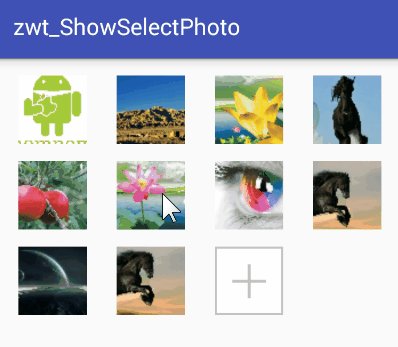
編輯:關於Android編程
iOS中有封裝好的選擇圖片後長按出現動畫刪除效果,效果如下

而Android找了很久都沒有找到有這樣效果的第三方組件,最後懶得找了還是自己實現這效果吧
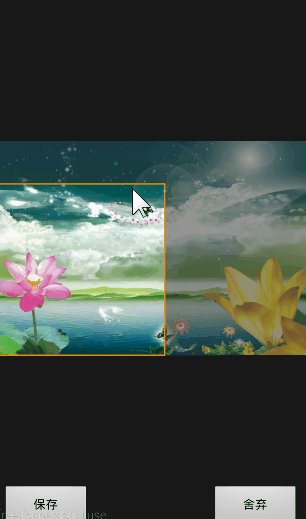
選擇圖片後還可對圖片進行剪裁

當然,代碼中還有很多不完善的地方,我接下來會繼續完善這個組件的
已經上傳到開源社區,歡迎大家來Star啊~
Demo源碼:傳送門
設計中的碰到的一些問題和解決思路
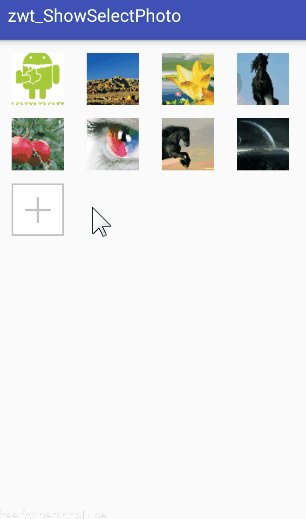
1.如何讓加號圖片顯示在GridView最後面
首先在調用GridAdapter構造方法時就加載加號圖片
/**
* 圖片適配器
* @param context 上下文
* @param imagesum 最大可添加圖片數
*/
public GridAdapter(Context context, int imagesum) {
this.context = context;
this.imageSum = imagesum;
// 加號圖片
mAddBitmap = BitmapFactory.decodeResource(context.getResources(), R.drawable.ic_add_image);
}
然後在getCount()方法裡對圖片數據集合加1,在該位置上添加加號圖片
@Override
public int getCount() {
// 數據集合加一,在該位置上添加加號
return imageItemData == null ? 0 : imageItemData.size() + 1;
}
最後在getView()方法中,每次顯示圖片時都對數據集合中的元素數量進行判斷,如果數據集合的數量大於position,則表示需要顯示加號圖片
if (imageItemData != null && imageItemData.size() > position) {
// 正常圖片
} else {
// 加號圖片
}
這樣就能保證加號圖片一直在GridView最後一個item上
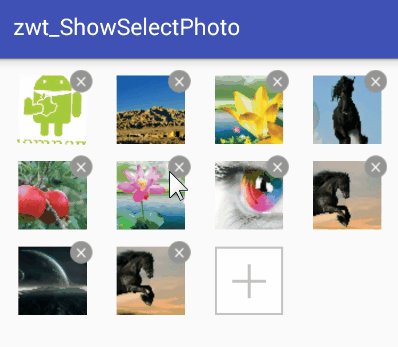
2.如何顯示出刪除按鈕
在item布局時,在圖片的右上角覆蓋一層刪除按鈕,在Adapter中對這個圖片的顯示和隱藏進行處理
/** 判斷是否顯示清除按鈕 true=顯示 */
private boolean showImageClear = false;
//對外提供顯示和隱藏的方法
/**
* 設置圖片顯示狀態
* @param clear 圖片狀態
*/
public void setClearImgShow(boolean clear) {
showImageClear = clear;
}
/**
* 圖片顯示狀態
* @return 狀態 true=顯示
*/
public boolean getClearImgShow() {
return showImageClear;
}
刪除按鈕默認不顯示,當用戶長按圖片時就顯示出來
// 長按顯示刪除按鈕
mGridView.setOnItemLongClickListener(new AdapterView.OnItemLongClickListener() {
@Override
public boolean onItemLongClick(AdapterView<?> parent, View view, int position, long id) {
if (!(position == gridAdapter.imageItemData.size())) {
// 如果刪除按鈕已經顯示了則不再設置
if (!gridAdapter.getClearImgShow()) {
gridAdapter.setClearImgShow(true);
gridAdapter.notifyDataSetChanged();
}
}
// 返回true,停止事件向下傳播
return true;
}
});
這裡需要攔截長按點擊事件,把返回值設置為true,因為我們還設置了點擊事件的監聽,如果不攔截事件,那麼長按事件結束後還會同時執行單擊事件
最後關鍵的一點,在GridAdapter類中的getView方法裡進行控制,通過getClearImgShow方法獲取刪除圖片是否需要顯示,如果返回為true則顯示出來,並獲取動畫實例,讓圖片開始執行動畫效果
if (imageItemData != null && imageItemData.size() > position) {
// 正常顯示
// 判斷是否需要顯示刪除按鈕 ,為true則顯示,並執行動畫效果
if (getClearImgShow()) {
holder.imgclear.setVisibility(View.VISIBLE);
CustomRotateAnim anim = CustomRotateAnim.getCustomRotateAnim();
anim.setDuration(300);
anim.setRepeatCount(2);
anim.setInterpolator(new LinearInterpolator()); // 設置為勻速
holder.img.startAnimation(anim);
} else {
// 關閉動畫,隱藏刪除按鈕
holder.img.clearAnimation();
holder.imgclear.setVisibility(View.GONE);
}
holder.img.setImageBitmap(PhotoBitmapUtil.getCompressPhoto(imageItemData.get(position)));
} else {
......省略......
}
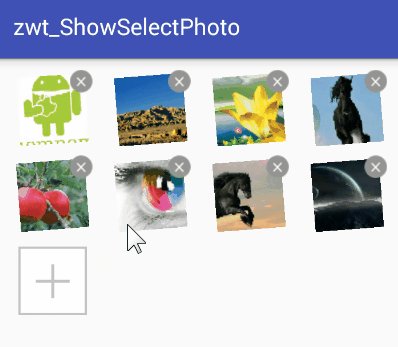
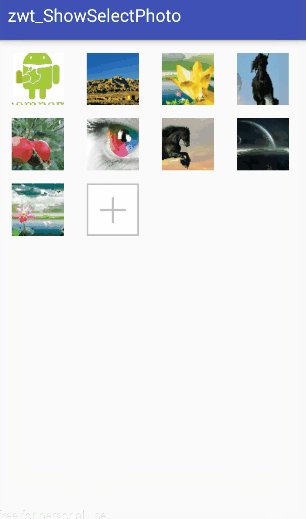
3.如何設置當圖片達到最大數時,隱藏加號按鈕
在使用GridAdapter的時候,調用方需要傳入一個最大圖片數:
gridAdapter = new GridAdapter(MainActivity.this, 8); mGridView.setAdapter(gridAdapter);
然後在GridAdapter中接收這個最大圖片數,並在getView()方法中對加號圖片的顯示進行管控
if (imageItemData != null && imageItemData.size() > position) {
// 顯示選擇的圖片
......省略......
} else {
// 顯示加號按鈕
// 圖片數達到最大限制時隱藏加號圖片
if (imageItemData.size() != imageSum) {
holder.imgclear.setVisibility(View.GONE); // 不顯示刪除按鈕
holder.img.clearAnimation(); // 去除動畫
holder.img.setImageBitmap(mAddBitmap);
}
}
“gridAdapter.getCount() - 1”是因為我們在添加加號圖片時加了1,所以使用時需要減1
// 點擊圖片
mGridView.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> parent, View view, int position, long id) {
// 如果單擊時刪除按鈕處在顯示狀態,則隱藏它
if (gridAdapter.getClearImgShow()) {
gridAdapter.setClearImgShow(false);
gridAdapter.notifyDataSetChanged();
} else {
if (gridAdapter.getCount() - 1 == position) {
// 判斷是否達到了可添加圖片最大數
if (!(gridAdapter.imageItemData.size() == gridAdapter.imageSum)) {
selectPhoto.showPopupSelect(mGridView);
}
} else {
popupViewGridPhoto(position);
}
}
}
});
4.如何降低圖片加載時的內存消耗量
要在GridView中顯示那麼多的圖片,肯定是需要多圖片進行壓縮處理的,不然很容易出現OOM錯誤
這裡通過質量壓縮,降低加載圖片的內存大小
/**
* 把原圖按1/5的比例壓縮
*
* @param path 原圖的路徑
* @return 壓縮後的圖片
*/
public static Bitmap getCompressPhoto(String path) {
BitmapFactory.Options options = new BitmapFactory.Options();
options.inJustDecodeBounds = false;
options.inSampleSize = 5; // 圖片的長寬設置為原來的五分之一
Bitmap bmp = BitmapFactory.decodeFile(path, options);
options = null;
return bmp;
}
也可以通過其它的方式,可以參考這篇博客《Android避免內存溢出(Out of Memory)方法總結》
5.如何防止部分手機拍照後圖片被旋轉的問題
在測試中,部分三星手機拍攝完照片後會把圖片旋轉90度,這個設計實在是坑,為此還得專門為了這個問題進行處理,每次拍攝完照片後都要獲取圖片的旋轉角度,如果圖片被旋轉了的話就再旋轉回去
可以參考這篇博客
《Android 解決部分手機拍照後獲取的圖片被旋轉的問題》
6.如何讓圖片左右搖擺
想要實現圖片左右搖擺的效果,需要我們自定義Animation
可參看這篇博客
《Android 自定義Animation實現View搖擺效果》
這裡就先介紹這麼多,詳細的解釋代碼注釋中都有的,就不再多說啦
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持本站。
 adb的常用命令淺析(android debud bridge)
adb的常用命令淺析(android debud bridge)
android調試橋: adb命令使用需要在系統環境遍歷中path中追加adb.exe的完整路徑D:\IDE\adt-bundle-windows-x86-2013072
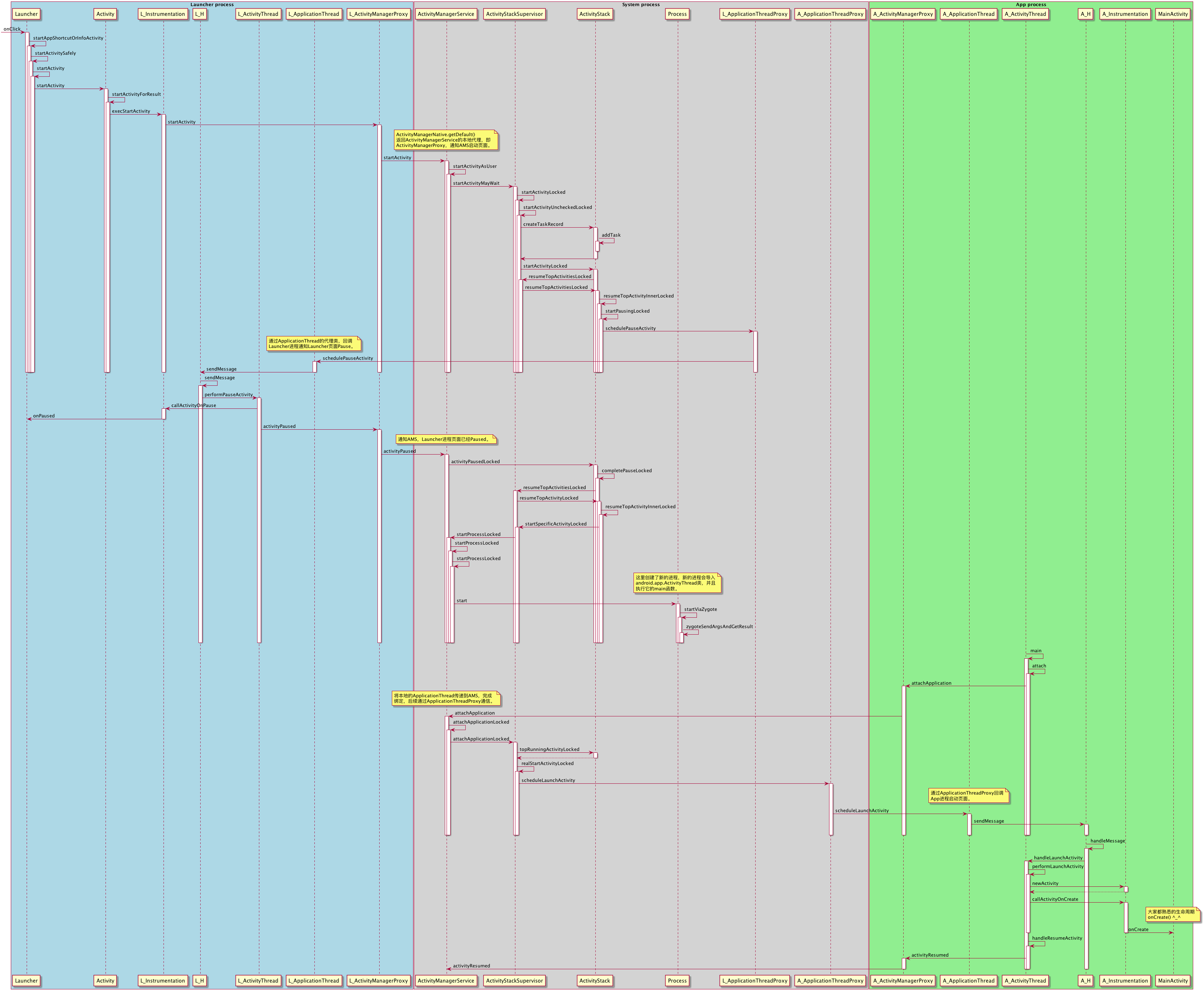
 分析Android中應用的啟動流程
分析Android中應用的啟動流程
前言在我們開始之前,希望您能最好已經滿足以下條件: 1、有一份編譯後的Android源碼(親自動手實踐才會有更深入的理解)
 Android編程之自定義AlertDialog(退出提示框)用法實例
Android編程之自定義AlertDialog(退出提示框)用法實例
本文實例講述了Android編程自定義AlertDialog(退出提示框)用法,分享給大家供大家參考,具體如下:有時候我們需要在游戲或應用中用一些符合我們樣式的提示框(A
 移動大王卡怎麼購買?移動大王卡怎麼激活?移動大王卡購買鏈接
移動大王卡怎麼購買?移動大王卡怎麼激活?移動大王卡購買鏈接
移動大王卡怎麼購買、移動大王卡怎麼激活呢?下面小編分享一下移動大王卡購買鏈接,一起來看看吧。 移動大王卡怎麼購買? 通過山東移動掌廳申請,點擊&