編輯:關於Android編程
微信小程序 bnner滾動

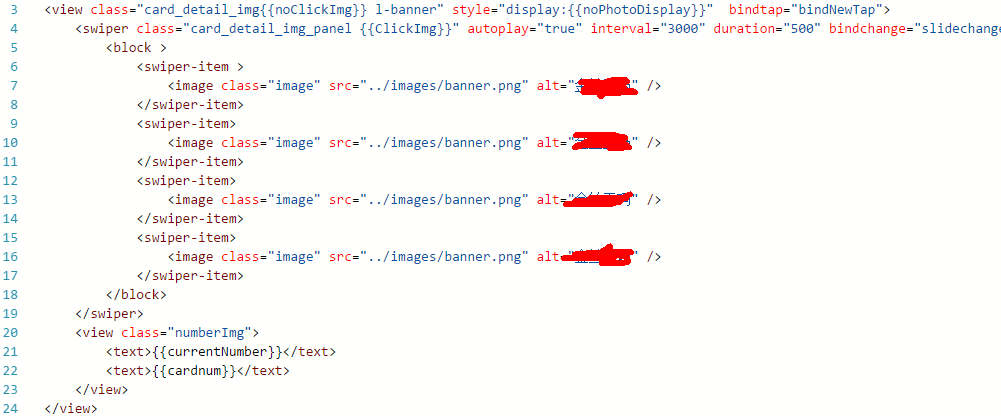
首先是輪播圖,autoplay 自動播放,interval 輪播的時間,duration 切換速度,可以根據自己需求去添加。
Delete:是刪除按鈕,加載進來是隱藏的,需用戶點輪播圖進去後,輪播圖全屏顯示才出來。
noClickImg 與 ClickImg:切換全屏與非全屏輪播圖,綁定了點擊事件 changeClick 來切換,只是改變樣式即可。
Block:圖片列表。
Number_img:當前輪播 index(currentNumber),與圖片 length 集合(cardnum)。其中 currentNumber:
//輪播圖發生改變時改變數字
//初始化數據
Data:{
currentNumber:1
}
slidechange:function(e){
var number = e.detail.current;
this.setData({
currentNumber:number+1
})
},

圖片你自己可以用vx:for,這個只實現靜態滾動 ;
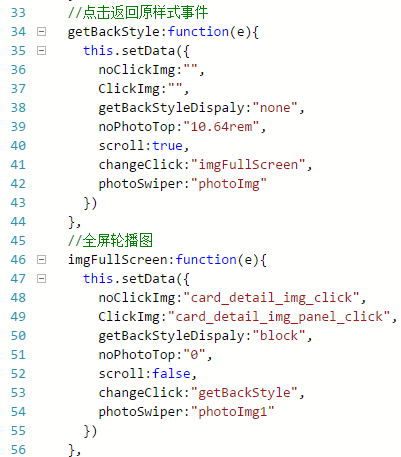
這裡可以看到全屏狀態下當關閉按鈕被點擊後 getBackStyle,把 changeClick 切換到 imgFullScrenn 待命。
index.js新增:

詳情頁可以看到信息基本都是樣式一樣,可以使用微信提供的循環 block。
上面寫的不好的地方,請各位愛好者多多指導,有更好的效果請多多指導。
感謝閱讀,希望能幫助到大家,謝謝大家對本站的支持!
 Android---項目分享(附源碼)
Android---項目分享(附源碼)
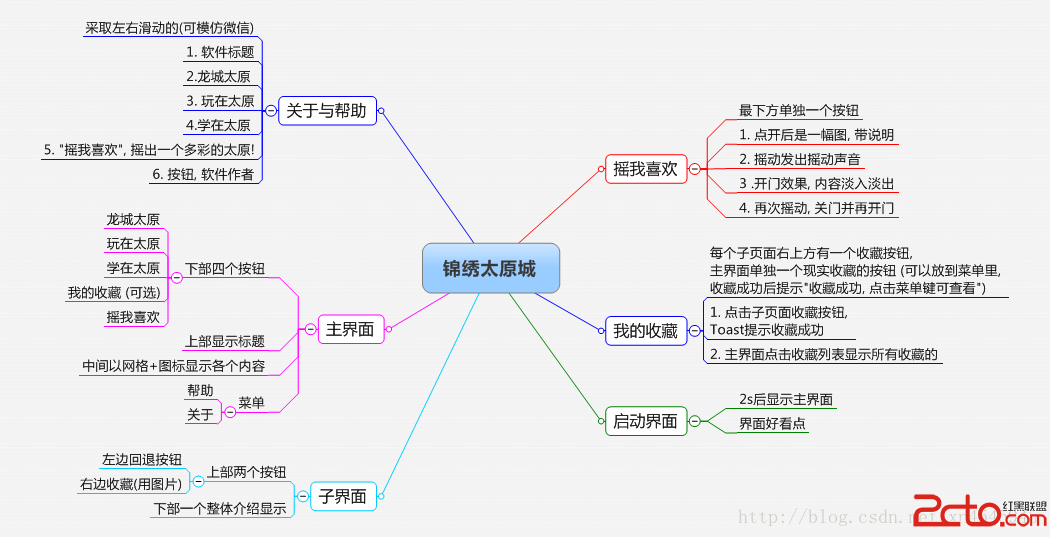
大概2年前寫的一個小項目,那時候貌似是春節。在家比較閒,花了近一個月(本想寫著拿去參加比賽的,文檔都寫好了。後來想想算了,拿另一個去了,這個就當練手了)。一個人做的,又寫
 android下apkplug通用主題(皮膚)切換解決方案之主題包開發-02
android下apkplug通用主題(皮膚)切換解決方案之主題包開發-02
該文章是基於apkplug V1.6.8 進行說明的 該 IMThemeDemo 實現了簡單的聊天泡泡切換功能,同時主題包(插件)是托管在apkplug的雲
 View的滑動沖突
View的滑動沖突
View的滑動沖突指的是當有內外兩層View同時可以滑動的時候,這個時候就會產生滑動沖突。那麼應該如何解決滑動呢,其實要用到View的事件分發機制。View的滑動沖突主要
 Android編程基於Contacts讀取聯系人的方法(附demo源碼)
Android編程基於Contacts讀取聯系人的方法(附demo源碼)
本文實例講述了Android編程基於Contacts讀取聯系人的方法。分享給大家供大家參考,具體如下:Android Contacts簡介:這裡介紹安卓通訊錄數據庫。包括