所了解,都很容易看懂,所有直接上代碼了。
具體代碼
Java 代碼
public class CommonLoadingView extends FrameLayout {
//加載時顯示文字
protected TextView mLoadingTextTv;
public Context mContext;
//加載錯誤視圖
protected LinearLayout mLoadErrorLl;
//加載錯誤點擊事件處理
private LoadingHandler mLoadingHandler;
//加載view
private View loadingView;
//加載失敗view
private View loadingErrorView;
//數據為空
private View emptyView;
public CommonLoadingView(Context context, AttributeSet attrs) {
this(context, attrs, 0);
}
public CommonLoadingView(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
mContext = context;
}
public void setLoadingHandler(LoadingHandler loadingHandler) {
mLoadingHandler = loadingHandler;
}
public void setLoadingErrorView(View loadingErrorView) {
this.removeViewAt(1);
this.loadingErrorView = loadingErrorView;
this.loadingErrorView.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
if (mLoadingHandler != null) {
mLoadingHandler.doRequestData();
CommonLoadingView.this.load();
}
}
});
this.addView(loadingErrorView,1);
}
public void setLoadingView(View loadingView) {
this.removeViewAt(0);
this.loadingView = loadingView;
this.addView(loadingView,0);
}
@Override
protected void onFinishInflate() {
super.onFinishInflate();
loadingView = inflate(mContext, R.layout.common_loading_view, null);
loadingErrorView = inflate(mContext, R.layout.network_layout, null);
emptyView = inflate(mContext, R.layout.empty_layout, null);
this.addView(loadingView);
this.addView(loadingErrorView);
this.addView(emptyView);
loadingErrorView.setVisibility(GONE);
emptyView.setVisibility(GONE);
initView(this);
}
public void setMessage(String message) {
mLoadingTextTv.setText(message);
}
private void initView(View rootView) {
mLoadingTextTv = (TextView) rootView.findViewById(R.id.loading_text_tv);
mLoadErrorLl = (LinearLayout) rootView.findViewById(R.id.load_error_ll);
mLoadErrorLl.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
if (mLoadingHandler != null) {
CommonLoadingView.this.load();
mLoadingHandler.doRequestData();
}
}
});
}
public void load(){
loadingView.setVisibility(VISIBLE);
loadingErrorView.setVisibility(GONE);
emptyView.setVisibility(GONE);
}
public void load(String message){
mLoadingTextTv.setText(message);
loadingView.setVisibility(VISIBLE);
loadingErrorView.setVisibility(GONE);
emptyView.setVisibility(GONE);
}
public void loadSuccess(){
this.loadSuccess(false);
}
public void loadSuccess(boolean isEmpty){
loadingView.setVisibility(GONE);
loadingErrorView.setVisibility(GONE);
if (isEmpty) {
emptyView.setVisibility(VISIBLE);
}else{
emptyView.setVisibility(GONE);
}
}
public void loadError(){
loadingView.setVisibility(GONE);
loadingErrorView.setVisibility(VISIBLE);
}
public interface LoadingHandler{
void doRequestData();
}
}
使用
基本使用
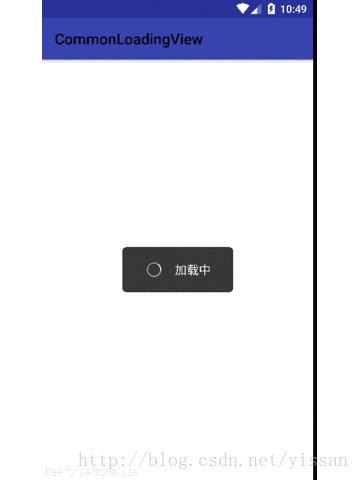
幾個基本的 load loadError loadSucccess方法的使用。
public class DefaultViewActivity extends AppCompatActivity {
protected ListView mListView;
protected CommonLoadingView mLoadingView;
private List<String> mList = new ArrayList<>();
ArrayAdapter adapter;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
super.setContentView(R.layout.activity_default_view);
initView();
}
private void initView() {
mListView = (ListView) findViewById(R.id.listView);
mLoadingView = (CommonLoadingView) findViewById(R.id.loadingView);
mLoadingView.load();
//設置點擊錯誤視圖重新加載事件
mLoadingView.setLoadingHandler(new CommonLoadingView.LoadingHandler() {
@Override
public void doRequestData() {
mLoadingView.postDelayed(new Runnable() {
@Override
public void run() {
for (int i = 1; i <=20 ; i++) {
mList.add(i+"");
}
adapter = new ArrayAdapter(DefaultViewActivity.this, android.R.layout.simple_list_item_1, android.R.id.text1, mList);
mListView.setAdapter(adapter);
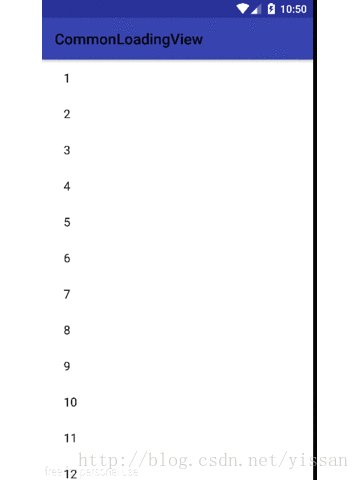
mLoadingView.loadSuccess(false);
}
},2500);
}
});
//模擬網絡錯誤,加載失敗
mLoadingView.postDelayed(new Runnable() {
@Override
public void run() {
mLoadingView.loadError();
}
},2500);
}
}
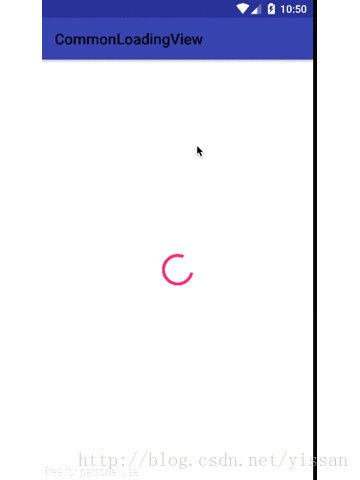
自定義視圖 使用
只需要把自己自定義的view調用set方法設置進去即可。
this.mLoadingView.setLoadingView(loadingView); this.mLoadingView.setLoadingErrorView(loadingErrorView);
public class CustomViewActivity extends AppCompatActivity {
protected ListView mListView;
protected CommonLoadingView mLoadingView;
private List<String> mList = new ArrayList<>();
ArrayAdapter adapter;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
super.setContentView(R.layout.activity_default_view);
initView();
}
private void initView() {
mListView = (ListView) findViewById(R.id.listView);
mLoadingView = (CommonLoadingView) findViewById(R.id.loadingView);
//設置自定義視圖
ProgressBar progressBar = new ProgressBar(this);
this.mLoadingView.setLoadingView(progressBar);
TextView textView = new TextView(this);
textView.setText("加載失敗...");
this.mLoadingView.setLoadingErrorView(textView);
mLoadingView.load();
//設置點擊錯誤視圖重新加載事件
mLoadingView.setLoadingHandler(new CommonLoadingView.LoadingHandler() {
@Override
public void doRequestData() {
mLoadingView.postDelayed(new Runnable() {
@Override
public void run() {
for (int i = 1; i <=20 ; i++) {
mList.add(i+"");
}
adapter = new ArrayAdapter(CustomViewActivity.this, android.R.layout.simple_list_item_1, android.R.id.text1, mList);
mListView.setAdapter(adapter);
mLoadingView.loadSuccess(false);
}
},2500);
}
});
//模擬網絡錯誤,加載失敗
mLoadingView.postDelayed(new Runnable() {
@Override
public void run() {
mLoadingView.loadError();
}
},2500);
}
}
至於具體的布局和樣式文件就不貼了,主要是實現思路,代碼
下載請參考源碼下載 。
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持本站。
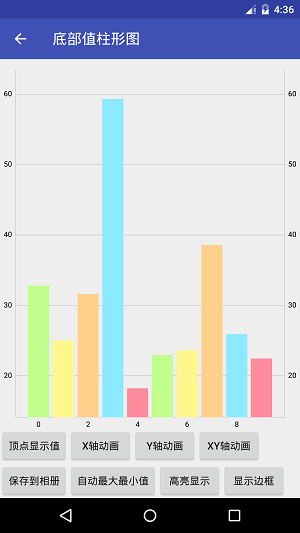
 Android圖表庫MPAndroidChart(十三)——簡約的底部柱狀圖
Android圖表庫MPAndroidChart(十三)——簡約的底部柱狀圖
Android圖表庫MPAndroidChart(十三)——簡約的底部柱狀圖。我們繼續上一講,今天還是說下柱狀圖,這個圖的話應該是用的比較多的,所
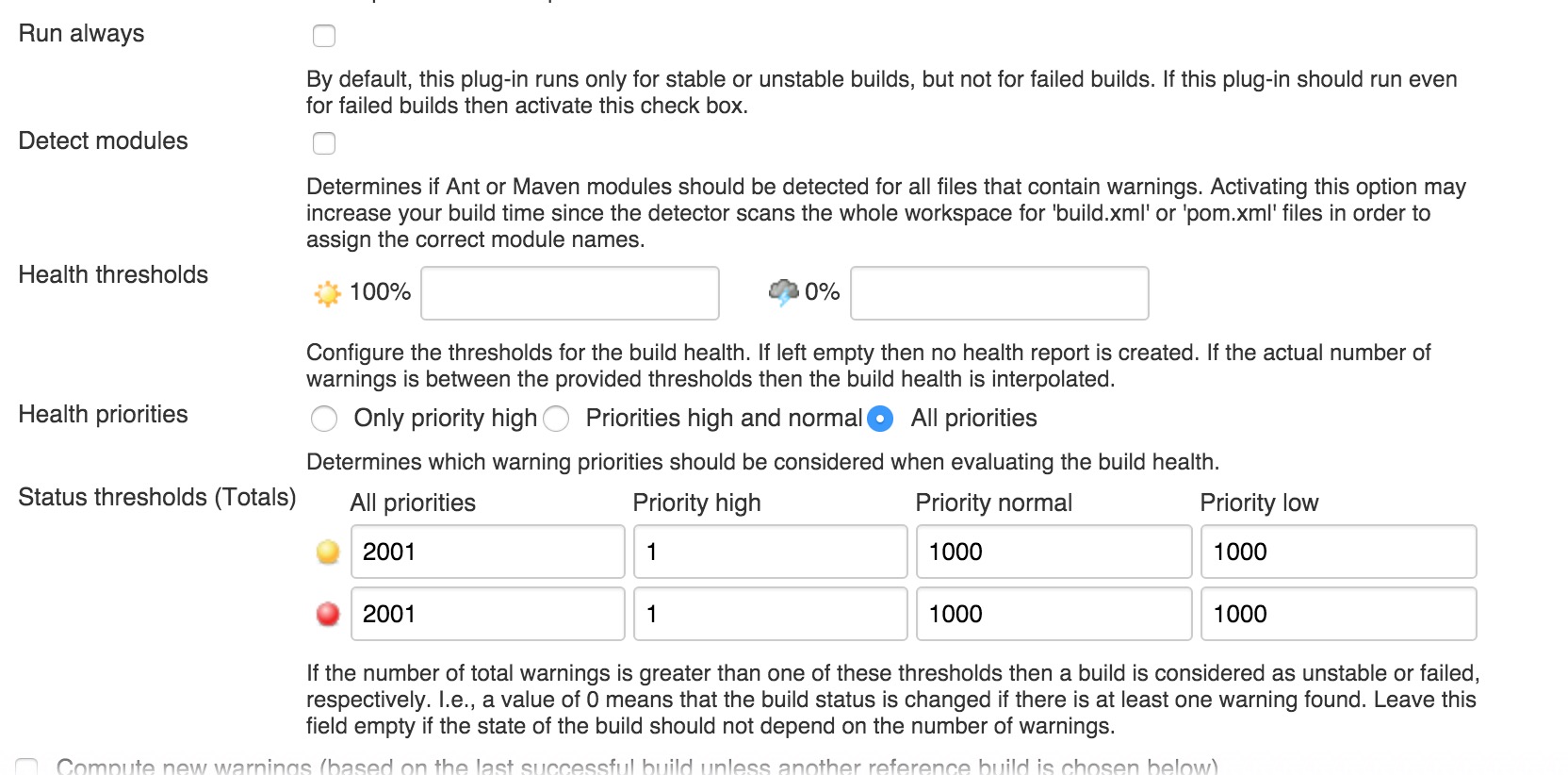
 Jenkins 中運行Android lint和monkey
Jenkins 中運行Android lint和monkey
進入到相應job的配置頁面。Lint:1.在增加構建後操作中添加lint2.在高級中添加lint的通過標准monkey1.在跑monkey前需要將此次構建的apk包安裝到
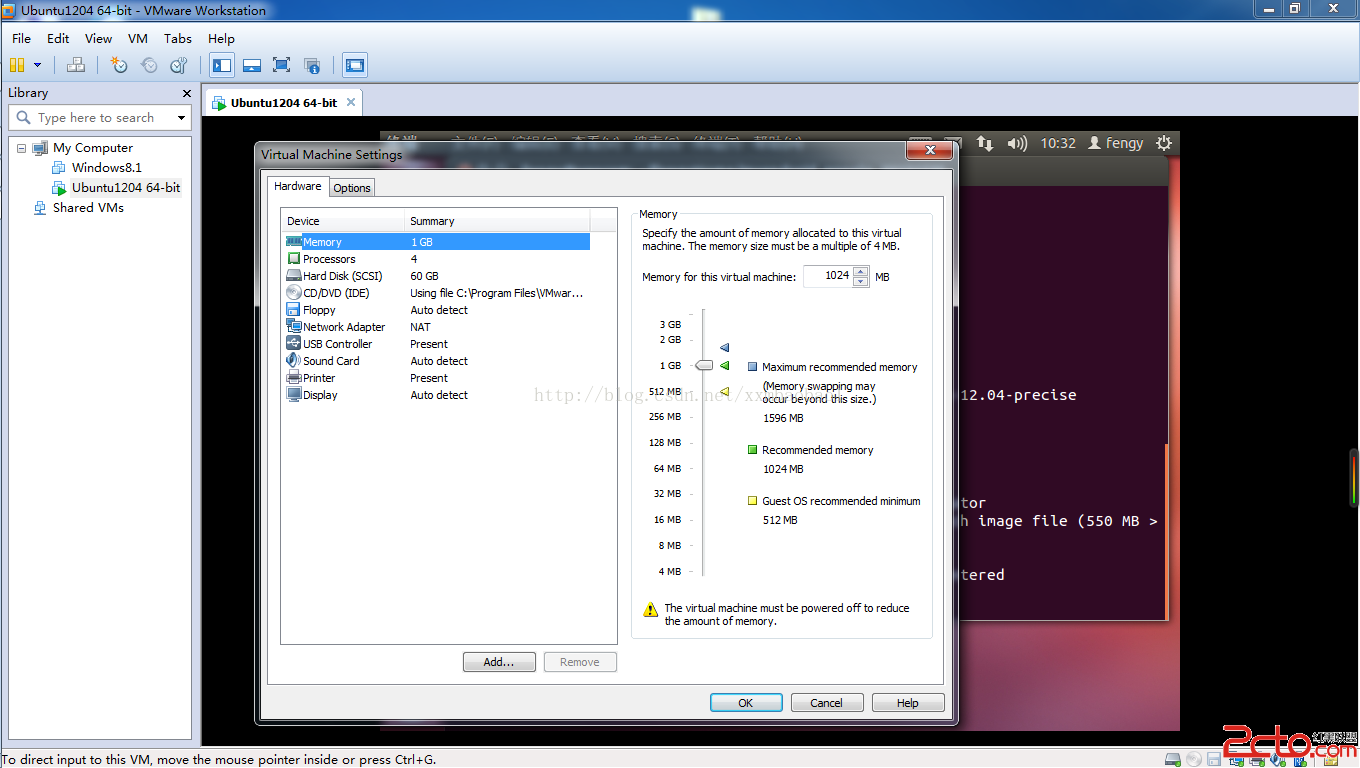
 Android 源碼編譯
Android 源碼編譯
費了好久終於下載好了源碼4.4.2 (如果想只是了解下編譯過程 能用現成的最好了)下載好後 接下來開始編譯了我的虛擬機Ubuntu配置 源碼有16g+ (.repo 占了
 Android開發之使用HTTP訪問網絡資源
Android開發之使用HTTP訪問網絡資源
使用HTTP訪問網絡資源 前面介紹了 URLConnection己經可以非常方便地與指定站點交換信息,URLConnection還有一個子類:HttpURL