編輯:關於Android編程
安卓手機輸入法彈出,消失會觸發
window.onresize事件,我們一般的解決方法是獲取焦點,底部隱藏,失去焦點,底部菜單出現,但是,有些人會點擊這個按鈕收起鍵牌

那麼,這個時候你的失去焦點無效,還有一種方法呢,是把position:fixed;改成position:absoult;這樣底部菜單就不會頂上去,但是這種方法,經過我的實驗,還是會被輸入法頂上去,這兩種方法都不要完全解決問題,還有一種是布局的問題,主頁面:position:relative,底部菜單:position:absoult;這個方法在一定的時間段內有用,這幾種方法在做逛周邊的時候我都用過,結果全被測試打回,這個bug只能解決,畢竟有些處女座是無法忍受這種問題,寫了那麼多的廢話,下面貼出解決辦法:兼容安卓和蘋果:
安卓手機。針對這個輸入法隱藏事件

安卓手機有這個事件,iphone沒有,iphone點擊這個按鈕會讓input框失去焦點
window.onresize = function () {
var h = $(window).height();
//console.log(h+','+window.screen.availHeight)
var u = navigator.userAgent;
if (u.indexOf('Android') > -1 || u.indexOf('Linux') > -1) {
if(h <= window.screen.availHeight/2){
$('#toNav').css({'position':'absoult',"margin-top":"-.5rem",'display':'none'});
}else{
$('#toNav').css({'position':'fixed','display':'block'});
}
}
}
$('input').on('focus',function(){
$('#toNav').hide();
})
$('input').on('blur',function(){
$('#toNav').show();
})
注:有代碼潔癖的人可看下面的,前面代碼,已解決底部菜單被輸入法頂上去的問題
另外input框是去焦點,底部菜單出現時,會出現底部菜單被彈上去,然後再彈下來,這個一般有些人都不會忍,所有我們失去焦點需要改變一下底部的樣式,在安卓上和iphone上有時候底部的樣式有可能會不同,這個時候我們需要判斷手機類型去修改樣式。
以上所述是小編給大家介紹的Android中底部菜單被輸入法頂上去的解決方案,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對本站網站的支持!
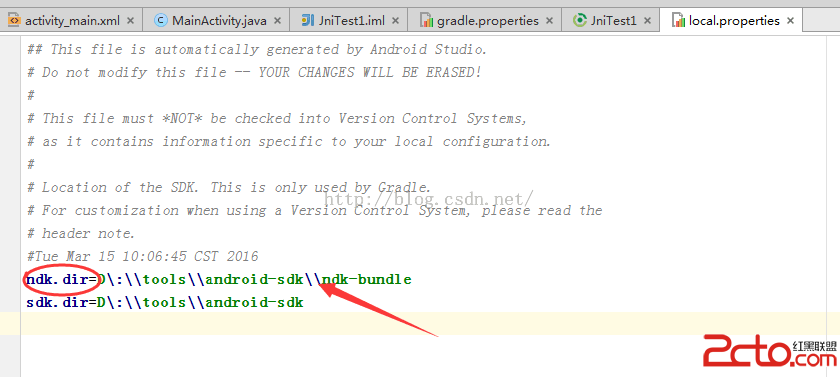
 Android studio1.5.1 NDK配置開發
Android studio1.5.1 NDK配置開發
注意:因為使用的工具和SDK版本不同,過程可能就不同,我把我試驗過的幾種情況都會說下。一、工具和SDK版本:Android studio1.51, SDK版本:23 (最
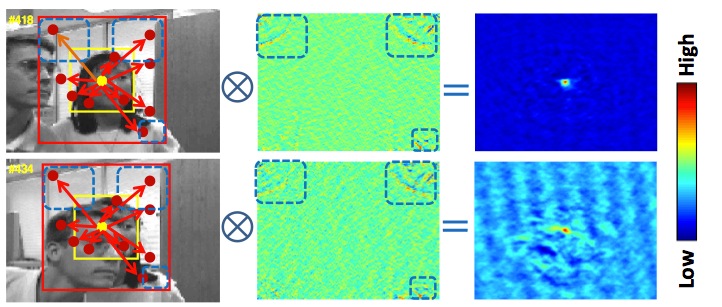
 運動目標跟蹤(八)--時空上下文(STC)跟蹤原理
運動目標跟蹤(八)--時空上下文(STC)跟蹤原理
從原理可以看出,STC在相機運動環境中,效果不會太好,尤其是在高速運動環境下。因為高速運動環境,背景幾乎與前景一起運動,這與其核心原理是違背的,其次,時間上下文關系,也是
 Android Handler消息傳遞機制
Android Handler消息傳遞機制
Handler消息傳遞機制 Android的消息處理有四個核心類:Handler、Looper、Message、MessageQueue,都在android.o
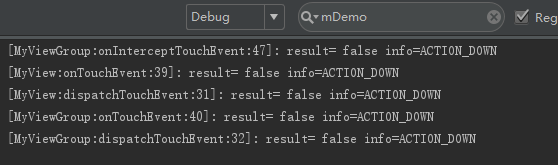
 Android開發-分析ViewGroup、View的事件分發機制、結合職責鏈模式
Android開發-分析ViewGroup、View的事件分發機制、結合職責鏈模式
介紹介紹了職責鏈模式,作為理解View事件分發機制的基礎。套用職責鏈模式的結構分析,當我們的手指在屏幕上點擊或者滑動,就是一個事件,每個顯示在屏幕上的View或者View