編輯:關於Android編程
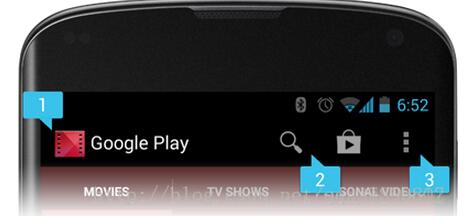
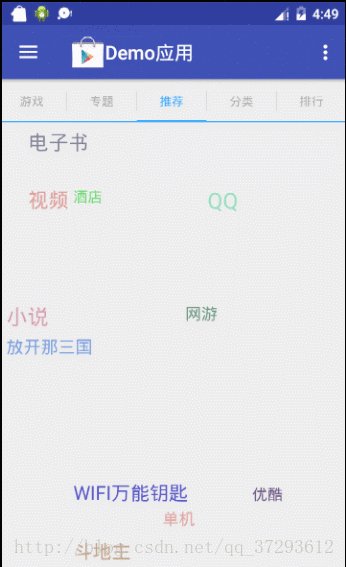
先看圖:

[1]是ActionBar的圖標,[2]是兩個action按鈕,[3]是overflow按鈕。
介紹:
Action Bar是一種新増的導航欄功能,在Android 3.0之後加入到系統的API當中,它標識了用戶當前操作界面的位置,並提供了額外的用戶動作、界面導航等功能。使用ActionBar的好處是,它可以給提供一種全局統一的UI界面,使得用戶在使用任何一款軟件時都懂得該如何操作,並且ActionBar還可以自動適應各種不同大小的屏幕。
添加ActionBar
1、不需要導入ActionBar,因為在android3.0或者以上版本中,ActionBar已經默認的包含在Activity中
2、在Android3.0的默認主題“holographic”中,已經創造了ActionBar
3、當android:minSdkVersion 或者 android:targetSdkVersion 屬性被設置成11或者更高時,應用會被認為是Android3.0版本(默認含有ActionBar)
二、隱藏ActionBar
1、我們可以通過把主題設置為Theme.Holo.NoActionBar為一個Activity去除掉ActionBar
<activity android:theme="@android:style/Theme.Holo.NoActionBar">
2、我們也可以通過在代碼中調用show()或者hide()方法來相應的顯示或者隱藏ActionBar
3、在我們使用actionBar.hide();方法是系統默認會將ActionBar占用的空間分配給界面,此時顯示的界面將會重新繪制。
同樣調用actionBar.show();時也會重新繪制界面。如果我們一個程序需要頻繁的顯示或者隱藏ActionBar的話,這樣
就不會有良好的效果。Google提供給一個屬性可以讓ActionBar浮在界面上,當然你可以讓ActionBar的背景為透明,
這樣會有良好的體驗效果。
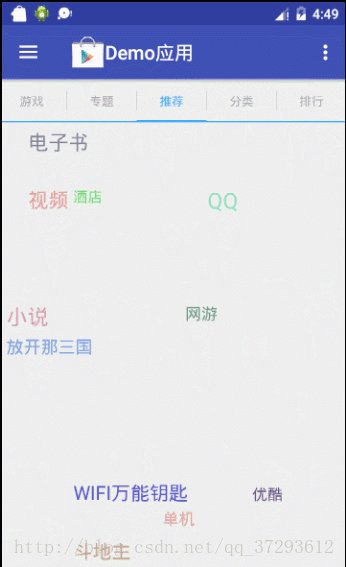
Demo栗子:

清單文件中設置theme
<application android:name=".view.MyApp" android:allowBackup="true" android:icon="@mipmap/ic_launcher" android:label="@string/app_name" android:supportsRtl="true" android:theme="@style/AppTheme">
style/AppTheme
<style name="AppTheme" parent="Theme.AppCompat.Light.DarkActionBar"> <!-- Customize your theme here. --> <item name="colorPrimary">@color/colorPrimary</item> <item name="colorPrimaryDark">@color/colorPrimaryDark</item> <item name="colorAccent">@color/colorAccent</item> </style>
MainActivity中初始化
/**
* 初始化標題
*/
private void initActionbar() {
ActionBar actionBar= getSupportActionBar();//獲取當前頁面的標題欄
actionBar.setTitle("Demo應用");//設置顯示標題
actionBar.setLogo(R.mipmap.ic_launcher);//設置logo標志
actionBar.setDisplayShowHomeEnabled(true);//是否顯示在主頁面上
actionBar.setDisplayUseLogoEnabled(true);//是否使用標志圖片
actionBar.setDisplayHomeAsUpEnabled(true);//返回鍵
actionBar.show();//設置後調用show顯示標題欄
}
菜單中加載布局
@Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.action_bar_menu,menu);
return true;
}
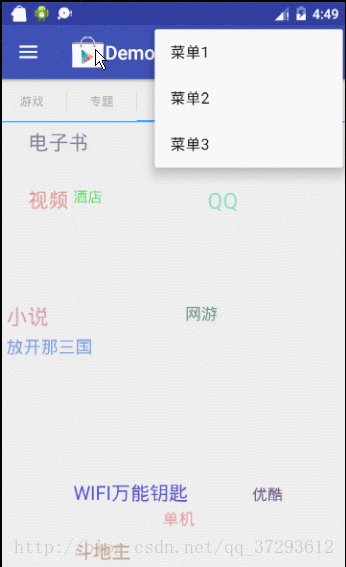
menu.action_bar_menu
<?xml version="1.0" encoding="utf-8"?> <menu xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto"> <!--menu集合添加多個按鈕 showAsAction 顯示設置 always 爭取顯示 ifRoom根據剩余空間的大小來決定 ,大 就顯示 ,反之 不顯示 never 默認從來不顯示在集合外面 app:showAsAction="always"--> <item android:id="@+id/menu1" android:title="菜單1" android:icon="@drawable/action_download"/> <item android:id="@+id/menu2" android:title="菜單2" android:icon="@drawable/ic_feedback"/> <item android:id="@+id/menu3" android:title="菜單3" app:showAsAction="never" android:icon="@drawable/ic_exit"/> </menu>
提供處理標題元素的事件方法
/**
*這是Activity提供處理標題元素的事件方法,返回true消費事件
*關鍵點:android.R.id.home 是系統分配置的返回的id
*/
public boolean onOptionsItemSelected(MenuItem item) {
switch (item.getItemId()){
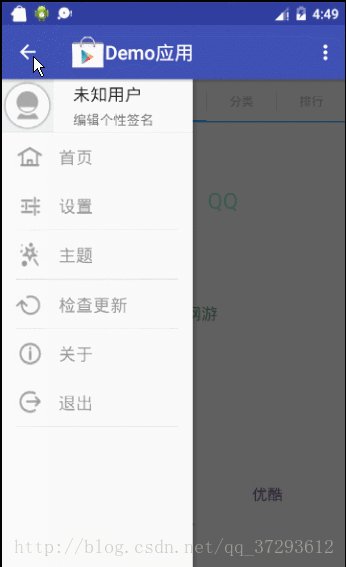
case android.R.id.home: //這個id是固定的,系統分配的
if(mDrawerLayout.isDrawerOpen(mMenuLayout)){
//如果是打開狀態,那麼點擊就關閉
mDrawerLayout.closeDrawer(mMenuLayout);
}else{
//如果是關閉狀態,那麼點擊就打開
mDrawerLayout.openDrawer(mMenuLayout);
}
break;
case R.id.menu1:
Toast.makeText(this, item.getTitle(), Toast.LENGTH_SHORT).show();
break;
case R.id.menu2:
Toast.makeText(MyApp.getContext(), item.getTitle(), Toast.LENGTH_SHORT).show();
break;
case R.id.menu3:
UiUtils.showToast(item.getTitle().toString());
break;
}
return super.onOptionsItemSelected(item);
}
/**
* 設置箭頭打開動畫
*/
private void initRotateArrowAnimation() {
//參數1:Activity 參數2:抽屜控件 參數3,4:string
ActionBarDrawerToggle toggle = new ActionBarDrawerToggle(this,mDrawerLayout,R.string.open,R.string.close);
//同步狀態 作用:把返回圖標替換 2,把旋轉特效箭頭跟抽屜關聯
toggle.syncState();
//抽屜滑動的距離換成角度,使用箭頭旋轉
mDrawerLayout.addDrawerListener(toggle);
}
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持本站。
 Android對話框AlertDialog.Builder使用方法詳解
Android對話框AlertDialog.Builder使用方法詳解
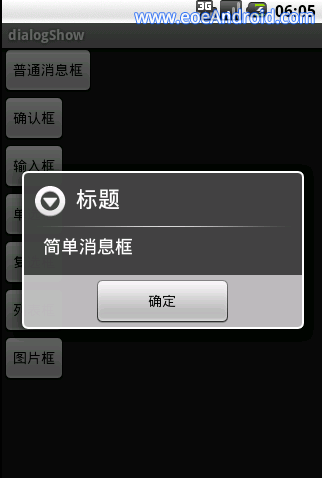
我們在平時做開發的時候,免不了會用到各種各樣的對話框,相信有過其他平台開發經驗的朋友都會知道,大部分的平台都只提供了幾個最簡單的實現,如果我們想實現自己特定需求的對話框,
 一起學android之自定義控件顯示點贊用戶並通過用戶名稱進入該用戶主頁的功能
一起學android之自定義控件顯示點贊用戶並通過用戶名稱進入該用戶主頁的功能
效果圖:以上效果類似於顯示點贊用戶的界面,我們可以通過點擊不同的昵稱進入每個人的個人主頁。 關於公共控件,請點擊文章下方的git地址。 第一步:我們為
 搭建基於Windows的React Native 開發環境(For Android)
搭建基於Windows的React Native 開發環境(For Android)
React Native號稱能跨平台開發IOS和Android的原生應用,想來必定會成為一種趨勢。剛好計劃開發一款手機APP,又沒有相應的開發資源,決定自己摸索著試試。第
 Android開發:app工程集成銀聯-退貨退款功能
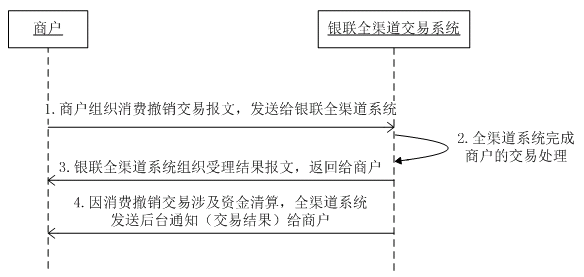
Android開發:app工程集成銀聯-退貨退款功能
一.前言之前已經將銀聯支付功能進行了集成,暫時將退款功能擱下了,今天抽了一小段光陰把這個洞給補上了。其實有了上一次集成支付功能的經驗,對退貨退款的集成就很容易實現了。本文