編輯:關於Android編程
筆者有一段時間沒有發表關於Android的文章了,關於Android自定義組件筆者有好幾篇想跟大家分享的,後期會記錄在博客中。本篇博客給大家分享的是自定義一個日期選擇器,可以讓用戶同時選擇年月日和當前時間。
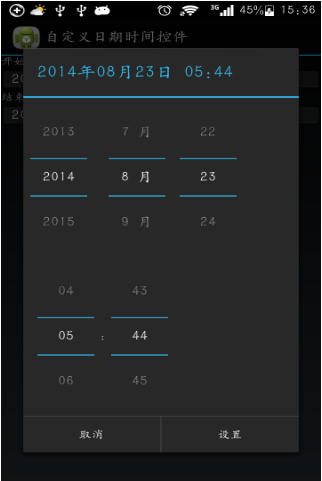
先看看效果:

實現的效果就是在同一個布局上顯示日期選擇和時間選擇。
自定義一個類:
/DateTimePicker/src/com/wwj/datetimepicker/DateTimePickDialogUtil.java
package com.wwj.datetimepicker;
import java.text.SimpleDateFormat;
import java.util.Calendar;
import android.app.Activity;
import android.app.AlertDialog;
import android.content.DialogInterface;
import android.widget.DatePicker;
import android.widget.DatePicker.OnDateChangedListener;
import android.widget.EditText;
import android.widget.LinearLayout;
import android.widget.TimePicker;
import android.widget.TimePicker.OnTimeChangedListener;
/**
* 日期時間選擇控件 使用方法: private EditText inputDate;//需要設置的日期時間文本編輯框 private String
* initDateTime="2012年9月3日 14:44",//初始日期時間值 在點擊事件中使用:
* inputDate.setOnClickListener(new OnClickListener() {
*
* @Override public void onClick(View v) { DateTimePickDialogUtil
* dateTimePicKDialog=new
* DateTimePickDialogUtil(SinvestigateActivity.this,initDateTime);
* dateTimePicKDialog.dateTimePicKDialog(inputDate);
*
* } });
*
* @author
*/
public class DateTimePickDialogUtil implements OnDateChangedListener,
OnTimeChangedListener {
private DatePicker datePicker;
private TimePicker timePicker;
private AlertDialog ad;
private String dateTime;
private String initDateTime;
private Activity activity;
/**
* 日期時間彈出選擇框構造函數
*
* @param activity
* :調用的父activity
* @param initDateTime
* 初始日期時間值,作為彈出窗口的標題和日期時間初始值
*/
public DateTimePickDialogUtil(Activity activity, String initDateTime) {
this.activity = activity;
this.initDateTime = initDateTime;
}
public void init(DatePicker datePicker, TimePicker timePicker) {
Calendar calendar = Calendar.getInstance();
if (!(null == initDateTime || "".equals(initDateTime))) {
calendar = this.getCalendarByInintData(initDateTime);
} else {
initDateTime = calendar.get(Calendar.YEAR) + "年"
+ calendar.get(Calendar.MONTH) + "月"
+ calendar.get(Calendar.DAY_OF_MONTH) + "日 "
+ calendar.get(Calendar.HOUR_OF_DAY) + ":"
+ calendar.get(Calendar.MINUTE);
}
datePicker.init(calendar.get(Calendar.YEAR),
calendar.get(Calendar.MONTH),
calendar.get(Calendar.DAY_OF_MONTH), this);
timePicker.setCurrentHour(calendar.get(Calendar.HOUR_OF_DAY));
timePicker.setCurrentMinute(calendar.get(Calendar.MINUTE));
}
/**
* 彈出日期時間選擇框方法
*
* @param inputDate
* :為需要設置的日期時間文本編輯框
* @return
*/
public AlertDialog dateTimePicKDialog(final EditText inputDate) {
LinearLayout dateTimeLayout = (LinearLayout) activity
.getLayoutInflater().inflate(R.layout.common_datetime, null);
datePicker = (DatePicker) dateTimeLayout.findViewById(R.id.datepicker);
timePicker = (TimePicker) dateTimeLayout.findViewById(R.id.timepicker);
init(datePicker, timePicker);
timePicker.setIs24HourView(true);
timePicker.setOnTimeChangedListener(this);
ad = new AlertDialog.Builder(activity)
.setTitle(initDateTime)
.setView(dateTimeLayout)
.setPositiveButton("設置", new DialogInterface.OnClickListener() {
public void onClick(DialogInterface dialog, int whichButton) {
inputDate.setText(dateTime);
}
})
.setNegativeButton("取消", new DialogInterface.OnClickListener() {
public void onClick(DialogInterface dialog, int whichButton) {
inputDate.setText("");
}
}).show();
onDateChanged(null, 0, 0, 0);
return ad;
}
public void onTimeChanged(TimePicker view, int hourOfDay, int minute) {
onDateChanged(null, 0, 0, 0);
}
public void onDateChanged(DatePicker view, int year, int monthOfYear,
int dayOfMonth) {
// 獲得日歷實例
Calendar calendar = Calendar.getInstance();
calendar.set(datePicker.getYear(), datePicker.getMonth(),
datePicker.getDayOfMonth(), timePicker.getCurrentHour(),
timePicker.getCurrentMinute());
SimpleDateFormat sdf = new SimpleDateFormat("yyyy年MM月dd日 HH:mm");
dateTime = sdf.format(calendar.getTime());
ad.setTitle(dateTime);
}
/**
* 實現將初始日期時間2012年07月02日 16:45 拆分成年 月 日 時 分 秒,並賦值給calendar
*
* @param initDateTime
* 初始日期時間值 字符串型
* @return Calendar
*/
private Calendar getCalendarByInintData(String initDateTime) {
Calendar calendar = Calendar.getInstance();
// 將初始日期時間2012年07月02日 16:45 拆分成年 月 日 時 分 秒
String date = spliteString(initDateTime, "日", "index", "front"); // 日期
String time = spliteString(initDateTime, "日", "index", "back"); // 時間
String yearStr = spliteString(date, "年", "index", "front"); // 年份
String monthAndDay = spliteString(date, "年", "index", "back"); // 月日
String monthStr = spliteString(monthAndDay, "月", "index", "front"); // 月
String dayStr = spliteString(monthAndDay, "月", "index", "back"); // 日
String hourStr = spliteString(time, ":", "index", "front"); // 時
String minuteStr = spliteString(time, ":", "index", "back"); // 分
int currentYear = Integer.valueOf(yearStr.trim()).intValue();
int currentMonth = Integer.valueOf(monthStr.trim()).intValue() - 1;
int currentDay = Integer.valueOf(dayStr.trim()).intValue();
int currentHour = Integer.valueOf(hourStr.trim()).intValue();
int currentMinute = Integer.valueOf(minuteStr.trim()).intValue();
calendar.set(currentYear, currentMonth, currentDay, currentHour,
currentMinute);
return calendar;
}
/**
* 截取子串
*
* @param srcStr
* 源串
* @param pattern
* 匹配模式
* @param indexOrLast
* @param frontOrBack
* @return
*/
public static String spliteString(String srcStr, String pattern,
String indexOrLast, String frontOrBack) {
String result = "";
int loc = -1;
if (indexOrLast.equalsIgnoreCase("index")) {
loc = srcStr.indexOf(pattern); // 取得字符串第一次出現的位置
} else {
loc = srcStr.lastIndexOf(pattern); // 最後一個匹配串的位置
}
if (frontOrBack.equalsIgnoreCase("front")) {
if (loc != -1)
result = srcStr.substring(0, loc); // 截取子串
} else {
if (loc != -1)
result = srcStr.substring(loc + 1, srcStr.length()); // 截取子串
}
return result;
}
}
/DateTimePicker/src/com/wwj/datetimepicker/DateTimePickerActivity.java
package com.wwj.datetimepicker;
import android.app.Activity;
import android.os.Bundle;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.EditText;
/**
* 時間拾取器界面
*
* @author wwj_748
*
*/
public class DateTimePickerActivity extends Activity {
/** Called when the activity is first created. */
private EditText startDateTime;
private EditText endDateTime;
private String initStartDateTime = "2013年9月3日 14:44"; // 初始化開始時間
private String initEndDateTime = "2014年8月23日 17:44"; // 初始化結束時間
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
// 兩個輸入框
startDateTime = (EditText) findViewById(R.id.inputDate);
endDateTime = (EditText) findViewById(R.id.inputDate2);
startDateTime.setText(initStartDateTime);
endDateTime.setText(initEndDateTime);
startDateTime.setOnClickListener(new OnClickListener() {
public void onClick(View v) {
DateTimePickDialogUtil dateTimePicKDialog = new DateTimePickDialogUtil(
DateTimePickerActivity.this, initEndDateTime);
dateTimePicKDialog.dateTimePicKDialog(startDateTime);
}
});
endDateTime.setOnClickListener(new OnClickListener() {
public void onClick(View v) {
DateTimePickDialogUtil dateTimePicKDialog = new DateTimePickDialogUtil(
DateTimePickerActivity.this, initEndDateTime);
dateTimePicKDialog.dateTimePicKDialog(endDateTime);
}
});
}
}
自定義界面:
/DateTimePicker/res/layout/common_datetime.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
<DatePicker
android:id="@+id/datepicker"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:calendarViewShown="false" />
<TimePicker
android:id="@+id/timepicker"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
</LinearLayout>
源碼下載:demo
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持本站。
 Android BLE開發之Android手機搜索iBeacon基站
Android BLE開發之Android手機搜索iBeacon基站
本文來自http://blog.csdn.net/hellogv/ ,引用必須注明出處! 上次講了Android手機與BLE終端之間的通信,而最常見的BLE終端應該是蘋果
 android之GMS認證
android之GMS認證
來到了新的公司,才知道做手機是需要做GMS認證的,於是從一個從沒有做過GMS認證的小白到一個月做了8個項目的GMS認證。最後,自己都是吐了,每天晚上都是一個人傻傻在加班,
 Android基礎入門教程——8.3.9 Paint API之—— ColorFilter(顏色過濾器)(1-3)
Android基礎入門教程——8.3.9 Paint API之—— ColorFilter(顏色過濾器)(1-3)
本節引言: 我們前面學習了MaskFilter(面具),用它的兩個子類BlurMaskFilter弄了下模糊效果,EmbossMaskFilter
 android應用開發--------------看RadioGroup源碼,寫類似單選選項卡的集成控件(如底部導航,tab等等)
android應用開發--------------看RadioGroup源碼,寫類似單選選項卡的集成控件(如底部導航,tab等等)
上面就是需求設計,4個類似的布局控件,每次只能選擇一個,然後得到上面對應的錢數。(上面只是效果圖,實際數據是從服務器獲取,然後付到控件上)看到這種