編輯:關於Android編程
前面一篇文章http://www.jb51.net/article/103036.htm介紹了alertDialog的四種簡單使用,但是有些時候為了讓整個app的風格統一,或者說前面的四種形式不符合項目中的需求,這個時候就需要我們自定義alertDialog了。直接上代碼
CustomAlertDialog:
import android.app.Dialog;
import android.content.Context;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.TextView;
/**
* Created by yk on 2017/1/17.
*/
public class CustomAlertDialog extends Dialog implements View.OnClickListener {
public interface OnDialogButtonClickListener {
/**
* 點擊按鈕的回調方法
*
* @param requestCode
* @param isPositive
*/
void onDialogButtonClick(int requestCode, boolean isPositive);
}
private Context context;
private String title;
private String message;
private String strPositive;
private String strNegative;
private int requestCode;
private OnDialogButtonClickListener listener;
public CustomAlertDialog(Context context, String title, String message, int requestCode,
OnDialogButtonClickListener listener) {
super(context, R.style.MyDialog);
this.context=context;
this.title=title;
this.message=message;
this.requestCode=requestCode;
this.listener=listener;
}
private TextView tvTitle;
private TextView tvMessage;
private Button btnPositive;
private Button btnNegative;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.alert_dialog);
// setCancelable(false);//設置點擊對話框外部和按返回鍵都不可以取消
// setCanceledOnTouchOutside(false);//設置點擊對話框外部是否可以取消,默認是不可以取消(但是點返回鍵可以取消)
tvTitle = (TextView) findViewById(R.id.tvAlertDialogTitle);
tvMessage = (TextView) findViewById(R.id.tvAlertDialogMessage);
btnPositive = (Button) findViewById(R.id.btnAlertDialogPositive);
btnNegative = (Button) findViewById(R.id.btnAlertDialogNegative);
tvTitle.setText(title);
tvMessage.setText(message);
btnPositive.setOnClickListener(this);
btnNegative.setOnClickListener(this);
}
@Override
public void onClick(View view) {
switch (view.getId()){
case R.id.btnAlertDialogPositive:
//確定按鈕
listener.onDialogButtonClick(requestCode,true);
break;
case R.id.btnAlertDialogNegative:
//取消按鈕
listener.onDialogButtonClick(requestCode,false);
break;
}
dismiss();
}
}
MainActivity:
package com.example.yk.dialogtest;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.widget.Toast;
public class CustomDialogActivity extends AppCompatActivity implements CustomAlertDialog.OnDialogButtonClickListener {
private static final int REQUEST_CODE_FIRST = 1;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_custom_dialog);
CustomAlertDialog alertDialog=new CustomAlertDialog(this,"title","message",REQUEST_CODE_FIRST,this);
alertDialog.show();
}
@Override
public void onDialogButtonClick(int requestCode, boolean isPositive) {
if(requestCode==REQUEST_CODE_FIRST && isPositive){
Toast.makeText(this, "點擊了確定", Toast.LENGTH_SHORT).show();
} else if (requestCode==REQUEST_CODE_FIRST && !isPositive) {
Toast.makeText(this, "點擊了取消", Toast.LENGTH_SHORT).show();
}
}
}
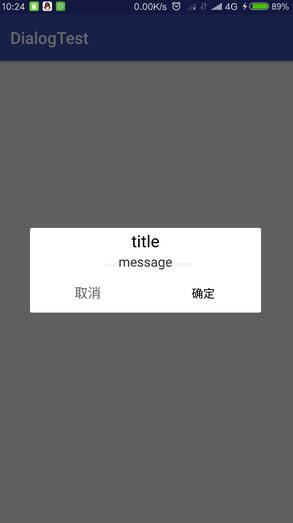
實現的效果:

如果我們需要自定義“確定”和“取消”按鈕所顯示的字,可以再寫一個構造方法,比如:
public AlertDialog(Context context, String title, String message,String strPositive, String strNegative, int requestCode, OnDialogButtonClickListener listener) {
super(context, R.style.MyDialog);
this.context = context;
this.title = title;
this.message = message;
this.strPositive = strPositive;
this.strNegative = strNegative;
this.requestCode = requestCode;
this.listener = listener;
}
if(!TextUtils.isEmpty(strPositive)){
btnPositive.setText(strPositive);
}
if(!TextUtils.isEmpty(strNegative)){
btnNegative.setText(strNegative);
}
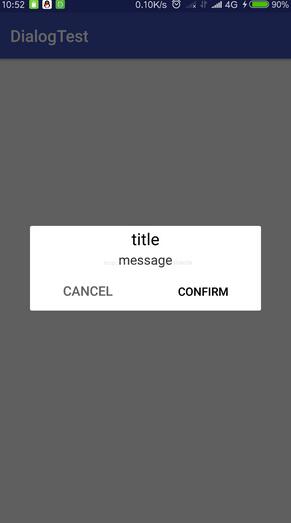
實現的效果:

源碼(包括上篇文章中四種簡單alertDialog的使用):http://xiazai.jb51.net/201701/yuanma/androidAlertDialog(jb51.net).rar
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持本站。
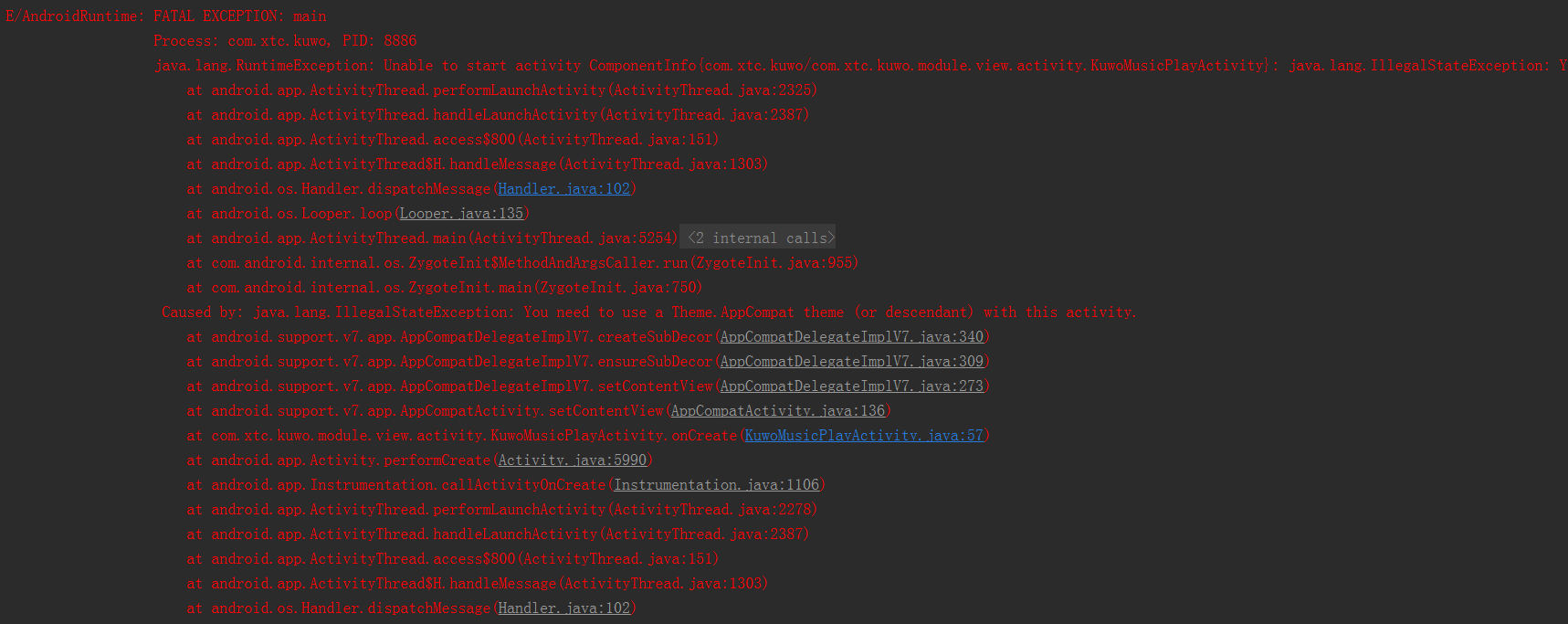
 我的Android進階之旅------)解決錯誤:You need to use a Theme.AppCompat theme (or descendant) with this activity.
我的Android進階之旅------)解決錯誤:You need to use a Theme.AppCompat theme (or descendant) with this activity.
#1、錯誤描述今天,想實現Activity不顯示標題欄的效果,在項目的AndroidManifest.xml文件,對相應的Activity添加屬性 android:the
 Android利用異步任務AsyncTask發送post請求獲取json數據
Android利用異步任務AsyncTask發送post請求獲取json數據
AsyncTask,是android提供的輕量級的異步類,可以直接繼承AsyncTask,在類中實現異步操作,並提供接口反饋當前異步執行的程度(可以通過接口實現UI進度更
 android學習十一(android的SQLite數據庫的使用)
android學習十一(android的SQLite數據庫的使用)
SQLite是一款輕量級的關系型數據庫,它運算速度快,占用資源少,通常只需要幾百k的內存就夠了,支持標准的sql語法和數據庫的ACID事務。在android中為了能夠更加
 Android中實現地址欄輸入網址能浏覽該地址網頁源碼並操作訪問網絡
Android中實現地址欄輸入網址能浏覽該地址網頁源碼並操作訪問網絡
首先實現簡單布局: 復制代碼 代碼如下: <EditText android:id=@+id/et_url android:layout_width=w