編輯:關於Android編程
Android 動態菜單
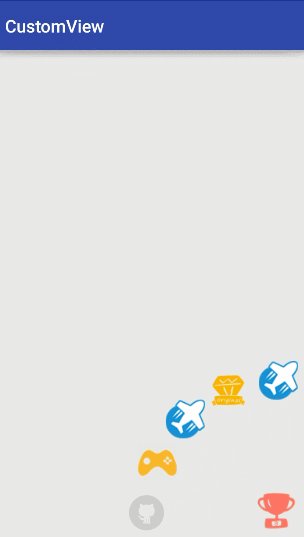
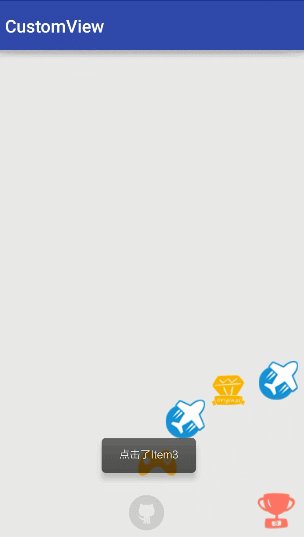
先上效果圖

比較簡單,主要就是屬性動畫的使用和坐標角度的小細節。
實現
實現效果:
圖標按照路徑一路縮放漸變過來即可。
核心代碼
/**
* Item開啟動畫
*
* @param btnItem
* @param index
* @param total
* @param radius
*/
private void btnItemStartAnimator(View btnItem, int index, int total, int radius) {
if (btnItem.getVisibility() != View.VISIBLE) {
btnItem.setVisibility(View.VISIBLE);
}
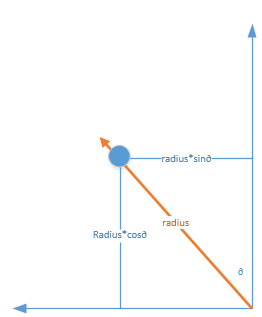
double degree = Math.toRadians(90) / (total - 1) * index;//Math中根據度數得到弧度值的函數
int translationX = -(int) (radius * Math.sin(degree));
int translationY = -(int) (radius * Math.cos(degree));
AnimatorSet set = new AnimatorSet();
//實現平移縮放和透明動畫
set.playTogether(
ObjectAnimator.ofFloat(btnItem, "translationX", 0, translationX),
ObjectAnimator.ofFloat(btnItem, "translationY", 0, translationY),
ObjectAnimator.ofFloat(btnItem, "scaleX", 0, 1),
ObjectAnimator.ofFloat(btnItem, "scaleY", 0, 1),
ObjectAnimator.ofFloat(btnItem, "alpha", 0, 1)
);
set.setInterpolator(new BounceInterpolator());
set.setDuration(500).start();
}
/**
* Item關閉動畫
*
* @param btnItem
* @param index
* @param total
* @param radius
*/
private void btnItemCloseAnimator(View btnItem, int index, int total, int radius) {
double degree = Math.PI * index / ((total - 1) * 2);
int translationX = -(int) (radius * Math.sin(degree));
int translationY = -(int) (radius * Math.cos(degree));
AnimatorSet set = new AnimatorSet();
//包含平移、縮放和透明度動畫
set.playTogether(
ObjectAnimator.ofFloat(btnItem, "translationX", translationX, 0),
ObjectAnimator.ofFloat(btnItem, "translationY", translationY, 0),
ObjectAnimator.ofFloat(btnItem, "scaleX", 1f, 0f),
ObjectAnimator.ofFloat(btnItem, "scaleY", 1f, 0f),
ObjectAnimator.ofFloat(btnItem, "alpha", 1f, 0f));
set.setDuration(500).start();
if (btnItem.getVisibility() == View.VISIBLE) {
btnItem.setVisibility(View.INVISIBLE);
}
}
item開啟動畫和關閉動畫為一個逆過程,體現在x,y距離變化上。

x,y的距離開啟時距離逐漸增長
ObjectAnimator.ofFloat(btnItem, "translationX", 0, translationX),
ObjectAnimator.ofFloat(btnItem, "translationY", 0, translationY),
這裡要注意下sin這些弧度的計算,可以使用Math.toRadins(數字)
double degree = Math.toRadians(90) / (total - 1) * index;//Math中根據度數得到弧度值的函數
int translationX = -(int) (radius * Math.sin(degree));
或者使用PI=180°來折算
double degree = Math.PI * index / ((total - 1) * 2);
int translationX = -(int) (radius * Math.sin(degree));
實例代碼:
package xsf.customView;
import android.animation.AnimatorSet;
import android.animation.ObjectAnimator;
import android.view.View;
import android.view.animation.BounceInterpolator;
import android.widget.Button;
import android.widget.Toast;
import xsf.customView.base.BaseActvity;
public class StatelliteActivity extends BaseActvity {
private Button btnMenu, btnItem1, btnItem2, btnItem3, btnItem4, btnItem5;
private boolean isMenuOpen = false;
@Override
protected int setLayoutResourceId() {
return R.layout.activity_statellite;
}
@Override
protected void initView() {
btnMenu = (Button) findViewById(R.id.btnMenu);
btnMenu.setOnClickListener(this);
btnItem1 = (Button) findViewById(R.id.btnItem1);
btnItem1.setOnClickListener(this);
btnItem2 = (Button) findViewById(R.id.btnItem2);
btnItem2.setOnClickListener(this);
btnItem3 = (Button) findViewById(R.id.btnItem3);
btnItem3.setOnClickListener(this);
btnItem4 = (Button) findViewById(R.id.btnItem4);
btnItem4.setOnClickListener(this);
btnItem5 = (Button) findViewById(R.id.btnItem5);
btnItem5.setOnClickListener(this);
}
@Override
public void onClick(View v) {
btnMenu.requestFocus();
switch (v.getId()) {
case R.id.btnMenu:
showItemAnimator();
break;
case R.id.btnItem1:
Toast.makeText(StatelliteActivity.this, "點擊了Item1", Toast.LENGTH_SHORT).show();
break;
case R.id.btnItem2:
Toast.makeText(StatelliteActivity.this, "點擊了Item2", Toast.LENGTH_SHORT).show();
break;
case R.id.btnItem3:
Toast.makeText(StatelliteActivity.this, "點擊了Item3", Toast.LENGTH_SHORT).show();
break;
case R.id.btnItem4:
Toast.makeText(StatelliteActivity.this, "點擊了Item4", Toast.LENGTH_SHORT).show();
break;
case R.id.btnItem5:
Toast.makeText(StatelliteActivity.this, "點擊了Item5", Toast.LENGTH_SHORT).show();
break;
}
}
private void showItemAnimator() {
if (!isMenuOpen) {
//此時menu是關閉的
isMenuOpen = true;
btnItemStartAnimator(btnItem1, 0, 5, 300);
btnItemStartAnimator(btnItem2, 1, 5, 300);
btnItemStartAnimator(btnItem3, 2, 5, 300);
btnItemStartAnimator(btnItem4, 3, 5, 300);
btnItemStartAnimator(btnItem5, 4, 5, 300);
} else {
//此時menu是打開的
isMenuOpen = false;
btnItemCloseAnimator(btnItem1, 0, 5, 300);
btnItemCloseAnimator(btnItem2, 1, 5, 300);
btnItemCloseAnimator(btnItem3, 2, 5, 300);
btnItemCloseAnimator(btnItem4, 3, 5, 300);
btnItemCloseAnimator(btnItem5, 4, 5, 300);
}
}
/**
* 關閉動畫
*
* @param btnItem
* @param index
* @param total
* @param radius
*/
private void btnItemCloseAnimator(View btnItem, int index, int total, int radius) {
double degree = Math.PI * index / ((total - 1) * 2);
int translationX = -(int) (radius * Math.sin(degree));
int translationY = -(int) (radius * Math.cos(degree));
AnimatorSet set = new AnimatorSet();
//包含平移、縮放和透明度動畫
set.playTogether(
ObjectAnimator.ofFloat(btnItem, "translationX", translationX, 0),
ObjectAnimator.ofFloat(btnItem, "translationY", translationY, 0),
ObjectAnimator.ofFloat(btnItem, "scaleX", 1f, 0f),
ObjectAnimator.ofFloat(btnItem, "scaleY", 1f, 0f),
ObjectAnimator.ofFloat(btnItem, "alpha", 1f, 0f));
set.setDuration(500).start();
if (btnItem.getVisibility() == View.VISIBLE) {
btnItem.setVisibility(View.INVISIBLE);
}
}
/**
* 開啟動畫
*
* @param btnItem
* @param index
* @param total
* @param radius
*/
private void btnItemStartAnimator(View btnItem, int index, int total, int radius) {
if (btnItem.getVisibility() != View.VISIBLE) {
btnItem.setVisibility(View.VISIBLE);
}
double degree = Math.toRadians(90) / (total - 1) * index;//Math中根據度數得到弧度值的函數
int translationX = -(int) (radius * Math.sin(degree));
int translationY = -(int) (radius * Math.cos(degree));
AnimatorSet set = new AnimatorSet();
//實現平移縮放和透明動畫
set.playTogether(
ObjectAnimator.ofFloat(btnItem, "translationX", 0, translationX),
ObjectAnimator.ofFloat(btnItem, "translationY", 0, translationY),
ObjectAnimator.ofFloat(btnItem, "scaleX", 0, 1),
ObjectAnimator.ofFloat(btnItem, "scaleY", 0, 1),
ObjectAnimator.ofFloat(btnItem, "alpha", 0, 1)
);
set.setInterpolator(new BounceInterpolator());
set.setDuration(500).start();
}
}
感謝閱讀,希望能幫助到大家,謝謝大家對本站的支持!
 Android UI常用實例 如何實現歡迎界面(Splash Screen)
Android UI常用實例 如何實現歡迎界面(Splash Screen)
在Android平台下,下載一個應用後,首次打開映入眼簾的便是Splash Screen,暫且不說Android的設計原則提不提倡這種Splash Screen。先來看
 Android使用GridView實現日歷的簡單功能
Android使用GridView實現日歷的簡單功能
簡單的日歷實現,只是顯示了每一個月,沒有顯示當天和記事這些功能主要是計算月初是周幾,月末是周幾,然後相應的顯示上一月多少天和下一月多少天。先看一下關於日期的用到的幾個工具
 Android程序測試
Android程序測試
一、建立測試環境 安裝了Android Developer Tools (ADT) 插件的Eclipse將為你創建,構建,以及運行Android程序提供一個基於圖形界面的
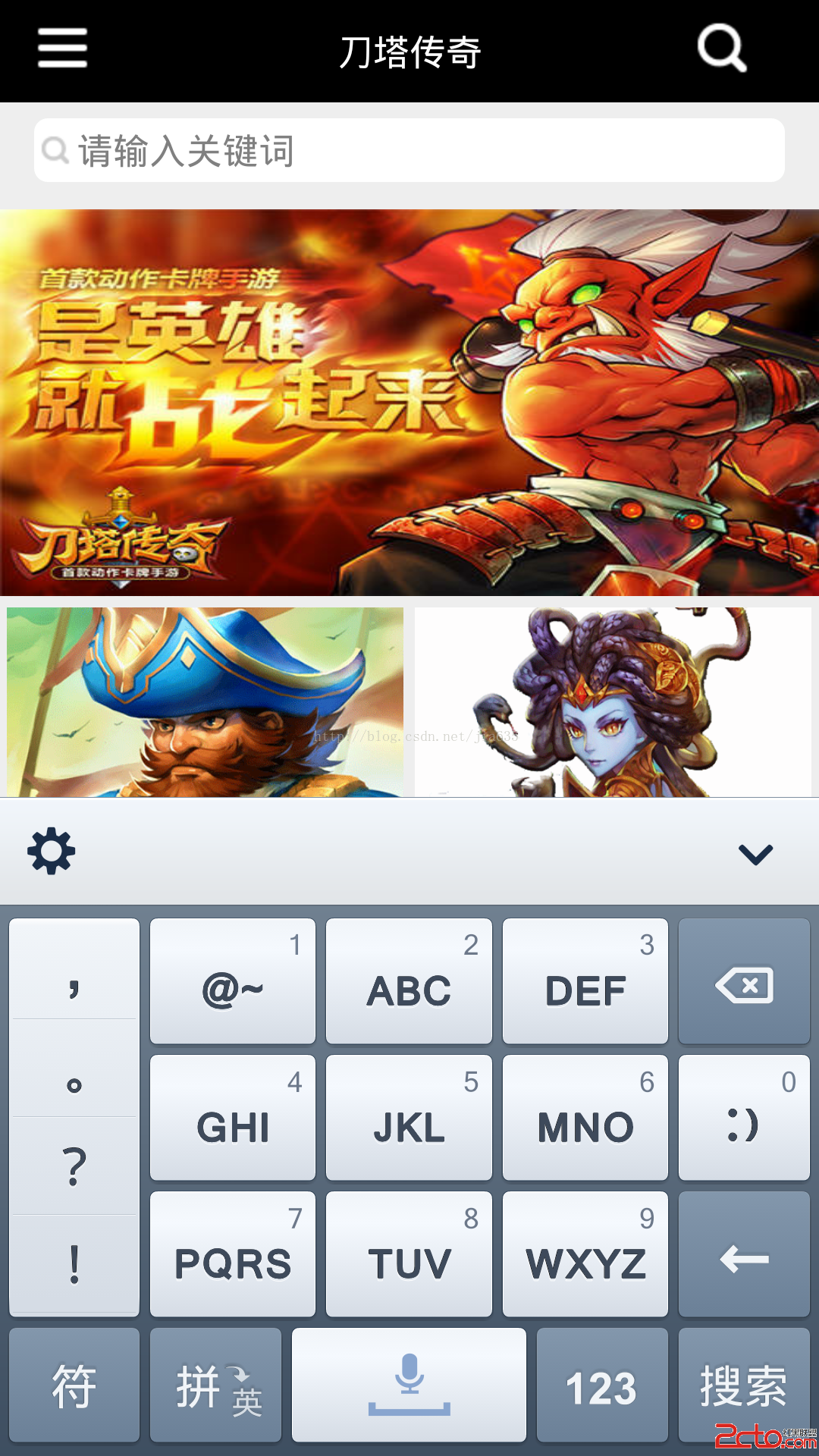
 android設置軟鍵盤搜索鍵以及監聽搜索鍵點擊時發生兩次事件的問題解決
android設置軟鍵盤搜索鍵以及監聽搜索鍵點擊時發生兩次事件的問題解決
如圖所示,有時候為了布局美觀,在搜索時沒有搜索按鈕,而是調用軟件盤上的按鈕。調用的實現只需要在XML在輸入框中加入android:imeOptions=actionSe