編輯:關於Android編程
TabLayout的使用簡單介紹

比如在平常的項目中實現這樣的效果,一般都是都會使用viewPageIndicate等幾個開源框架直接實現,或者使用自定義的HorizontalScroll再配合ViewPage+Fragment實現。在谷歌推出marginDesign之後,實現這種效果可以直接使用TabLayout實現。另外Tablayout可以通過自定義View自定義導航欄的效果。這樣使用的時候更加靈活多變。
首先需要導入design包
在app的build.gradle下添加design的包
dependencies {
compile 'com.android.support:design:25.0.1'
}
然後就開始撸起袖子,開始如何使用
在xml文件裡面寫布局:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:id="@+id/activity_main" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <android.support.design.widget.TabLayout android:id="@+id/tabLayout" android:layout_width="match_parent" android:layout_height="wrap_content" /> <android.support.v4.view.ViewPager android:id="@+id/viewPager" android:layout_width="match_parent" android:layout_height="0dp" android:layout_weight="1" /> </LinearLayout>
既然使用到了fragment,就免不了要添加下簡單的布局:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <TextView android:id="@+id/textView" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerInParent="true" android:text="默認" /> </RelativeLayout>
然後是fragment和FragmentPagerAdapter的代碼。寫過的人應該對這個很熟了,就直接粘下代碼
public class FramentAdapter extends FragmentPagerAdapter {
private String[] titles;
public FramentAdapter(FragmentManager fm, String[] titles) {
super(fm);
this.titles = titles;
}
@Override
public Fragment getItem(int position) {
return PageFragment.newInstace(position,titles);
}
@Override
public int getCount() {
return titles.length;
}
@Override
public CharSequence getPageTitle(int position) {
return titles[position];
}
}
Fragment的代碼:
public class PageFragment extends Fragment {
private int position;
private String[] titles;
private Context context;
public static PageFragment newInstace(int position, String[] titles) {
Bundle bundle = new Bundle();
bundle.putInt("POSITION", position);
bundle.putStringArray("ARRAY", titles);
PageFragment pageFragment = new PageFragment();
pageFragment.setArguments(bundle);
return pageFragment;
}
@Override
public void onAttach(Context context) {
super.onAttach(context);
this.context=context;
}
@Override
public void onCreate(@Nullable Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
position = getArguments().getInt("POSITION");
titles = getArguments().getStringArray("ARRAY");
}
@Nullable
@Override
public View onCreateView(LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) {
View view =inflater.inflate(R.layout.item_layout,null);
TextView textView = (TextView) view.findViewById(R.id.textView);
textView.setText(titles[position]);
return view;
}
}
寫好這些之後最後在MainActivity中看下如何使用:
public class MainActivity extends FragmentActivity {
private TabLayout tabLayout;
private ViewPager viewPager;
private String[] titles = {"黃蓉", "郭靖", "楊過", "小龍女", "尹志平", "金輪法王", "收到貨就收到貨聖誕節"};
private TextView textView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
tabLayout = (TabLayout) findViewById(R.id.tabLayout);
viewPager = (ViewPager) findViewById(R.id.viewPager);
FramentAdapter framentAdapter = new FramentAdapter(getSupportFragmentManager(), titles);
viewPager.setAdapter(framentAdapter);
tabLayout.setupWithViewPager(viewPager);
tabLayout.setTabMode(TabLayout.MODE_SCROLLABLE);}
}
viewPager.setAdapter(framentAdapter);這行代碼必須在下面這行代碼之前。有興趣的可以看下源碼。 tabLayout.setupWithViewPager(viewPager);
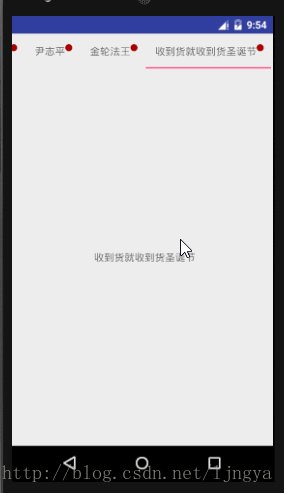
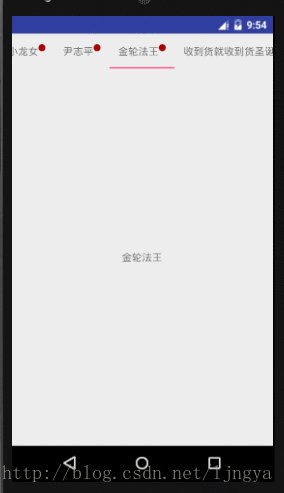
另外 tabLayout.setTabMode(TabLayout.MODE_SCROLLABLE);給tablayout設置了這種模式,mode有兩種,這種模式大概的意思是,我內容很多的時候,可以使tab平鋪滑動。
很多時候我們需要自己自定義樣式或者要自定義我們的tab。
自定義樣式:
需要在Style文件下添加自己的樣式,然後應用就好了,例如;
<style name="MyCustomTabLayout" parent="Widget.Design.TabLayout"> <item name="tabIndicatorColor">?attr/colorAccent</item> <item name="tabIndicatorHeight">2dp</item> <item name="tabPaddingStart">12dp</item> <item name="tabPaddingEnd">12dp</item> <item name="tabBackground">?attr/selectableItemBackground</item> <item name="tabTextAppearance">@style/MyCustomTabTextAppearance</item> <item name="tabSelectedTextColor">?android:textColorPrimary</item> </style> <style name="MyCustomTabTextAppearance" parent="TextAppearance.Design.Tab"> <item name="android:textSize">14sp</item> <item name="android:textColor">?android:textColorSecondary</item> <item name="textAllCaps">true</item> </style>
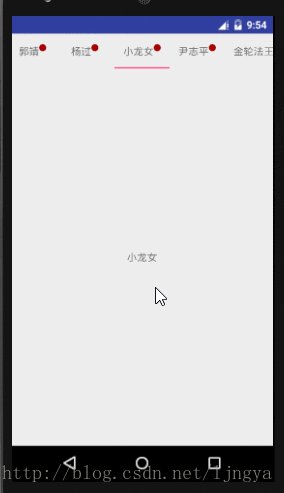
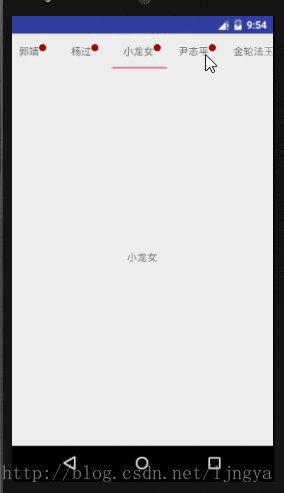
另外一種就是需要添加我們自定義的View:
首先寫要定義的布局文件;
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="wrap_content" android:layout_height="wrap_content" android:orientation="horizontal"> <TextView android:id="@id/textView" android:layout_width="wrap_content" android:layout_height="wrap_content" android:gravity="center" /> <TextView android:layout_width="10dp" android:layout_height="10dp" android:background="@drawable/bg_text" /> </LinearLayout>
然後稍微修改下FragmentPagerAdapter的代碼
public class FramentAdapter extends FragmentPagerAdapter {
private String[] titles;
public FramentAdapter(FragmentManager fm, String[] titles) {
super(fm);
this.titles = titles;
}
@Override
public Fragment getItem(int position) {
return PageFragment.newInstace(position,titles);
}
@Override
public int getCount() {
return titles.length;
}
@Override
public CharSequence getPageTitle(int position) {
return null;
}
}
最後看下怎麼在MainActivity中使用。
public class MainActivity extends FragmentActivity {
private TabLayout tabLayout;
private ViewPager viewPager;
private String[] titles = {"黃蓉", "郭靖", "楊過", "小龍女", "尹志平", "金輪法王", "收到貨就收到貨聖誕節"};
private TextView textView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
tabLayout = (TabLayout) findViewById(R.id.tabLayout);
viewPager = (ViewPager) findViewById(R.id.viewPager);
FramentAdapter framentAdapter = new FramentAdapter(getSupportFragmentManager(), titles);
viewPager.setAdapter(framentAdapter);
tabLayout.setupWithViewPager(viewPager);
tabLayout.setTabMode(TabLayout.MODE_SCROLLABLE);
for (int i = 0; i < tabLayout.getTabCount(); i++) {
TabLayout.Tab tab = tabLayout.getTabAt(i);
tab.setCustomView(getTabView(i));
}
}
private View getTabView(int position) {
View view = View.inflate(this, R.layout.item_tab_view, null);
textView = (TextView) view.findViewById(R.id.textView);
textView.setText(titles[position]);
return view;
}
}
到這裡就結束了TabLayout的使用。放下源碼:Tablayout的使用
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持本站。
 Android動畫之3D翻轉效果實現函數分析
Android動畫之3D翻轉效果實現函數分析
Android中的翻轉動畫效果的實現,首先看一下運行效果如上圖所示. Android中並沒有提供直接做3D翻轉的動畫,所以關於3D翻轉的動畫效果需要我們自己實現,那麼我們
 當我們討論流暢度的時候,我們究竟在說什麼?
當我們討論流暢度的時候,我們究竟在說什麼?
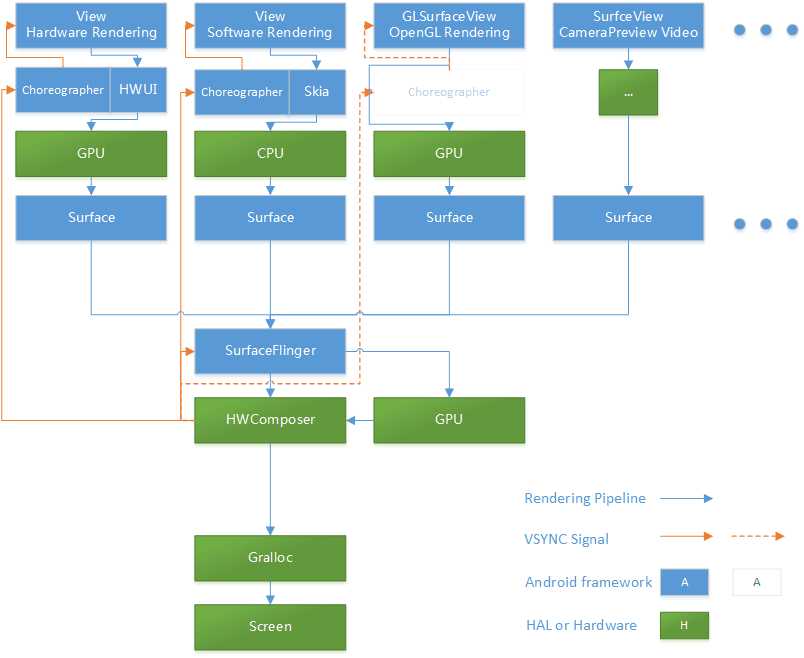
前言:那些年我們用過的顯示性能指標 相對其他 Android 性能指標(如內存、CPU、功耗等)而言,顯示性能(包括但不僅限於我們常說的“流暢度”)的概念本來就相對復雜
 Android自定義格式顯示Button的布局思路
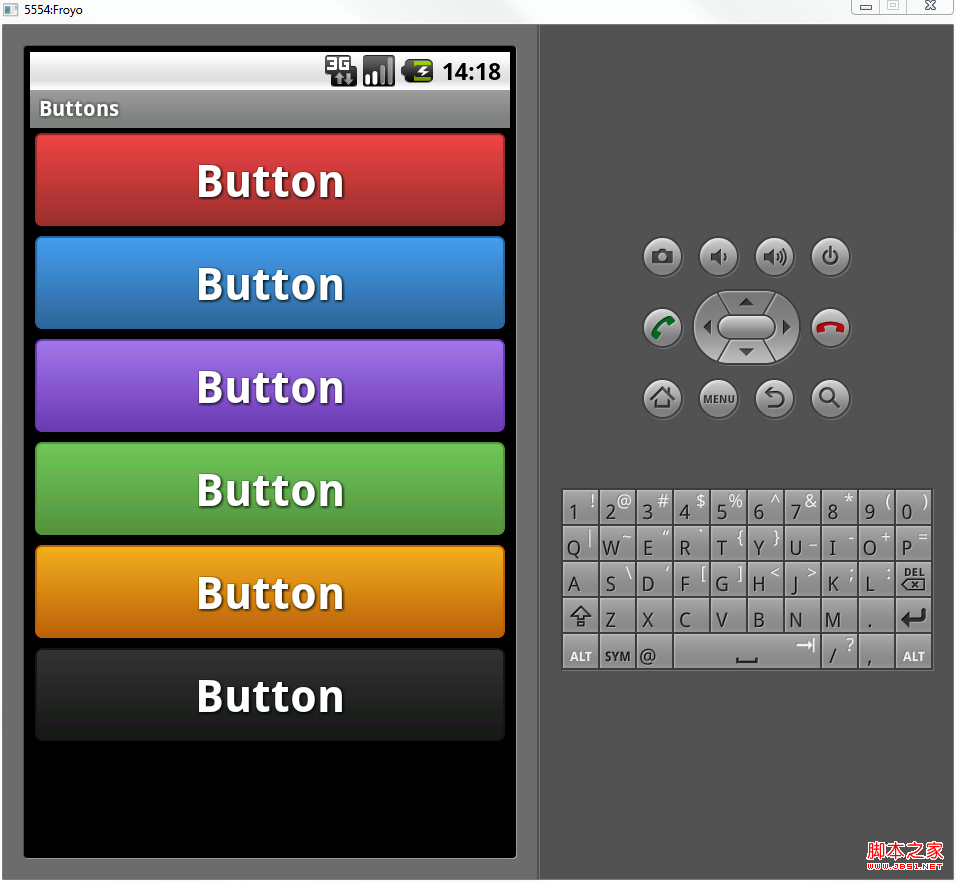
Android自定義格式顯示Button的布局思路
先把來源貼上http://zrgiu.com/blog/2011/01/making-your-android-app-look-better/http://www.di
 安卓root後哪些軟件可以卸載
安卓root後哪些軟件可以卸載
剛剛買回了手機,手機裡面或多或少都會帶有一些本身的系統軟件,有些軟件很少用,但是卻很占內存,想必很多人選擇ROOT的直接原因就是系統自帶軟件太多了,不僅占用